目录
注意:文中的解决方法2,一定全部看完,再进行操作,有坑
背景
报错1:
报错2:
1.原因:网络连接失败
2.解决方法1:
3.解决方法2:
3.1查看缺少什么资源文件
3.2去淘宝镜像网站下载对镜文件
3.3下载完毕以后放置文件夹的位置
3.4 注意!!!
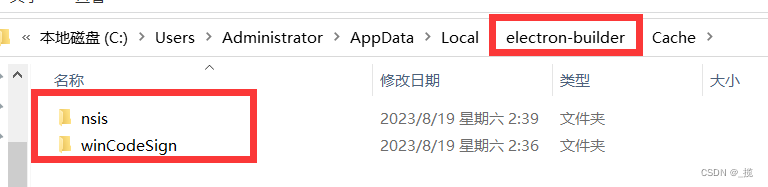
3.5 坑,注意仔细看上图中的目录位置
注意:文中的解决方法2,一定全部看完,再进行操作,有坑
背景
在我们执行electron-builder打包的时候可能会报下面两个错
1.命令未找到,或者不可执行
2.网络包github下载不下来,导致打包失败(执行electron-builder的时候首次会先去github下载资源文件)
报错1:
打包的时候只要一遇到命令未找到,后者不可执行,直接用npm install xxx -g
npm install xxx -g一定要用npm install xxx -g 全局安装,否则失败
报错2:

1.原因:网络连接失败
2.解决方法1:
自己搭梯子翻外网,然后再继续打包
3.解决方法2:
自己将文件下载下来,然后放置到指定目录
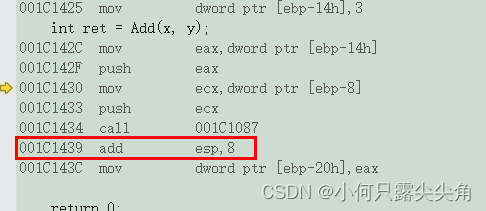
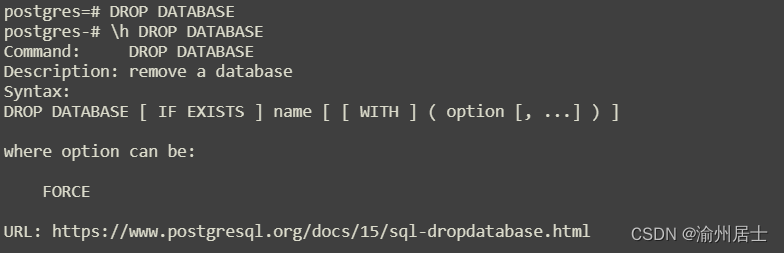
3.1查看缺少什么资源文件
如下图红色框,就是缺少的文件

