layui中的模板引擎模块laytpl属于轻量的 JavaScript 模板引擎,支持在页面中将指定的数据按指定的模板进行展示或处理,此处的模板是指一段包含html和脚本的文本(感觉类似asp.net core中的razor标记语言,在网页中嵌入基于服务器的代码的标记语法)。Layui的数据表格模块支持列设置基于laytpl语法的自定义模板,从而使列展现特定的内容或样式。由于之前没有接触过laytpl语法,本文学习并记录laytpl语法的基本用法,以便后续更好地学习tree数据表格模块中的自定义列模板用法及示例。
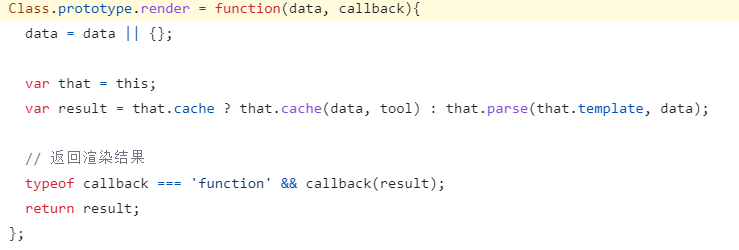
laytpl模块解析模板主要通过render函数,其调用形式如下,其中template参数为包含laytpl语言的模板字符串,data为待处理的数据,供template使用,html为基于data和template的模板解析结果,供回调函数使用。
laytpl(template).render(data, function(html))
laytpl(template).render(data);//返回解析结果

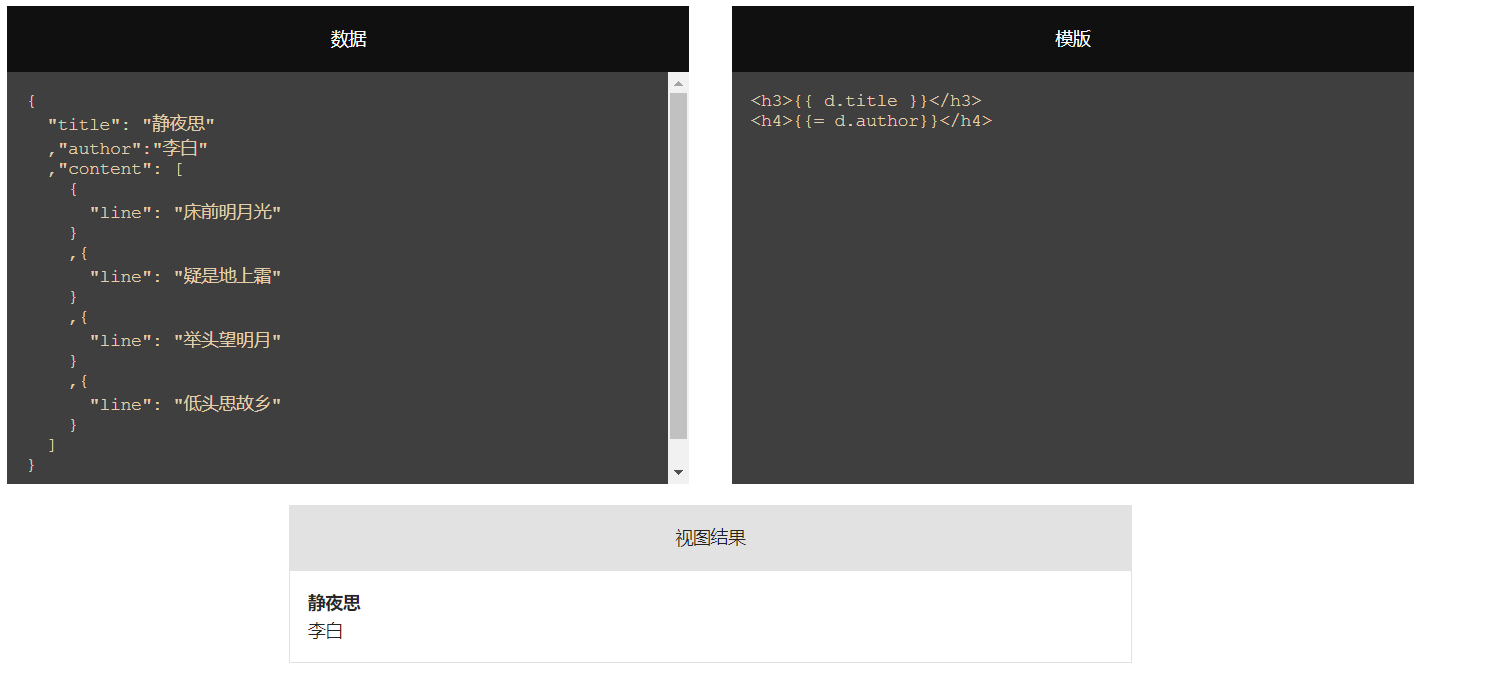
laytpl基本语法主要包括四类,均以“{{”开头,以“}}”结尾(也可以自定义分隔符,详见参考文献2)。:
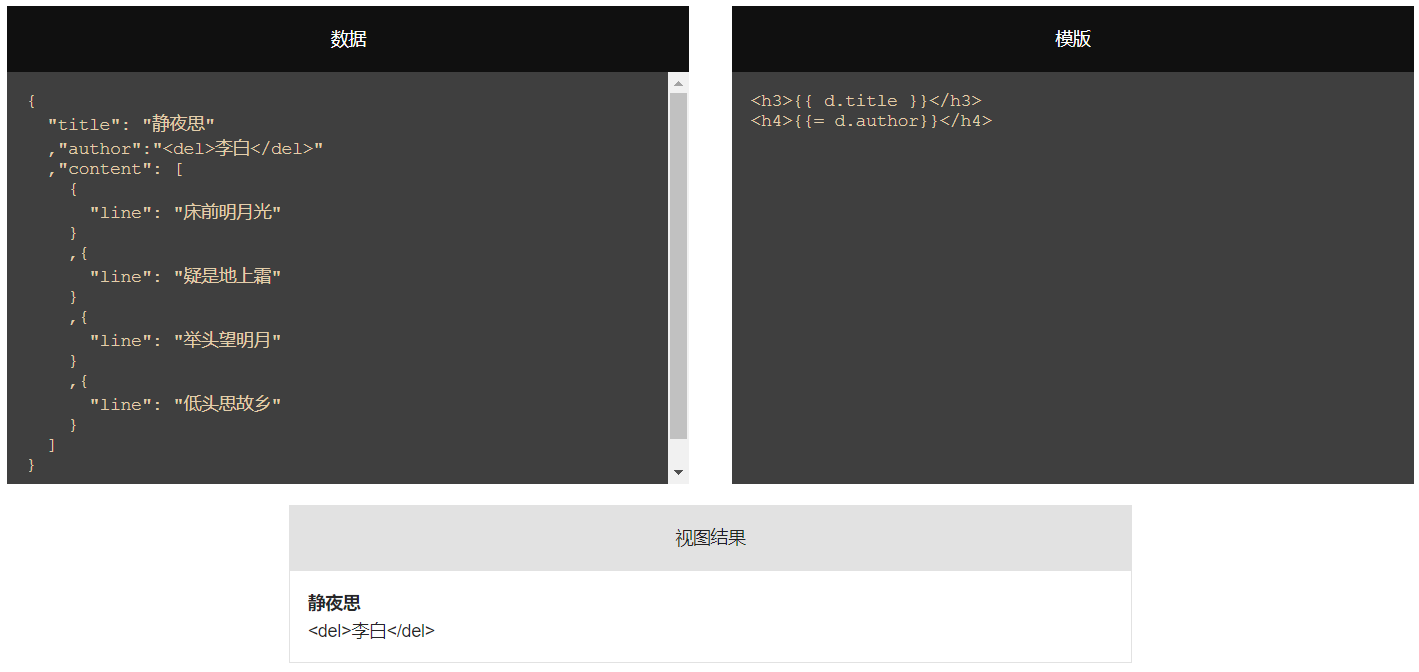
