文章目录
- 前言
- 一、如何实现?
- 1、计算边框大小
- 2、计算缩放大小
- 3、逆运算视频宽高
- 二、完整代码
- 三、使用示例
- 总结
前言
一般情况下播放视频时不需要旋转,但是如果是移动端录制的视频有时会出现rotate参数,且视频宽高也是互换的,如果直接渲染则会出现视频90度倒转的问题。所以渲染视频时需要获取包的metadata中的rotate参数,计算出旋转角度,按照旋转角度渲染视频才能显示正常的画面。
一、如何实现?
sdl支持旋转渲染使用SDL_RenderCopyEx设置旋转角度即可旋转画面,但是直接设置之后显示的画面位置是异常的,尤其时旋转非直角角度后画面大小会大一些,所以需要对旋转后的画面的位置以及大小进行一些处理。
1、计算边框大小
计算旋转后的边框大小。知道视频画面宽高和旋转角度,根据三角函数即可计算出边框大小,这里就没必要具体说明了。

边
框
宽
=
视
频
高
∗
s
i
n
θ
+
视
频
宽
∗
c
o
s
θ
边框宽=视频高*sinθ+视频宽*cosθ
边框宽=视频高∗sinθ+视频宽∗cosθ
边
框
高
=
视
频
高
∗
c
o
s
θ
+
视
频
宽
∗
s
i
n
θ
边框高=视频高*cosθ+视频宽*sinθ
边框高=视频高∗cosθ+视频宽∗sinθ
示例代码:
//srcRect为视频区域,angle为旋转角度
const double PI = 3.1415926535897935384626;
//角度转弧度,用于三角函数计算。
double theta = PI / 180.0 * angle;
//计算旋转后的边框大小,+0.5四舍五入
int width = srcRect->h * fabs(sin(theta) )+ srcRect->w * fabs(cos(theta)) + 0.5;
int height = srcRect->h * fabs(cos(theta)) + srcRect->w * fabs(sin(theta)) + 0.5;
2、计算缩放大小

边
框
宽
=
边
框
宽
∗
缩
放
比
边框宽=边框宽*缩放比
边框宽=边框宽∗缩放比
边
框
高
=
边
框
高
∗
缩
放
比
边框高=边框高*缩放比
边框高=边框高∗缩放比
代码示例:
//边框的宽高比
double srcBorderRatio = (double)width / height;
//目标区域的宽高比
double dstRatio = (double)dstRect->w / dstRect->h;
//计算边框缩放到目标区域的大小
int zoomWidth;
int zoomHeight;
if (srcBorderRatio > dstRatio)
{
zoomWidth = dstRect->w;
zoomHeight = dstRect->w / srcBorderRatio;
}
else
{
zoomWidth = dstRect->h * srcBorderRatio;
zoomHeight = dstRect->h;
}
3、逆运算视频宽高

