Linux机器安装Nginx配置并实现双向认证
一.Nginx的安装配置
Nginx(“engine x”)是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
在高连接并发的情况下,Nginx是Apache服务器不错的替代品。
Nginx 安装
系统平台:CentOS release 6.6 (Final) 64位。
(1)安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
(2)首先要安装 PCRE
PCRE 作用是让 Nginx 支持 Rewrite 功能。
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz

2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version

安装 Nginx
1、下载 Nginx,下载地址:https://nginx.org/en/download.html
[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz

[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v

到此,nginx安装完成。
Nginx 配置
进入到配置目录下
[root@bogon nginx-1.6.2]# cd /usr/local/webserver/nginx/conf/
创建 Nginx 运行使用的用户 www:
[root@bogon conf]# /usr/sbin/groupadd www
[root@bogon conf]# /usr/sbin/useradd -g www www
更改文件名字为nginx.conf.default
[root@bogon conf]# sudo mv nginx.conf nginx.conf.default
创建新的nginx配置文件,并随便写入几个字符串
[root@bogon conf]# echo "string" > nginx.conf
配置nginx.conf ,执行命令并打开文件
[root@bogon conf]# vim /usr/local/webserver/nginx/conf/nginx.conf
按i进入写入模式,删除nginx.conf文件里的string内容并粘贴下方内容后,按Esc退出编辑并进入命令行模式,直接输入:wq保存并退出
user www www;
worker_processes 1; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
#下面是server虚拟主机的配置
server
{
listen 80;#监听端口
server_name localhost;#域名
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*\.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
# access_log off;
}
location ~ .*\.(js|css)?$
{
expires 15d;
# access_log off;
}
access_log off;
}
}
执行下方cat命令,查看文件的内容保存写入情况。
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
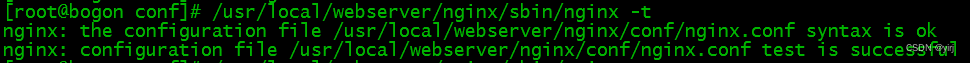
检查配置文件nginx.conf的正确性命令:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t

配置关闭防火墙命令:
[root@bogon conf]# iptables -F -t nat
[root@bogon conf]# iptables -F -t filter
[root@bogon conf]# iptables -F -t mangle
vim改配置后,需重新载入配置文件:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -s reload
启动 Nginx
Nginx 启动命令如下:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx

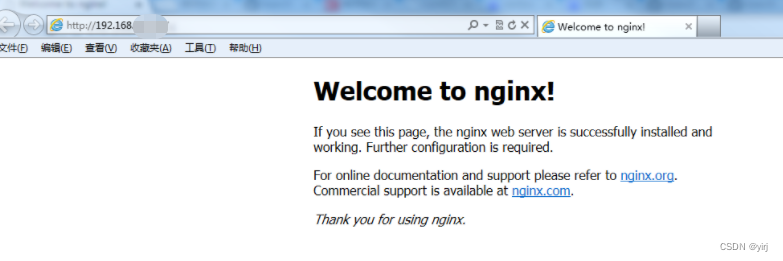
访问站点
从浏览器访问我们配置的站点ip,此时只是能访问http类型:

二.Nginx实现https双向认证
对于一般的https网站来说,实际上https所使用的证书是属于单向验证,即客户端单向验证服务器的安全性,而服务器端是没有对客户端的身份进行验证的。
如果自己部署了一些安全性较高的网站不希望被其他人随意访问,就可以尝试部署https的双向认证,对客户端也添加证书认证。本文将会使用openssl自签证书来完成最简单的一个https双向认证。
在开始之前我们新建一个目录专门用来存放这次生成证书相关的全部文件。
[root@bogon conf]# mkdir /home/test-certs/
[root@bogon conf]# cd /home/test-certs/
1.创建根证书
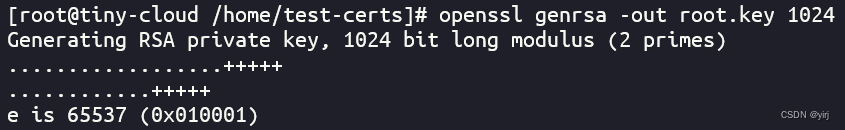
#创建根证书私钥:
openssl genrsa -out root.key 1024
#创建根证书请求文件:
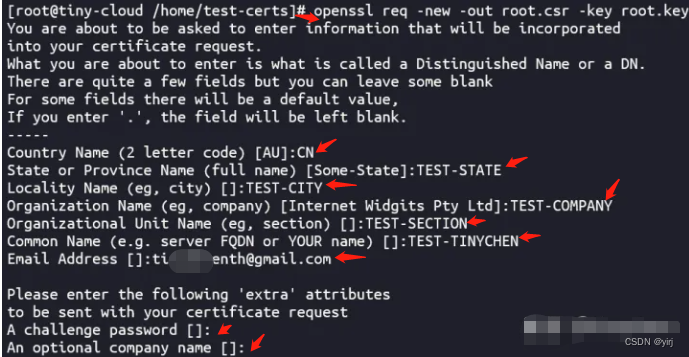
openssl req -new -out root.csr -key root.key
#创建根证书:
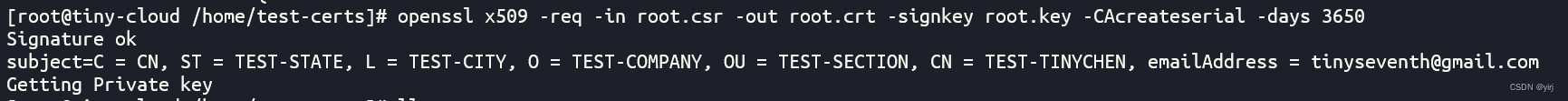
openssl x509 -req -in root.csr -out root.crt -signkey root.key -CAcreateserial -days 3650
接下来我们开始逐个命令进行讲解,首先我们需要生成一个root.key文件


root.key文件生成之后,我们就可以根据key文件来生成一个记录证书信息的csr文件用于申请证书。csr文件需要记录相关的证书申请人的地址和邮件等信息,最后还可以设置一个密码,当需要使用这个csr文件来申请证书的适合就需要输入这个密码,否则无法使用,如果不想设置的话直接回车即可跳过

生成了key和csr文件之后,我们就可以自己生成一个crt的证书文件,由于这里是测试,我们可以直接把时间设定为10年

到这一步,我们已经生成了一个完整的自签CA证书,其中包含了私钥key文件,证书信息csr文件和公钥crt文件。
生成p12证书:
为了方便使用,我们需要把证书打包成p12格式的证书文件,然后在客户端的电脑上导入。同样的在生成p12文件的时候我们最好添加一个密码保护(记好,后续要用),这样就算证书泄露了也不会导致安全问题。
openssl pkcs12 -export -clcerts -in root.crt -inkey root.key -out root.p12