1){{ d.field }}或{{= d.field }}。输出数据中的指定属性内容,如果存在 HTML,将进行转义。不带html及带html内容的测试效果如下图所示:


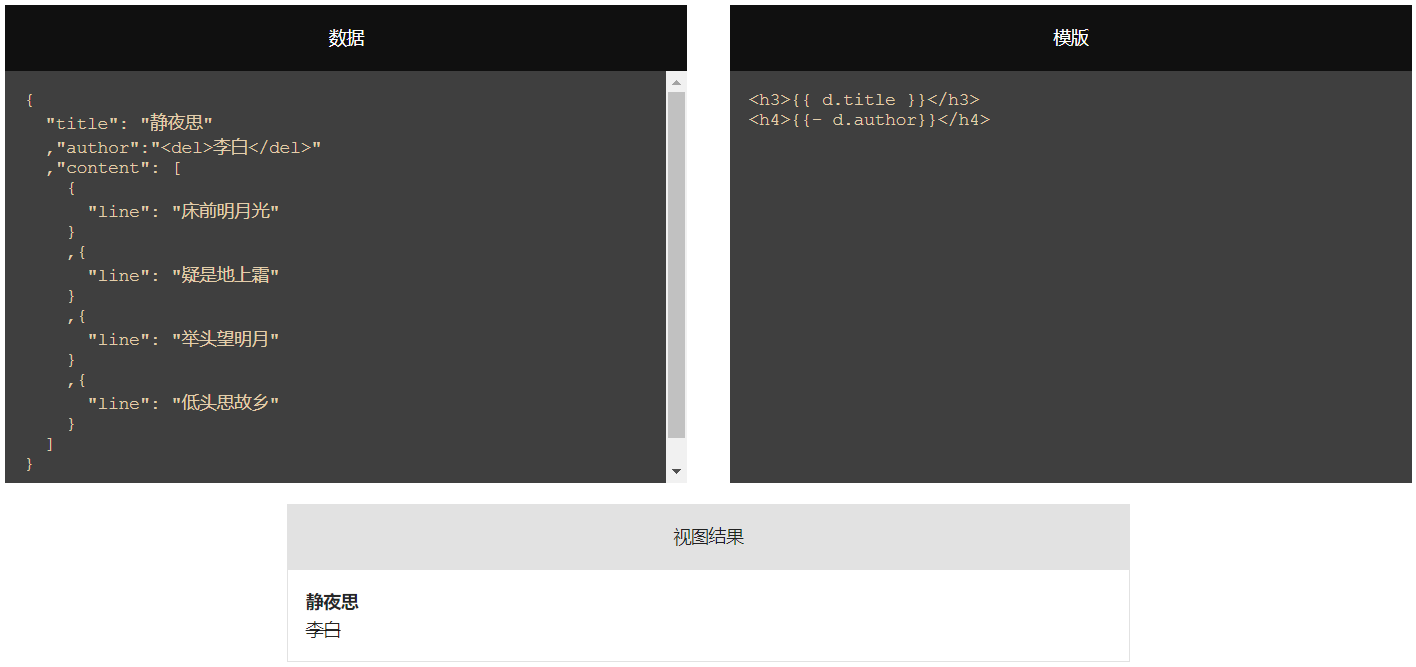
2){{= d.field }}。转义输出,若字段存在 HTML,将进行转义。带html内容的测试效果如下图所示:

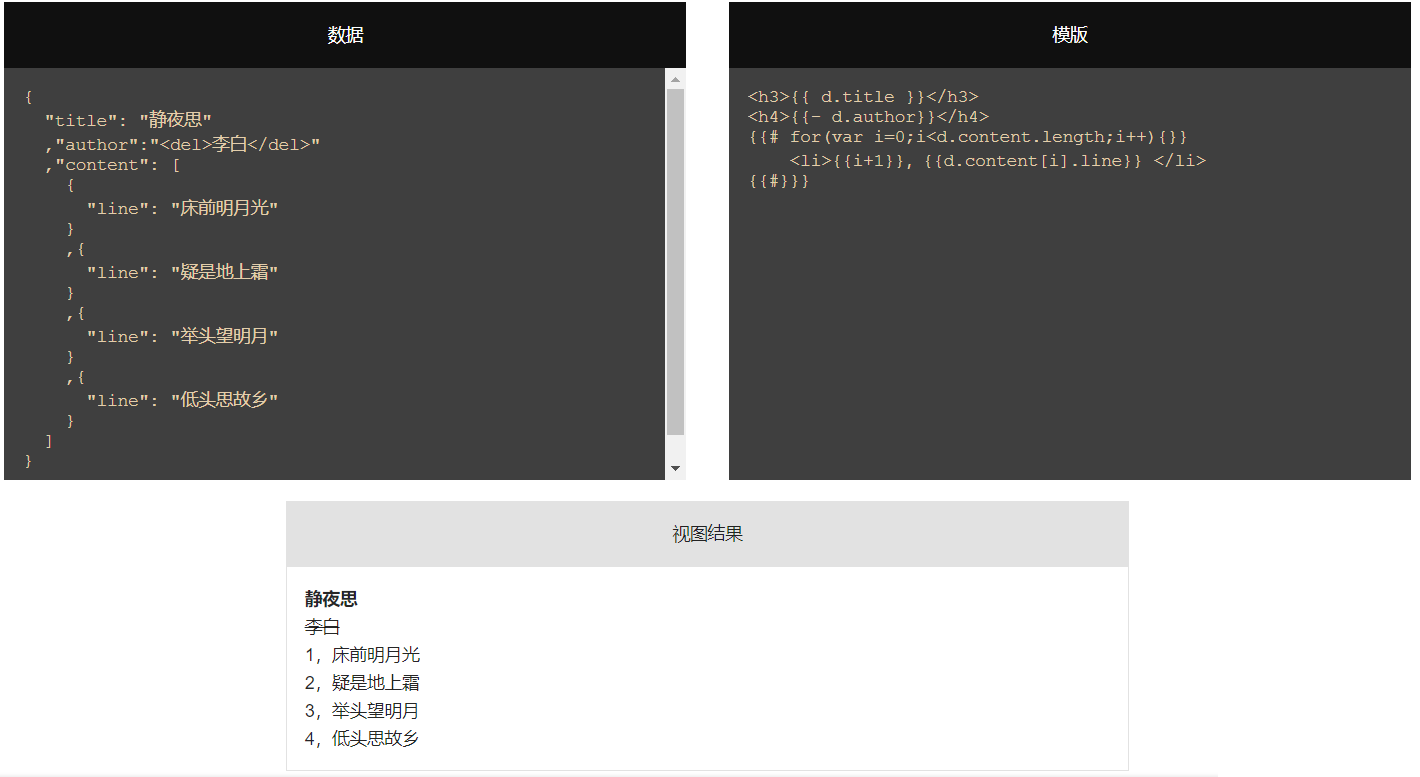
3){{# JavaScript 语句 }},支持嵌入JavaScript 语句,一般用于逻辑处理(参考文献6中给出了条件语句和循环语句的写法)。带html内容的循环语句测试效果如下图所示: 模板字符串的存放位置,可以直接作为输入参数嵌入laytpl语句中,也可以用script标签嵌入网页内,需要时提取使用即可,详细的可以查看参考文献6-7,在此不再赘述。
模板字符串的存放位置,可以直接作为输入参数嵌入laytpl语句中,也可以用script标签嵌入网页内,需要时提取使用即可,详细的可以查看参考文献6-7,在此不再赘述。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.gitee.io/v2/demo/laytpl.html
[6]https://blog.51cto.com/u_10535186/5382651
[7]https://blog.csdn.net/weixin_43664448/article/details/130142722