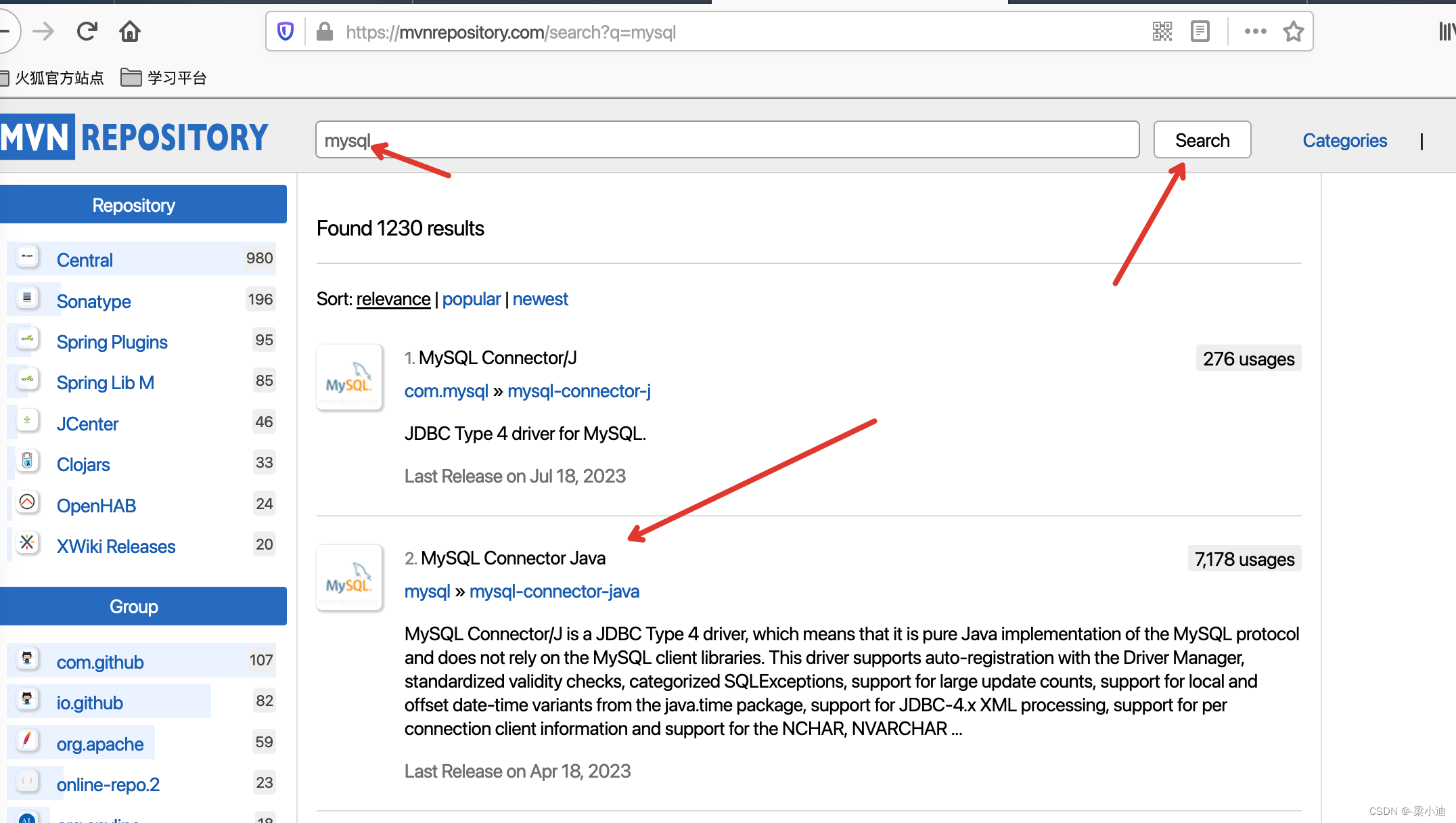
3.2去淘宝镜像网站下载对镜文件
去网站里面找到对应的文件下载
https://npm.taobao.org/mirrors/
3.3下载完毕以后放置文件夹的位置
macOS: ~/Library/Caches/electron
Linux: ~/.cache/electron
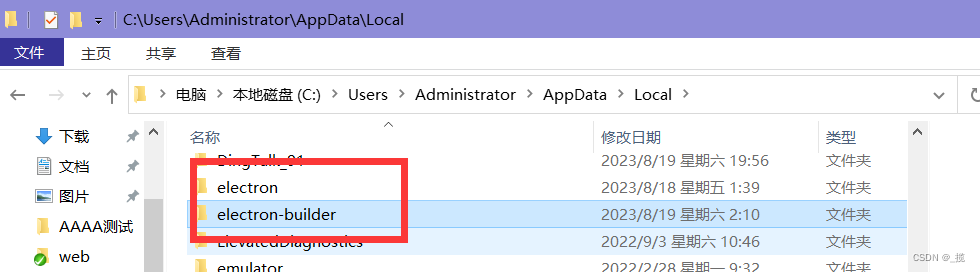
windows: %LOCALAPPDATA%\electron\cache下图是windows环境目录

3.4 注意!!!
如果下载的是electron-xxx-win32-64.xxx这个包,直接下载完以后放置到下方目录不用解压!!!

剩下的其他几个资源文件,都放在下方目录,注意需要解压



![[推荐] MyBatis框架初学笔记-为之后拾遗](https://img-blog.csdnimg.cn/cfe0eadf206348e290d4a8e74c5a8a45.png)