1、引入three.js库
- 官网下载three.js 库

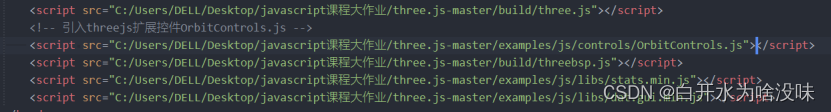
- 放置目录并引用

引入js文件:

- 设置场景(scene)
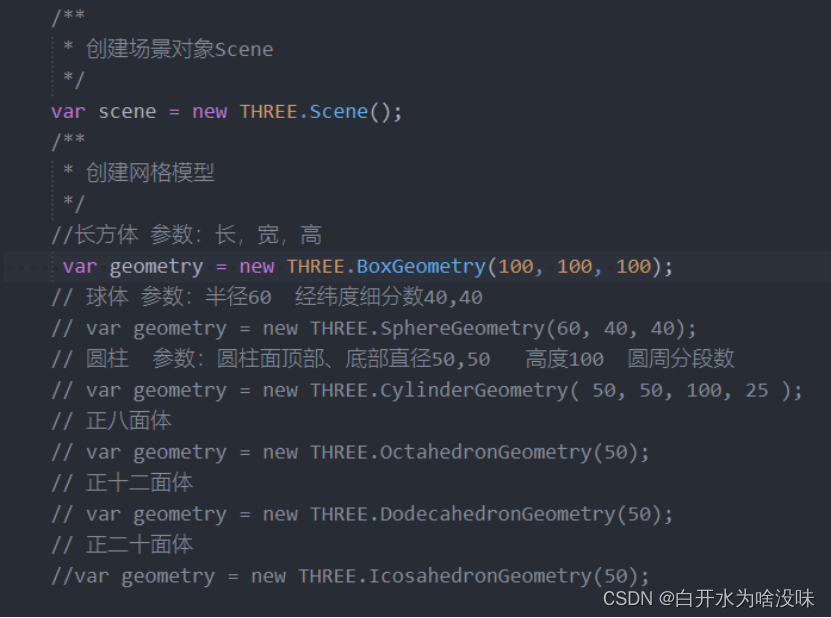
(1)创建场景对象

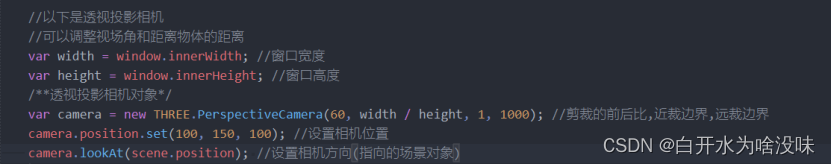
(2)设置透明相机
1,透明相机的优点
透明相机机制更符合于人的视角,在场景预览和游戏场景多有使用,可以自行设置近裁边界,远裁边界.

(3)设置光源

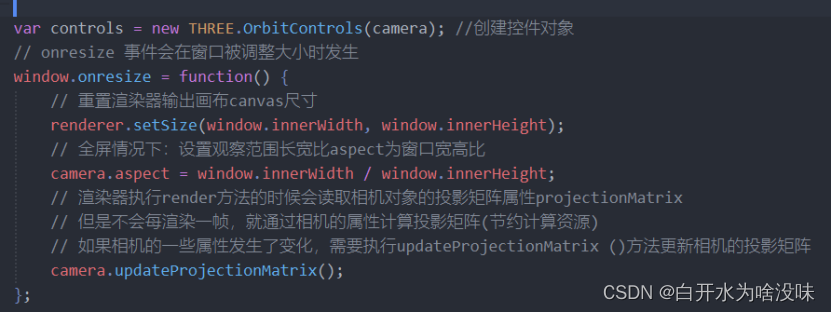
(4)设置自动渲染器

(5)设置鼠标控制器控制场景旋转

- 创建网格对象
(1) 基本原理
1.建立3D模型(以立方体为例)

