Grid布局是一种二维布局系统,可以将页面划分为行和列,并将元素放置在这些行和列的交叉点上。以下是Grid布局的一些常用属性:
grid-template-columns/grid-template-rows:用于定义网格的列和行的大小和数量。可以指定具体的尺寸值(如px、em等),也可以使用fr单位表示剩余空间的比例分配。
.container {
display: grid;
grid-template-columns: 100px 200px 300px;//第一列100px,第二列200px,第三列300px
grid-template-rows: 50px 100px;//第一行高50px,第二行高100px
}
grid-column-gap/grid-row-gap:用于定义网格的列间距和行间距。可以使用具体的尺寸值或百分比。
grid-gap:grid-row-gap 和 grid-column-gap 的简写属性
语法:
grid-gap: grid-row-gap grid-column-gap;
.container {
display: grid;
grid-gap: 10px;//网格元素间距为10px
}
grid-template-areas:用于定义网格区域的布局。通过给每个网格区域命名,然后使用这些名称来指定元素在网格中的位置。
grid-auto-columns/grid-auto-rows:用于定义没有显式指定大小的网格的列和行的大小。可以使用具体的尺寸值或百分比。
grid-auto-flow:用于定义未显式放置在网格中的元素的放置方式。可以设置为"row"、“column"或"dense”。
justify-items/align-items:用于定义网格中所有元素的水平对齐方式和垂直对齐方式。
.item {
justify-items: center; /* 水平居中对齐 */
align-items: end; /* 底部对齐 */
}
justify-self/align-self:用于定义单个网格元素的水平对齐方式和垂直对齐方式,会覆盖父级的对齐方式。
grid-column-start/grid-column-end/grid-row-start/grid-row-end:用于定义单个网格元素的起始位置和结束位置。可以使用具体的网格线编号、span关键字或auto值。
grid-column: grid-column-start 和 grid-column-end 的简写属性
语法:
grid-column: grid-column-start / grid-column-end;
grid-row:grid-row-start 和 grid-row-end 的简写属性
语法:
grid-row:grid-row-start / grid-row-end ;
.item {
grid-column: 2 / 4; /* 从第2列到第4列 */
grid-row: 1 / 3; /* 从第1行到第3行 */
}
justify-content 和 align-content:设置网格容器中的内容在容器中的对齐方式。
.container {
display: grid;
justify-content: center; /* 水平居中对齐 */
align-content: end; /* 底部对齐 */
}
这些属性可以通过在父元素上设置display属性为grid或inline-grid来启用Grid布局。通过调整这些属性的值,可以实现灵活的网格布局效果。
适用场景:
复杂的布局:CSS Grid布局非常适合创建复杂的网格布局,例如新闻网站的首页或仪表板。
响应式设计:由于CSS Grid布局的灵活性,它非常适合用于响应式设计,以适应不同的屏幕尺寸和设备。
网格嵌套:如果您需要在网格单元格中创建更复杂的嵌套结构,CSS Grid布局是一个很好的选择。
对齐和排序:如果您需要对网格中的元素进行精确的对齐和排序,CSS Grid布局提供了强大的功能。
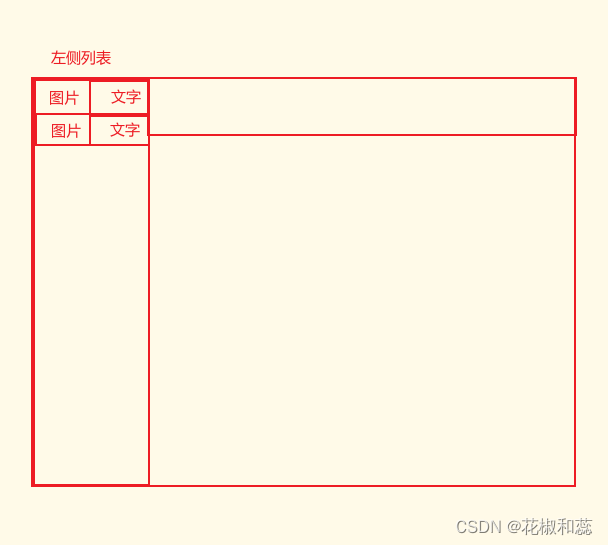
示例:

.left-list {
display: grid;
grid-template-columns: repeat(2, 1fr); //宽度平均分成两等份
grid-column-rows: repeat(2, 1fr); //高度平均分成两等份
grid-template-areas: 'a b' 'a b'; //将现有的四个单元格定义为第一行a b ,第二行a b
justify-content: center;
align-items: center;
margin-top: 10px;
}
.left-list-img {
grid-area: a; //对应a区域
width: 50px;
height: 50px;
border-radius: 5px;
}
.left-list-title {
grid-area: b; //对应b区域
}
CSS Grid文档戳这里
文档上示例解读:

首先了解一些基础知识,帮助我们更好的理解
CSS 网格布局,可在线尝试
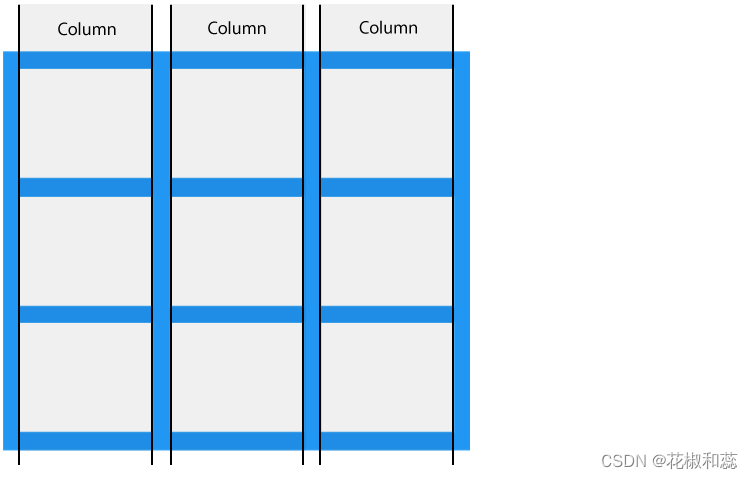
网格列:网格元素的垂直线方向称为列(Column)

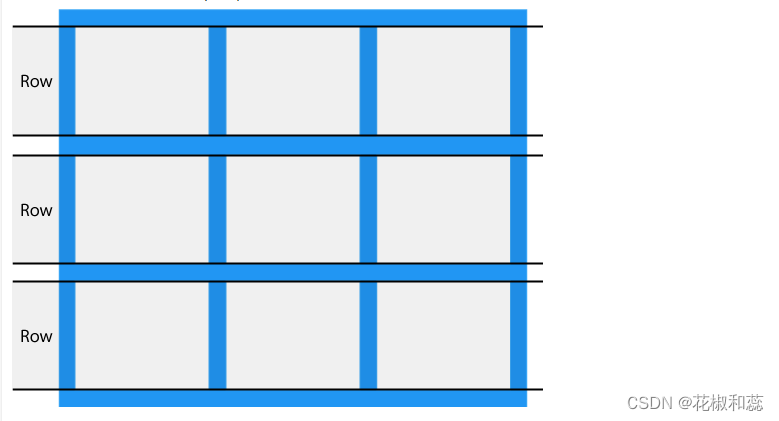
网格行:网格元素的水平线方向称为行(Row)

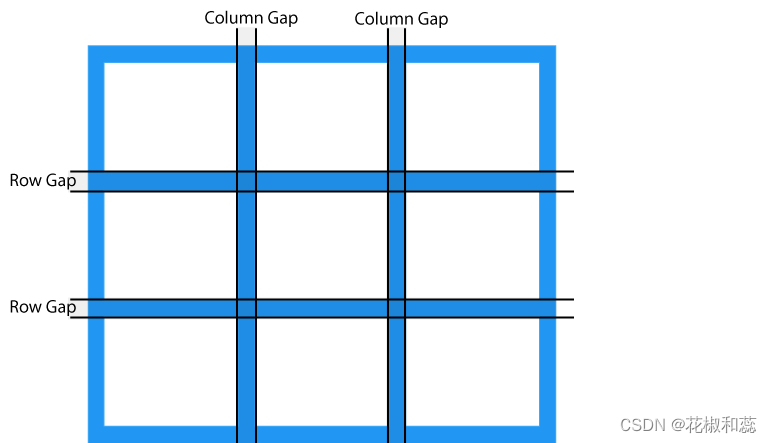
网格间距(Column Gap)指的是两个网格单元之间的网格横向间距或网格纵向间距。

最重要的是网格线:
列与列,行与行之间的交接处就是网格线。
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
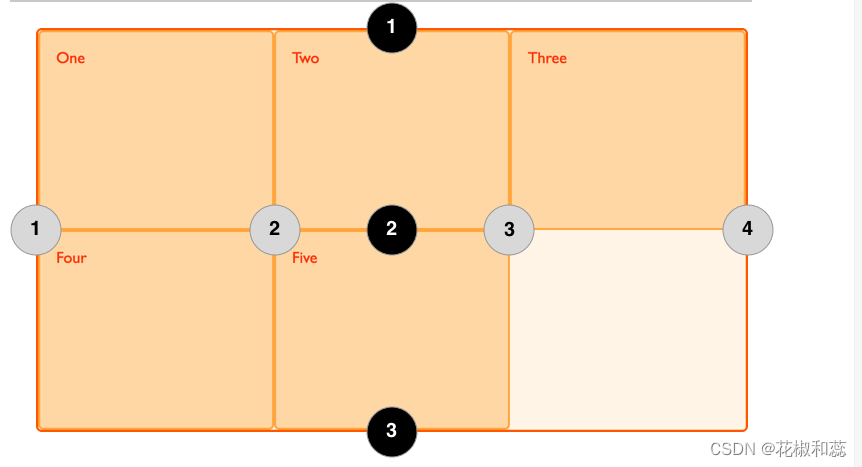
例如下面这个三列两行的网格中,就拥有四条纵向的网格线(灰色圆圈标记),以及三条横向的网格线(黑色圆圈标记)

