目录
一、介绍
二、拉取代码到idea操作步骤
三、打通前后端连接的项目例子(额外篇)
一、介绍
本文是介绍如何从国内码云(Gitee)或者国外GitHub上面拉起代码项目(若依)到本地的,是通过idea2023来示例的,如果是要拉取到其他软件或者后续的可视化提交方便,建议使用小乌龟工具,后续会更方便一点。
通用拉取到文件夹方式(前期麻烦点,后期简单)
Git、小乌龟、Gitee的概述与安装应用超详细(组长与组员多人开发版本)_git小乌龟_云边的快乐猫的博客-CSDN博客
下文:
Git使用小乌龟克隆与推送代码Gitee--零命令行(组员版本)_小乌龟git克隆_云边的快乐猫的博客-CSDN博客
二、拉取代码到idea操作步骤
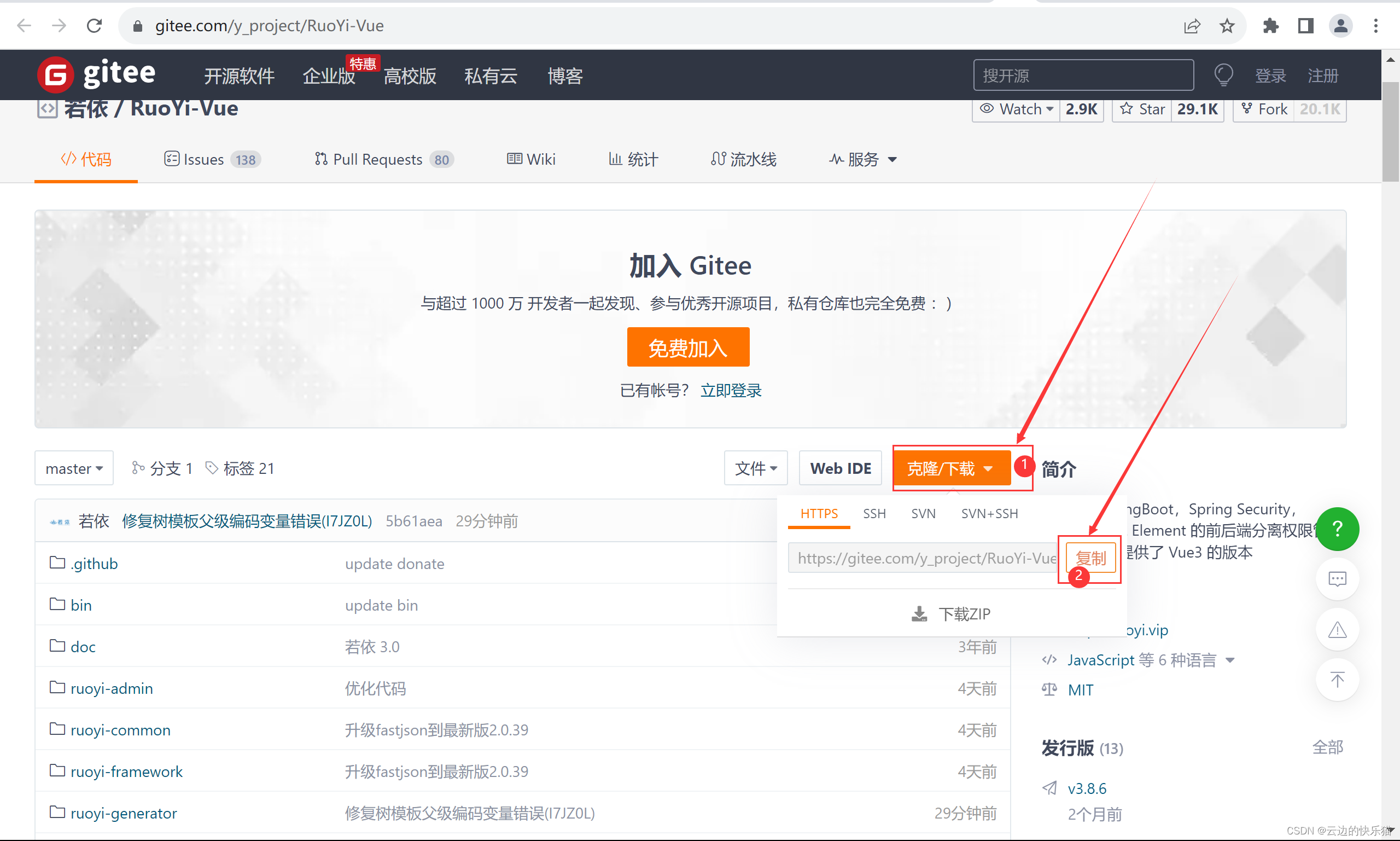
1.先去码云Gitee或者GitHub上面复制克隆地址,我这里示范使用的是拉取若依的代码
若依前后端分离的项目代码(示例):
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本