2.设置材料

3.建立网格对象mesh,设置mesh位置

4.将网格对象加入场景
![]()
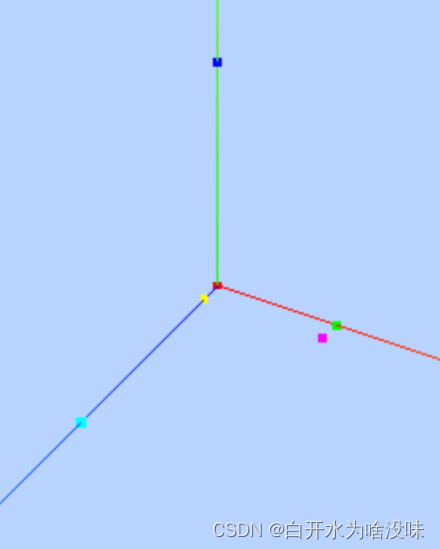
5.添加辅助坐标系,方便操作

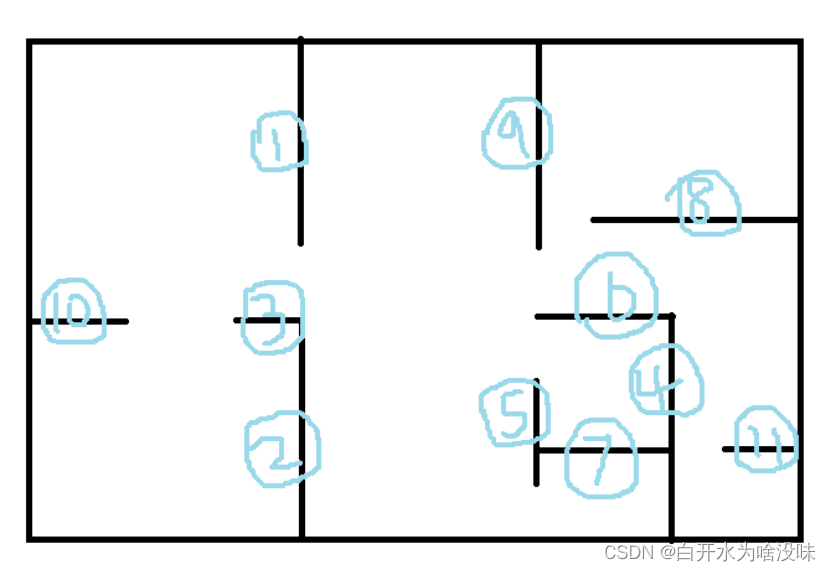
(2)给前后左右墙编号易于以后操作

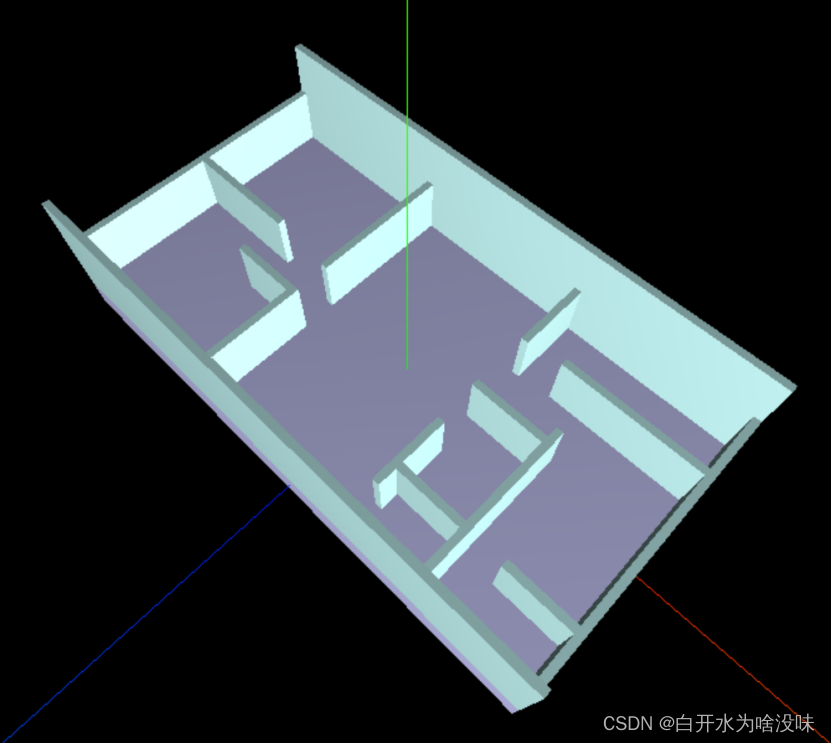
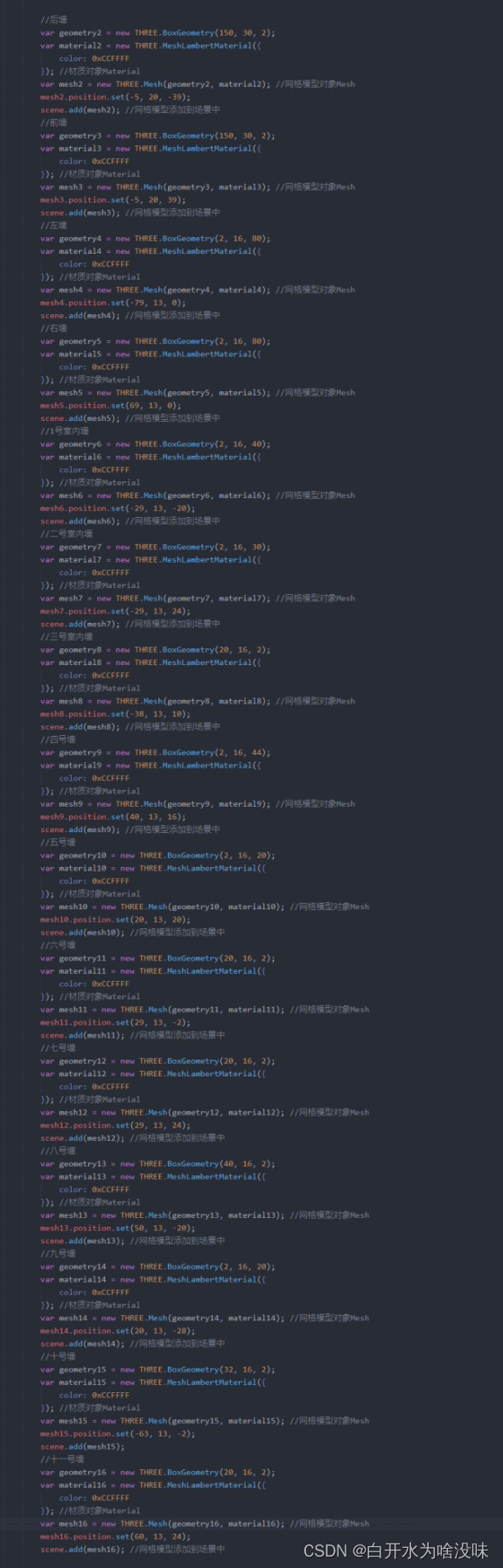
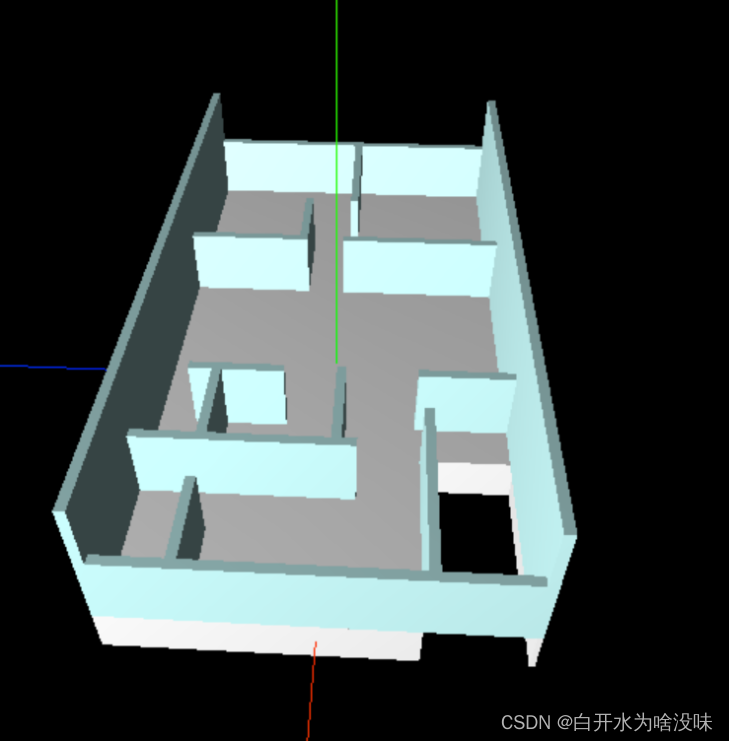
1.创建地板和前后左右墙:

2.创建各个房间的隔板墙

3.代码:

- ThreeBSP差集制造窟窿
- 基本原理
1. ThreeBSP库,可以将现有的模型组合出更多个性的模型来使用。我们可以使用ThreeBSP库里面的三个函数进行现有模型的组合,分别是:差集(相减)、并集(组合、相加)、交集(两几何体重合的部分)。这里主要用它的subtract差集函数制造窟窿.
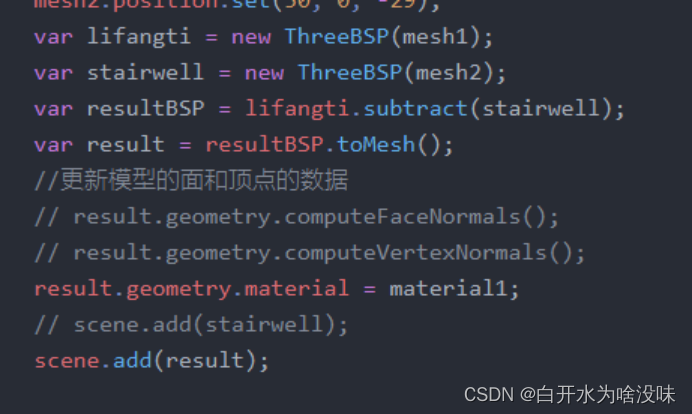
2.主要代码

