博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
博物馆是一个地区甚至国家文明发展程度的重要标志,当代世界博物馆的发展趋势表明,现代博物馆不再是简单的藏品标本的收藏、展示、研究机构,而应该成为面向社会、服务于公众的文化教育机构和信息资料咨询机构。因此,信息化建设必将为博物馆未来的发展带来新的机遇。随着计算机技术与博物馆工作逐渐贴近,人们在工作中不断探索、研究,寻找计算机技术与博物馆的契合点以提高业务管理水平。在当下,传统的博物馆管理模式已经不能满足人们日益增长的需求。利用信息技术可以实现展陈多样化,通过互联网可以随时随地查阅馆藏信息、了解博物馆基本信息。这种新的博物馆展陈方式已经势在必行。
博物馆管理系统是基于SpringBoot和Vue为开发技术,使用MySQL数据库,提供了基于角色分工的安全保密管理,数据的可操作性,设计的准确性和完整性,提高系统整体的运行效率,缩短系统开发时间。SpringBoot的使用可以很好地帮助快速创建独立运行的Spring项目以及与主流框架集成,大量的自动配置,简化开发,也可以修改默认值,使用嵌入式的Servlet容器,应用无需打成WAR包跑在servlet容器上等。通过这些技术构建网站,可以很好的对网站的功能进行管理,对后期网站的维护也大有益处。网页美观,操作便捷。
项目功能:
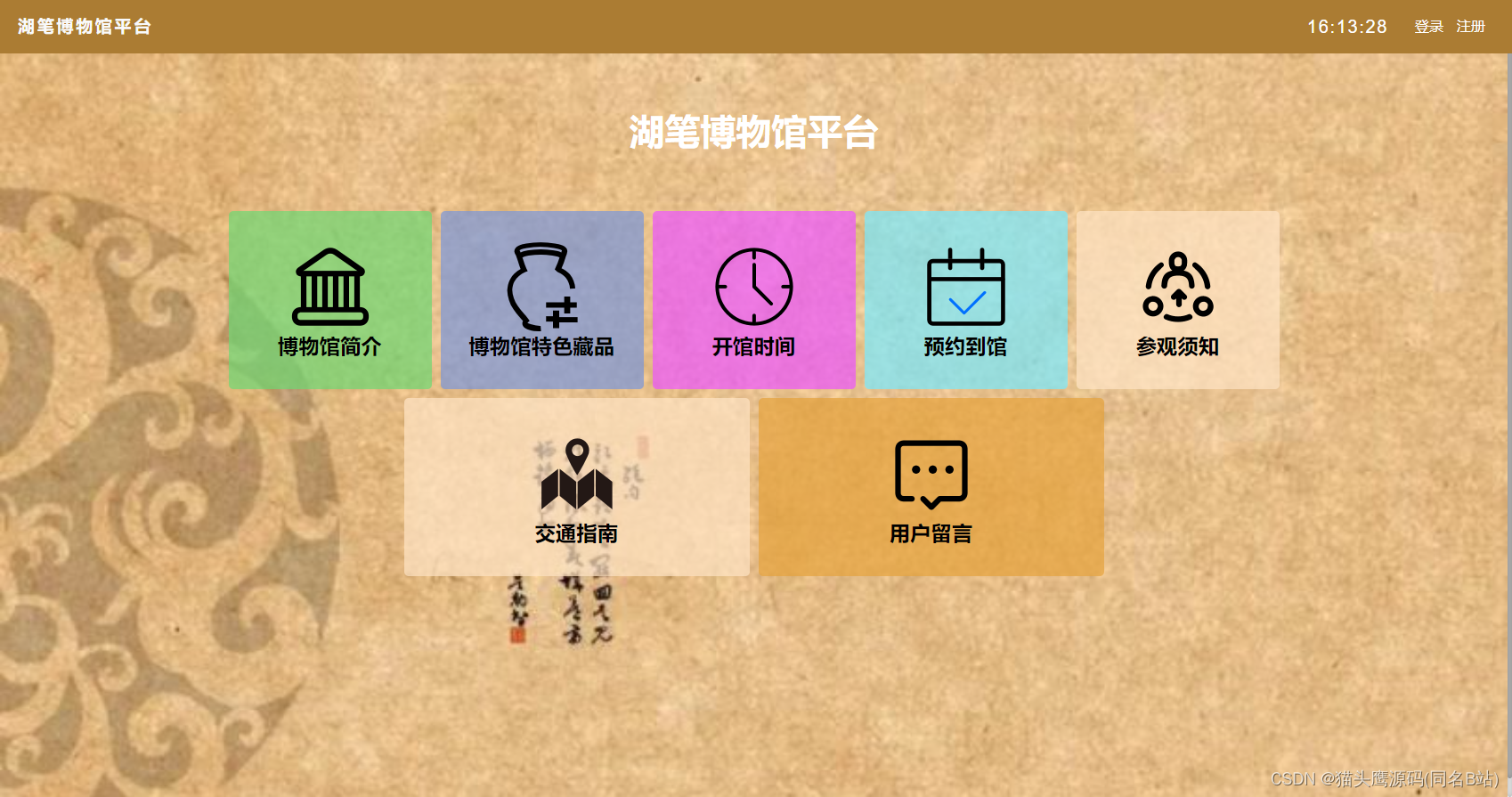