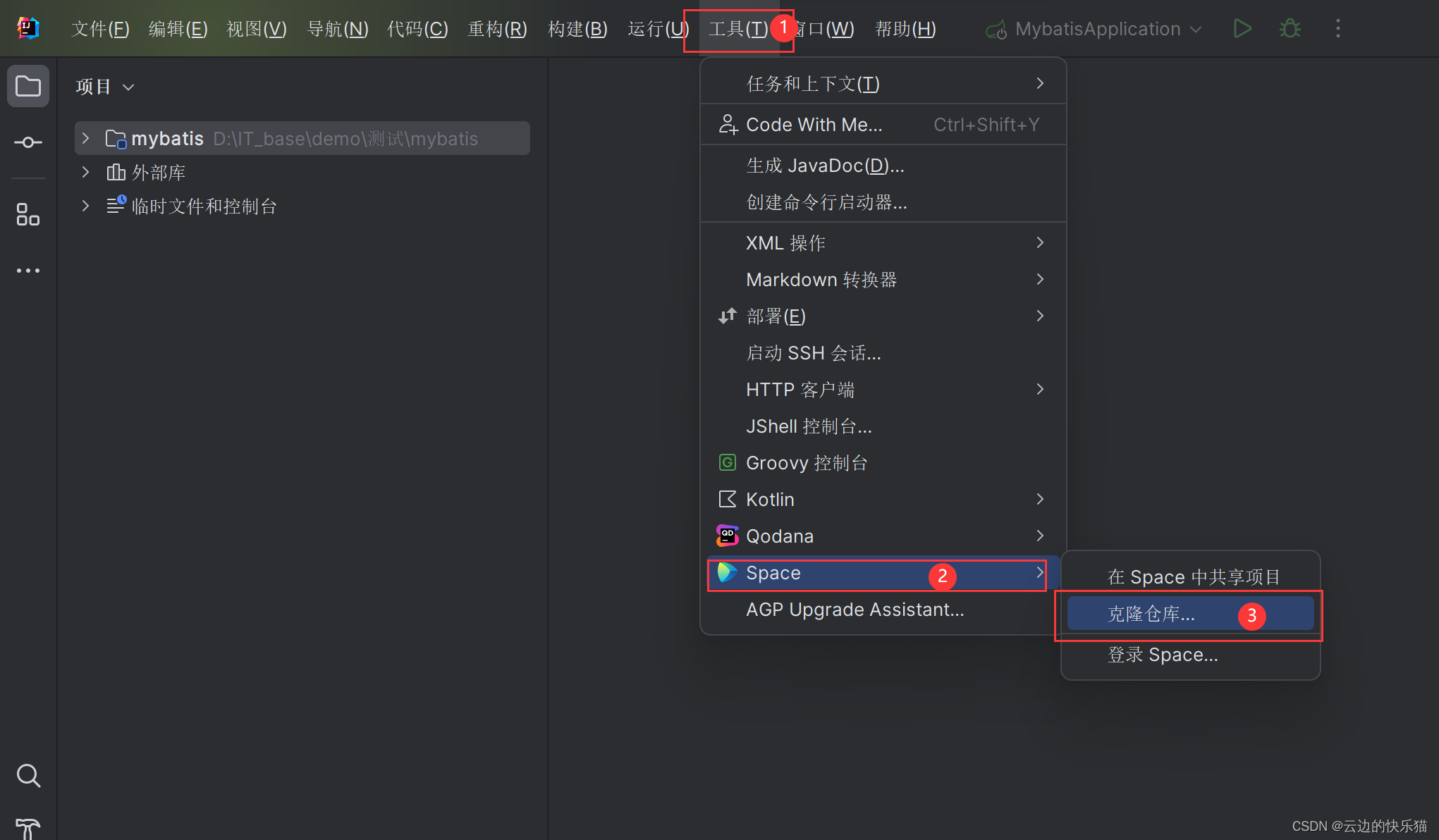
2.打开idea,点击左上角打开会看到工具,跟着步骤点击
如果你是idea是英文的看不懂,可以看这个
idea中国人能看懂的方法_idea汉化插件_云边的快乐猫的博客-CSDN博客

