博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:流动人口、人口登记、登记系统、人员信息等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
本流动人口信息管理平台主要分两个角色,即为管理员和人员。管理员可对人员管理、流动人口信息管理、暂住人口信息管理、暂住证管理、管辖单位管理、社区援助管理、辅助办公管理。人员可查看个人中心、流动人口信息管理、暂住人口信息管理、暂住证管理、管辖单位管理、社区援助管理、辅助办公管理。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、layui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录页面

人员管理,对人员进行维护

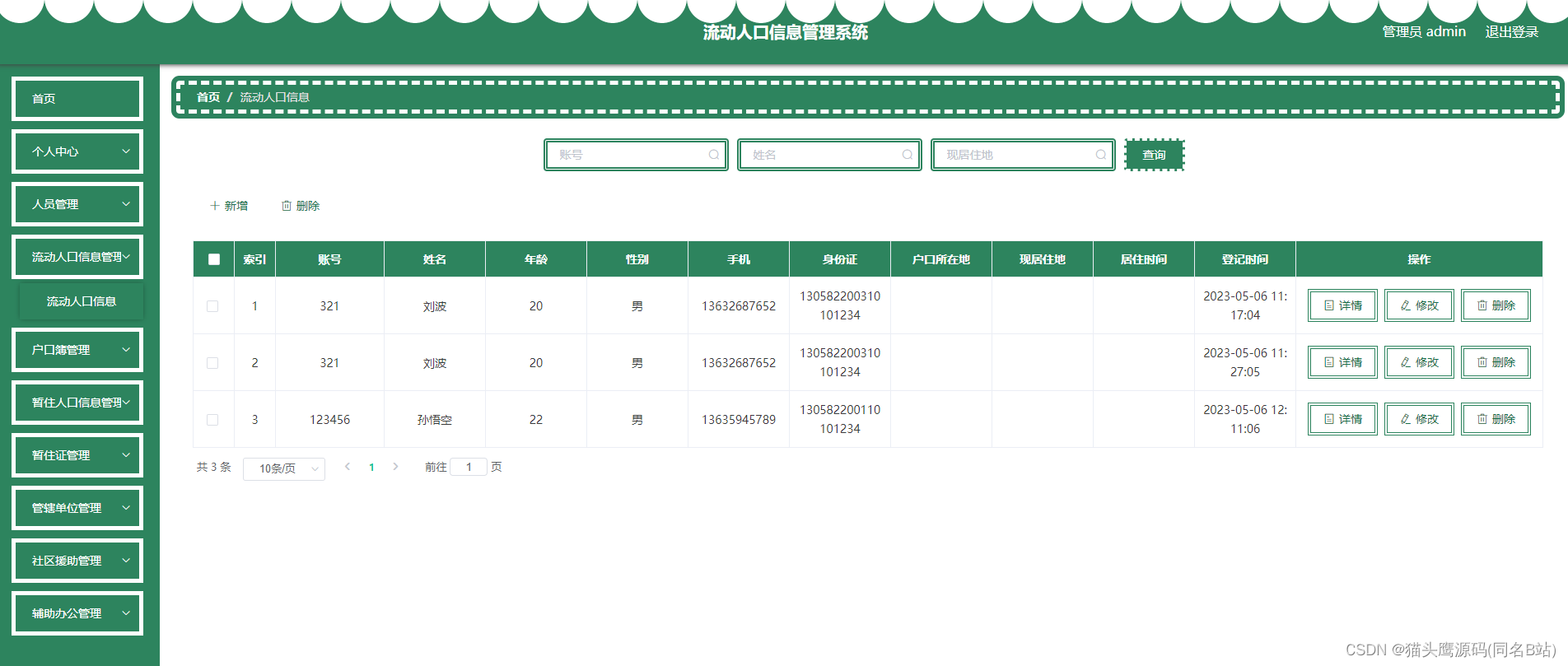
流动人口信息

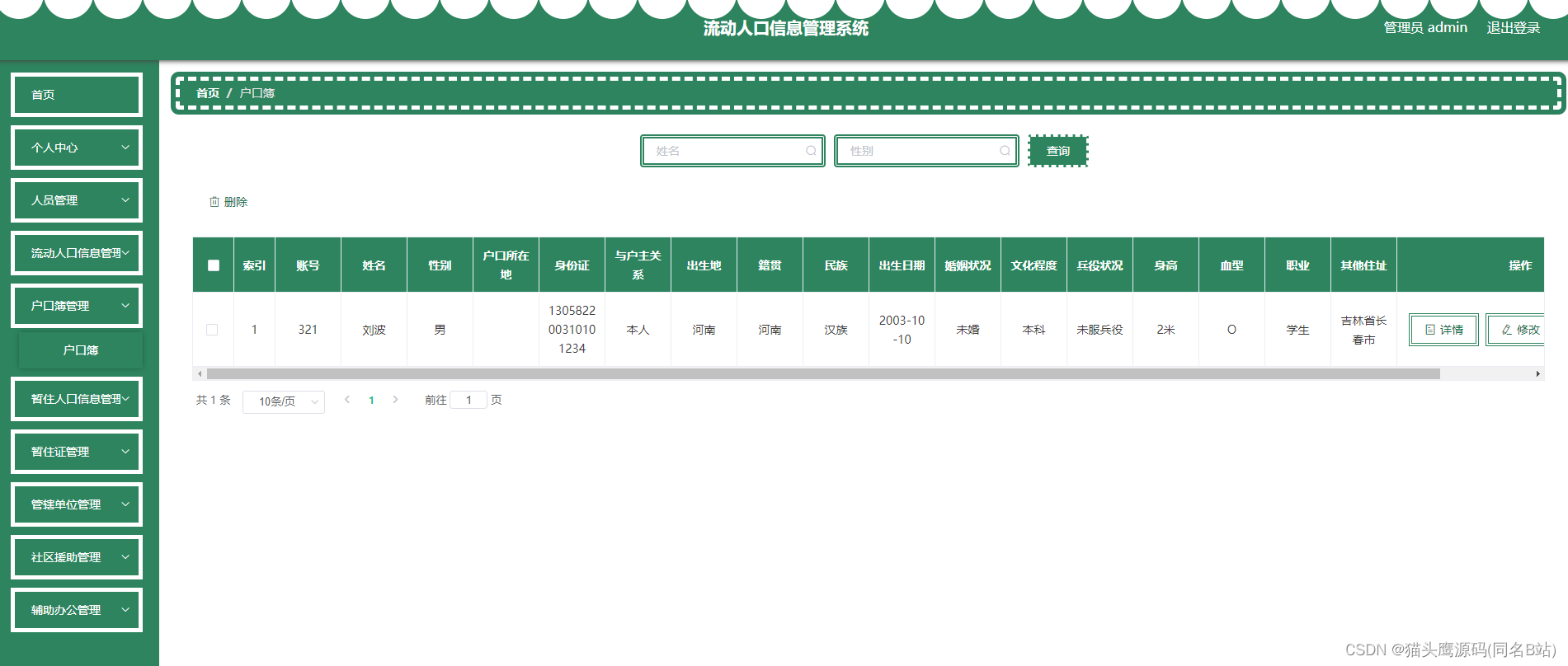
户口簿

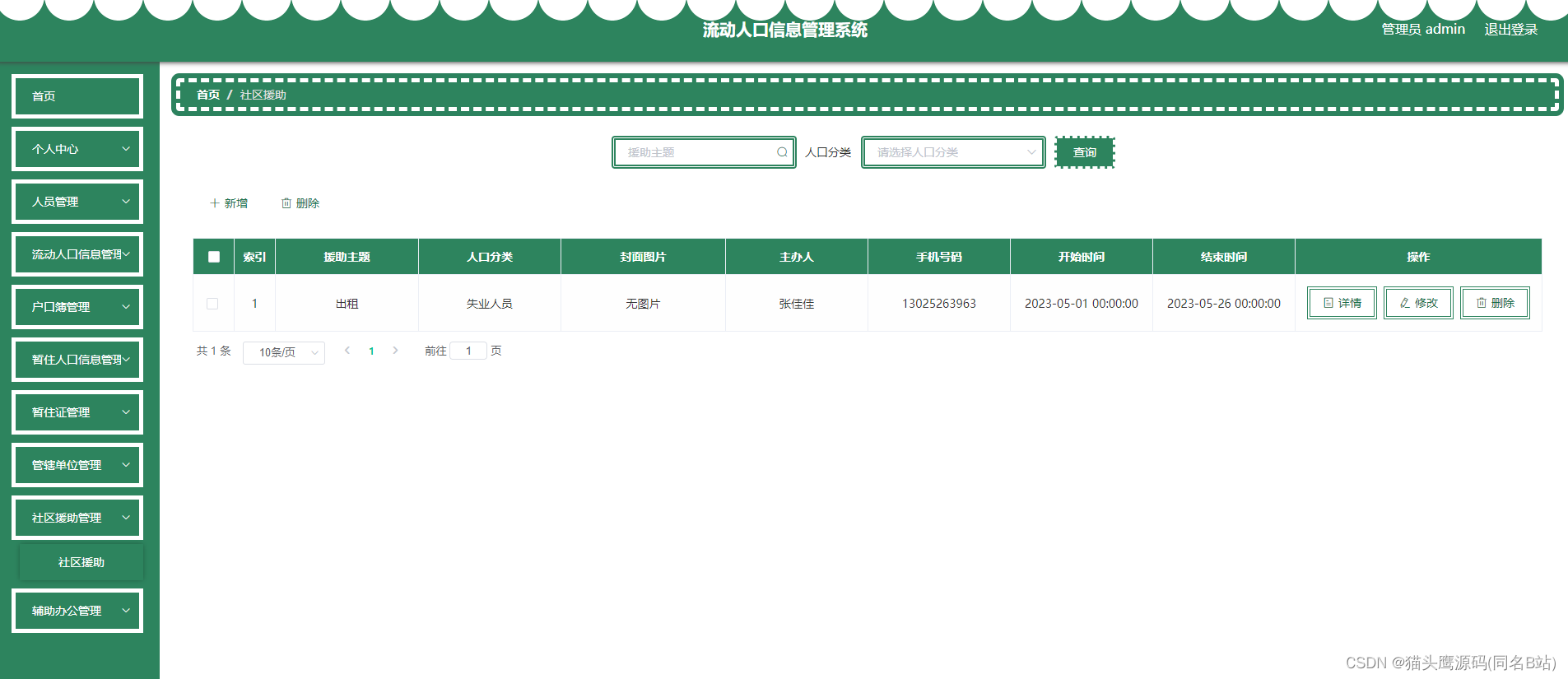
社区援助管理

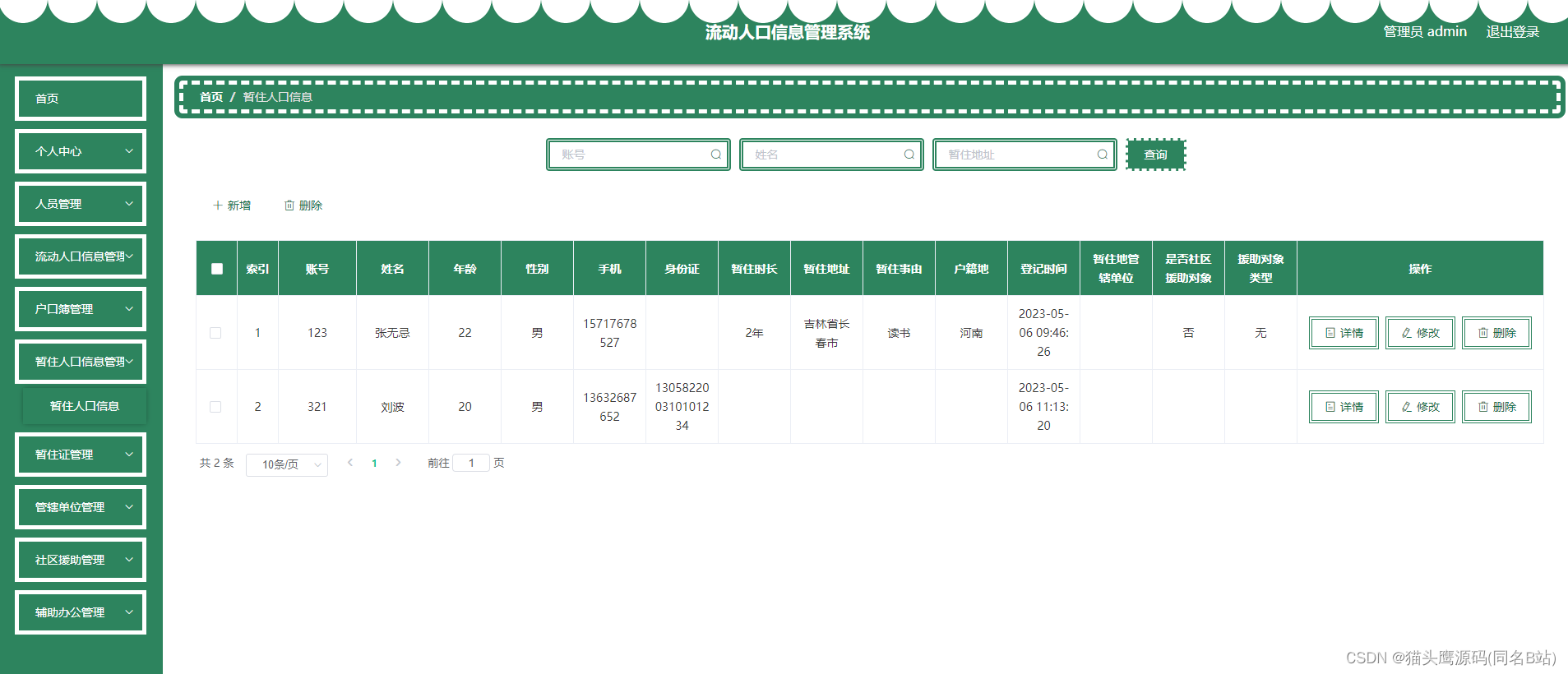
暂住人口信息

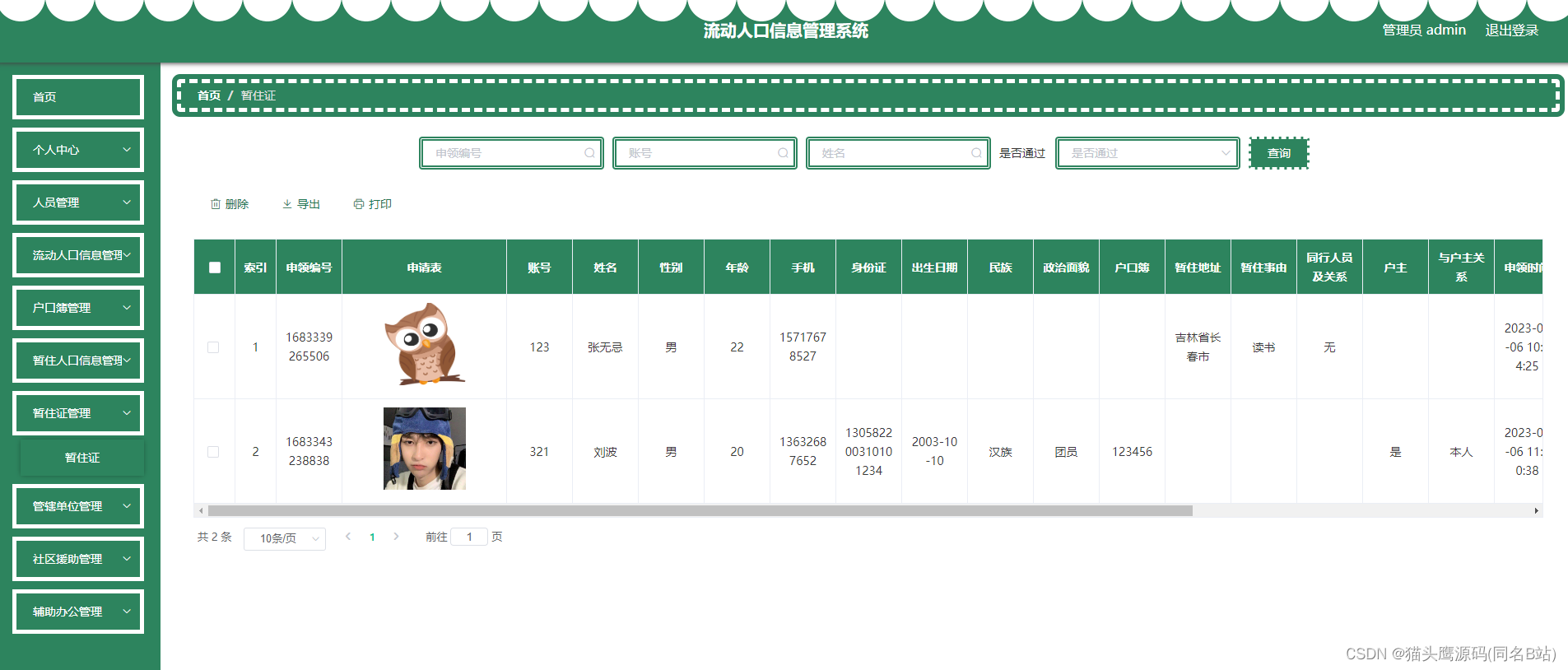
暂住证管理

部分代码:
文件维护
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
FileUtils.copyFile(dest, new File("D:\\biye\\springboot9i8kh\\src\\main\\resources\\static\\upload"+"/"+fileName));
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}代码信息
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,GuanxiadanweiEntity guanxiadanwei,
HttpServletRequest request){
