1. 建立工程 bh001_camera_barcode
源码
2. 添加 nuget 包 BlazorHybrid.Maui.Permissions
因为源码比较长,主要是一些检查和申请权限相关代码,就不占用篇幅列出,感兴趣的同学直接打开源码参考
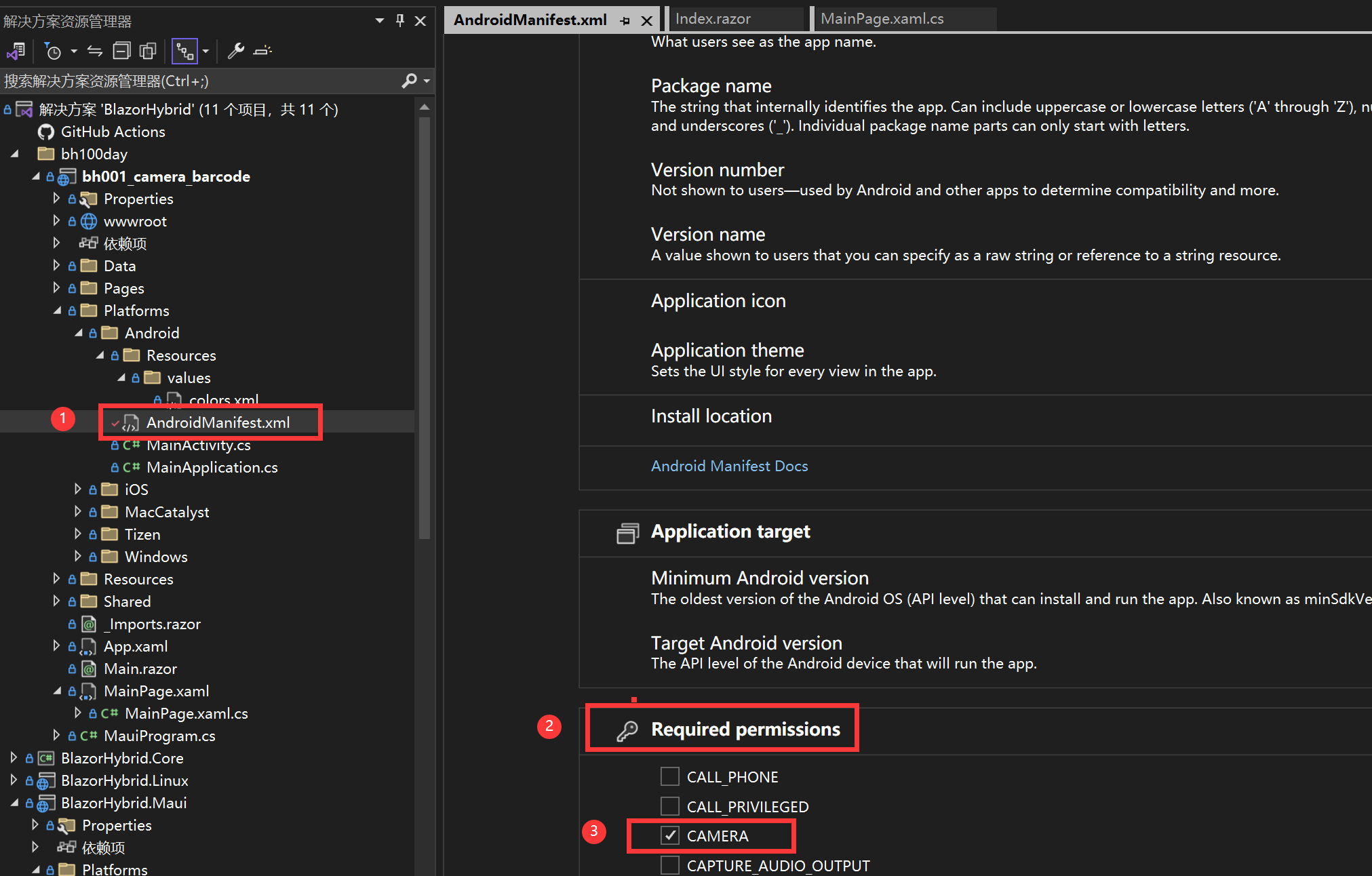
3. 添加摄像头权限
安卓
双击编辑文件,或者手工添加 <uses-permission android:name="android.permission.CAMERA" />

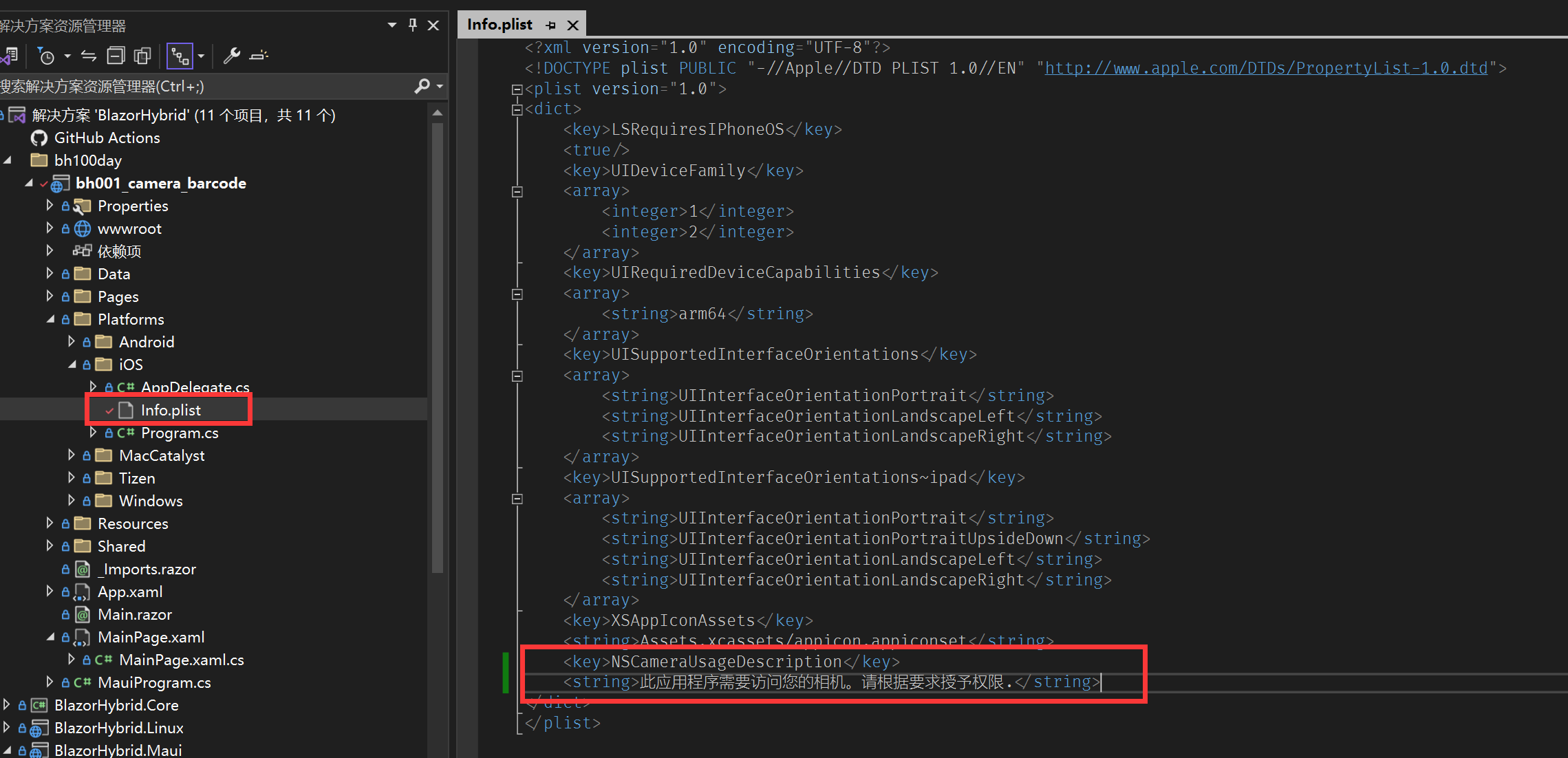
iOS
发文当天我机器的vs版本双击 Info.plist 文件找不到权限配置窗口,那就先上图手动添加的方式吧


<key>NSCameraUsageDescription</key>
