查看页面原型,明确需求
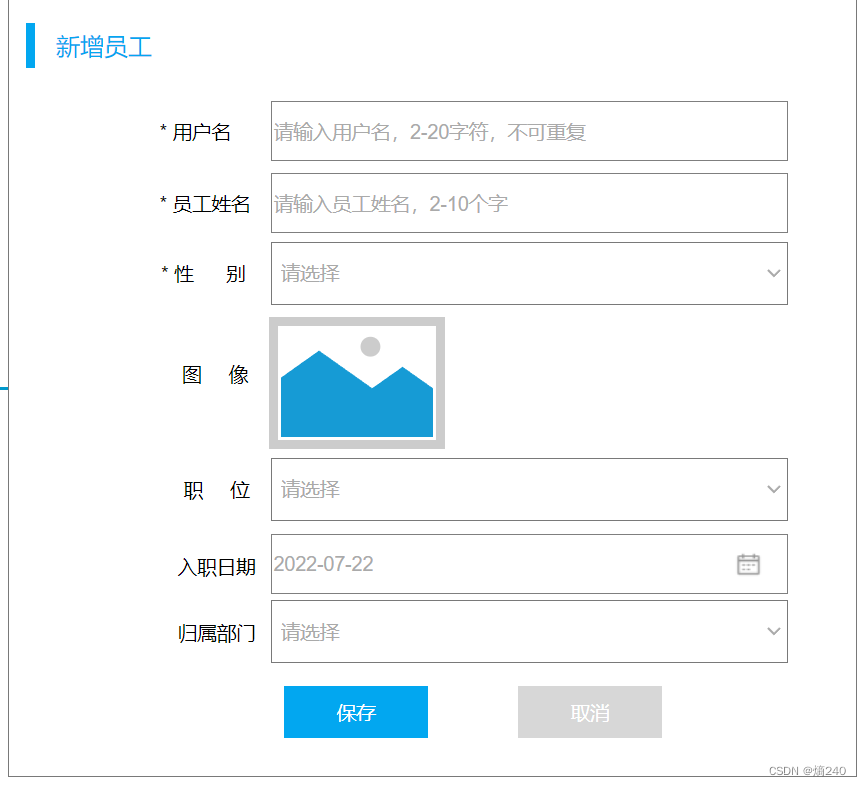
页面原型


需求

阅读接口文档
接口文档链接如下:
【腾讯文档】SpringBoot案例所需文档
https://docs.qq.com/doc/DUkRiTWVaUmFVck9N
思路分析
阅读需求文档后可知,前端发送请求的同时,将前端请求参数以JSON数据格式传递给后端,对于如何接收前端传递的JSON格式的数据,具体可以参考文章:请求响应-json参数的接收_熵240的博客-CSDN博客
后端获取到参数之后,就可以进行新增员工的操作。
接口功能的开发
控制层(Controller类)
具体代码如下:
@PostMapping("/emps")
/**
* 新增员工信息
* 使用实体类接收传递的json格式的数据
*/
public Result Insert(@RequestBody Emp emp) {
empService.insert(emp);
return Result.success();
}业务层(Service类)
业务类
void insert(Emp emp);
业务实现类
@Override
public void insert(Emp emp) {
emp.setCreteTime(LocalDateTime.now());
emp.setUpdateTime(LocalDateTime.now());
empMapper.insert(emp);
}持久层(Mapper类)
具体代码如下:
/**
* 新增员工信息
*
* @param emp
*/
void insert(Emp emp);Mapper映射文件
<insert id="insert">
insert into emp (username, name, gender, image, job, entrydate, dept_id, create_time, update_time)
VALUES (#{username}, #{name}, #{gender}, #{image}, #{job}, #{entrydate}, #{deptId}, #{creteTime}, #{updateTime})
</insert>接口测试
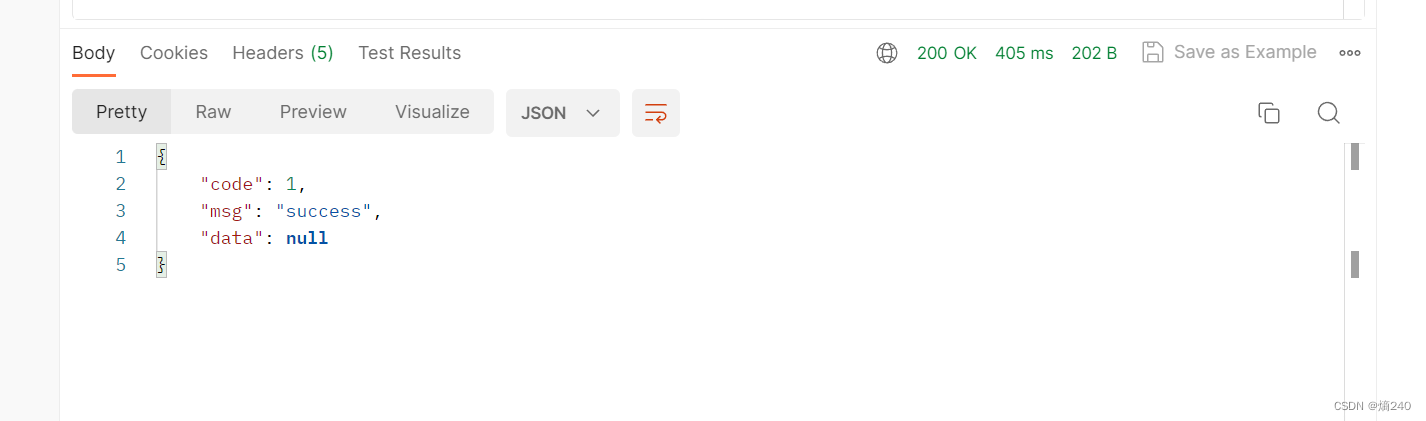
启动SpringBoot项目,使用posrtman进行接口测试,具体的请求路径以及请求参数如下:

运行结果如下:


前后端联调
启动nginx项目,运行结果如下:

运行结果如下:

运行成功













![[Mac软件]MacCleaner 3 PRO 3.2.1应用程序清理和卸载](https://img-blog.csdnimg.cn/img_convert/4a554c49b2dd5a04fc2a3bd35a9dd082.png)