背景说明
公司对前端的所有的AJAX请求做了统一的封装,因此业务上需要发起请求调用后端服务时,使用的都是公司封装好的工具。
由于ERR_CONNECTION_RESET问题比较粗,也就是说可能会有很多原因会导致浏览器报这个错,因此在网上可以找到非常多的解决方案,比如从本地网络连接上找原因的、从服务提供商那里找原因的、从DNS上找原因的,也有分析后端的大佬给出详细解析的。但是与我这边的情况不太相符,因为我这个是请求根本就没有到达后端,甚至可能都没有到nginx以及后面的tomcat
问题现象
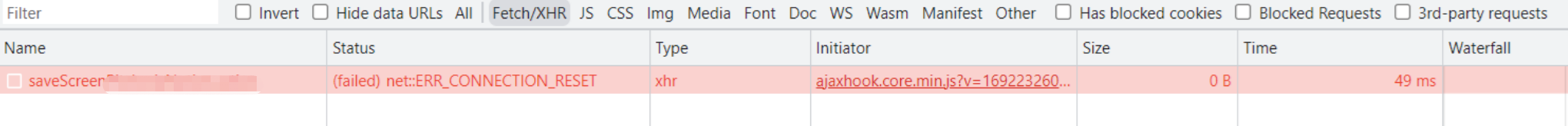
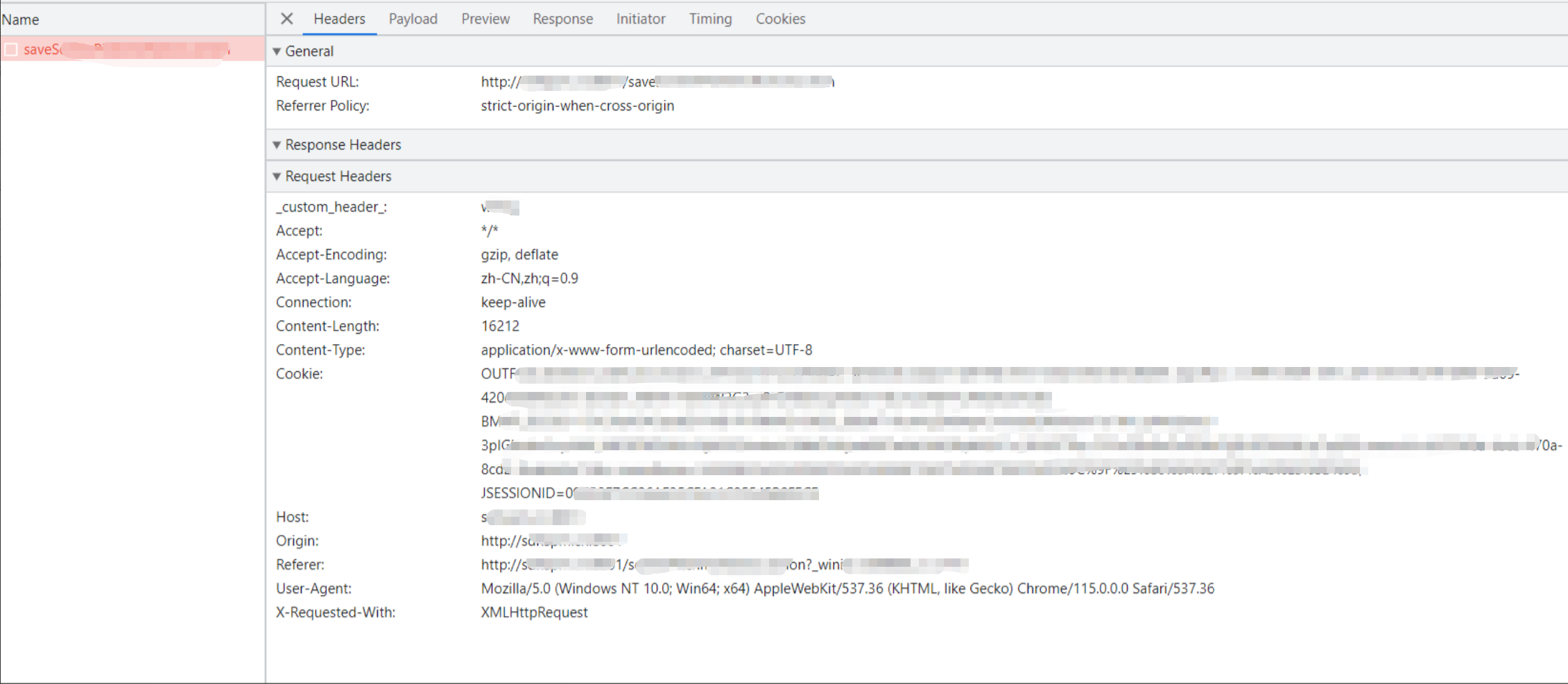
- 以下是在chrome浏览器中的表现。


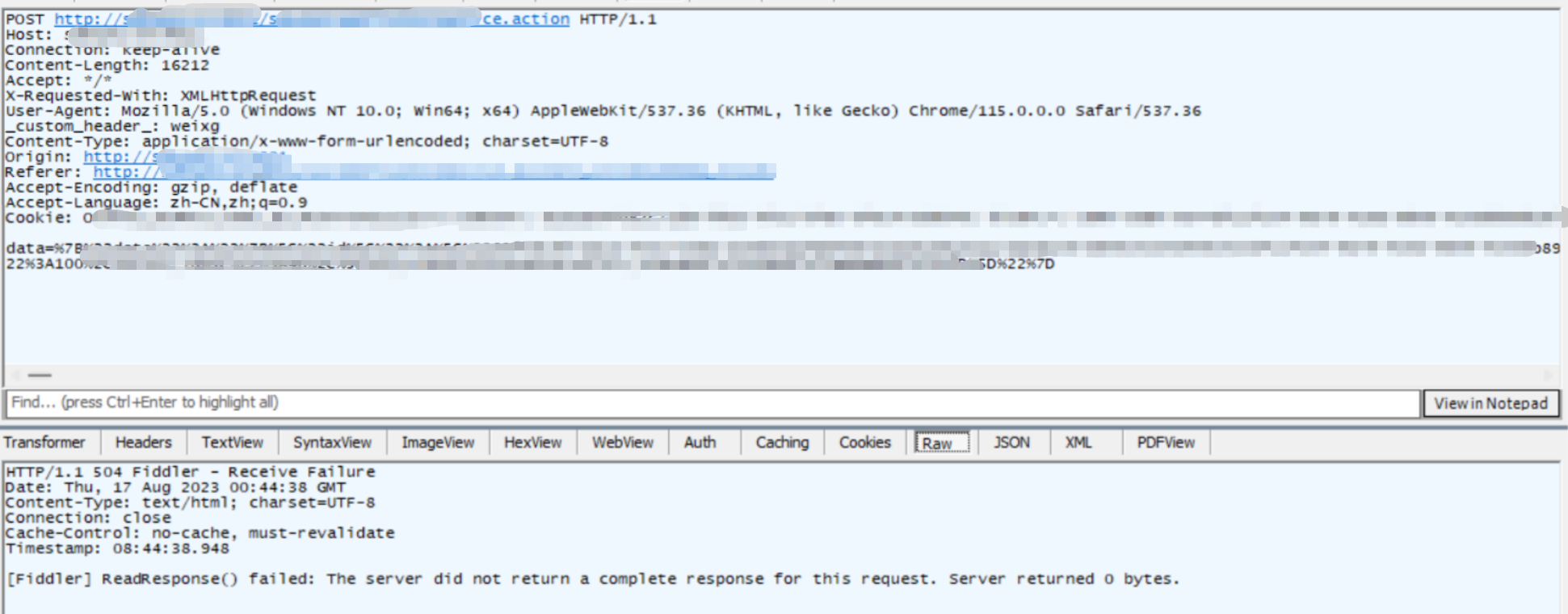
- 以下是fiddler

