今天小技巧的主题是——丝滑
a.让触碰效果更丝滑
——非线性放大
相信大家,做游戏时都会有一开始按键吧,把鼠标放上去,这个按键就会有相应的变化,如放大,作为初学者,这段的代码可能是这样↓

虽然看起来挺好的,但存在一个美观上的问题,太过于突兀,让人感受到一种不和谐的感觉,其实我们还可以增加一点视觉效果,就是慢慢放大↓

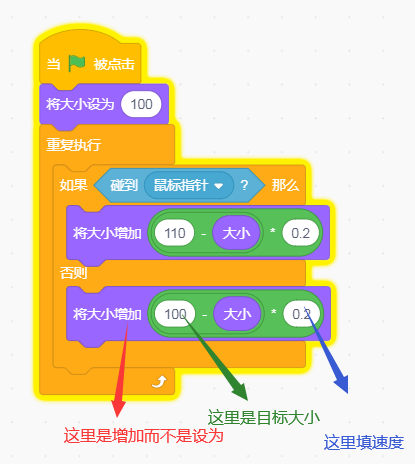
这时效果好了很多,但是还没有达到丝滑的程度,如图种的代码大小放大到110就戛然而止,宛如一个刹车停止了这个放大,这时候,非线性就非常重要了,它的效果就是加速然后慢慢停止,就有丝滑的效果了↓↓↓

用法:
- 注意使用的是“将大小增加()”语句
- 增加的值的代码为(目标大小 - 现在大小) * 速度
- 速度v的取值范围为0<v<1
为什么会出现丝滑效果呢?显而易见,就是每次增加大小的值越来越小,增加大小的值会变的原因是因为这个值中含有1个变量——大小,就是说,这个代码影响了大小,大小的改变影响了下次的大小改变,我们可以列个数据↓
| 目标大小 | 现在大小 | 本次增加大小 | 速度 |
|---|---|---|---|
| 110 | 100 | 2 | 0.2 |
| 110 | 102 | 1.6 | 0.2 |
| 110 | 103.6 | 1.28 | 0.2 |
图表中的“现在大小”越来越大,“本次增加大小”越来越小,其实这段代码永远不会让角色大小达到110,只是无限接近,但效果达到了,相差0.0000000……01的大小就无关紧要。
有些触碰效果不用大小改变,而是改用特效,如用下面这个代码↓

有效取值范围-100~100
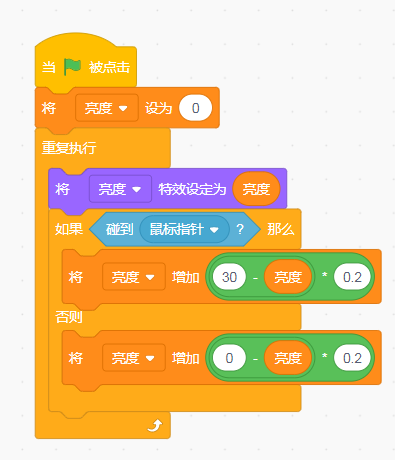
我们也可以用上面说的非线性来实现效果,只是没有当前角色亮度,那我们可以自创一个变量,最终代码如下图所示↓

用法也是一样的
非线性可以用在转场,触碰效果中,让效果更丝滑,快去试试吧。
b.让移动更丝滑
——使用sin函数来移动
我们拿一个萌新的作品为例↓

这个“新游戏”角色是可以上下浮动的,是怎么做到的呢,难不成是重复执行10次将y坐标增加5然后再重复执行5次y坐标减小5?但这样就不够丝滑了。是非线性吗?有道理,但是有个代码实现起来更简洁,它就是sin代码↓

