Selenium是ThrougthWorks公司一个强大的开源WEB功能测试工具系列,本系统包括多款软件
Selenium语言简单,用(Command,target,value)三种元素组成一个行为,并且有协助录制脚本工具,但Selenese有一些严格的限制:
它没有条件(没有"if"表达式),并且它没有循环(没有“for“表达式),使编写复杂的测试变得困难甚至不可能。
经过比较:使用Selenium IDE,XPath Checker进行测试案例的编写,然后转换为JAVA语言的测试案例,再调用Selenium RC运行测试案例。
Selenium工具及比较
Selenium分为:
Selenium Core: 支持DHTML的测试案例(效果类似数据驱动测试),它是Selenium IDE和Selenium RC的引擎
Selenium IDE: Firefox的一个插件,支持脚本录制、编辑、回放
Selenium RC: Selenium Remote Control Selenium alone server
Selenium Grid: 允许同时并发地、在不同的环境上运行多个测试任务,极大的地加快WEB应用的功能测试
Selenium Core HTA: Selenium Core的额外模式,只要Selenium Core配置稍加修改,即为HTA模式,可以在IE最高安全等级(特权)下工作
,即它仅能在IE下工作,限制很大。
Selenium WEBDRIVER
浏览器支持:
Selenium IDE仅可以在firefox中工作,
Selenium RC(Remote Control)支持很多浏览器,如最常用的firefox、ie、safari等浏览器
Selenium Core支持的浏览器是最广的,这点和它的实现有关,作为IDE和RC的引擎,Selenium Core几乎可以在任何浏览器中工作
需要远程安装
只有Selenium Core需要,Selenium Core出于同源策略的原因,需要在被测试的服务端安装,这也是它一个很大的限制。
而Selenium IDE和Selenium Core HTA不会被同源策略所限制,因为他们对浏览器扩展了。
Selenium RC提供一个代码服务器来保证Selenium JS文件看似来自相同的远程服务器,从而符合同源策略;代理服务器欺骗浏览器,让它认为
这里的确有像http://www.google.com/selenium/这样的目录
支持HTTPS/SSL
都支持。
支持跨域
除Selenium Core外都支持
需要JAVA:
准确的说是需要JRE
只有Selenium RC需要,上面所说的“代理服务器”是一个JAVA程序,需要跑测试案例前启动。
将测试结果保存到磁盘:
只有Selenium Core不能将任何测试结果写到磁盘(因为它是用javascript写的,它不允许向磁盘写数据)。
其解决方案是当然你可以将测试结果发送到另外一台服务器保存。是Selenium Core的一大限制
多语言支持:
Selenium IDE,Selenium Core,Selenium CoreHTA只支持Selenium语言
Selenium RC支持很多语言,如c#,java ,ruby,python
在firefox安装插件
在firefox中安装插件Selenium IDE
1:打开firefox浏览器
2:在地址栏输入http://docs.seleniumhq.org/download/
3:在页面中找到Selenium IDE,然后点击Download latest released version 1.10.0 的链接,即可以自动安装此插件
Selenium IDE仅仅支持Selenium语言,但可以通过此插件录制、编辑和回放Selenium测试,并可以转换了其他语言的测试用例,如JAVA,C#
但仅可以在firefox中工作
在firefox安装XPath Checker插件
1:打开firefox浏览器
2:点击工具-附加组件,打开附加组件管理器
3:在搜索框中输入XPath Checker,
4: 找到XPath Checker,点击安装(当前版本是0.4.4)
作用:
给出页面元素的XPath
根据你写的XPath,查看是否可以找到对应的element
可选择的安装其他插件
如Firebug1.11.1,Selenium IDE Button1.2.0
Selenium IDE Button1.2.0作用:
启动Selenium IDE的快捷按钮
下载Selenium工具
下载Selenium Server
The Selenium Server is needed in order to run either Selenium RC style scripts or Remote Selenium Webdriver ones.
The 2.x server is a drop-in replacement for the old Selenium RC server
and is designed to be backwards compatible with your existing infrastructure.
