淘宝API的基本调用
1. API文档与SDK
淘宝API官方提供了详细的API文档,包含了API的使用说明、参数列表、示例代码等内容。开发者可以通过文档了解每个API接口的具体功能和使用方法。此外,淘宝API还提供了多种编程语言的SDK,方便开发者进行快速集成和开发。
2. API调用方式
淘宝API的调用方式主要有两种:GET请求和POST请求。GET请求适用于获取数据类接口,而POST请求适用于修改数据类接口。开发者需要根据不同的接口需求选择合适的调用方式,并根据接口文档提供的参数进行请求。
3. API调用限制与注意事项
为了保证API的稳定性和安全性,淘宝API设置了访问频率限制和调用次数限制。开发者在使用API时需要注意遵守这些限制,避免因频繁调用而导致API被封禁或异常。
四、淘宝API实战应用示例
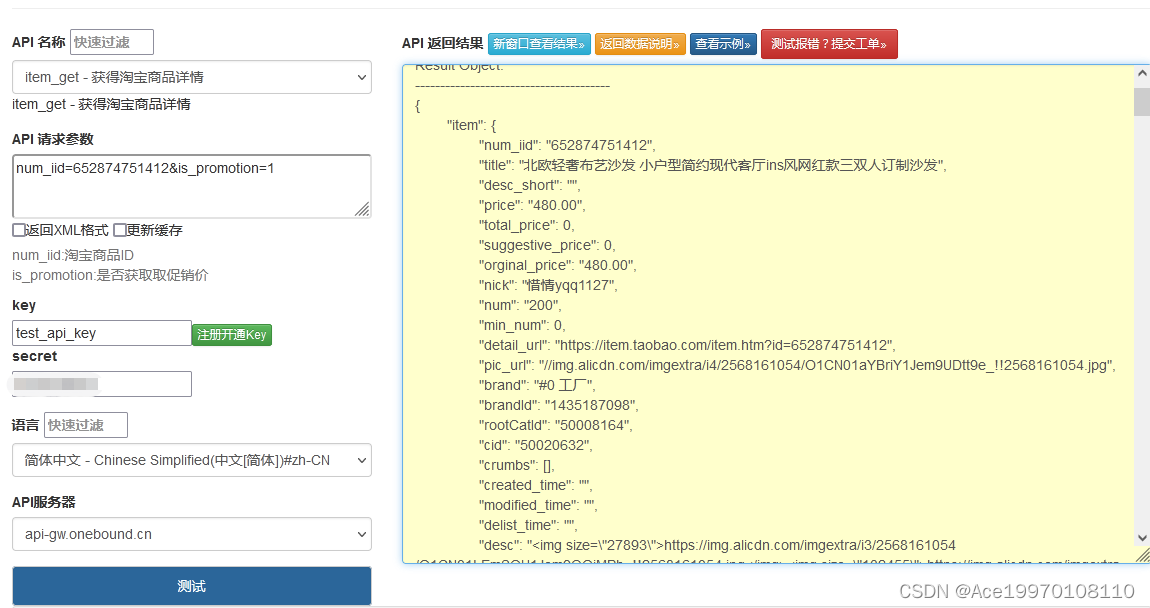
以商品查询接口为例,介绍淘宝API的实际应用。首先,开发者需要根据API文档获取调用该接口所需的参数和URL。然后,通过构造请求参数和签名,使用HTTP协议发送请求并获取API返回的结果。
item_search - 按关键字搜索淘宝商品
item_get - 获得淘宝商品详情
item_review - 获得淘宝商品评论

淘宝/天猫按关键字搜索淘宝商品 API 返回值说明
请求参数
请求参数:q=女装&start_price=0&end_price=0&page=1&cat=0&discount_only=&sort=&page_size=&seller_info=&nick=&ppath=&imgid=&filter=
参数说明:q:搜索关键字
cat:分类ID
start_price:开始价格
end_price:结束价格
sort:排序[bid,_bid,bid2,_bid2,_sale,_credit]
(bid:总价,bid2:商品价格,sale:销量,credit信用,加_前缀为从大到小排序)
page:页数
API 返回结果
---------------------------------------
Result Object:
---------------------------------------
{
"item": {
"num_iid": "652874751412",
"title": "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发",
"desc_short": "",
"price": "480.00",
"total_price": 0,
"suggestive_price": 0,
"orginal_price": "480.00",
"nick": "惜情yqq1127",
"num": "200",
"min_num": 0,
"detail_url": "https://item.taobao.com/item.htm?id=652874751412",
"pic_url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg",
"brand": "#0 工厂",
"brandId": "1435187098",
"rootCatId": "50008164",
"cid": "50020632",
"crumbs": [],
"created_time": "",
"modified_time": "",
"delist_time": "",
"desc": "<img size=\"27893\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg</img><img size=\"132455\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg</img><img size=\"2455\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg</img><img size=\"117664\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg</img><img size=\"16674\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg</img><img size=\"96260\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg</img><img size=\"13573\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg</img><img size=\"110974\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg</img><img size=\"104198\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg</img><img size=\"576580\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg</img><img size=\"676617\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg</img><img size=\"9125\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg</img><img size=\"107197\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg</img><img size=\"198877\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg</img><img size=\"71423\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg</img><img size=\"37628\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg</img><img size=\"170889\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg</img><img size=\"6378\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg</img><img size=\"212074\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg</img><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-4.64e2b79a30dad&p=1032055816&k=i_key&t=1692579740\" style=\"display:none\" />",
"desc_img": [],
"item_imgs": [
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"
}
],
"item_weight": "",
"item_size": "",
"location": "江苏南通",
"post_fee": "",
"express_fee": null,
"ems_fee": "",
"shipping_to": "",
"has_discount": "false",
"video": {
"url": null
},
"is_virtual": "",
"sample_id": "",
"is_promotion": "false",
"props_name": "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"prop_imgs": {
"prop_img": [
{
"properties": "1627207:28321",
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
}
]
},
"property_alias": "",
"props": [
{
"name": "品牌",
"value": "#0 工厂"
},
{
"name": "型号",
"value": "520"
},
{
"name": "材质",
"value": "木"
},
{
"name": "木质材质",
"value": "松木"
},
{
"name": "面料",
"value": "绒布"
},
{
"name": "风格",
"value": "北欧"
},
{
"name": "几人坐",
"value": "脚踏90*60*48cm,双人165*95*67cm,三人210*95*67cm,单人100*95*67cm,四人位240*95*67cm,大四人320*95*76cm,3米贵妃沙发,定制尺寸"