视
频
高
=
边
框
宽
/
(
s
i
n
θ
+
视
频
宽
高
比
∗
c
o
s
θ
)
视频高=边框宽/(sinθ+视频宽高比*cosθ)
视频高=边框宽/(sinθ+视频宽高比∗cosθ)
视
频
宽
=
视
频
高
∗
视
频
宽
高
比
视频宽=视频高*视频宽高比
视频宽=视频高∗视频宽高比
代码示例:
//视频的宽高比
double srcRatio = (double)srcRect->w / srcRect->h;
//通过缩放后的边框计算还原的图像大小
targetRect.h = (double)zoomWidth / (fabs(sin(theta) )+ srcRatio * fabs(cos(theta)));
targetRect.w = targetRect.h * srcRatio;
targetRect.x = (dstRect->w- targetRect.w ) / 2;
targetRect.y = (dstRect->h- targetRect.h ) / 2;
二、完整代码
/// <summary>
/// 计算旋转的矩形大小
/// </summary>
/// <param name="src">原图像区域</param>
/// <param name="dst">目标区域</param>
/// <param name="angle">旋转角度</param>
/// <returns></returns>
static SDL_Rect getRotateRect(SDL_Rect *srcRect, SDL_Rect* dstRect,double angle) {
SDL_Rect targetRect;
const double PI = 3.1415926535897935384626;
double theta = PI / 180.0 * angle;
//计算旋转后的边框大小
int width = srcRect->h * fabs(sin(theta) )+ srcRect->w * fabs(cos(theta)) + 0.5;
int height = srcRect->h * fabs(cos(theta)) + srcRect->w * fabs(sin(theta)) + 0.5;
double srcRatio = (double)srcRect->w / srcRect->h;
double srcBorderRatio = (double)width / height;
double dstRatio = (double)dstRect->w / dstRect->h;
//计算边框缩放到目标区域的大小
int zoomWidth;
int zoomHeight;
if (srcBorderRatio > dstRatio)
{
zoomWidth = dstRect->w;
zoomHeight = dstRect->w / srcBorderRatio;
}
else
{
zoomWidth = dstRect->h * srcBorderRatio;
zoomHeight = dstRect->h;
}
//通过缩放后的边框计算还原的图像大小
targetRect.h = (double)zoomWidth / (fabs(sin(theta) )+ srcRatio * fabs(cos(theta)));
targetRect.w = targetRect.h * srcRatio;
targetRect.x = (dstRect->w- targetRect.w ) / 2;
targetRect.y = (dstRect->h- targetRect.h ) / 2;
return targetRect;
}
三、使用示例
只展示渲染部分,初始化及获取视频略。
//窗口区域
sdlRect.x = 0;
sdlRect.y = 0;
sdlRect.w = video->screen_w;
sdlRect.h = video->screen_h;
//视频区域
sdlRect2.x = 0;
sdlRect2.y = 0;
sdlRect2.w = video->decoder.codecContext->width;
sdlRect2.h = video->decoder.codecContext->height;
//渲染到sdl窗口
SDL_RenderClear(video->sdlRenderer);
SDL_UpdateYUVTexture(video->sdlTexture, &sdlRect2, dst_data[0], dst_linesize[0], dst_data[1], dst_linesize[1], dst_data[2], dst_linesize[2]);
if (video->angle == 0)
SDL_RenderCopy(video->sdlRenderer, video->sdlTexture, NULL, &sdlRect);
else
//当旋转角度不为0时使用SDL_RenderCopyEx渲染
{
SDL_Rect sdlRect3;
//计算旋转后的目标区域
sdlRect3= getRotateRect(&sdlRect2,&sdlRect,video->angle);
SDL_RenderCopyEx(video->sdlRenderer, video->sdlTexture, NULL
, &sdlRect3, video->angle, 0, SDL_FLIP_NONE);
}
SDL_RenderPresent(video->sdlRenderer);
效果预览:
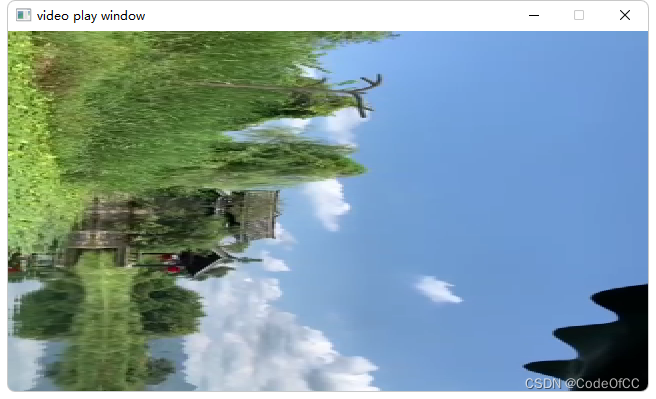
1、mp4 metadata-rotate为270,未处理旋转的情况:

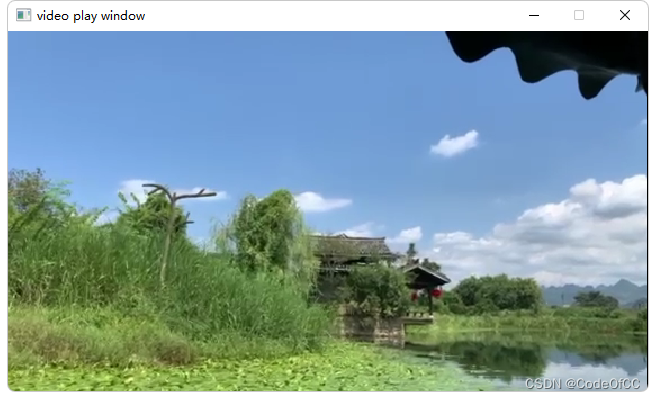
2、旋转270度后

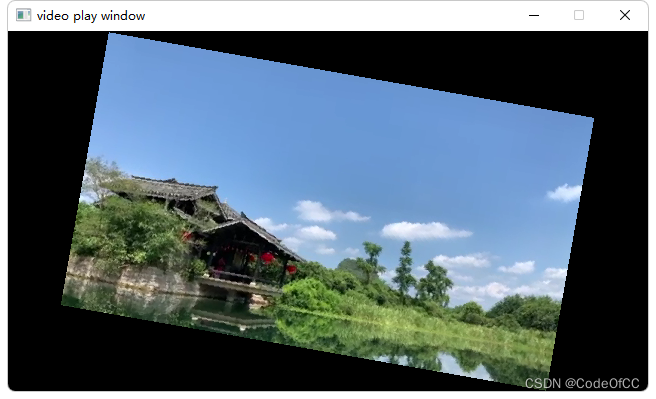
3、自定义旋转角度

总结
以上就是今天要讲的内容,做音视频开发过程中还是比较少遇到需要旋转视频的场景的,笔者也是测试播放器的时候,无意中发现自己手机的视频播放时画面倒转了,经过一番探究才了解到播放视频时需要处理rotate信息,于是实现了sdl渲染带旋转参数的视频,顺带也支持任意角度旋转。



![[附源码]Nodejs计算机毕业设计基于的餐厅管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/89cfee27fe99439588602cd9fb55ae8f.png)




![[附源码]Python计算机毕业设计高校请假管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/fbe1d63c410449f4aa85c6db1f9b8404.png)