- 证书的Common Name可填写为 root 。 所有客户端和服务器端的证书这个字段需要填写域名或者ip,一定要注意的是,根证书的这个字段和客户端证书、服务器端证书不能一样
- 其他所有字段的填写,根证书、服务器端证书、客户端证书需保持一致
- 无用项可以选择直接回车跳过
最终得到:
-
root.crt : 签名有效期为10年的根证书
-
root.key: 根证书私钥文件
-
root.csr: 根证书请求文件
-
root.p12: 根证书p12文件,这个证书文件包含客户端的公钥和私钥
后面我们可以用这个根证书去颁发服务器证书和客户端证书
2.根据根证书创建服务端证书
#生成服务器端证书私钥:
openssl genrsa -out server.key 1024
#生成服务器证书请求文件,过程和注意事项参考根证书,本节不详述:
openssl req -new -out server.csr -key server.key
#生成服务器端公钥证书
openssl x509 -req -in server.csr -out server.crt -signkey server.key -CA root.crt -CAkey root.key -CAcreateserial -days 3650
通过上面的三个命令,我们得到:
- server.key:服务器端的秘钥文件
- server.crt:有效期十年的服务器端公钥证书,使用根证书和服务器端私钥文件一起生成
- root.srl: CA签发证书的序列号记录文件,全名是 root.Serial 。
- server.csr : 服务端证书请求文件(请求证书时使用, 后续配置无用)
3.根据根证书创建客户端证书
需要注意的是, 可以生成多个客户端证书, 只需安装下面1-4步重新生成即可
#生成客户端证书秘钥:
openssl genrsa -out client.key 1024
#生成客户端证书请求文件,过程和注意事项参考根证书,本节不详述:
openssl req -new -out client.csr -key client.key
#生客户端证书
openssl x509 -req -in client.csr -out client.crt -signkey client.key -CA root.crt -CAkey root.key -CAcreateserial -days 3650
#生客户端p12格式证书,需要输入一个密码,选一个好记的,比如123456
openssl pkcs12 -export -clcerts -in client.crt -inkey client.key -out client.p12
重复使用上面的三个命令,我们得到:
- client.key:客户端的私钥文件
- client.crt:有效期十年的客户端证书,使用根证书和客户端私钥一起生成
- client.p12:客户端p12格式,这个证书文件包含客户端的公钥和私钥,主要用来给浏览器或postman访问使用
- clinet.csr : 客户端证书请求文件(请求证书时使用, 后续配置无用)
4.改nginx配置
进入到配置目录下
[root@bogon test-certs]# cd /usr/local/webserver/nginx/conf/
配置nginx.conf ,执行命令并打开文件
[root@bogon conf]# vim /usr/local/webserver/nginx/conf/nginx.conf
...省略...
#下面是server虚拟主机的配置
server
{
listen 443 ssl;#监听端口
server_name localhost;#域名
ssl on;
ssl_certificate /data/sslKey/server.crt; #server公钥证书
ssl_certificate_key /data/sslKey/server.key; #server私钥
ssl_client_certificate /data/sslKey/root.crt; #根证书,可以验证所有它颁发的客户端证书
ssl_verify_client on; #开启客户端证书验证
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*\.(php|php5)?$
{
...省略...
按i进入写入模式,删除nginx.conf文件里的string内容并粘贴下方内容后,按Esc进入命令行模式,输入:wq保存并退出
vim改配置后,需重新载入配置文件:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -s reload
注意:
配置的主要内容是配置了服务器端证书的公钥私钥以及根证书的公钥, 并且ssl_verify_client 参数设置为 on
如果客户端证书不是由根证书直接颁发的,配置中还需要加一个配置:ssl_verify_depth 1;
配置完成后,通过nginx -s reload 令配置文件重新加载, 无需重启
如果手里面只有通过正规途径申请下来的证书(而不是上面自签证做法), 得到的证书如下面所示, 这里只有服务端证书而没有服务端和根证书, 所以仍需要我们以自签证的方式生成根证书以及客户端证书
5.访问测试
访问方式1:curl带证书访问
进入到之前生成证书的目录下:
[root@bogon conf]# cd /home/test-certs/
使用curl携带crt和key访问你的域名
[root@bogon test-certs]# curl --cert ./client.crt --key ./client.key https://域名.com -k
成功返回:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
失败返回:
<html>
<head><title>400 No required SSL certificate was sent</title></head>
<body bgcolor="white">
<center><h1>400 Bad Request</h1></center>
<center>No required SSL certificate was sent</center>
<hr><center>nginx/1.6.2</center>
</body>
</html>
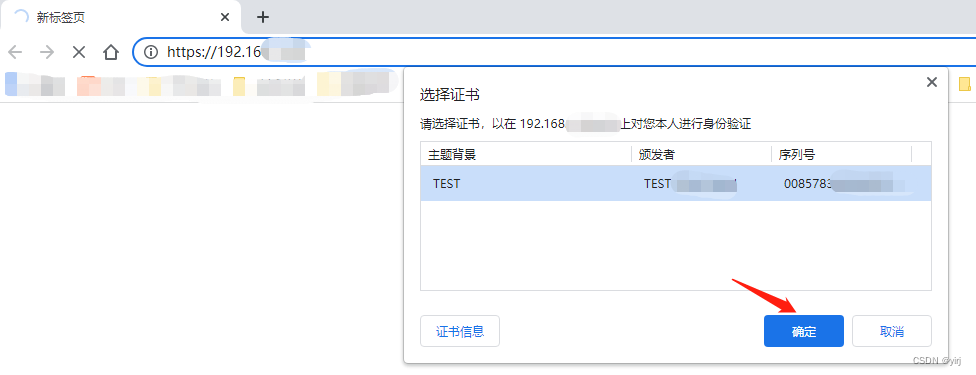
访问方式2:浏览器导入证书
以Chrom浏览器为例:
进入到之前生成证书的目录下:
[root@bogon test-certs]# cd /home/test-certs/
使用se命令从Linux主机下载文件,选择保存位置并保存到你的电脑上。
[root@bogon test-certs]# sz client.p12 #send(发送)
打开Chrom浏览器找到 设置→隐私设置和安全性→安全→管理设备证书→导入证书→选择并导入client.p12证书,输入相关密码,直接下一步、下一步、完成,即可导入成功,并在浏览器输入配置的相关地址访问,点击"确定"即可成功访问。


