推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景

什么是WebGL的剪裁空间
WebGL的剪裁空间(Clipping Space)是在图形渲染过程中处理视图体积裁剪的一种特定空间。它是指定义在3D世界坐标系和屏幕窗口之间的虚拟空间,用于确定哪些图元将被渲染到屏幕上。
WebGL使用了透视投影或正交投影将3D场景转换为2D图像进行渲染,在这个过程中,可见性和裁剪是非常重要的步骤。剪裁空间定义了实际渲染到屏幕的区域,并决定了对象是否可见。
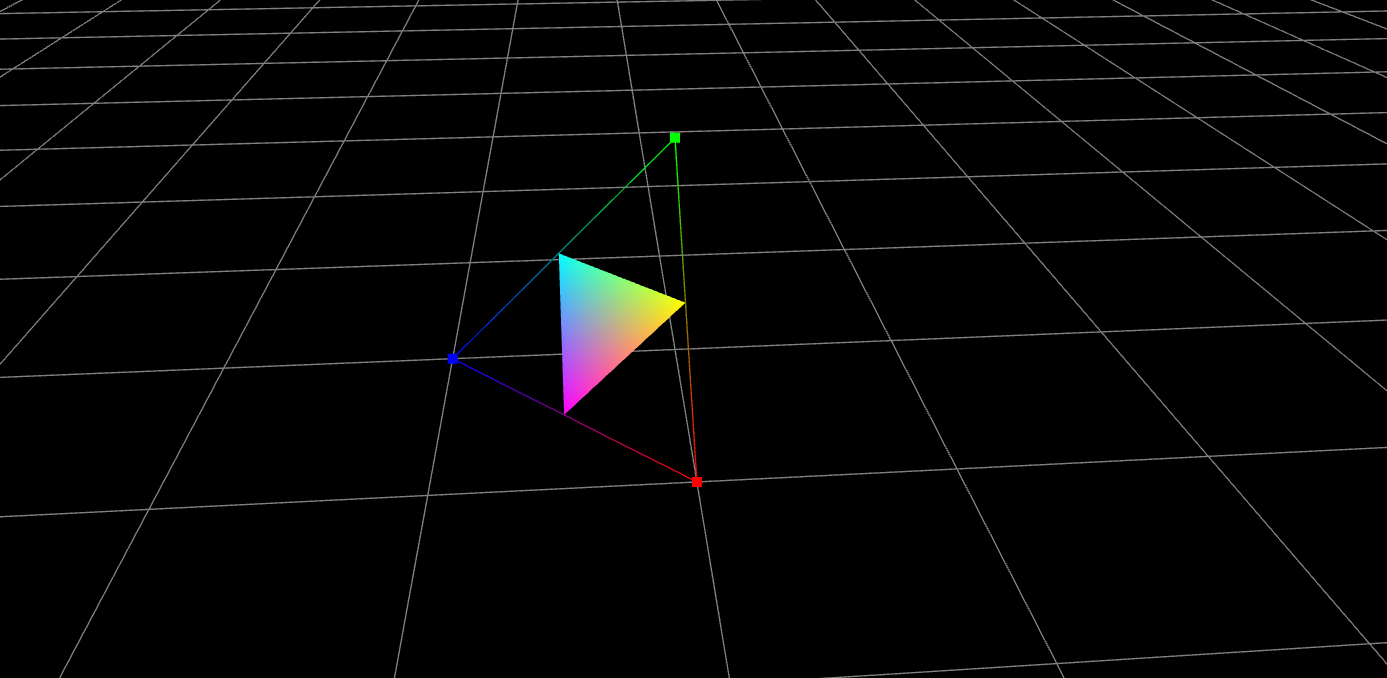
WebGL的剪裁空间是一个规范化的坐标空间,从-1到+1,其中x轴,y轴和z轴分别代表了屏幕的宽度、高度和深度范围。正视看,剪裁空间以屏幕中心为原点,向右为正x轴方向,向上为正y轴方向,向外为正z轴方向。所有位于剪裁空间范围外的几何图元都会被裁剪掉。
WebGL使用透视投影矩阵或正交投影矩阵将3D物体的坐标变换到剪裁空间。透视投影更常用,它在视锥体内将3D坐标投影到裁剪空间。透视投影矩阵创建了一个视锥体,其中靠近相机的物体更大,远离相机的物体变小。这种变换模拟了现实世界中的透视效果,使得远处的物体看起来较小。
要创建透视投影矩阵,需要指定视锥体的各个参数,如视场角、宽高比、近平面和远平面的距离。通过将3D物体的顶点坐标与透视投影矩阵相乘,可以获得在裁剪空间中的坐标。
例如,对于一个视场角为45度、宽高比为1:1、近平面距离为0.1、远平面距离为100的透视投影设置,可以使用以下 WebGL 代码:
// 创建透视投影矩阵
var fov = 45 * Math.PI / 180; // 视场角
var aspectRatio = canvas.width / canvas.height; // 宽高比
var near = 0.1; // 近平面距离
var far = 100; // 远平面距离
var projectionMatrix = mat4.create();
mat4.perspective(projectionMatrix, fov, aspectRatio, near, far);
// 将顶点坐标与透视投影矩阵相乘
var transformedVertex = vec4.create(); // 原始顶点坐标
var clipSpaceVertex = vec4.create(); // 裁剪空间中的顶点坐标
vec4.transformMat4(transformedVertex, originalVertex, projectionMatrix);
vec4.scale(clipSpaceVertex, transformedVertex, 1 / transformedVertex[3]); // 齐次除法
通过上述代码,可以将3D物体的顶点坐标转换成裁剪空间中的坐标。这样,在后续的渲染管线阶段中,裁剪掉位于裁剪空间之外的部分,并通过视口变换将其映射到屏幕上可见的区域,从而实现正确的渲染效果。
剪裁空间的原理
WebGL中的裁剪空间实现原理是基于透视投影和视口变换来完成的。
在OpenGL/WebGL中,场景中的三维物体首先通过模型矩阵进行变换,将其转换到世界坐标系中。接着,通过视图矩阵将这些物体从世界坐标系变换到相机/观察者坐标系。然后,使用投影矩阵将这些物体从观察者坐标系变换到裁剪空间。
裁剪空间是一个以相机为原点,范围在-1到1的立方体空间。经过投影矩阵变换后,物体在裁剪空间内被裁剪或者保留下来。位于裁剪空间之外的物体将被裁剪掉,只有位于裁剪空间内的部分才会被映射到屏幕上的可视区域内。
最后,通过视口变换将裁剪空间的内容映射到屏幕坐标系中。视口变换可以将裁剪空间的坐标映射到屏幕坐标系的像素位置,从而在屏幕上渲染出物体的可视投影。
总结起来,WebGL中的裁剪空间实现原理基于模型变换、观察者变换、投影变换和视口变换。这些变换的连续应用可以将三维场景中的物体正确地渲染到屏幕上。
原文链接:WebGL的剪裁空间 (mvrlink.com)