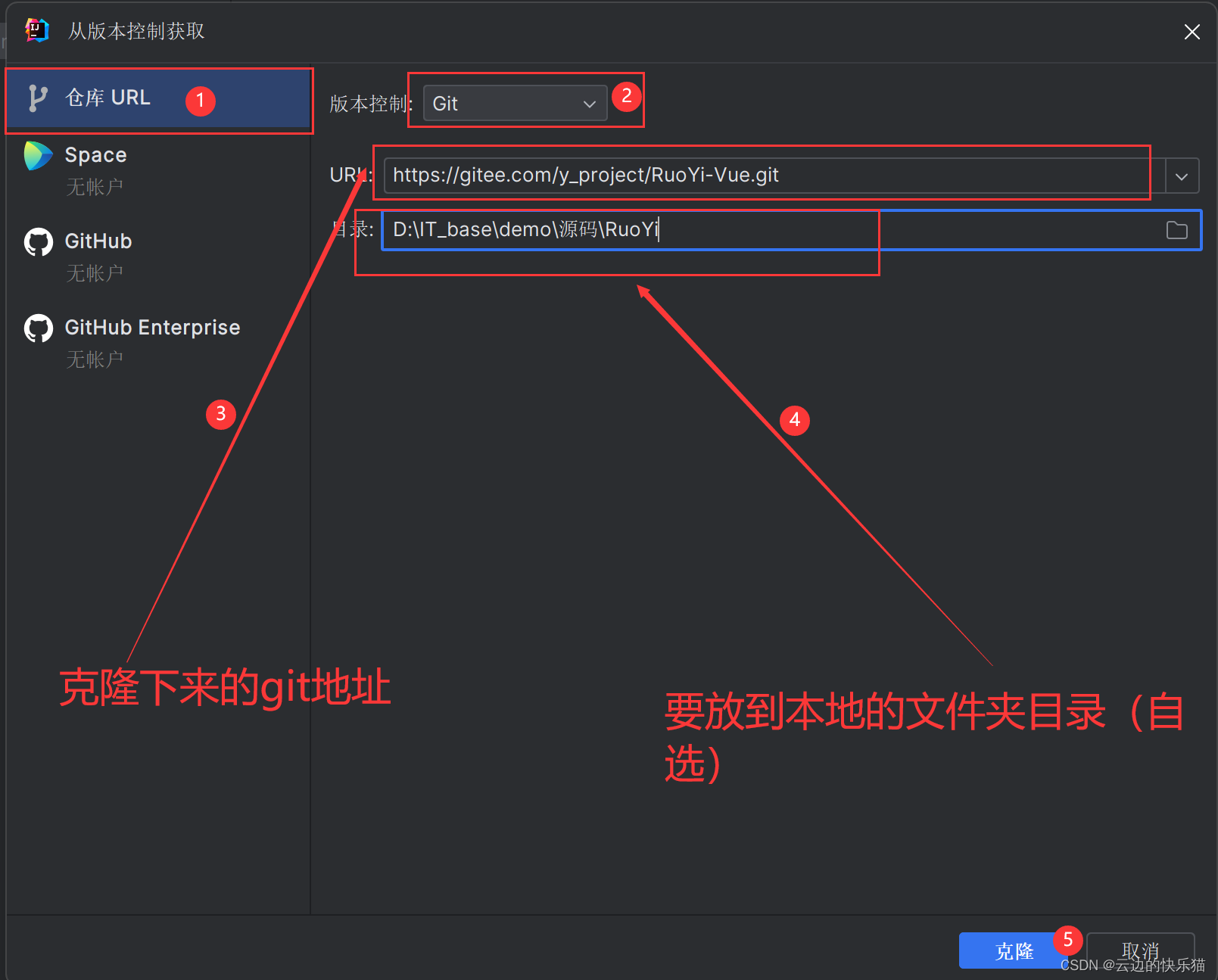
3.把复制的链接地址粘贴到url里面,然后选择项目的存放位置,点击克隆就好了

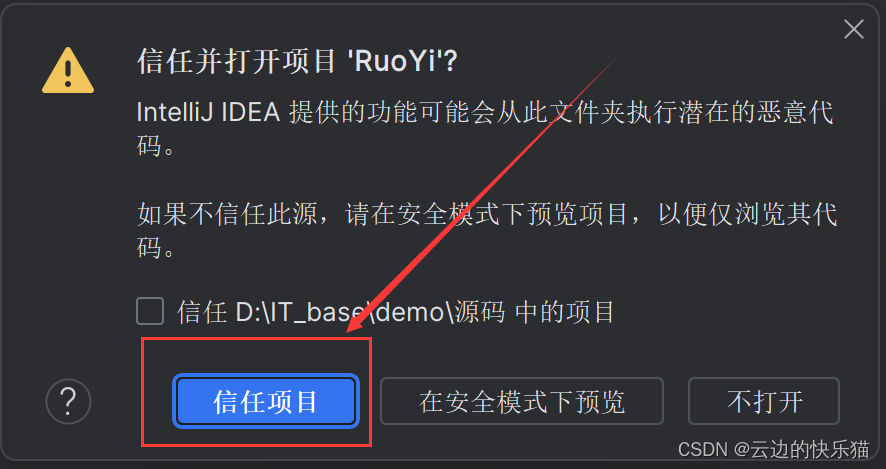
4.点击信任项目并在在新窗口打开

当前窗口也可以

5.这样就导入成功了,接下来就是等待依赖项的下载了
如果觉得下载依赖慢,可能是maven仓库的配置问题,可以看一下这个文章,把maven仓库替换成国内的镜像源就好了
maven大全(概述、安装配置、设置本地仓库、IDEA中配置)_云边的快乐猫的博客-CSDN博客

这样使用git去拉取远程仓库的代码就成功了,接下来运行代码和解析代码的步骤在其他文章里面,感兴趣可以看看。
三、打通前后端连接的项目例子(额外篇)
初学者SpringBoot+Vue打通前后端详细步骤(从零开始)_云边的快乐猫的博客-CSDN博客