开发Vue的两种方式:
1.核心包传统开发模式: 基于 html/css /js 文件,直接引入核心包,开发 Vue。
2.工程化开发模式: 基于构建工具 (例如: webpack)的环境中开发 Vue。

问题:
1. webpack 配置不简单
2. 雷同的基础配置
3. 缺乏统一标准
需要一个工具,生成标准化的配置
工程化开发 & 脚手架 Vue CLI:
基本介绍:
Vue CLI 是 Vue 官方提供的一个全局命令工具.
可以帮助我们快速创建一个开发 Vue 项目的标准化基础架子。[集成了 webpack 配置]
好处:
1. 开箱即用,零配置
2. 内置babel等工具
3. 标准化
使用步骤:
1.全局安装(一次): yarn global add @vue/cli 或 npm i @vue/cli -g
2.查看 Vue 版本: vue --version
3.创建项目架子: vue create project-name (项目名-不能用中文)-vue2
4.启动项目: yarn serve 或 npm run serve (找packagejson)
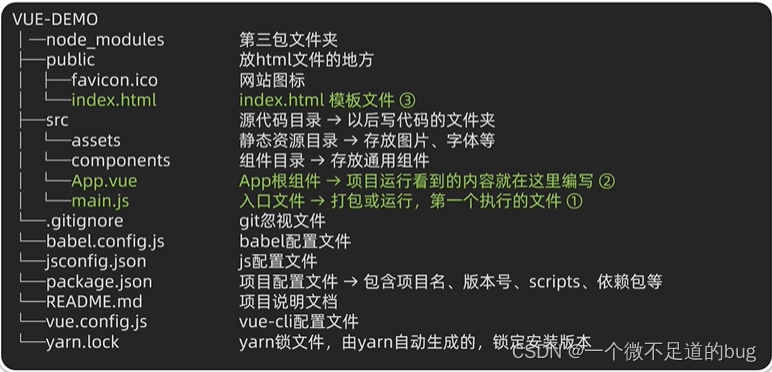
脚手架目录文件介绍 & 项目运行流程:


main.js组件:
// 文件核心作用: 导入App.vue, 基于App.vue创建结构渲染index.html
// 1. 导入 Vue 核心包
import Vue from 'vue'
// 2. 到入 App.vue 根组件
import App from './App.vue'
// 提示: 当前处于什么环境 (生产 / 开发)
Vue.config.productionTip = false
// 3. VUe实例化, 提供render方法 -> 基于App.vue创建结构渲染index.html
new Vue({
// el: "#app", 作用: 和 $mount('选择器')作用一致,用于指定Vue所管理容器
//render: h => h(App),
render:(createElement) => {
// 基于 App 创建元素结构
return createElement(App)
}
}).$mount('#app')
index.html组件:
<body>
<!-- 兼容: 给不支持js的浏览器一个提示 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- Vue所管理的容器: 将来创建结构动态渲染这个容器 -->
<div id="app">
<!-- 工程化开发模式中: 这里不在直接编写模板语法,通过 App.vue 提供结构渲染 -->
</div>
<!-- built files will be auto injected -->
</body>