<string>此应用程序需要访问您的相机。请根据要求授予权限.</string>

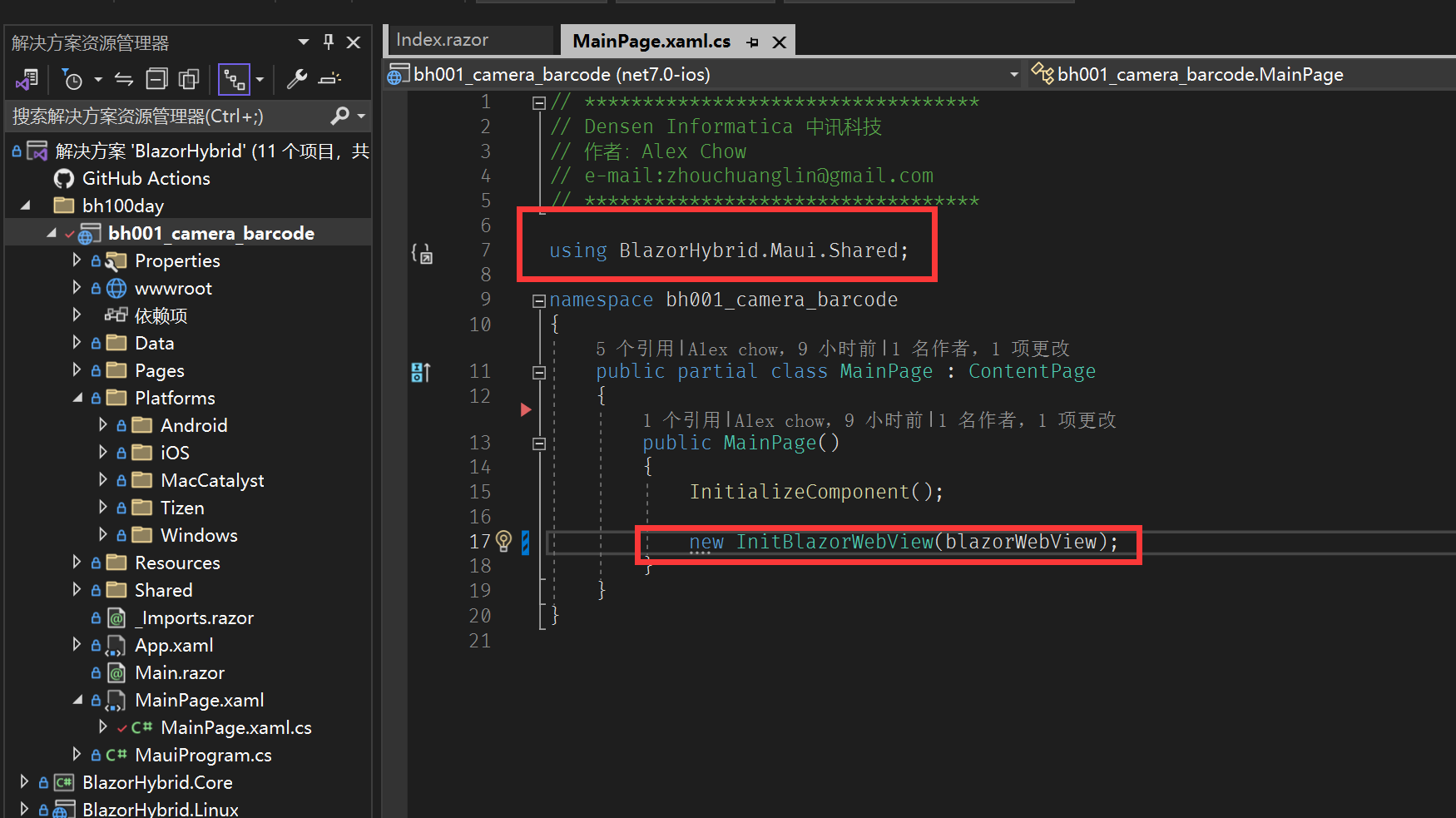
4. 编辑 MainPage.xaml.cs 文件,添加初始化BlazorWebView组件 InitBlazorWebView 使用js权限.
using BlazorHybrid.Maui.Shared;
namespace bh001_camera_barcode
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
new InitBlazorWebView(blazorWebView);
}
}
}

5. 添加 nuget 包 ZXingBlazor 测试扫码
@page "/"
@using ZXingBlazor.Components
<BarcodeReader ScanResult="OnResult"