EntityWrapper<GuanxiadanweiEntity> ew = new EntityWrapper<GuanxiadanweiEntity>();
PageUtils page = guanxiadanweiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, guanxiadanwei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,GuanxiadanweiEntity guanxiadanwei,
HttpServletRequest request){
EntityWrapper<GuanxiadanweiEntity> ew = new EntityWrapper<GuanxiadanweiEntity>();
PageUtils page = guanxiadanweiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, guanxiadanwei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( GuanxiadanweiEntity guanxiadanwei){
EntityWrapper<GuanxiadanweiEntity> ew = new EntityWrapper<GuanxiadanweiEntity>();
ew.allEq(MPUtil.allEQMapPre( guanxiadanwei, "guanxiadanwei"));
return R.ok().put("data", guanxiadanweiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(GuanxiadanweiEntity guanxiadanwei){
EntityWrapper< GuanxiadanweiEntity> ew = new EntityWrapper< GuanxiadanweiEntity>();
ew.allEq(MPUtil.allEQMapPre( guanxiadanwei, "guanxiadanwei"));
GuanxiadanweiView guanxiadanweiView = guanxiadanweiService.selectView(ew);
return R.ok("查询管辖单位成功").put("data", guanxiadanweiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
GuanxiadanweiEntity guanxiadanwei = guanxiadanweiService.selectById(id);
return R.ok().put("data", guanxiadanwei);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
GuanxiadanweiEntity guanxiadanwei = guanxiadanweiService.selectById(id);
return R.ok().put("data", guanxiadanwei);
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~