组件的三大组成部分 - 注意点说明

组件的样式冲突 scoped
默认情况:写在组件中的样式会 全局生效 -> 因此很容易造成多个组件之间的样式冲突问题
1.全局样式: 默认组件中的样式会作用到全局
2.局部样式: 可以给组件加上 scoped 属性,可以让样式只作用于当前组件
scoped原理?
1. 当前组件内标签都被添加 data-v-hash值 的属性
2. css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到

<template>
<div>
BaseOne
</div>
</template>
<style scoped>
/*
1. 默认的style样式,会作用于全局 -> 全局样式
2. 加上 scoped属性的style样式,只会作用于当前组件 -> 局部样式
组件应该有着自己独立的样式,推荐加上scoped(原理)
-------------------------------------
scoped原理
1. 给当前组件模板的所有元素,都会被添加上一个自定义属性
data-v-hash值
data-v-57t667d6 区分开不同的组件
2. css选择器后面,被自动处理,添加上了属性选择器
div[data-v-57t667d6]
*/
div{
border: 3px solid blue;
margin: 30px;
}
</style>data 是一个函数
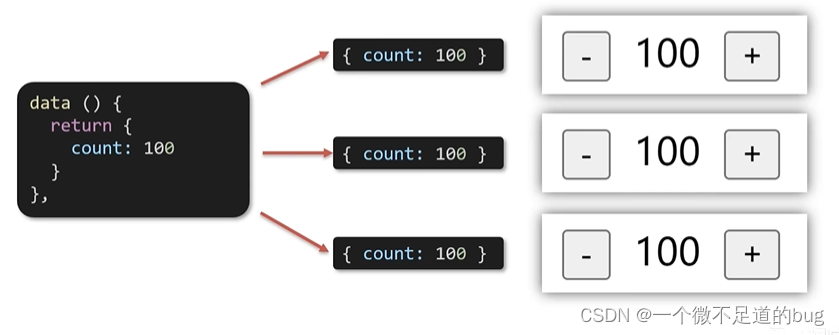
一个组件的 data 选项必须是一个函数 -> 保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例, 都会执行一次data函数,得到一个新的对象
// 子组件
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
// data必须是一个函数 -> 保证每个组件实例,维护独立的一个数据对象
data(){
return {
count:999
}
}
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>// 父组件
<template>
<div >
<BaseOne></BaseOne>
<BaseOne></BaseOne>
<BaseOne></BaseOne>
</div>
</template>
<script>
import BaseOne from './components/BaseOne.vue'
export default {
components:{
BaseOne
}
}
</script>
<style>
</style>