},
{
"name": "颜色分类",
"value": "乳白色"
},
{
"name": "填充物",
"value": "海绵"
},
{
"name": "结构工艺",
"value": "木质工艺"
},
{
"name": "是否可定制",
"value": "是"
},
{
"name": "沙发组合形式",
"value": "U形"
},
{
"name": "是否可拆洗",
"value": "是"
},
{
"name": "适用对象",
"value": "成年人"
},
{
"name": "是否带储物空间",
"value": "否"
},
{
"name": "产地",
"value": "上海"
},
{
"name": "地市",
"value": "上海市"
},
{
"name": "区县",
"value": "奉贤区"
},
{
"name": "是否组装",
"value": "否"
},
{
"name": "出租车是否可运输",
"value": "否"
},
{
"name": "填充物硬度",
"value": "软"
},
{
"name": "款式定位",
"value": "经济型"
}
],
"total_sold": "619",
"skus": {
"sku": [
{
"price": "480",
"total_price": 0,
"orginal_price": "480",
"properties": "31480:14306495906;1627207:28321",
"properties_name": "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531343"
},
{
"price": "1688",
"total_price": 0,
"orginal_price": "1688",
"properties": "31480:14306495907;1627207:28321",
"properties_name": "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "135",
"sku_id": "4881047531344"
},
{
"price": "2088",
"total_price": 0,
"orginal_price": "2088",
"properties": "31480:14306495908;1627207:28321",
"properties_name": "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531345"
},
{
"price": "968",
"total_price": 0,
"orginal_price": "968",
"properties": "31480:14306495909;1627207:28321",
"properties_name": "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531346"
},
{
"price": "2388",
"total_price": 0,
"orginal_price": "2388",
"properties": "31480:21480914361;1627207:28321",
"properties_name": "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183001"
},
{
"price": "3188",
"total_price": 0,
"orginal_price": "3188",
"properties": "31480:21480914362;1627207:28321",
"properties_name": "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183002"
},
{
"price": "3400",
"total_price": 0,
"orginal_price": "3400",
"properties": "31480:1387571900;1627207:28321",
"properties_name": "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039984824000"
},
{
"price": "3000",
"total_price": 0,
"orginal_price": "3000",
"properties": "31480:32527954;1627207:28321",
"properties_name": "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183003"
}
]
},
"seller_id": "2568161054",
"sales": 16,
"shop_id": "567158267",
"props_list": {
"31480:14306495906": "几人坐:脚踏90*60*48cm",
"31480:14306495907": "几人坐:双人165*95*67cm",
"31480:14306495908": "几人坐:三人210*95*67cm",
"31480:14306495909": "几人坐:单人100*95*67cm",
"31480:21480914361": "几人坐:四人位240*95*67cm",
"31480:21480914362": "几人坐:大四人320*95*76cm",
"31480:1387571900": "几人坐:3米贵妃沙发",
"31480:32527954": "几人坐:定制尺寸",
"1627207:28321": "颜色分类:乳白色 尺寸颜色可定制"
},
"seller_info": {
"nick": "惜情yqq1127",
"item_score": "4.9 ",
"score_p": "4.9 ",
"delivery_score": "4.9 ",
"shop_type": "C",
"user_num_id": "2568161054",
"sid": "567158267",
"title": "现代布艺沙发",
"zhuy": "https://shop567158267.taobao.com/",
"shop_name": "现代布艺沙发"
},
"tmall": false,
"error": "",
"warning": "",
"url_log": [],
"fav_count": "7970",
"fans_count": "681",
"freight": "平邮: 快递包邮",
"props_imgs": {
"prop_img": [
{
"properties": "1627207:28321",
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
}
]
},
"_ddf": "xdl",
"promo_type": null,
"props_img": {
"1627207:28321": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
},
"format_check": "ok",
"shop_item": [],
"relate_items": []
},
"error": "",
"secache": "4ad7ad2480af253fec9c2fd4daa266bb",
"secache_time": 1692579740,
"secache_date": "2023-08-21 09:02:20",
"translate_status": "",
"translate_time": 0,
"language": {
"default_lang": "cn",
"current_lang": "cn"
},
"reason": "",
"error_code": "0000",
"cache": 0,
"api_info": "today:92 max:10100 all[158=92+40+26];expires:2030-12-31",
"execution_time": "2.439",
"server_time": "Beijing/2023-08-21 09:02:20",
"client_ip": "61.131.236.8",
"call_args": {
"num_iid": "652874751412",
"is_promotion": "1"
},
"api_type": "taobao",
"translate_language": "zh-CN",
"translate_engine": "baidu",
"server_memory": "0.93MB",
"request_id": "gw-4.64e2b79a30dad",
"last_id": "1968894188"
}