三.可能用到的其它命令
cd /home/test-certs/ #证书存储目录
cd /usr/local/src/ #Nginx软件下载及安装的目录
/usr/local/webserver/nginx/sbin/nginx -v #查找安装的nginx版本
cat /usr/local/webserver/nginx/conf/nginx.conf #查看文件内容
vim /usr/local/webserver/nginx/conf/nginx.conf #修改文件内容,按i进入写入模式, 修改完按esc进入命令行模式,输入:wq保存退出
echo "string" > nginx.conf #创建nginx文件touch
sudo mv nginx.conf.default nginx.conf #更改文件名字
cd /usr/local/webserver/nginx/conf/ #进入到配置目录下
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件
/usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx
/usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx
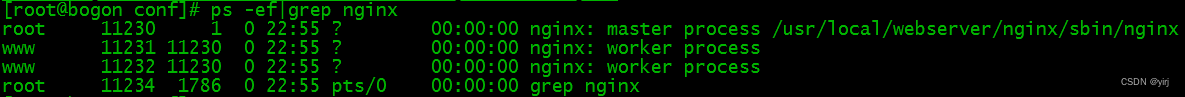
ps -ef | grep nginx #查找ngunx进程
kill -QUIT 进程号 #杀掉nginx进程
curl --cert ./client.crt --key ./client.key https://域名 -k #带着证书访问创建的服务
lscpu #查找linux机器的cpu信息,电脑位数等
rz 文件名 #received(接收),从Windows上传文件,在Linux命令行输入rz 会弹出对话框,选择你要上传的文件,选择打开就上传到Linux主机。上传完可以使用ls查看。
sz 文件名 #send(发送),从Linux主机下载文件,下载命令为sz ,后面跟要下载的文件名,可以选择下载的保存文件夹。
touch 文件名 #创建文件
mkdir 文件夹名字 #创建文件夹
rm 文件名 #删除文件
rm -rf 文件夹名称 #删除文件夹
openssl pkcs12 -export -out client.pfx -inkey client.key -in client.crt #将证书转换为pfx
参考文章:
[菜鸟教程]Nginx 安装配置: https://www.runoob.com/linux/nginx-install-setup.html
[知乎]nginx篇08-添加客户端证书认证: https://zhuanlan.zhihu.com/p/377622199
[CSDN]nginx实现双向认证: https://blog.csdn.net/qq_41937509/article/details/126958670
使用XShell从Windows上传文件到Linux服务器下载到本地: https://blog.51cto.com/u_11554106/3608629





![[附源码]Python计算机毕业设计SSM基于Java的运动健身平台(程序+LW)](https://img-blog.csdnimg.cn/380bd1fe78784cf5b6d50e82edbe675d.png)





![[附源码]Python计算机毕业设计高校社团管理平台Django(程序+LW)](https://img-blog.csdnimg.cn/b5a00ac25a554d5e8ec9e6a850bf4387.png)







![[附源码]Nodejs计算机毕业设计基于的二手房交易系统Express(程序+LW)](https://img-blog.csdnimg.cn/bf8b34abeef2437c97080ac0cdb08f96.png)