这个代码在运算模块中用得最少的一个代码了,因为很少时候会用到它,但这个代码也可以让角色的移动更丝滑(指上下移动)。
sin函数,是正切函数,三角函数家庭里的一员,百度上是这样解释的:于任意一个实数x都有唯一确定的值sinx与它对应,按照这个对应法则所建立的函数。
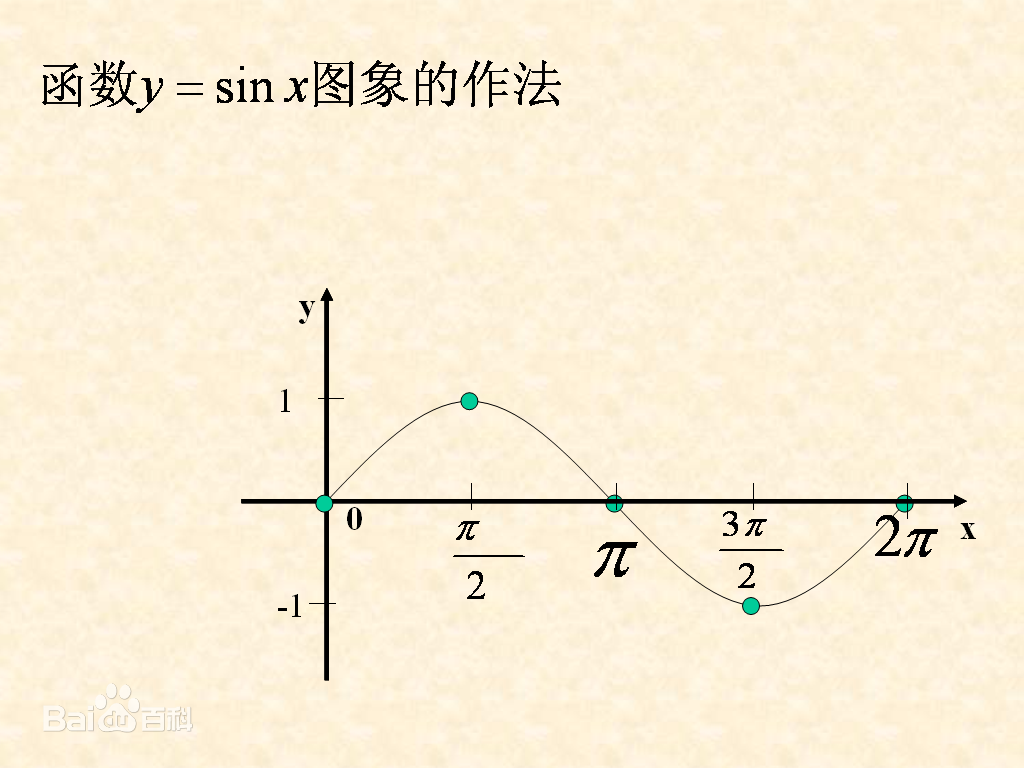
总而言之就是当x为任意实数时, -1 ≤ sin(x) ≤ 1,图像如下图:

这个图像成波浪形(对此感兴趣的可以上网查一下为什么),所以我们可以这样做↓

注意:sin(i * 5) 不能替代sin(i) * 5 ,这里的5是让效果更明显(即范围变大),而i的值是决定速度的。
c.让操作更丝滑
——用鼠标坐标判定触碰
我们还是以这名萌新的作品为例↓

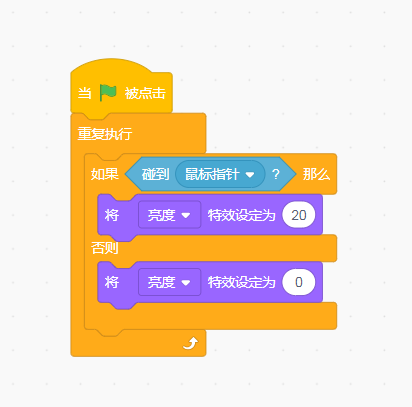
我们还是以“新游戏”这个角色为例,但这次不看它的移动,看它触碰时的效果,我们发现,触碰它时,亮起了光,所以代码是这样的

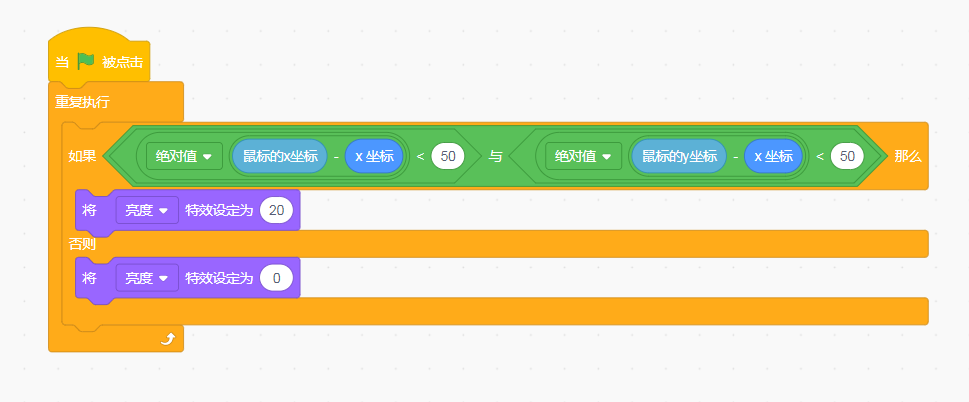
真的是这样吗,但其实我们把鼠标放在字与字的中间,即鼠标没有碰到它,但它还是亮光,这是出现bug的吗?其实不是bug,而且这样的状态才符合逻辑,只要鼠标放在规定范围内就亮光,操作更便捷,怎么做到的?其实只要将判断条件改为这个就行了

是不是很简单,但要注意几个点:
- 注意加上绝对值(abs)代码
- 里面的数值范围是这个造型的宽/高度 除以2再大一点点