下载后放到指定目录,
如D:\Program
d:
cd Program
java -jar selenium-server-standalone-2.30.0.jar
即可启动selenium服务端
默认端口是4444
下载Selenium Client & WebDriver Language Bindings
如果使用maven,不用单独下载,可以使用maven下载jar及其依赖的jar,配置如下:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.30.0</version>
</dependency>
如果单独下载,可以通过
Downloads | Selenium
http://code.google.com/p/selenium/downloads/list
两个链接进行下载
当前最新的版本是2.30.0
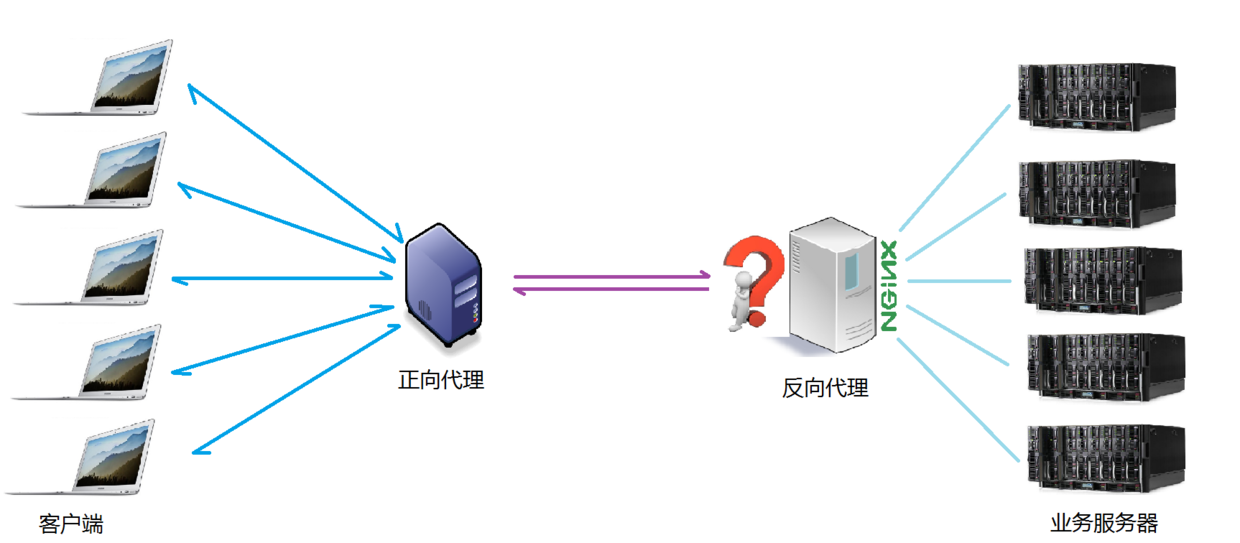
Selenium RC的工作原理:
Selenium RC主要由两部分组成:
Selenium Server:
负责控制浏览器行为,总的来说,Selenium Server主要包括3个部分,Launcher,Http Proxy,Selenium Core
其中Selenium Core是被Selenium Server嵌入到浏览器页面中的,其实就是一堆S函数的集合,就是通过这些JS
函数,才可以实现用程序对浏览器进行操作。
Client Libraries:
写测试案例时用来控制Selenium Server的库。
详见:
The Selenium Browser Automation Project | Selenium
Selenium RC与Testcase的关系
1:测试案例(Testcase)通过Client Lib的接口向Selenium Server发送Http请求,要求和Selenium Server建立连接
Selenium Server是一个独立的中间服务器(确切地说是代理服务器),可以架设在其他机器上。所以测试案
例通过HTTP请求去控制Selenium Server是很正常的。
2:Selenium Server的Launcher启动浏览器,把Selenium Core加载入浏览器页面当中,并把浏览器的代理设置为
Selenium Server的Http Proxy
3:测试案例通过Client Lib的接口向Selenium Server发送HTTP请求,Selenium Server对请求进行解析,然后通过
Http Proxy发送JS命令通知Selenium Core执行操作浏览器的动作
4:Selenium Core接收到指令后,执行操作。
5:浏览器收到新的页面请求信息(因为在(4)中,Selenium Core的操作可能引发新的页面请求),于是发送http请求,
请求新的WEB页面
由于Selenium Server在启动浏览器时做了手脚,所以Selenium Server会接收到所有由它启动的浏览器发送的请求
6:Selenium Server接收到浏览器的发送的HTTP请求后,自己重组HTTP请求,获取对应的WEB页面
7:Selenium Server的HTTP PROXY把接收到的WEB页面返回给浏览器。
为什么Selenium RC中的Selenium Server需要以这种代理服务器的形式存在
这和浏览器的同源策略(the same origin policy)有关
同源策略是由netscape提出的一个著名的安全策略,现在所有的可支持javascript的浏览器都使用使用这个策略。
所谓同源,就是指域名、协议、端口相同,同源策略就是浏览器仅会执行同源的javascript脚本
Selenium Core是一堆JS脚本,需要加载到浏览器中执行,Selenium Core的JS脚本的“源”是localhost,所以浏览器会阻止Selenium Core的JS脚本
在测试页面上执行。所以用Selenium Core进行测试,需要把Selenium Core安装到远程服务器上。
为了解决这个问题,Selenium RC中的Selenium Server就以代理服务器的形式出现了。
Selenium Server以代理的形式存在,通过修改WebSite的源信息,从而达到欺骗浏览器的目的,就这样,Selenium RC就轻松绕过了同源策略。
Selenium Server的交互模式
在启动Selenium Server的时候,加入-interactive,即可开启交互模式,
是Selenium Server提供了一种快速的测试方法,可以对Selenium输入命令从而启动测试
java -jar selenium-server-standalone-2.30.0.jar -interactive
在命令行输入: *iehta or *chrome or *iexplore or *firefox
1:控制Selenium Server启动浏览器,以及创建Session,输入:
cmd=getNewBrowserSession&1=*iexplore&2=http://www.google.com.hk
cmd=getNewBrowserSession&1=*firefox&2=http://www.google.com.hk
2:控制浏览器访问www.google.com.hk/webhp,输入(sessionId是第一步产生的):
cmd=open&1=http://www.google.com.hk/webhp&SessionId=6600231a2c504abd8293d4c47d32e857
如果再输入
cmd=open&1=http://www.baidu.com&SessionId=6600231a2c504abd8293d4c47d32e857,则会给出警告,见总结中的第4点
此时,浏览器可以成功访问http://www.google.com.hk/webhp
总结一下:
1:在Selenium Server中输入命令的格式为:
cmd=Command&1=Target&2=value&SessionId=...
这和Selenium IDE的案例语句很像
2:在输入命令后,Selenium Server会发一条Http请求给自己,请求的URL格式也是固定的:
http://localhost:4444/selenium-server/driver?cmd=Command&1=Target&2=value&SessionId=...
我们完全可以用浏览器发送控制Selenium Server请求进行测试
3:另外,SessionId是很重要的一个参数,当一个Selenium Server同时运行多个测试案例时,Selenium Server就是通过
sessionId判断到底该操作哪个浏览器窗口,而在下面的java代码中:
selenium = new DefaultSelenium("127.0.0.1", 4444, "*iexplore",
"http://www.google.com.hk");
selenium.start();
selenium.open("/webhp");
selenium就相当于上文中的sessionId
4:在Selenium Server启动一个Session时,必须指定一个“源”,在上面的代码中http://www.google.com.hk就是“源”,
在后来的操作中,如果找开的却是http://www.baidu.com,由于二者非同源,所以接下来的操作就可能出现各种问题,
所以Selenium Server会给出以下警告