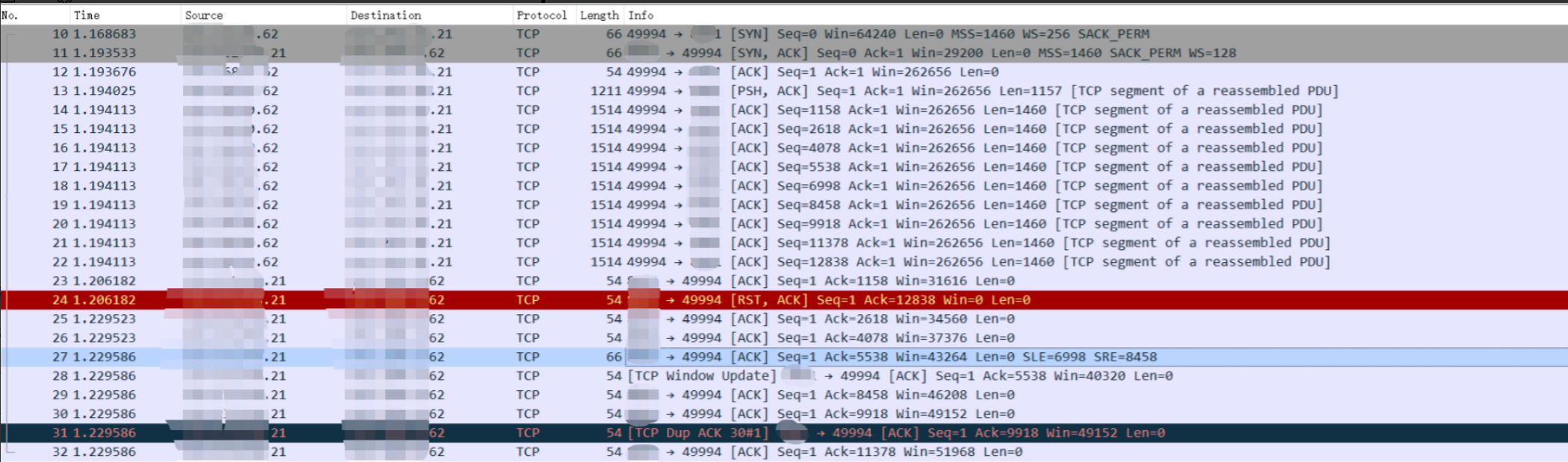
- wireshark

问题描述
- 报错的这个业务主要是用户输入一堆标准参数后,页面上会据此计算出一些对应的指标数据,然后在保存的时候把用户输入的参数,以及对应计算出来指标数据一起发给后端,使用的是公司统计一封装好的AJAX工具。
- 第一次收到报错的反馈时,发现非常可能是因为计算出来的结果没有修约,因此小数位数较长,导致请求体过大。于是加上了修约,限制了小数位数后,再次输入同样的数据保存,没有报错,问题解决。
- 后来又反馈报错,在chrome浏览器中有60%以上的机率可以复现。但是仅限于正式环境,测试环境和本地环境完全没有问题。怀疑是nginx或是tomcat的问题,于是使用Fiddler和wireshark进行了抓包,但得到的结果都是服务器没有返回任何内容。然后运维帮忙看了下服务器上nginx和tomcat的配置,对应的参数也设置的比较大,这个请求
Content-Length才16212,也不应该被拦截掉的。而且返现这个不仅与长度相关还和对应的字符相关,比如删除最后几个字符后,再加上比原来长的多的多的数字,然后再发起请求,也不会报错。 - 最后请教了顶头上司,上头给的建议是换下
Content-Type,于是把application/x-www-form-urlencoded;charset=UTF-8换成了application/json,再发起请求时,就不报错了,问题解决。
解决方案
根据上司的建议,把Content-Type由原来的application/x-www-form-urlencoded;charset=UTF-8换成了application/json就好了。在网上查了下,好像是因为前者是最原始的类型了,因此有点小问题,比如会把空格换成+了什么的,当然了具体实际的原因还是不清楚的,只知道这样可以解决我遇到的这个问题。