看懂上面这张图后,其实网格线column列就是从纵向的第一根开始,1-4,纵向有四根网格线
row行就是从横向的第一根开始,1-3,横向有三根网格线
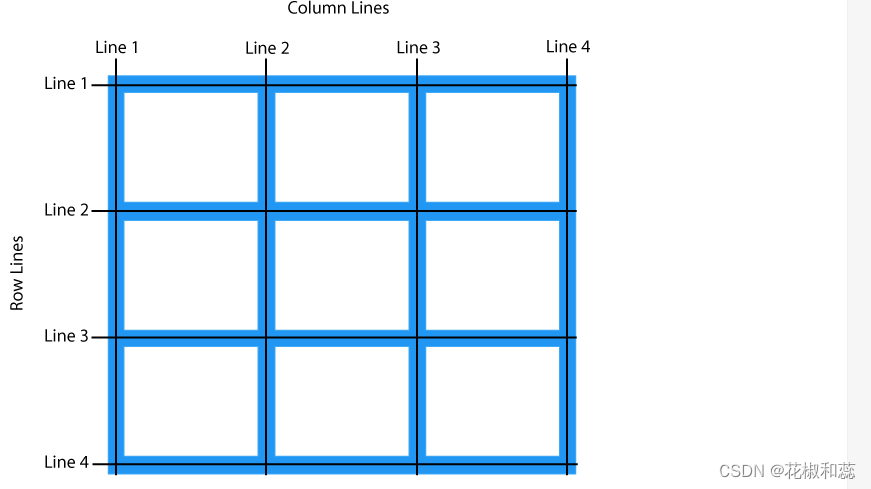
下图则定义了四条纵向的网格线,以及四条横向的网格线:

grid-column是grid-column-start 和 grid-column-end 的简写属性,如果只有一个值代表独占一列,如果两个值代表开始位置与结束位置

grid-row是grid-row-start 和 grid-row-end 的简写属性,如果只有一个值代表独占一行,如果两个值代表开始位置与结束位置

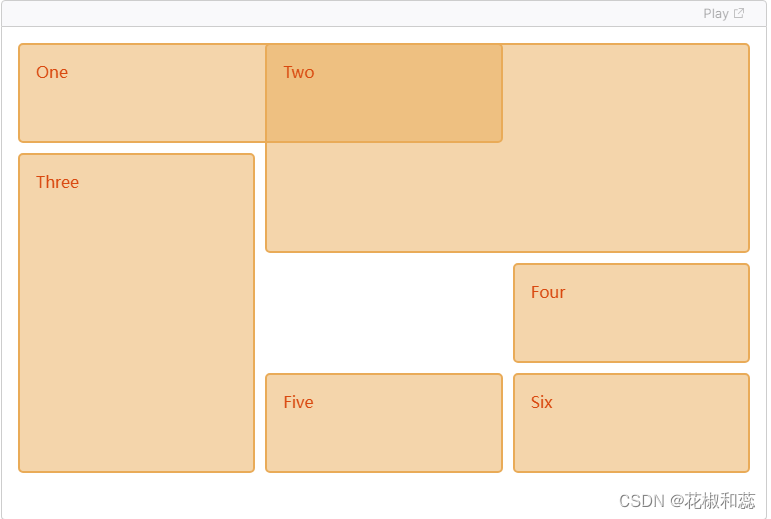
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
.wrapper {
display: grid;//开启grid布局
grid-template-columns: repeat(3, 1fr);//等宽分为3等份
gap: 10px;//网格单元格之间的间距为10px
grid-auto-rows: minmax(100px, auto);//网格自动调整行高,最小高度100px,最大高度自动调整
}
.one {
grid-column: 1 / 3;//纵向第一根网格线到第三根网格线,即第一到第二列
grid-row: 1;//横向独占第一行
}
.two {
grid-column: 2 / 4;//纵向第二根网格线到第四根网格线,即第二到第三列,因为都有第二列,所以第二列重合了
grid-row: 1 / 3;//横向第一根网格线到第三根网格线,即第一到第二行
}
.three {
grid-column: 1;//纵向独占第一列
grid-row: 2 / 5;//横向第二根网格线到第五根网格线,即第二到第四行
}
.four {
grid-column: 3;//纵向独占第三列
grid-row: 3;//横向独占第三行
}
.five {
grid-column: 2;//纵向独占第二列
grid-row: 4;//横向独占第四行
}
.six {
grid-column: 3;//纵向独占第三列
grid-row: 4;//横向独占第四行
}













![[Mac软件]AutoCAD 2024 for Mac(cad2024) v2024.3.61.182中文版支持M1/M2/intel](https://img-blog.csdnimg.cn/img_convert/d6cc2c782509ca0d7d7207a1965850de.png)