我的错误代码如下:
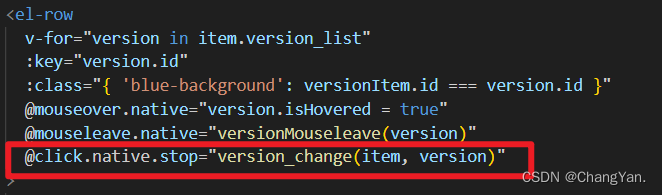
<el-row
v-for="version in item.version_list"
:key="version.id"
:class="{ 'blue-background': versionItem.id === version.id }"
@mouseover.native="version.isHovered = true"
@mouseleave.native="versionMouseleave(version)"
@click.stop="version_change(item, version)"
>
我鼠标经过时,并没有触发相应的改变。这是因为有阻止内部子元素的事件冒泡,加个.native就可以了
改变如下: