一、大概流程

二、用到的Vue3知识
1、组件通信
(1)父给子
在vue3中父组件给子组件传值用到绑定和props
因为页签的数组要放在父页面中,
data(){
return {
tabs: []
}
},所以顶部栏需要向父页面获取页签数组
先在页签页面中定义props用来接收
props:{
tabs: Array // 声明一个 props,指定数据类型为数组
},再在父页面中的子页面标签中用:绑定符绑定
<NavBar :tabs="tabs" ></NavBar>这样就可以将父页面的页签数组传到子页面里
(2)子给父
因为子页面中存在路由跳转新页面操作时候需要增加页签,也就是将新的页面作为tab加入到页签数组中,而页签数组放在父页面里,所以需要子给父传值
子给父传值是通过调用方法实现用this.$emit("通信名",数据)实现
比如这里的添加页签操作则是
this.$emit("addtab",tab)
然后在父页面的子标签里用@接受通信名并绑定调用的方法,
<router-view @addtab="addTab"></router-view>同时将数据作为data参数传入方法
addTab(data) {
//最简单的push操作,还没完成其它逻辑
this.tabs.push(data);
}三、实现整体逻辑
1、父页面中
(1)编写增加页签的逻辑
addTab(data) {
// this.tabs.push(data);
// 判断是否已存在相同的 title 和 route
const exists = this.tabs.some(tab => tab.title === data.title && tab.route === data.route);
if (!exists) {
this.tabs.forEach(tab => {
tab.selected = false;
});
this.tabs.push(data);
}else{
this.tabs.forEach(tab => {
tab.selected = tab.title === data.title && tab.route === data.route;
});
}
// 更新浏览器缓存
this.saveTabsToLocalStorage()
}(2)编写关闭页签的逻辑
closeTab(index) {
this.tabs.splice(index, 1); // 从数组中移除页签
if (this.tabs.length > 0) {
this.tabs.forEach(tab => {
tab.selected = false;
});
// 如果还有其他选项卡,跳转到最后一个选项卡的路由
const lastTab = this.tabs[this.tabs.length - 1];
this.$router.push(lastTab.route);
this.tabs[this.tabs.length - 1].selected=true;
} else {
// 如果没有选项卡了,跳转到默认的首页路由
this.$router.push("/1/C");
}
// 更新浏览器缓存
this.saveTabsToLocalStorage()
},(3)页签数组缓存到浏览器和从缓存加载
mounted() {
this.loadTabsFromLocalStorage();
},
methods:{
// 缓存到本地
saveTabsToLocalStorage() {
localStorage.setItem('tabs', JSON.stringify(this.tabs));
},
// 从缓存加载
loadTabsFromLocalStorage() {
const storedTabs = localStorage.getItem('tabs');
if (storedTabs) {
this.tabs = JSON.parse(storedTabs);
}
},
}缓存页签数据到浏览器,页面刷新时,页签状态保留当前状态不会清空