11:55:09.321 WARN - you appear to be changing domains from http://www.google.com.hk to http://www.baidu.com
this may lead to a 'Permission denied' from the browser (unless it is running as*iehta or *chrome,
or alternatively the selenium server is running in proxy injection mode)
Selenium Server提示说:如果测试案例是运行在*iehta或者*chrome上,或者改变Selenium Server的运行模式为
injection mode即可避免问题出现。
Selenium的运行模式
Heightened Privileges Browsers
Proxy Injection
Selenium Server启动的默认模式为:Heightened Privileges Browsers.如果要启动Proxy Injection模式,可以加
参数:“-proxyInjectionMode”。
和Proxy Injection模式不一样,在Heightened Privileges Browsers模式下,Browser对Web的请求没有经过Http Proxy
,所以返回的Web页面就有可能和Selenium Core有不同源了(一般情况下,Open都应该只获取“源”下的某个子页面,
用Open获取其他“源”的页面在测试中应该极少数的。因为在这种情况下,我们还应该再new一个新的ISelenium
selenium进行处理,虽然用OPEN获取其他“源“的页面出现的机会极少,但如果真的需要这样的话,也只能启动
proxyInjectionMode模式了,虽然这样的效率会低一些。
Selenium RC服务器命令行参数列表
java -jar selenium-server.jar [-interactive] [options]
-port <nnnn>:selenium服务器使用的端口号(默认4444)
-timeout <nnnn>:我们放弃前(超时)所等待的秒数
-interactive:进入交互模式
-multiWindow:进入被测试网站都在单独窗口打开的模式,并且selenium支持frame
-foreBrowserMode <browser>:设置浏览器模式(例如,所有的会话都使用"*iexplore",不管给getNewBrowserSession传递什么参数
-userExtensions <file>:指定一个被载入到selenium的javascript文件
-browserSessionReuse:停止在测试间重新初始化和替换浏览器
-alwaysProxy:默认情况下,我们尽量少的进行代理,设置这个标志将会强制所有的浏览器通讯都通过代理
-firefoxProfileTemplate <dir>:一般情况,我们在每次启动之前都生成一个干净的firefox设置,您可以指定一个目录来让我们将你的设置
拷贝过来,代替我们生成的。
-debug:进入debug模式,会有更多的跟踪调试信息。
-htmlSuite <browser> <startURL> <suiteFile> <resultFile> :使用指定的浏览器,例如"*firefox",在指定的URL,运行在一个
单独的HTML Selenses(Selenium Core)测试套件然后立即退出。您需要指定HTML测试套件的绝对路径还有我们将会生成的
HTML测试结果文件的路径。
-proxyInjectionMode:进入代理注入模式,这个模式中的selenium服务器作为进入测试程序的所有内容的代理服务器。