(2)引入库文件:
1.引入ThreeBSP.js库文件
![]()
以下是相关应用:
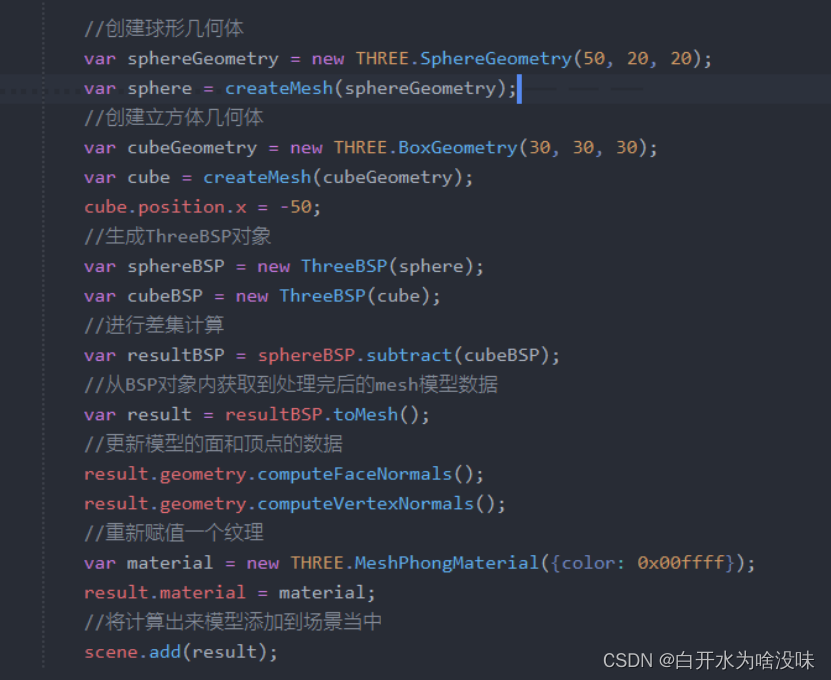
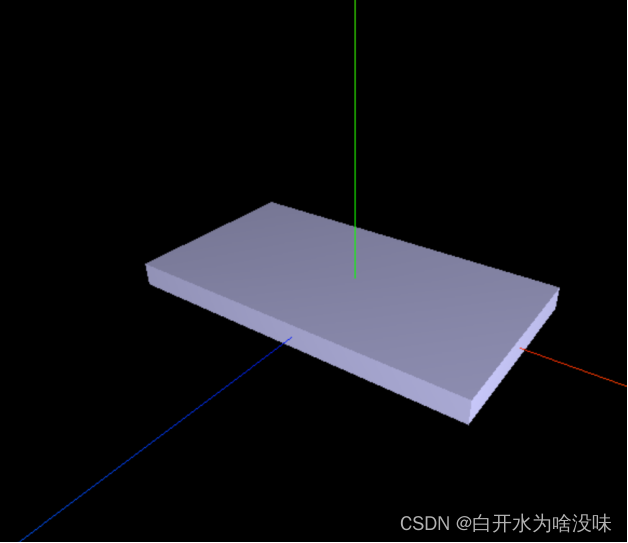
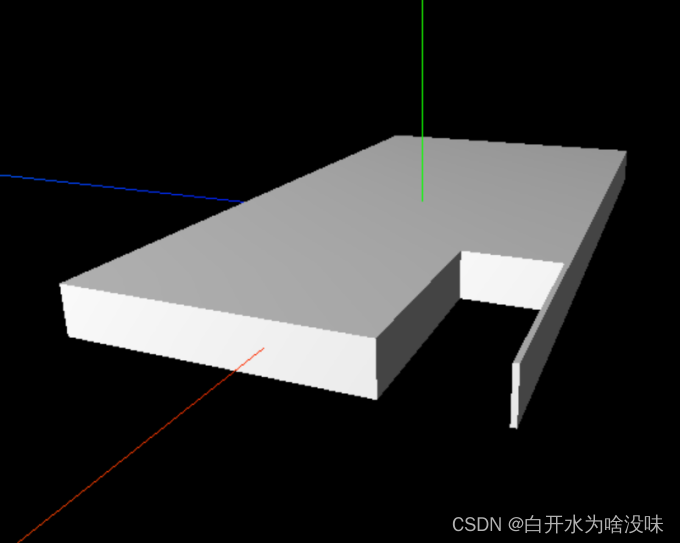
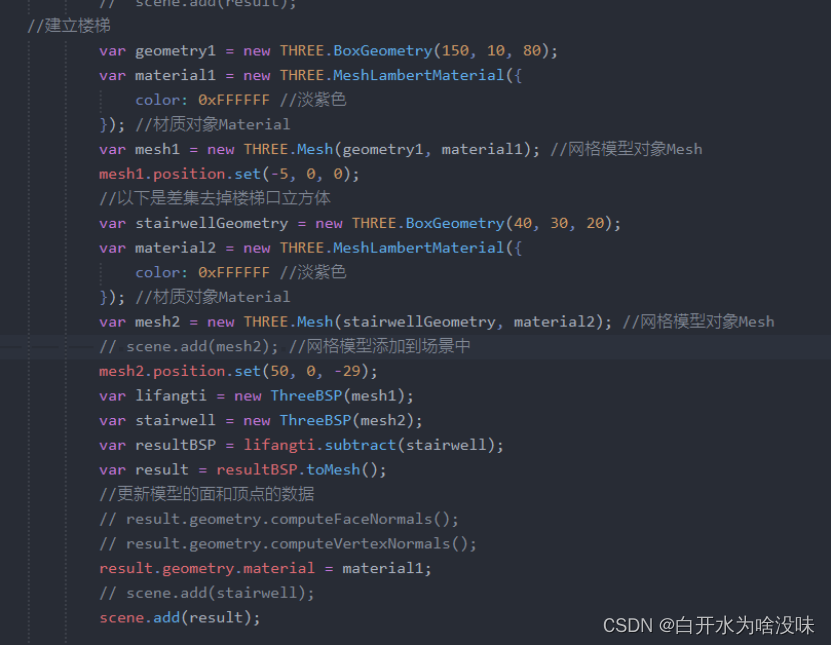
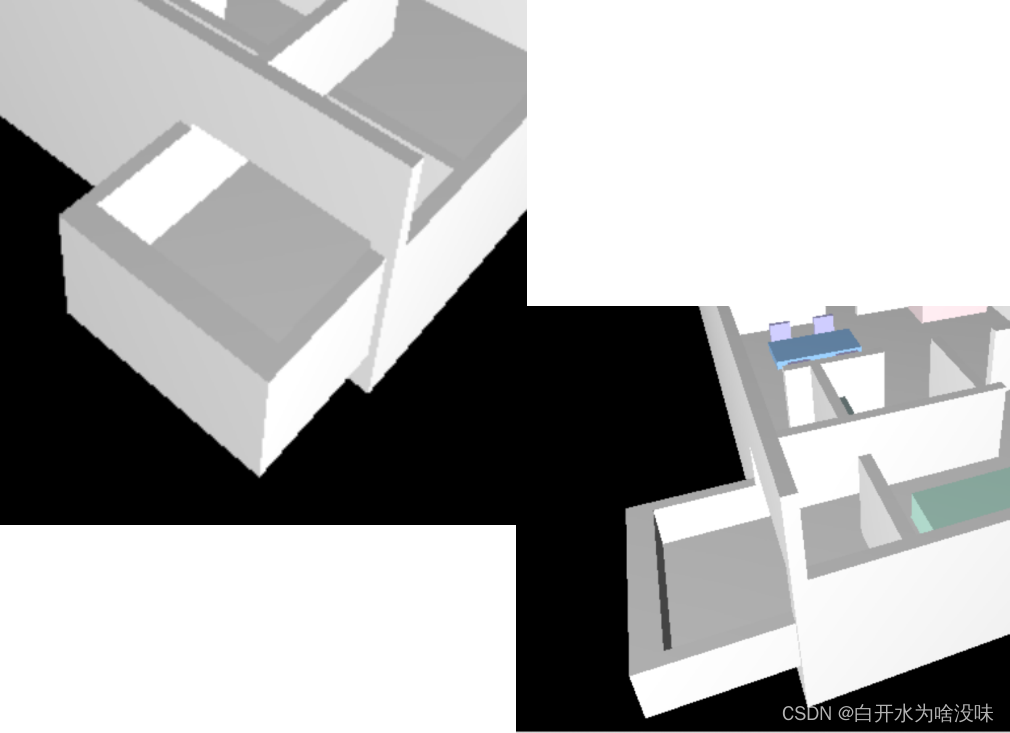
(3)在底座上制造楼梯空间
- 创建一个立方体

- 与底座做差集

3.结合结果新建mesh模型

4.将模型加入场景中

5.代码:

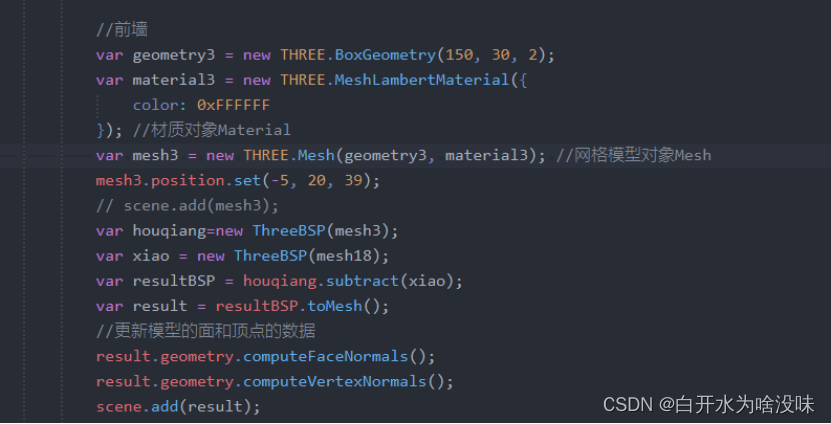
(4)创造阳台
1.基本思路
用一个大立方体套小立方体 做差集

再将前墙与小立方体做差集

2.代码:


- 制造贴图美化室内:
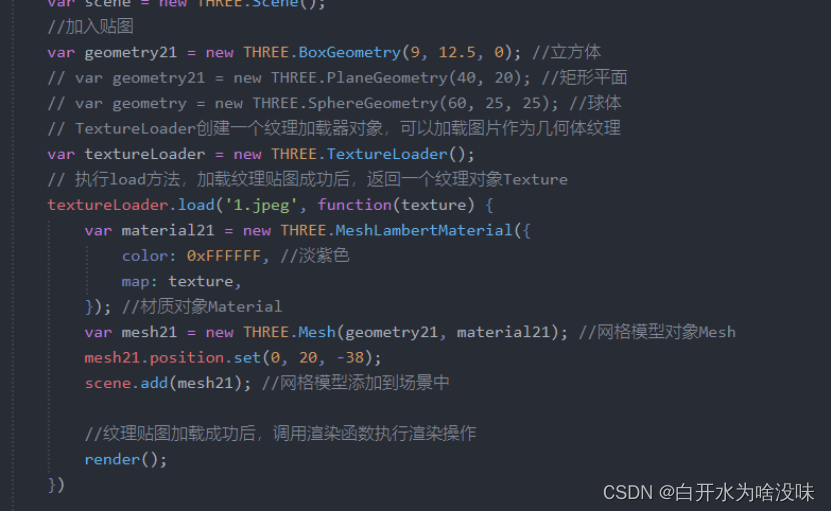
(1)挂一幅画
1.在网上下载一张图片并修改名称放到根目录中

2.贴图到场景墙壁

- 代码:

- 制造家具模型并放置
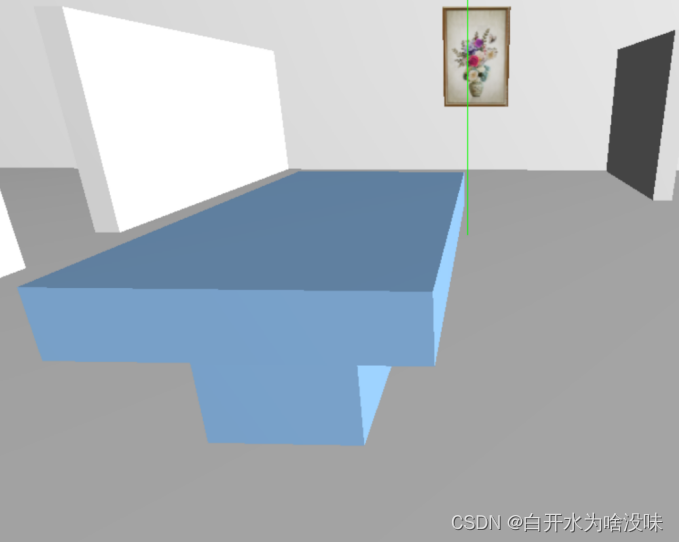
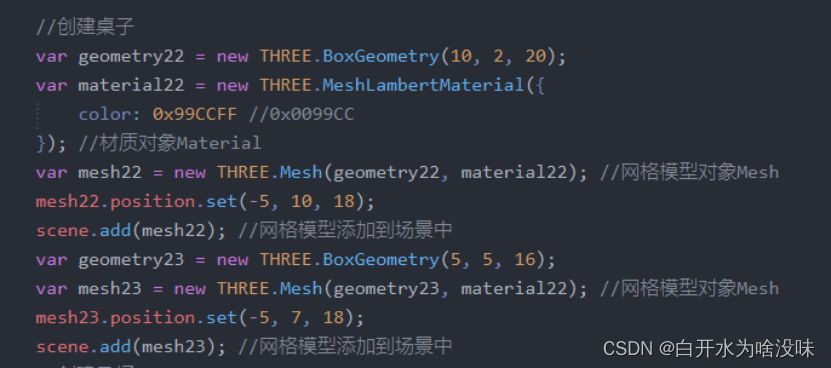
(1)创建一个桌子
1.建立立方体桌面再建立底台
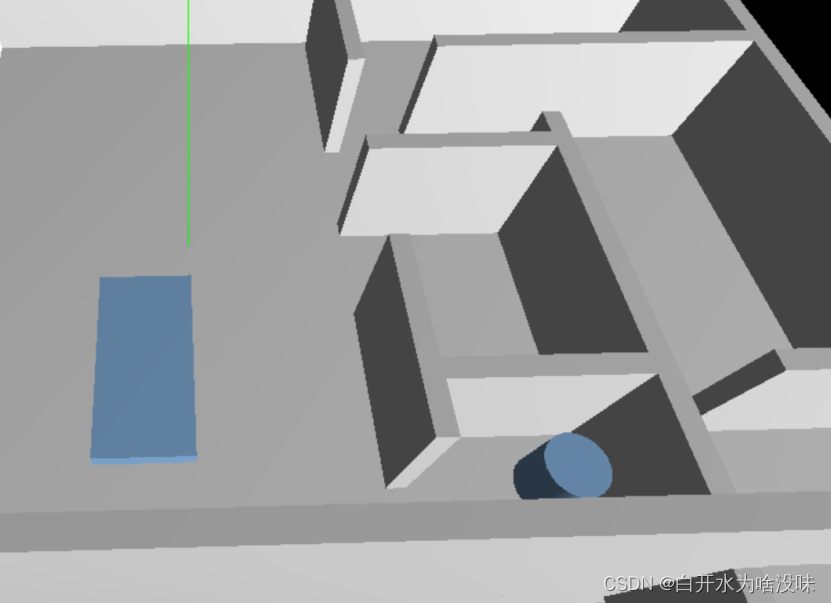
2. 效果:

代码:

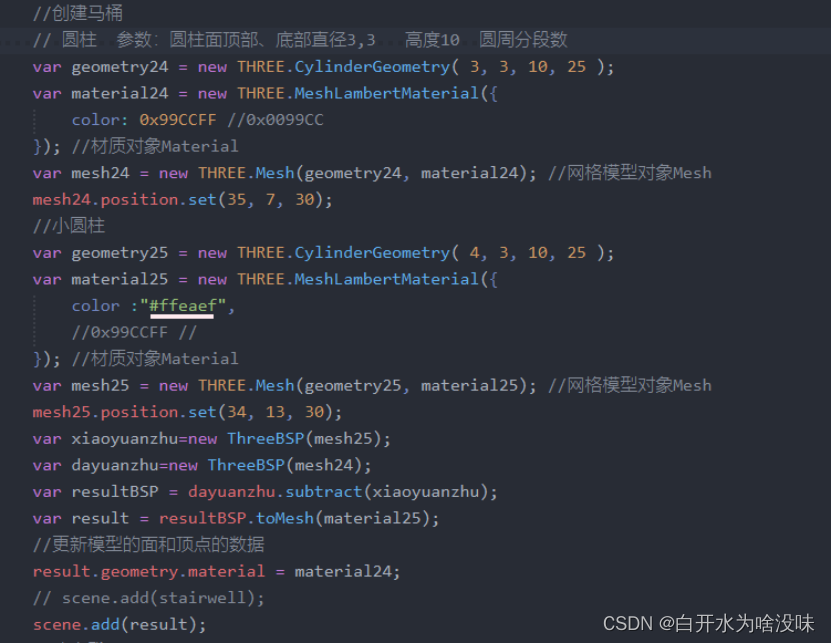
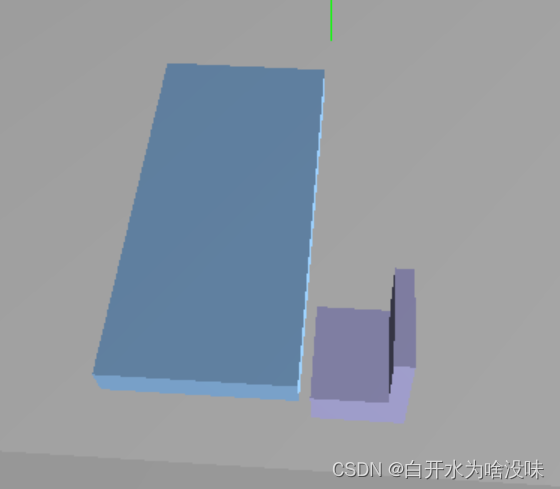
(2)创建一个马桶
1.思路:用一个大圆柱扣去小圆柱
2.具体实现
建立大圆柱:

建立小圆柱并与大圆柱做差集
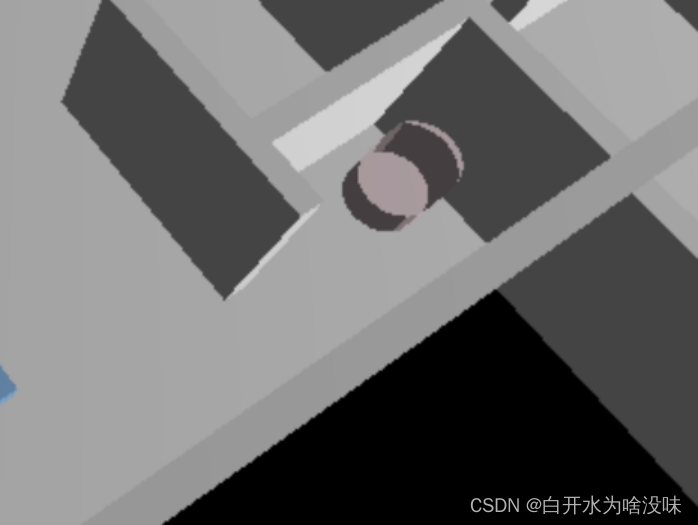
最终效果:

代码:

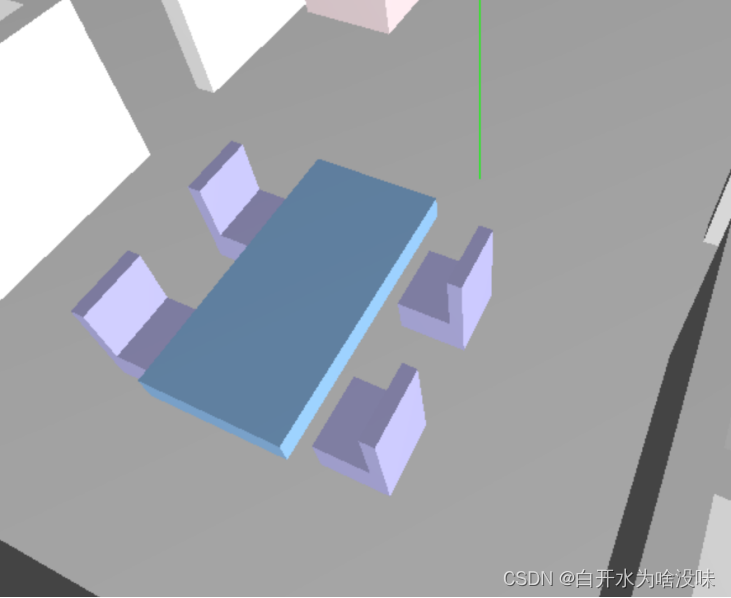
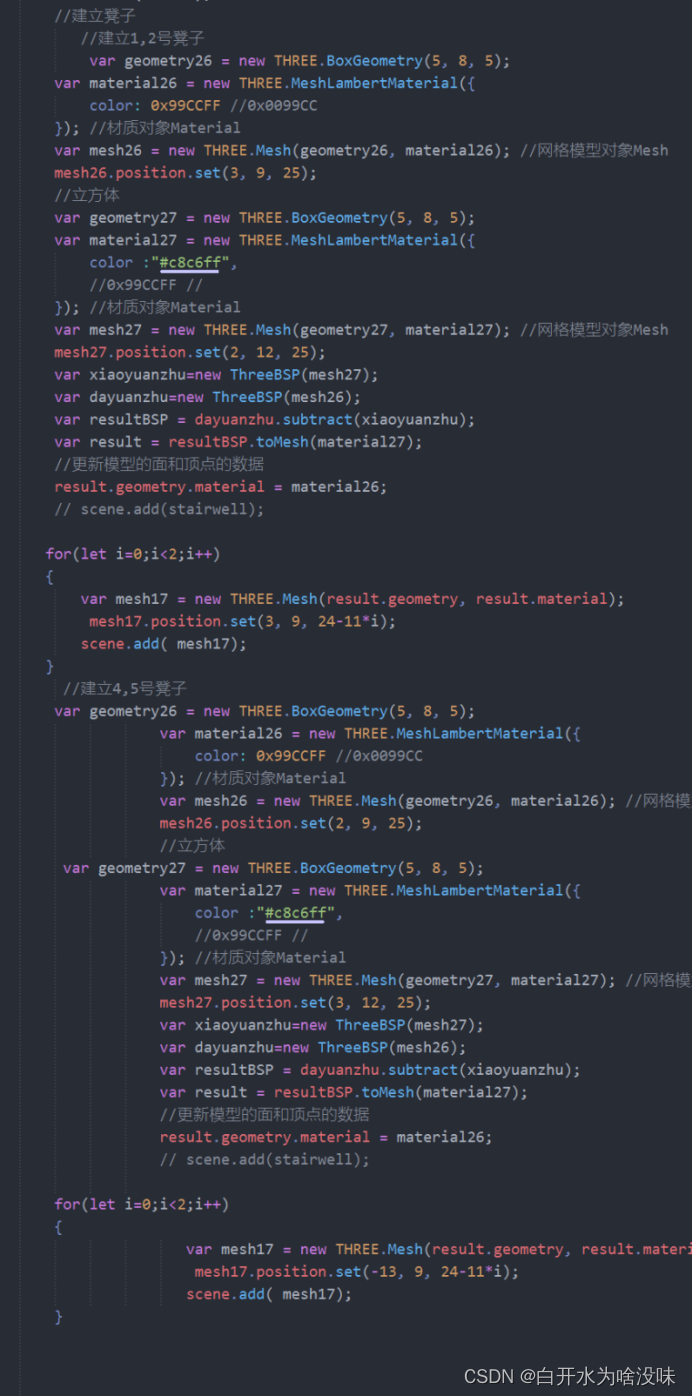
(3)创建四个凳子
思路:和马桶的思路差不多再用另一个立方体与之做差集得到

再利用循环在桌子两侧分别建立两个

代码:

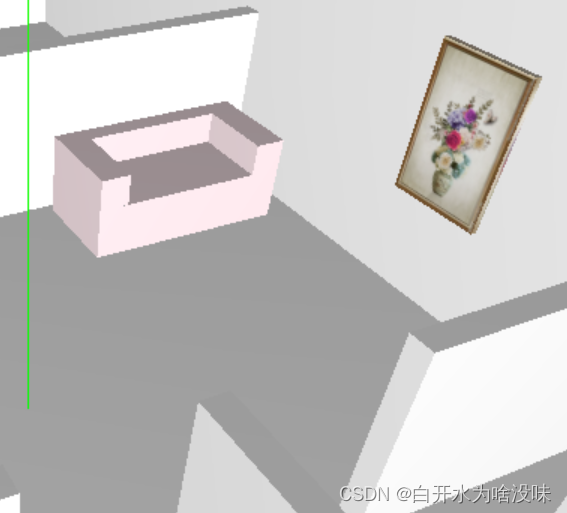
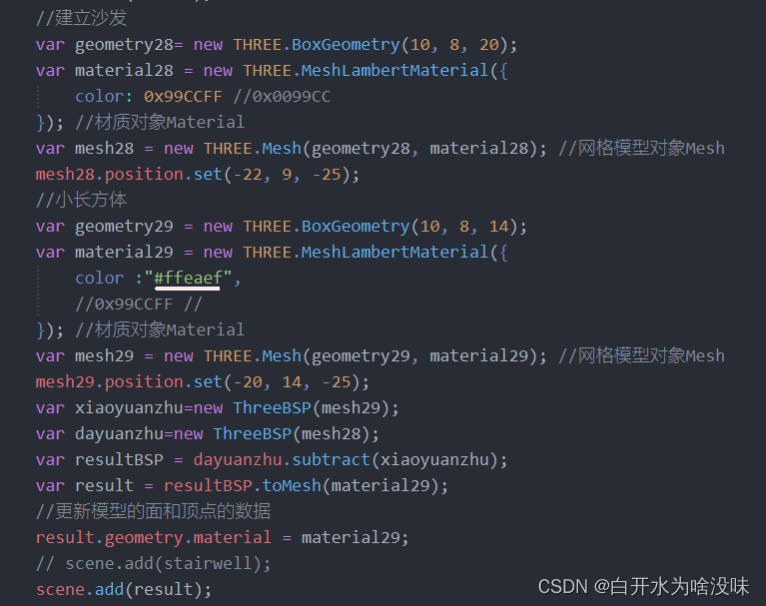
(4)创建一个沙发
1.和创建凳子的思路差不多

代码:

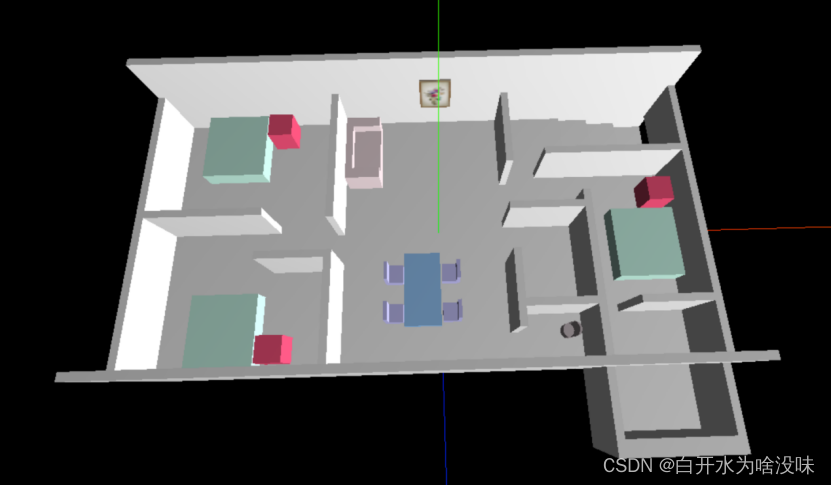
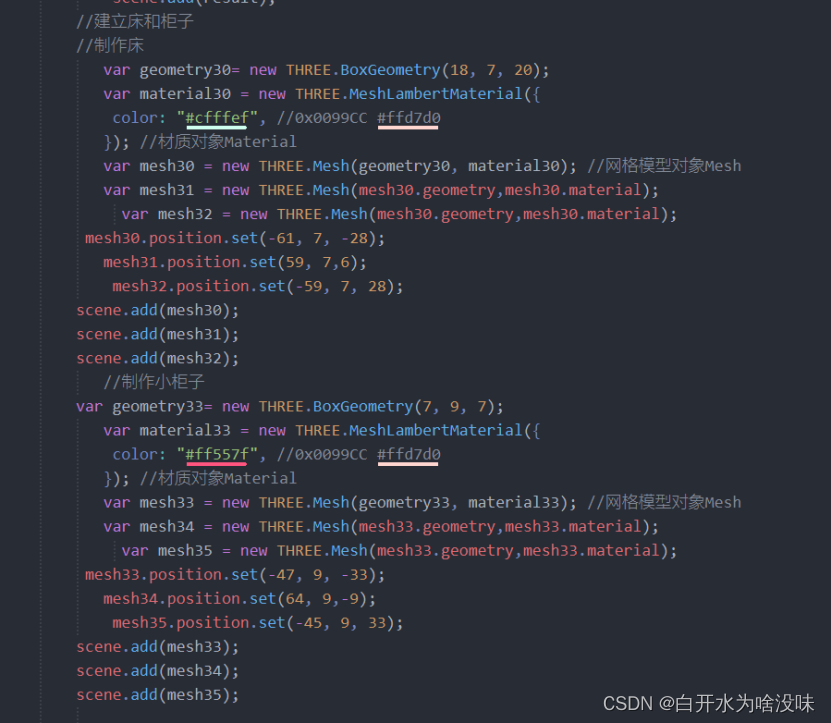
(5)建一个床和两个柜子
1.用简单扁平的立方体当作简易的床

再制作小柜子
- 也是用普通的小立方体当作柜子

代码:

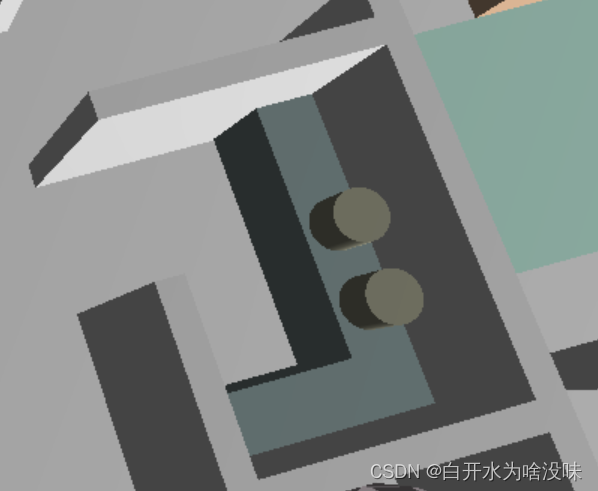
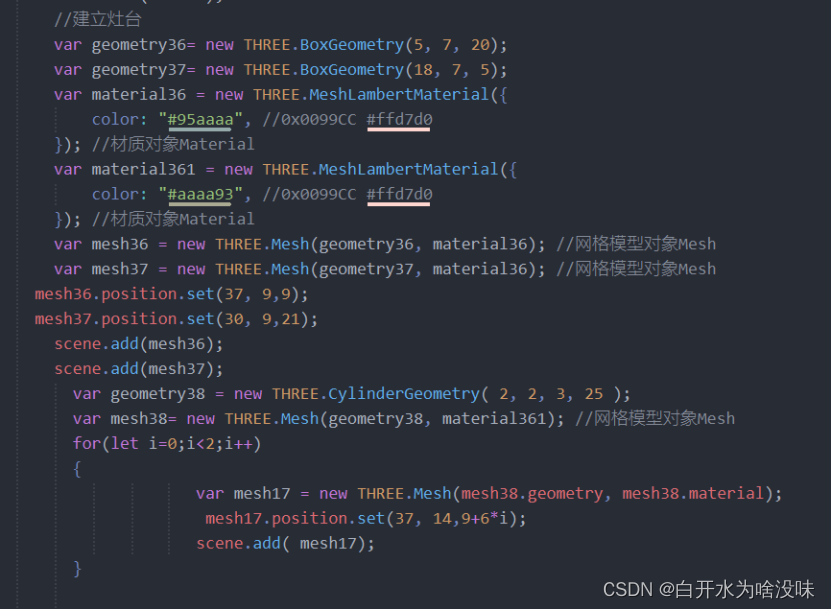
(6)创建一个灶台
1.用两个黑色立方体当作大理石平台,用两个圆柱体当作锅

代码:

- 完善细节
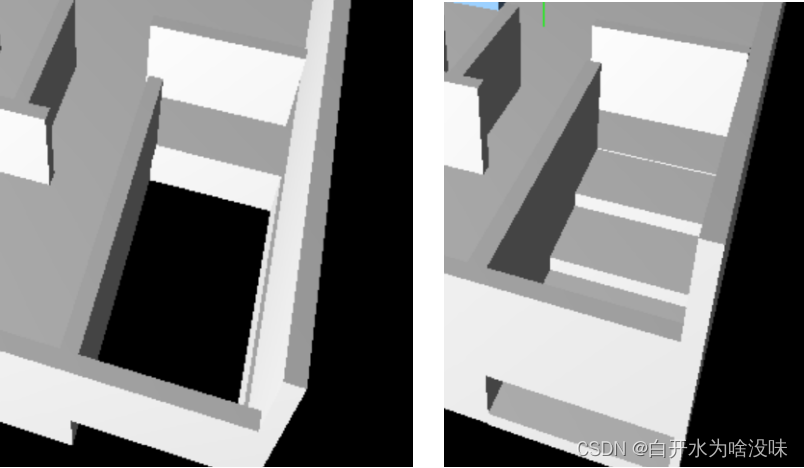
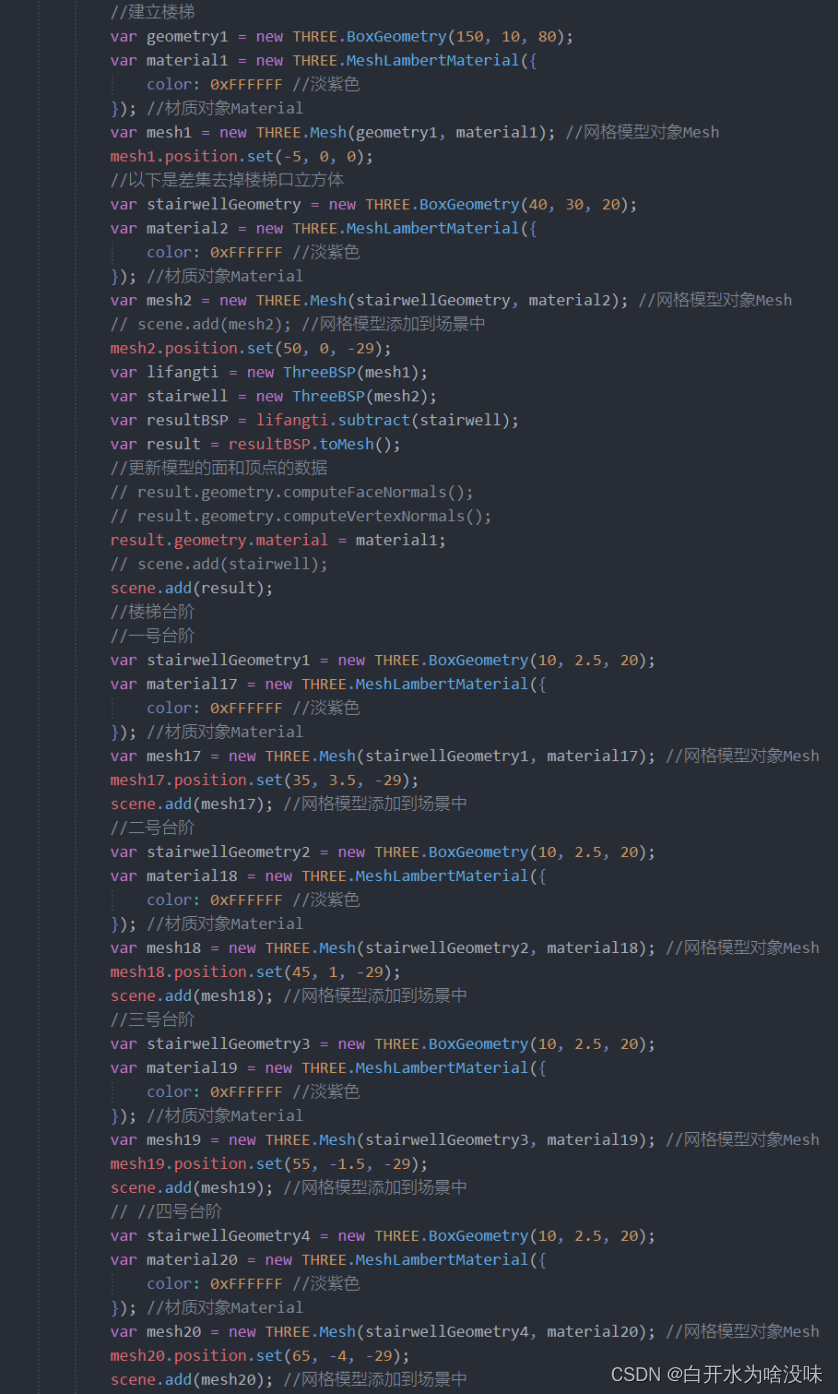
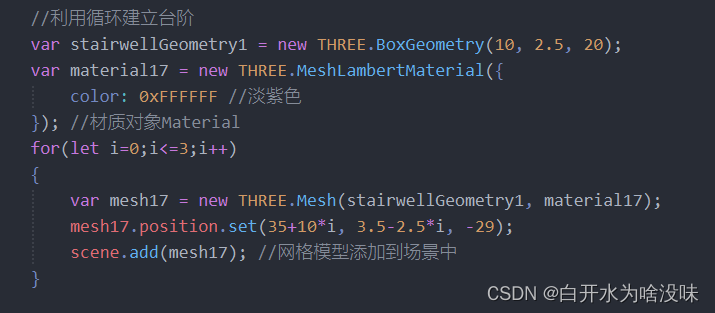
(1)插入四个立方体台阶
1.创建四个台阶,并放入楼梯空间

代码:

后来发现 可以用循环解决多次创建台阶,效果与原来一样.
优化后代码如下:

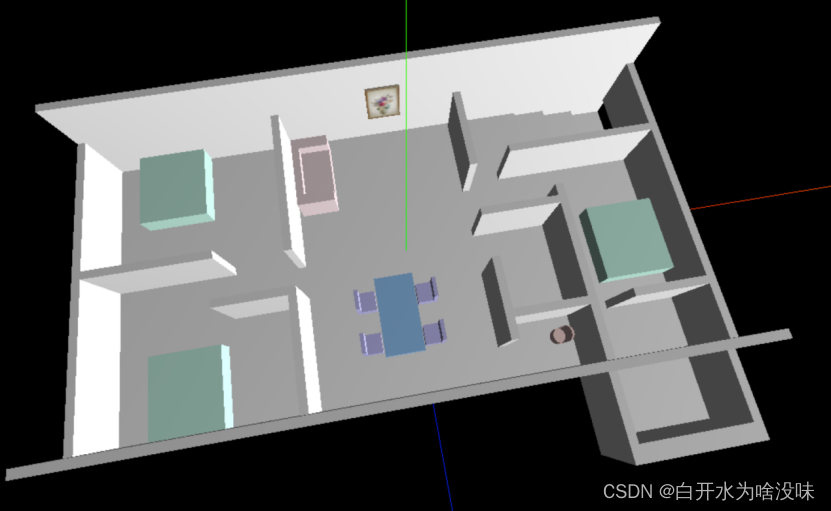
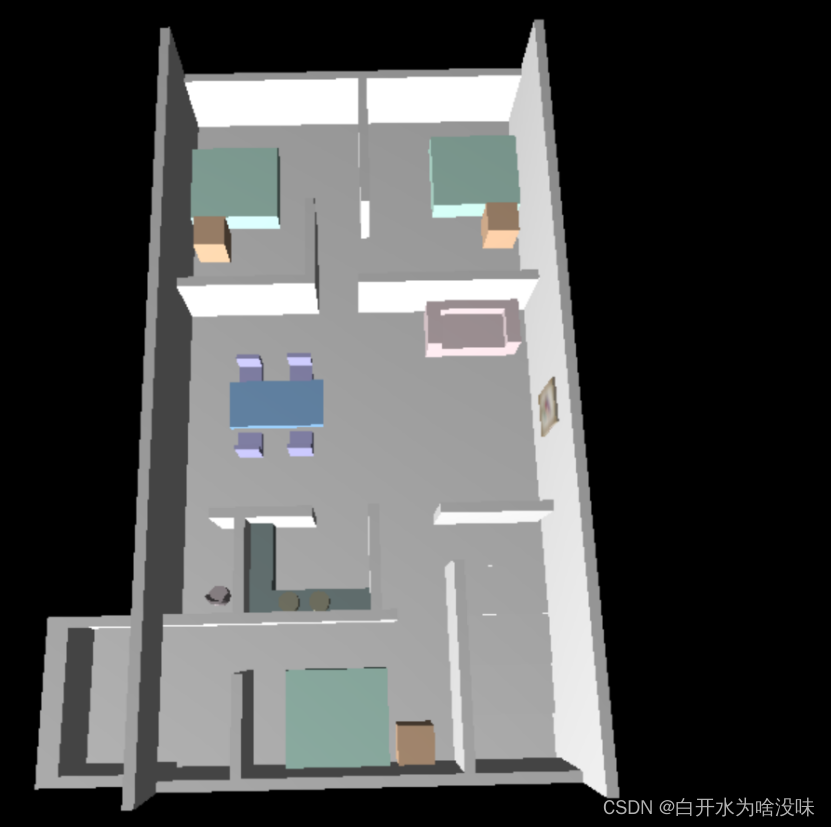
- 产品完成预览
- 经历初步学习,产品大概成型.