(4) 和顶部栏通信
<NavBar :tabs="tabs" @asideCollapse="collapse" @closetab="closeTab">(5)和有产生页签需求的子页面通信
<router-view @addtab="addTab"></router-view>
2、顶部栏
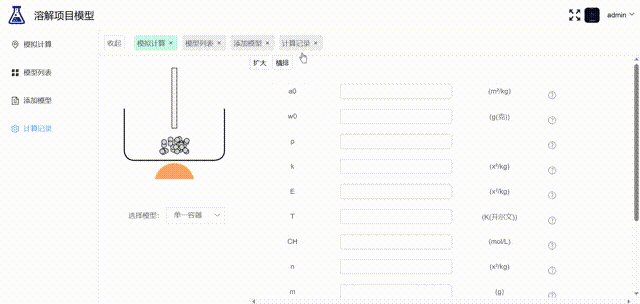
(1)渲染页签
<div class="top-bar">
<!-- 渲染页签 -->
<div
v-for="(tab, index) in tabs"
:key="index"
:class="['tab', { 'selected': tab.selected }]"
@click="switchTab(tab)"
>
{{ tab.title }}
<span class="close-btn" @click.stop="closeTab(index)">×</span>
</div>
</div>(2)编写页签样式
<style lang="scss" scoped>
.top-bar{
display: flex;
margin-left: 20px;
caret-color: transparent; /*去除鼠标光标*/
width: 100vw;
overflow-x: auto; /* 允许横向滚动 */
//overflow: hidden;
div:hover{
cursor:pointer;
}
div:not(:first-child){
margin-left: 10px;
}
div{
display: flex;
justify-content: center;
align-items: center;
padding: 5px;
font-weight: 500;
font-size: 14px;
color: #606266;
border: 1px solid #DCDFE6;
border-radius: 4px;
//width: 100%;
height: 30px;
white-space: nowrap; /* 防止内容换行 */
span{
width: 15px;
height: 15px;
margin-left: 4px;
display: flex;
align-items: center;
justify-content: center;
}
}
.tab{
background-color: #eeeeee;
span:hover{
background: linear-gradient(rgba(96, 98, 102, 0.1), rgba(96, 98, 102, 0.1)); /* 在悬停时更改透明度 */
}
}
.selected{
background-color: #c6fce5;
}
}
</style>(3)接受父页面数据
props:{
tabs: Array // 声明一个 props,指定数据类型为数组
},(4)向父页面发送关闭页签请求
// 关闭页签
closeTab(index) {
this.$emit("closetab",index)
},3、子页面
(1)向父页面发送增加页签请求
methods:{
addTab(tab){
this.$emit("addtab",tab)
}
}(2)在有跳转路由的需求的标签绑定请求
比如菜单项
<el-menu-item index="/1/C"
@click="addTab({
title: '模拟计算', // 页面标题
route: '/1/C', // 路由
selected: true // 设置选中状态
})"
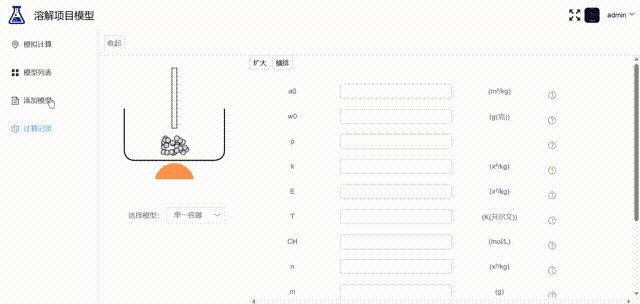
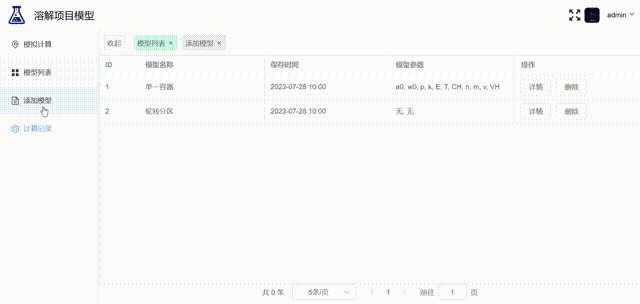
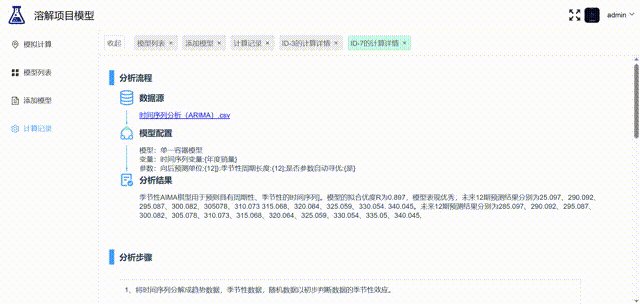
>四、展示效果



![[国产MCU]-W801开发实例-GPIO输入与中断](https://img-blog.csdnimg.cn/11706f63104d4d5cbcd8ed76a4bf459a.png#pic_center)














![STM8遇坑[EEPROM读取debug不正常release正常][ STVP下载成功单运行不成功][定时器消抖莫名其妙的跑不通流程]](https://img-blog.csdnimg.cn/31a1c8c09bdd488eb7a08b7431d2bd42.png)