1.首页模块:首页展示博物馆特色藏品。下方放置“博物馆简介”,“博物馆特色藏品介绍”,“开馆时间”,“预约到馆”,“参观须知”,“交通指南”,“用户留言”等功能模块。功能模块需要实现数据获取及详情页面的跳转。
2.用户模块:用户可以进行注册、登录、编辑用户信息(姓名、密码、年龄、手机号)、登出、注销几项操作。未登录的用户可以在博物馆首页查看博物馆信息、博物馆馆藏信息、开馆时间等基本信息。如果想进行预约操作,必须先进行登录,未注册的需先注册用户信息。
3.管理员模块:管理员可以进行注册,编辑个人信息(管理员名,密码),后期也可完善或修改个人信息。管理员登录后可以查看用户信息、编辑用户信息;可以查看博物馆馆藏信息、编辑博物馆馆藏信息;可以定期查看用户留言评价,了解用户体验。
4.预约模块:管理员可以编辑预约信息,包括预约号、预约日期、预约时段等信息。用户可以查看预约信息,用户预约期望参观的日期与时段的门票。预约操作即为创建预约。对于预约成功的订单,用户可以查看并修改预约信息或者取消预约。后台管理员可以查询已预约的信息,也可以强制取消预约。
5.用户留言模块:用户可以在参观完博物馆之后在用户留言区留下自己的参观心得,与其他游客进行交流。
6.藏品管理模块:管理员可以进行藏品的入库,编辑藏品详情(藏品编号、藏品名、藏品类型、藏品介绍、藏品入库时间、藏品图片),藏品的出库。用户可以查看藏品详情信息。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页,可以查看博物馆藏品,预约 ,参观须知等

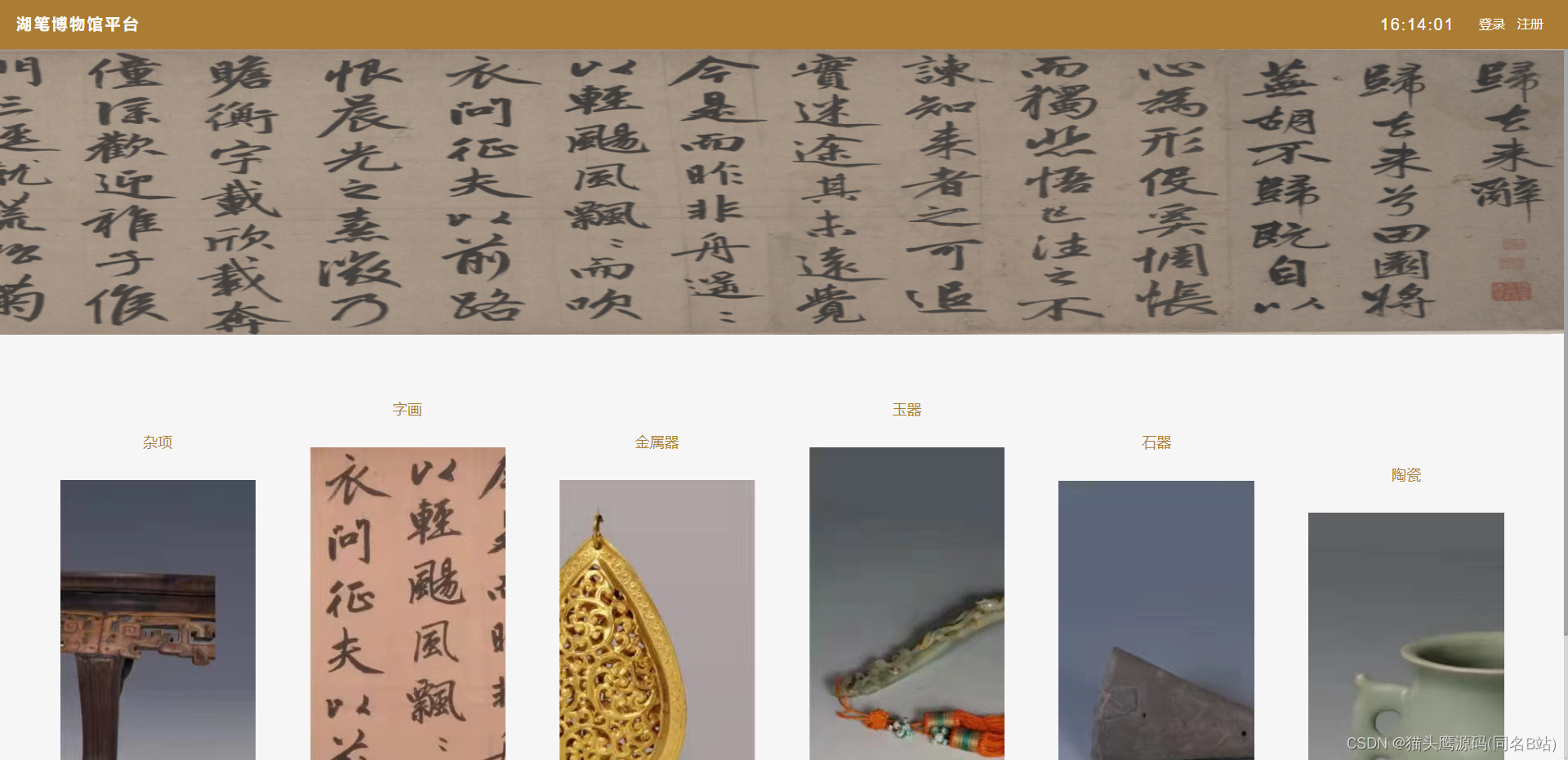
