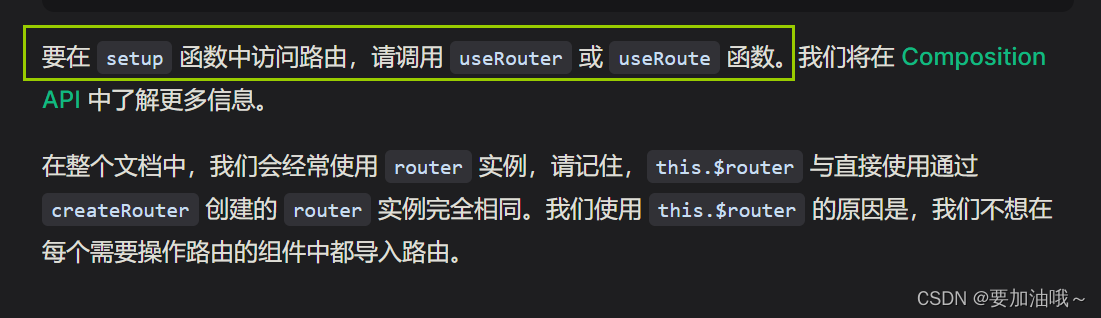
结论:从vue-router的官方文档中发现,useRouter需要在setup中使用,而router可以在任何组件中使用。二者是等价的,适用场景不同。
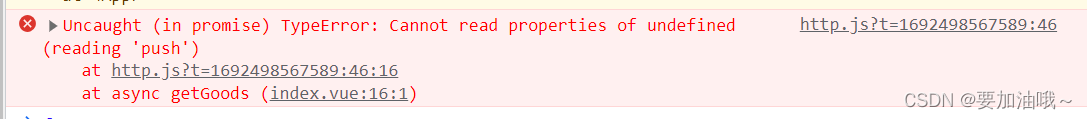
问题:使用useRouter创建的实例,未能成功调用方法push()。会报错:Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'push')
//错误场景:在js中调用useRouter
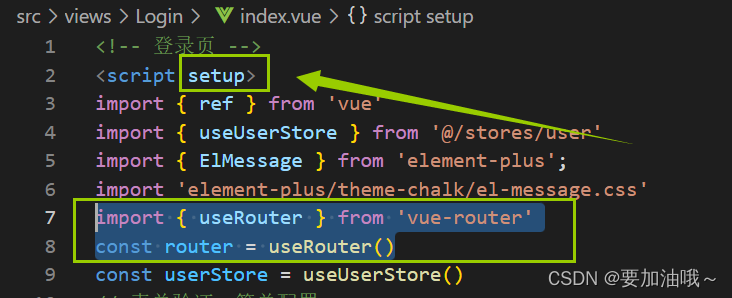
import { useRouter } from 'vue-router'
const router = useRouter()
router.push({path:'/login'})解决:改用router。
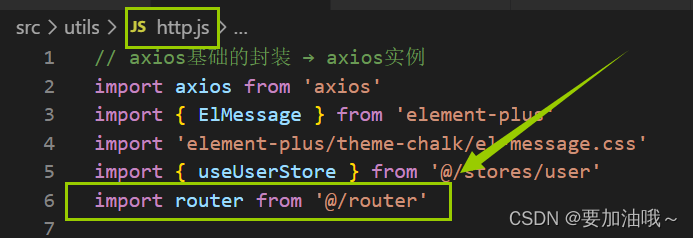
import router from @/router'
router. push('/pathname')
原因:因为 useRouter只能在 setup中使用,如 以下场景:

router 适用面更广
参考:
vue3中的路由传参以及router和route的区别_useroute和userouter的区别_莫尔道嘎老范的博客-CSDN博客
vue3路由的两种引入方式useRouter和router进行页面跳转_userouter()_qq_26596795的博客-CSDN博客