在这个模式下,可以跨多个域访问,并且还支持如下附加参数:
-dontInjectRegex <regex>:附加的正则表达式,代理注入模式能够使用它决定是否进行注入。
-userJsInjection <file>:指定一个JAVASCRIPT文件,将它注入到所有页面中。
-userContentTransformation <regex> <replacement>:一个正则表达式,对所有被测HTML内容进行匹配,第二个
string将会对替换所有匹配的内容。这个标志能够使用多次。
如-userContentTransformation https http,则测试应用程序的HTML中的所有“https”字符串都会被替换
为"http".
还支持两种JAVA系统属性:-Dhttp.proxyHost -dhttp.proxyPort.
使用Selenium服务器作为代理服务器,Selenium RC一般重载你的代理服务器配置。使用这个参数适合在使用Selenium服务器代理的同时使用
你自己的代理服务器,使用代理服务时这样配置:
java -Dhttp.proxyHost=myproxy.com -dhttp.proxyPort=1234 -jar selenium-server.jar
如果你的HTTP代理服务器需要验证,你还可以通过-Dhttp.proxyUser和-Dhttp.proxyPassword指定用户名和密码。
Selenium WebDriver
WebDriver与之前Selenium的JS注入实现不同,直接利用了浏览器native support来操作浏览器。
所以对于不同平台,不同的浏览器,必须依赖一个特定的浏览器的native component来实现把WebDriver API的调用转化为浏览器的native invoke。
在我们new一个WebDriver的过程中,Selenium首先会确认浏览器的native component是否存在可用而且版本匹配。
接着就在目标浏览器里启动一整套Web Service,这套Web Service使用了Selenium自己设计定义的协议,名字叫做The WebDriver Wire Protocol。
这套协议非常之强大,几乎可以操作浏览器做任何事情,包括打开、关闭、最大化、最小化、元素定位、元素点击、上传文件等等等等。
WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。
但不同浏览器端口可能不同
接下来,我们调用WebDriver的任何API,都需要借助一个ComandExecutor发送一个命令,实际上是一个HTTP request给启动的端口上的Web Service。
在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情
不同浏览器的WebDriver子类,都需要依赖特定的浏览器原生组件,例如Firefox就需要一个add-on名字叫webdriver.xpi。
而IE的话就需要用到一个dll文件来转化Web Service的命令为浏览器native的调用
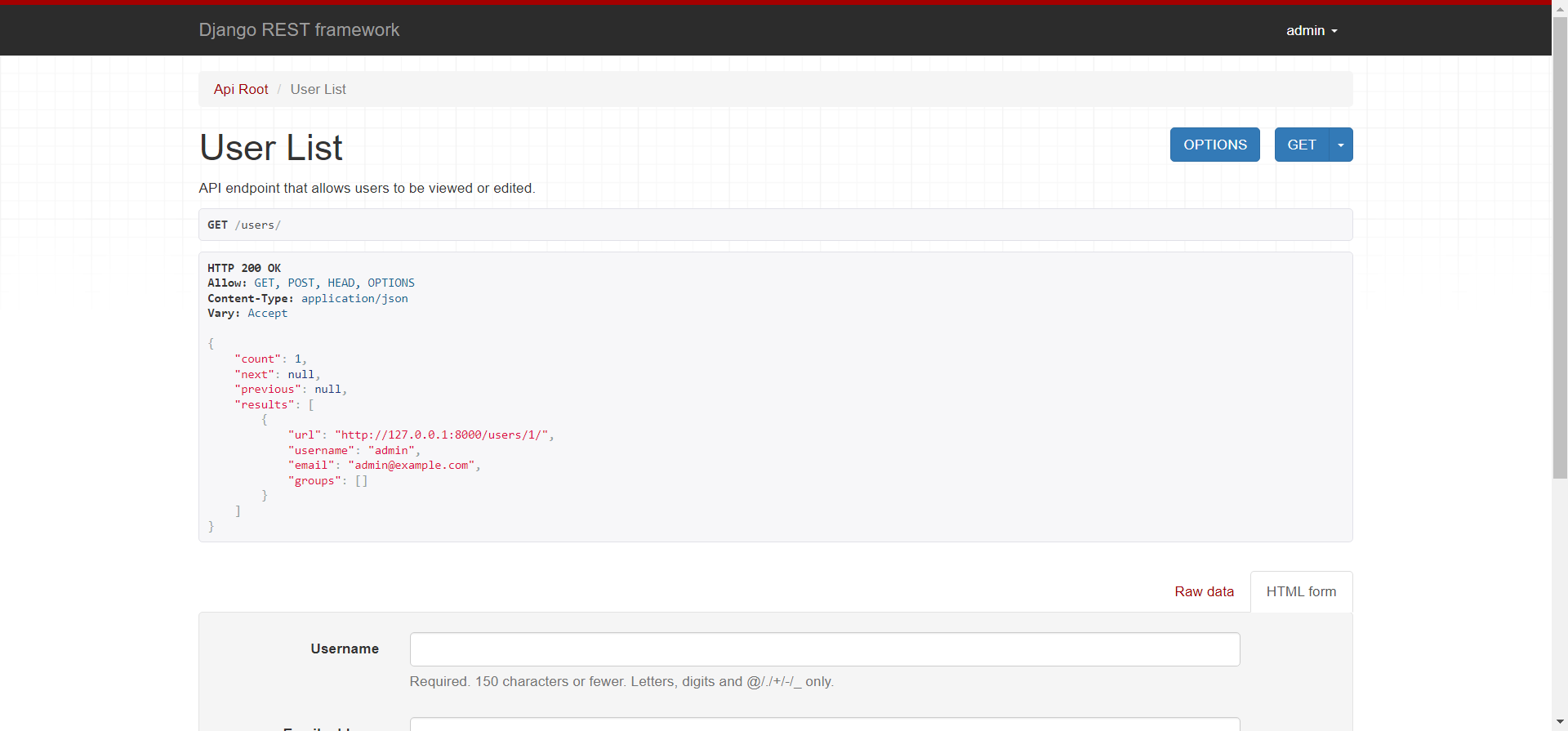
在Selenium的源码中,我们可以找到一个HttpCommandExecutor这个类,里面维护了一个Map,它负责将一个个代表命令的简单字符串key,转化为相应的URL,
因为REST的理念是将所有的操作视作一个个状态,每一个状态对应一个URI。
所以当我们以特定的URL发送HTTP request给这个RESTful web service之后,它就能解析出需要执行的操作
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!