1、样式代码准备
样式提前准备
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad{
border: 4px dashed rgb(1, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.nobug1{
background-color: yellowgreen;
}
.nobug2{
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.nobug3{
border-radius: 5px;
}
</style>
2、绑定class样式
绑定class样式——字符串写法
适用于:样式的类名不确定,需要动态指定
html:
<!-- 绑定class样式——字符串写法,适用于:样式的类名不确定,需要动态指定-->
<div class="basic" :class="mood" @click="changeMood">
{{label}}
</div>
js:
mood: 'normal',
methods:{
changeMood(){
const arr = ['normal', 'happy', 'sad'];
// Math.random()产生的数值介于 0,1之间,可以等于0,但是不会等于1;
let index = Math.floor(Math.random() * 3);
this.mood = arr[index];
}
}
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HIpwm7wQ-1692628922705)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223709550.png)]](https://img-blog.csdnimg.cn/5bcfc828cb294918895f73c2bb7c2ca7.png)
绑定class样式——数组写法
适用于:要绑定的样式个数不确定,名字也不确定
html:
<div class="basic" :class="classArr">
{{label}}
</div>
js
classArr: ['nobug1', 'nobug2', 'nobug3'],
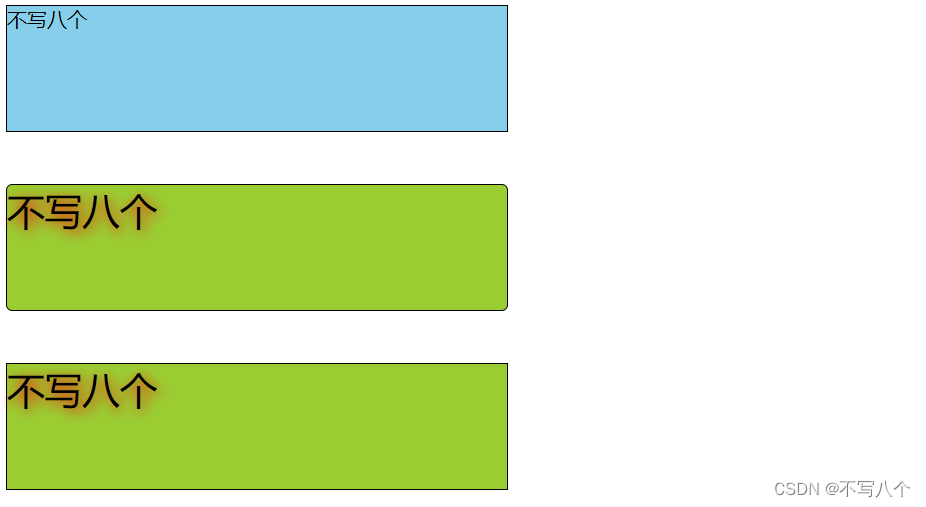
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tyjmmP0x-1692628922706)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223810320.png)]](https://img-blog.csdnimg.cn/bcb3542370be4d989e4357d0c525e8b4.png)
绑定class样式——对象写法
适用于:要绑定的样式个数确定,名字也确定,但需要动态决定用不用
html
<div class="basic" :class="classObj">
{{label}}
</div>
js
classObj: {
nobug1: false,
nobug2: true,
},
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BQP4KxNx-1692628922707)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223856205.png)]](https://img-blog.csdnimg.cn/bb74c763b4bc4fb3b46fb8112b1e4605.png)
3、绑定style样式
绑定
style样式——对象写法
html
<!-- 绑定style样式——对象写法-->
<div class="basic" :style="styleObj">
{{label}}
</div>
js
styleObj:{
fontSize: '40px',
},
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aRclFNG7-1692628922707)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223438445.png)]](https://img-blog.csdnimg.cn/38a26fb5ae4c4834a2687066b883fee4.png)
绑定
style样式——数组写法
html
<!-- 绑定style样式——数组写法-->
<div class="basic" :style="styleArr">
{{label}}
</div>
js
styleArr: [
{
fontSize: '40px',
},
{
color: 'red'
}
]
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-odwStcDR-1692628922708)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223529233.png)]](https://img-blog.csdnimg.cn/98179a92296c4b2a920a67cc3ded8f6f.png)
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad{
border: 4px dashed rgb(1, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.nobug1{
background-color: yellowgreen;
}
.nobug2{
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.nobug3{
border-radius: 5px;
}
</style>
</head>
<body>
<div id="root">
<!-- 绑定class样式——字符串写法,适用于:样式的类名不确定,需要动态指定-->
<div class="basic" :class="mood" @click="changeMood">
{{label}}
</div>
<br/>
<br/>
<!-- 绑定class样式——数组写法,适用于:要绑定的样式个数不确定,名字也不确定-->
<div class="basic" :class="classArr">
{{label}}
</div>
<br/>
<br/>
<!-- 绑定class样式——对象写法,适用于:要绑定的样式个数确定,名字也确定,但需要动态决定用不用-->
<div class="basic" :class="classObj">
{{label}}
</div>
<br/>
<br/>
<!-- 绑定style样式——对象写法-->
<div class="basic" :style="styleObj">
{{label}}
</div>
<br/>
<br/>
<!-- 绑定style样式——数组写法-->
<div class="basic" :style="styleArr">
{{label}}
</div>
<br/>
<br/>
</div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
// 创建Vue实例
new Vue({
// el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
el: '#root',
data:{
label: '不写八个',
mood: 'normal',
classArr: ['nobug1', 'nobug2', 'nobug3'],
classObj: {
nobug1: false,
nobug2: true,
},
styleObj:{
fontSize: '40px',
},
styleArr: [
{
fontSize: '40px',
},
{
color: 'red'
}
]
},
methods:{
changeMood(){
const arr = ['normal', 'happy', 'sad'];
// Math.random()产生的数值介于 0,1之间,可以等于0,但是不会等于1;
let index = Math.floor(Math.random() * 3);
this.mood = arr[index];
}
}
})
</script>
</body>
</html>
完整实现效果