博物馆分类

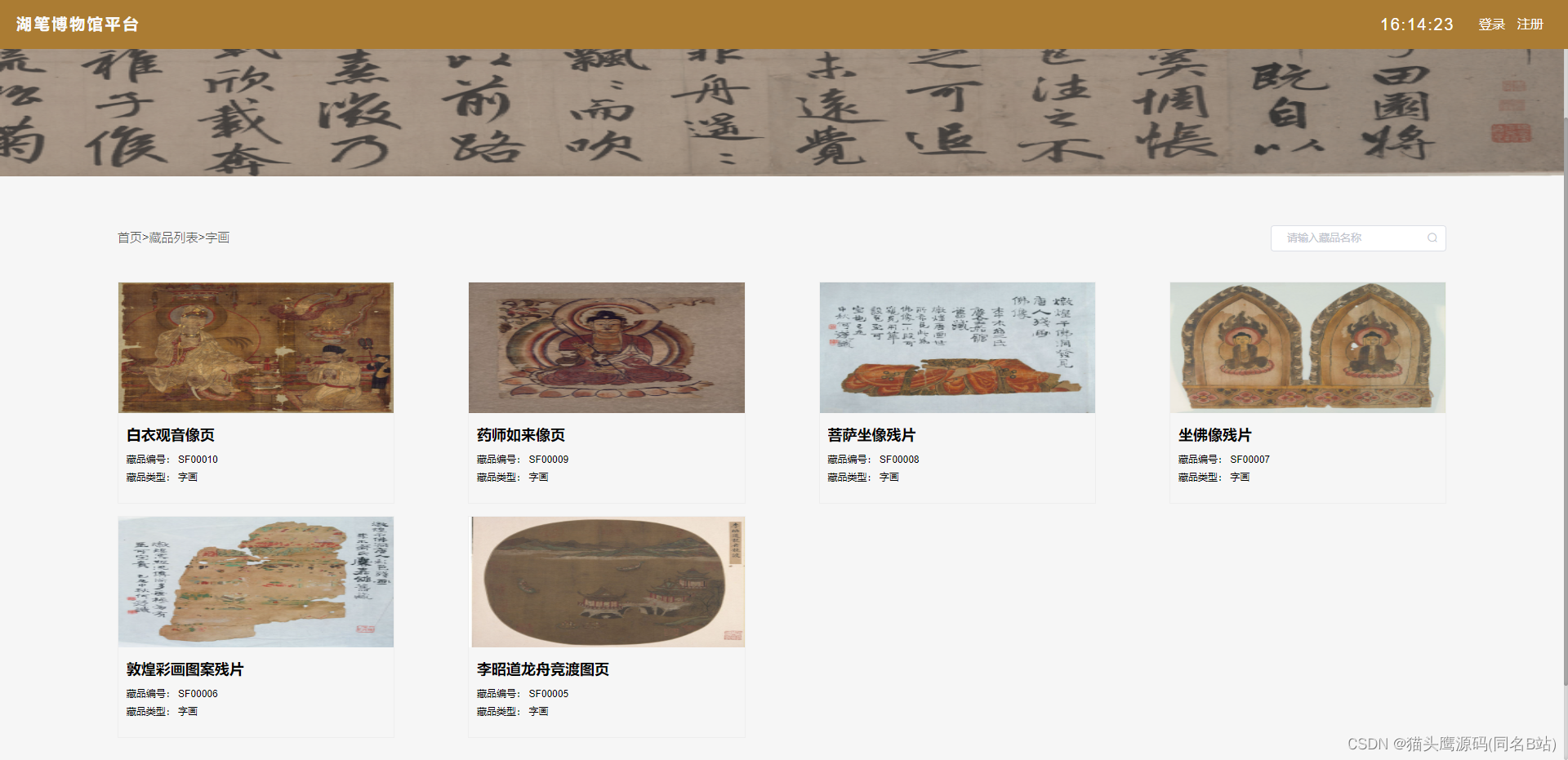
博物馆分类藏品查看

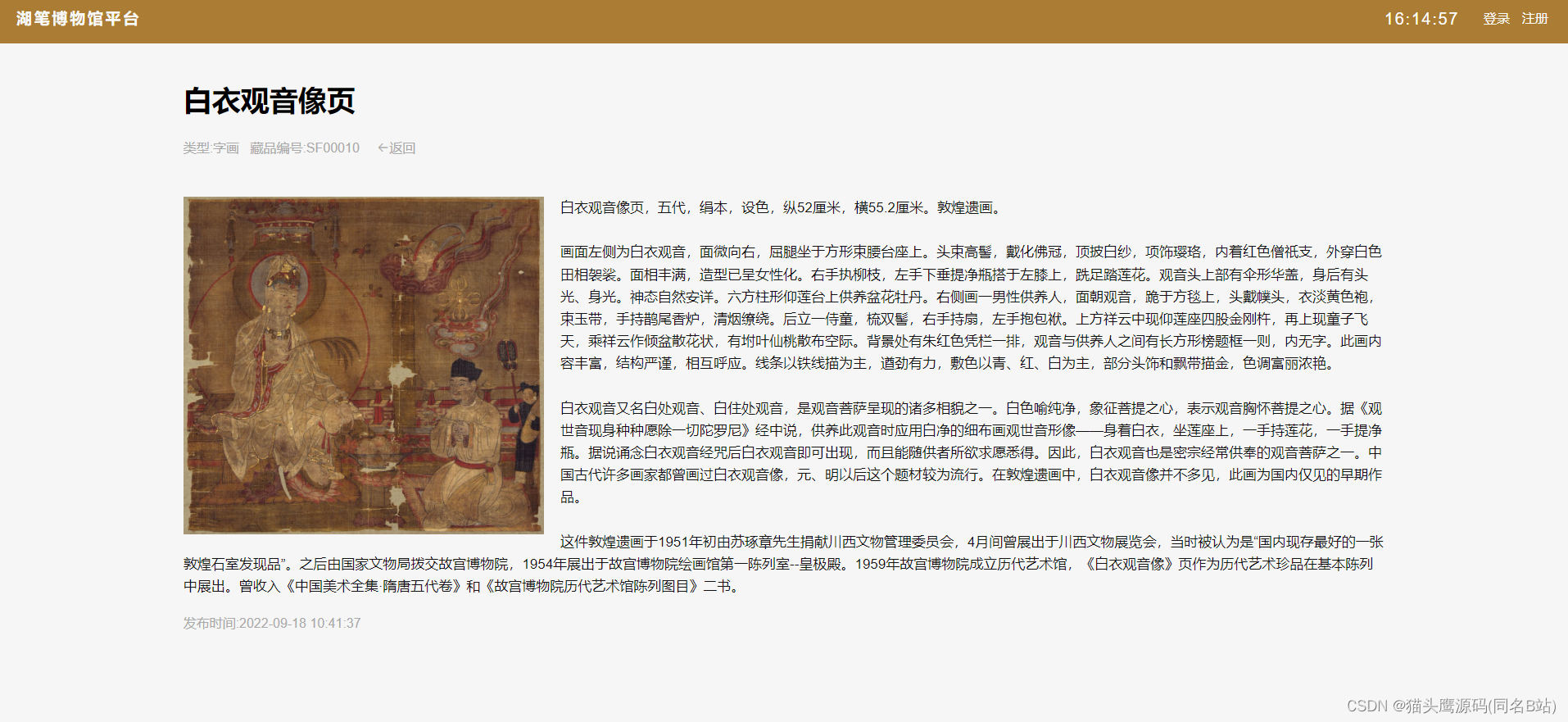
藏品详情

参观须知

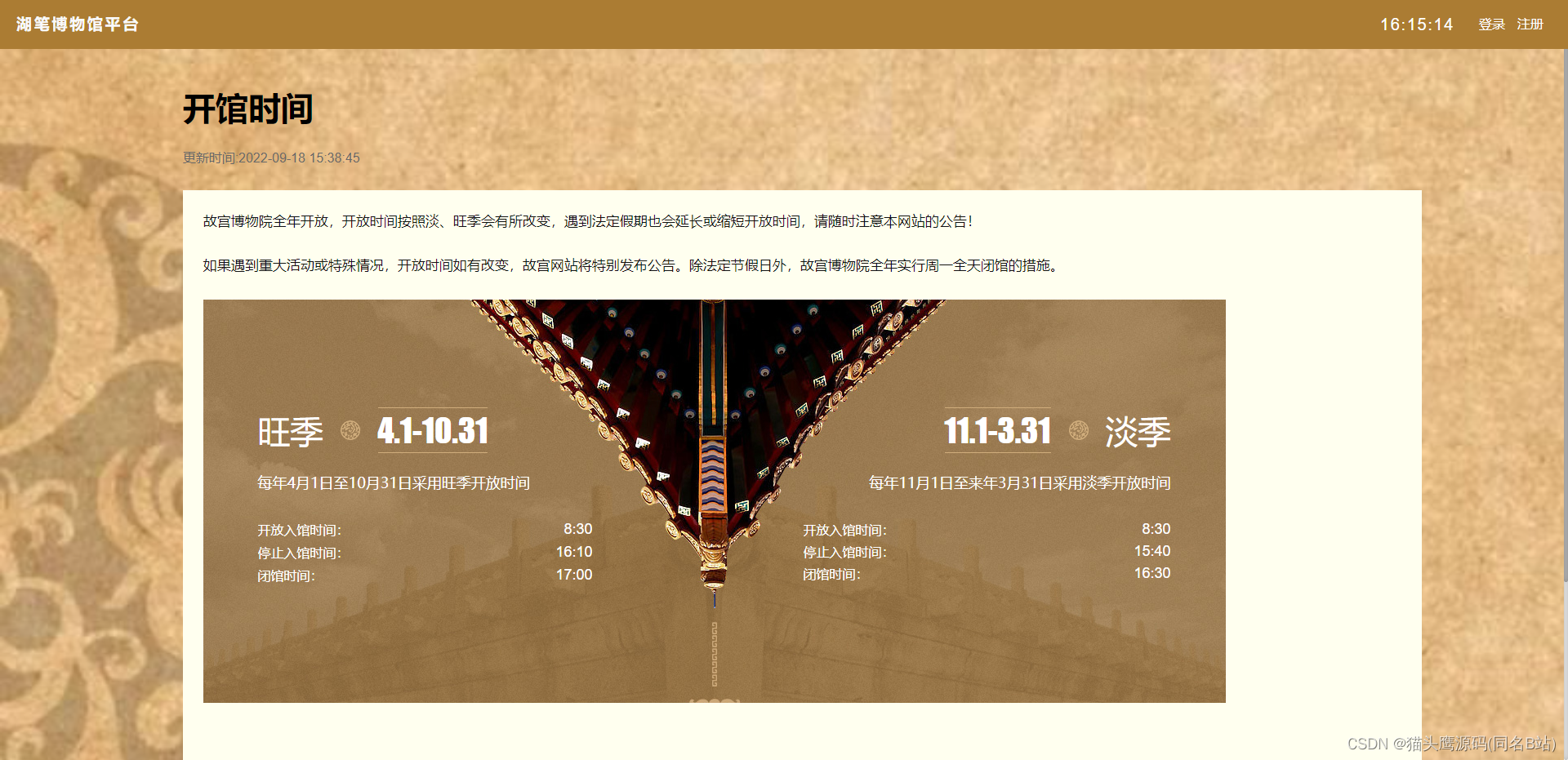
开馆时间

预约到馆

登录页面

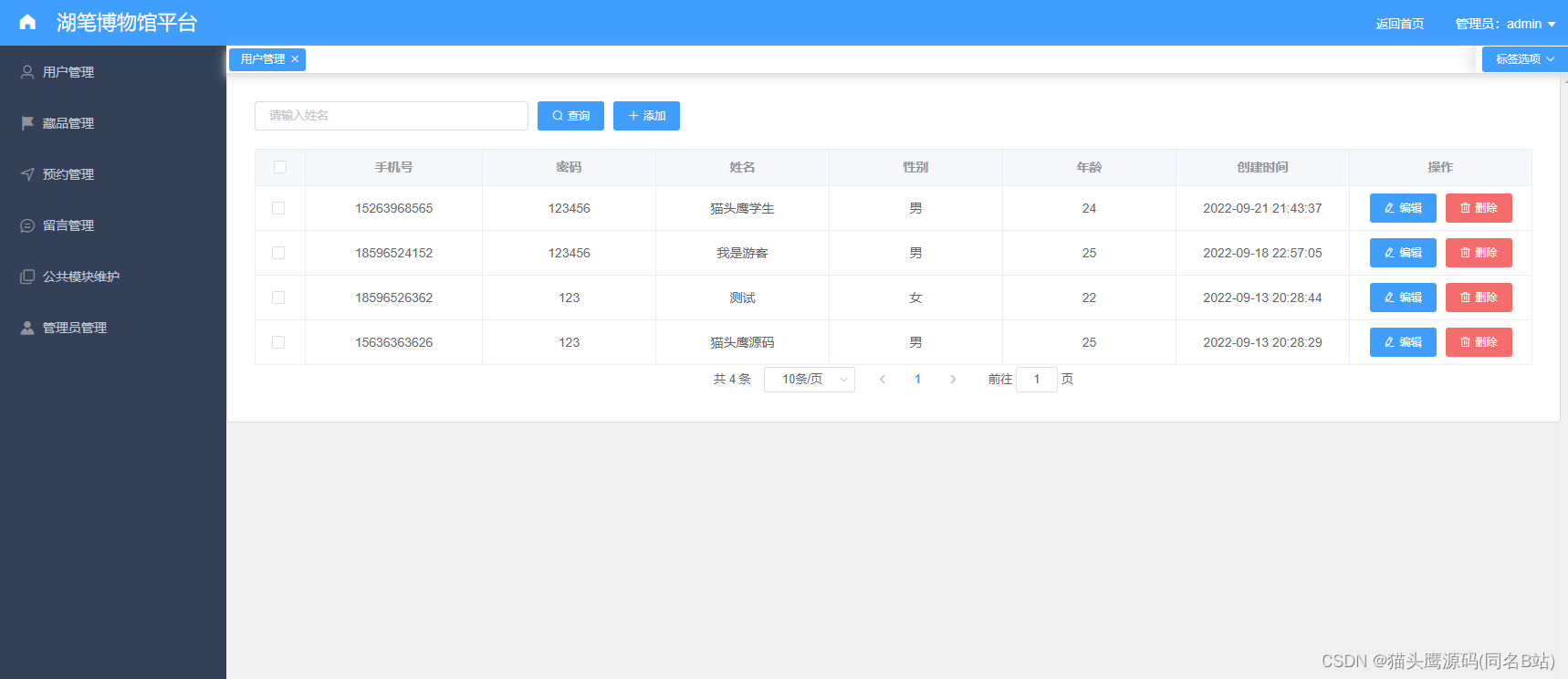
用户管理 
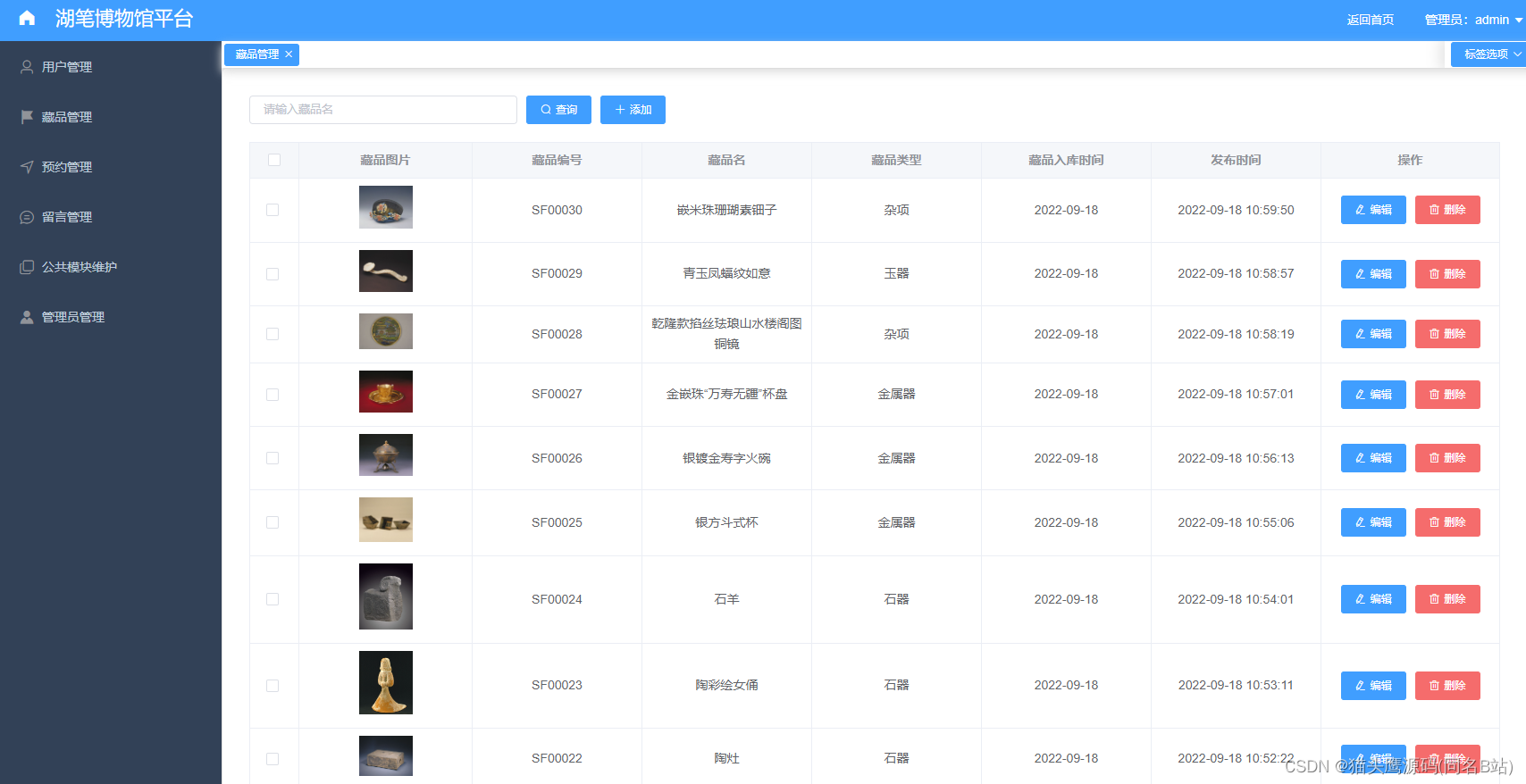
藏品管理

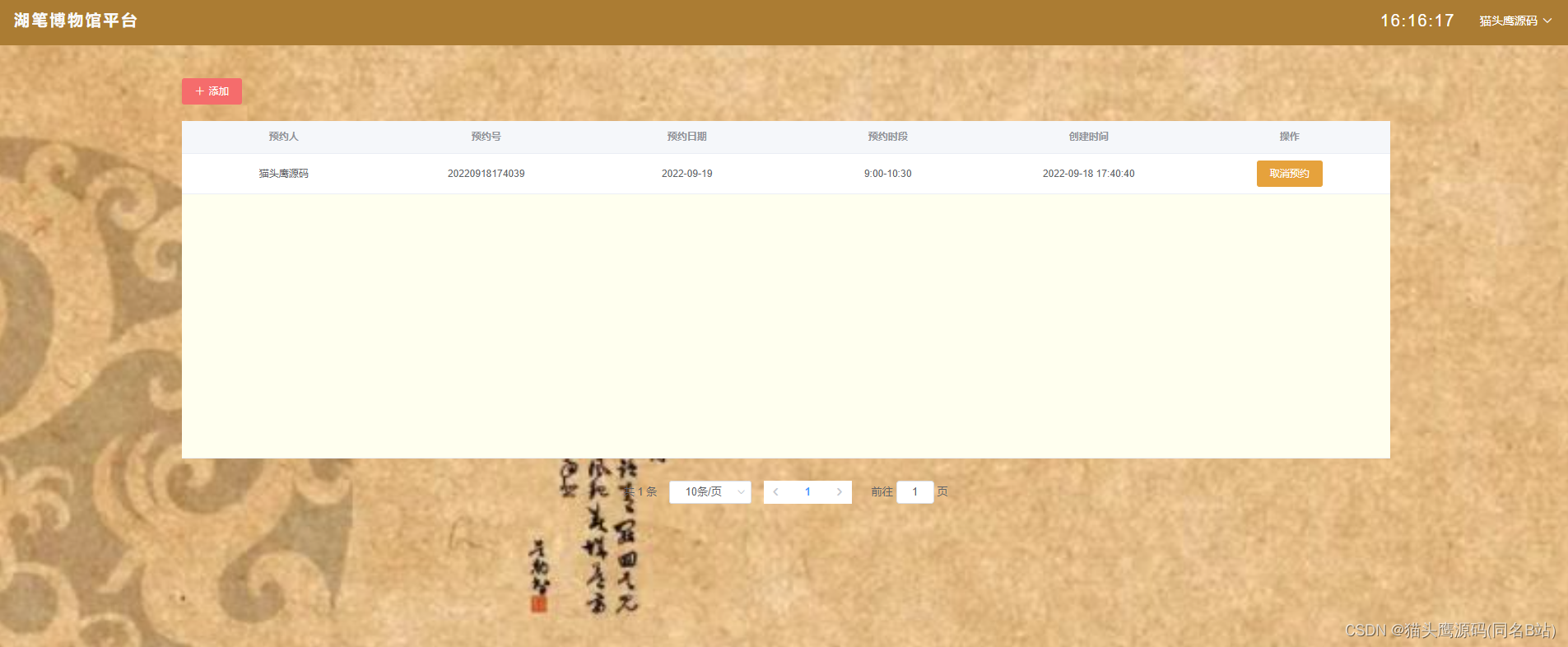
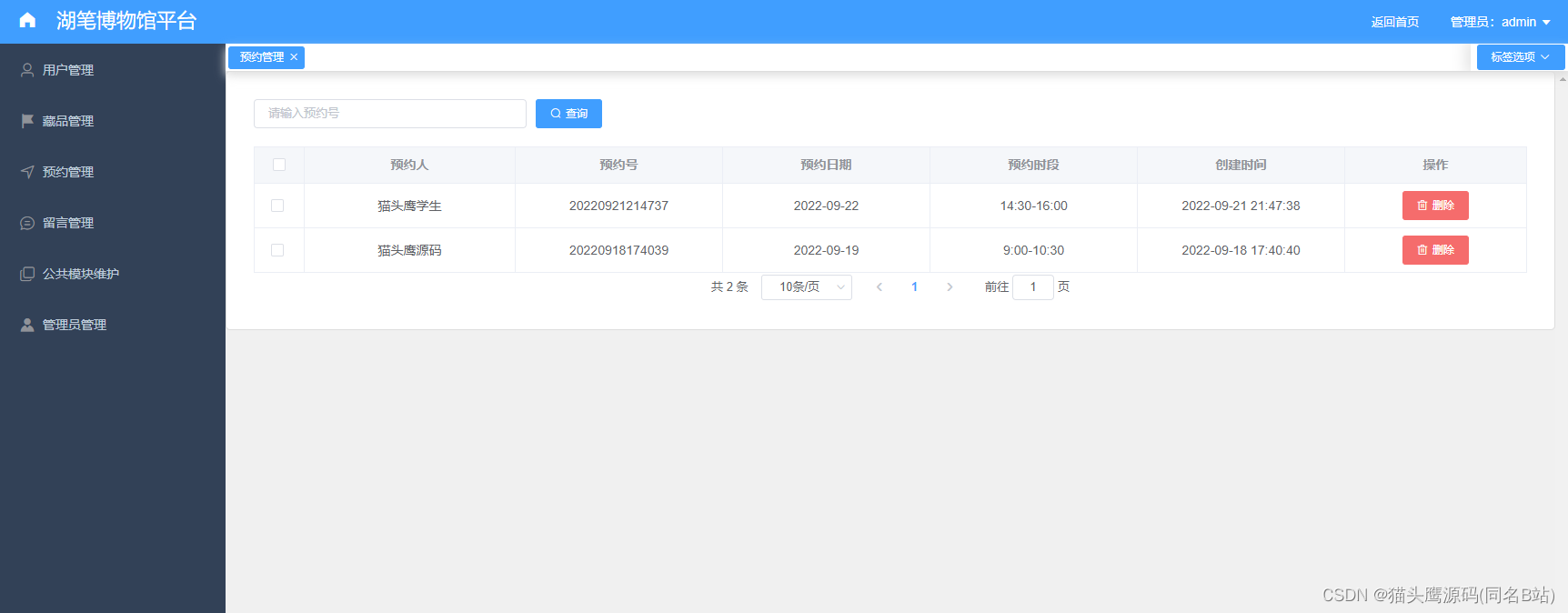
预约管理

部分代码:
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Books books) {
try {
Books bk = new Books();
bk.setUid(books.getUid());
bk.setBookTime(books.getBookTime());
List<Books> booksList = booksService.queryCondition(bk);
if(booksList.size()>0){
return "202";
}
SimpleDateFormat sf = new SimpleDateFormat("yyyyMMddHHmmss");
String bno = sf.format(new Date());
Date date = new Date();
books.setBno(bno);
books.setCreateTime(date);
booksService.insert(books);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Books selectOne(Integer id) {
return booksService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
booksService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 导出excel
*/
@RequestMapping("/downExcel")
public List<Books> downExcel(){
Books books = new Books();
return booksService.queryCondition(books);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~




![[推荐] MyBatis框架初学笔记-为之后拾遗](https://img-blog.csdnimg.cn/cfe0eadf206348e290d4a8e74c5a8a45.png)