- 底层源码的一些理解
- 图形的形成
一般图形和几何题都是由材料和形状两部分组成的
一个图形再复杂,也都是由顶点数据集构成的
每个顶点显示一种颜色,于是用类型数组就可以存储位置点集和颜色点集,将图形按rgb颜色排列的形式显示出来,当使用顶点属性点渲染时就不需要用color属性渲染颜色。Threejs通过算法进行差值计算将三个点的颜色进行插值渲染

- 心得体会
- Three.js值得去学
其实Threejs学习起来并没有想象中的复杂,如果像学一门编程语言一样循序渐进的学它,就会收获很多知识.而且我对threejs这类建模类的东西很感兴趣。
- 思考地越慢,学js学地越快
这句话听上去有些违背常理,所以我会用一个故事来解释。我的一个朋友曾经对 JavaScript 的某些特性感到困惑。我让他和我一起过一遍他知道的内容然后解释一下哪一部分让人困惑。当他检查代码片段的时候,我注意到他有些急躁。“等等!”我说。“慢一点,跟我解释下这里的每一步。”我的朋友接着向我解释了这段代码的作用。我又一次打断他,“你还是太急了。再试一次,但是这一次,我需要你逐字逐句的跟我解释每行代码并且告诉我代码的作用。”这一次,我的朋友能够更好的解释代码中发生的事情。其中的关键是他有花时间去逐步检查每行代码而不是企图一下子理解全部。在这样的情况下,思考地越慢实际上能让你学地更快。
- Three.js (xuexihtml5.com)
- Three.js相机对象.lookAt()方法 (yanhuangxueyuan.com)
- Three.js相机位置属性.position (yanhuangxueyuan.com)
- Three.js相机位置属性.position (yanhuangxueyuan.com) Three.js相机控件OrbitControls (yanhuangxueyuan.com)
- (48条消息) 51 使用ThreeBSP库进行Three.js网格组合_现在学习也不晚-CSDN博客_threebsp
- Web前端开发技术实验与实践 作者: 储久良, 编著 出版社: 清华大学出版社 出版日期: 2018-08-01
- Three.js开发指南:WebGL的JavaScript 3D库(原书第2版) 作者:[美]乔斯·德克森(Jos Dirksen) 著;杨芬 译 出版社:机械工业出版 出版日期:2017-06-00
- 11/25做的一些改动
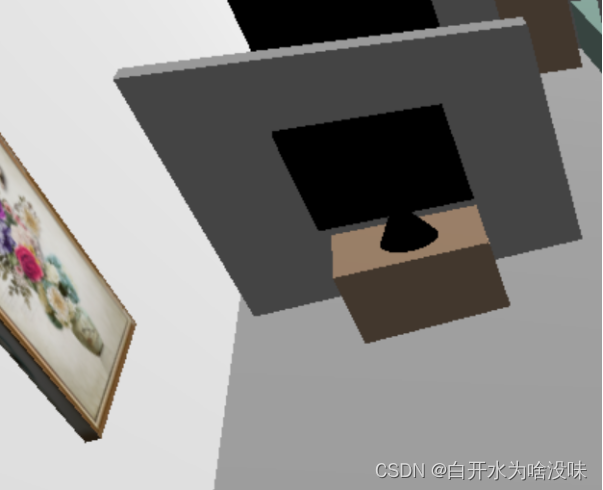
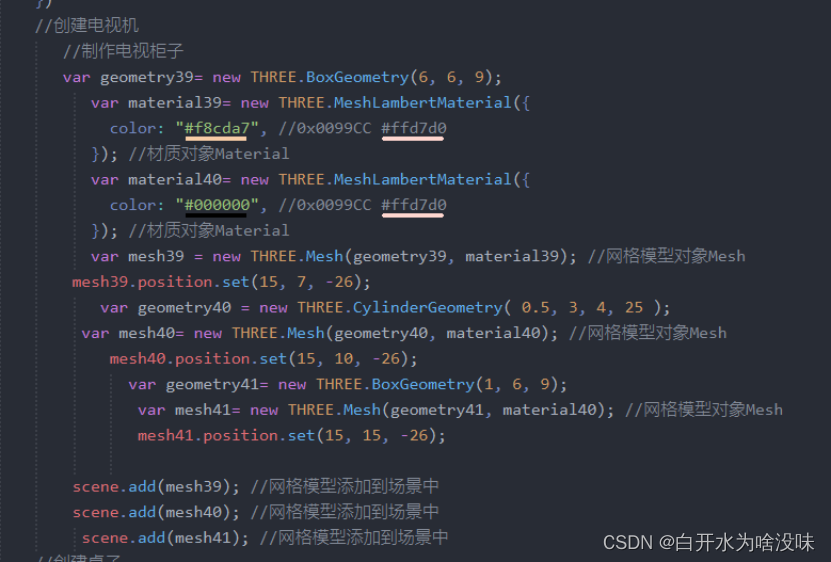
- 创建电视机
1.一个立方体加一个圆锥,完成图

- 代码:

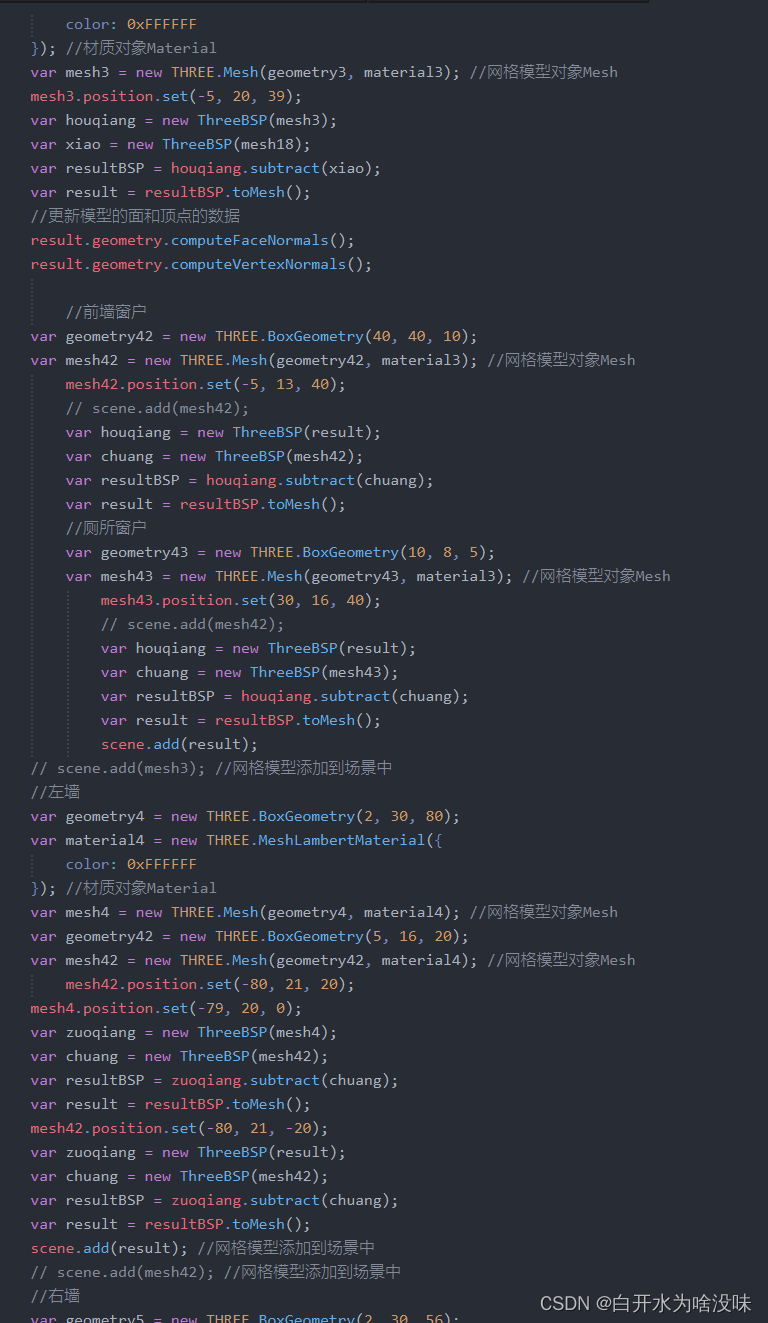
- 创建一些窗户
1.对墙体稍微修改,扣出几个窟窿;

2.代码:

源码下载:javascript课程大作业.zip源码-Javascript文档类资源-CSDN文库
设计文档下载:三维房屋产品设计书.docx文档资源-CSDN文库