Close="(()=>ShowScanBarcode=!ShowScanBarcode)"
Decodeonce="false" />
<pre>
@result
</pre>
@code{
string result;
private Task OnResult(string message)
{
result += message + Environment.NewLine;
StateHasChanged();
return Task.CompletedTask;
}
}
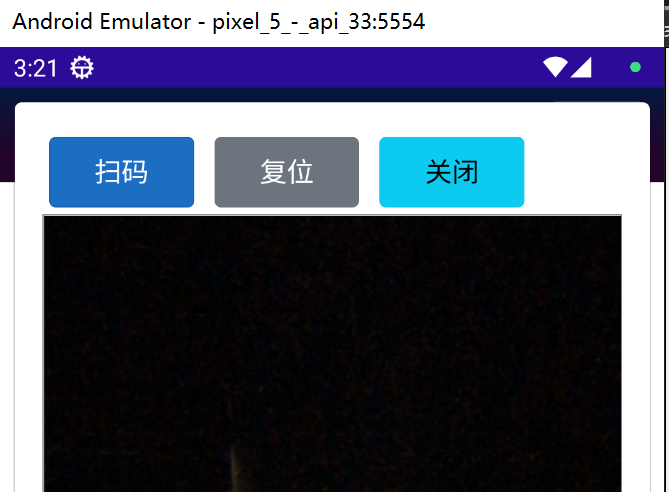
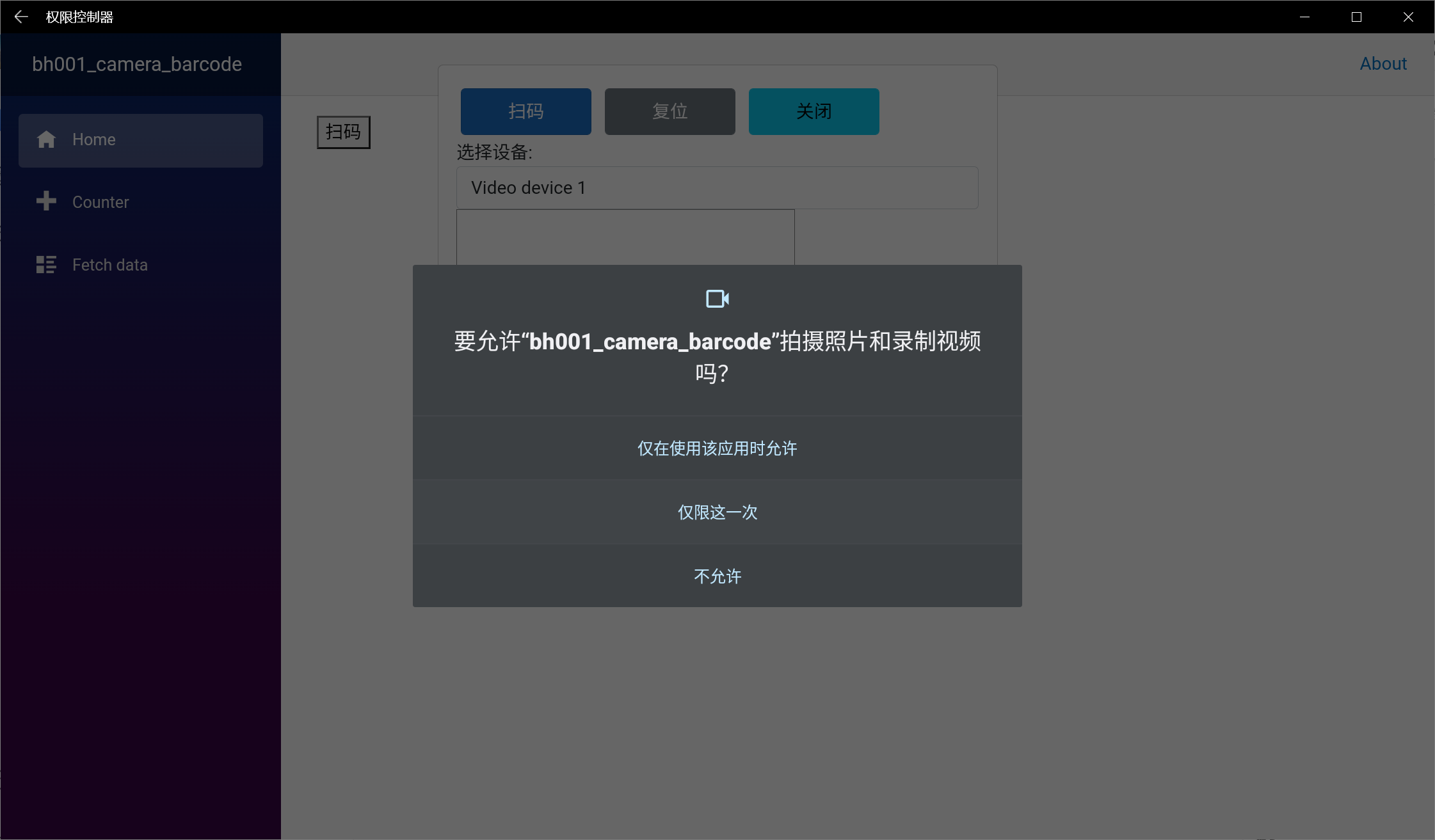
6. 运行效果


7. 测试拍照
安装 BootstrapBlazor.WebAPI 包
编辑 index.razor 文件,添加如下代码
@using BootstrapBlazor.Components
<div class="row g-10 mt-3">
<div class="col-12 col-sm-4">
<Capture />
</div>
</div>
其中, @using BootstrapBlazor.Components 以后可能会经常用到, 也可以添加到 _Imports.razor 文件里面.
8. 相关资料
如何远程调试 MAUI blazor / Blazor Hybrid
https://www.cnblogs.com/densen2014/p/16988516.html

![ORCA优化器浅析——DXLToPlStmt[CTranslatorDXLToPlStmt]](https://img-blog.csdnimg.cn/01aaef8d2190484eb5dbdbf119c262ce.png)