功能需求:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.red {
color: red
}
</style>
<body>
<div id="app">
<div>
<!-- 左侧列表 -->
<div>
<!-- 添加数据 -->
<form>
<input v-model.trim="name" type="text">
<input v-model.number="price" type="text">
<button @click="add">添加账单</button>
</form>
<table>
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<!-- 保留两位小数 -->
<td :class="{red : item.price > 300 }">{{item.price.toFixed(2)}}</td>
<td><a @click="del(item.id)" href="javascript:;">删除</a></td>
</tr>
</tbody>
<!-- 底部标签 -->
<tfoot>
<tr>
<td>消费总计: {{totslPrice}}</td>
</tr>
</tfoot>
</table>
</div>
</div>
<!-- 右侧图表 -->
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
/*
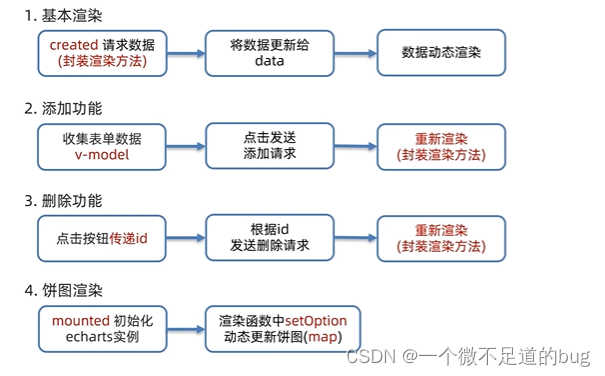
功能需求:
1. 基本渲染
(1) 立刻发送请求获取数据 created
(2) 拿到数据,存到data的响应式数据中
(3) 结合数据,进行渲染 v-for
(4) 消费统计 => 计算属性
2. 添加功能
(1) 收集表单数据 v-model
(2) 给添加按钮注册点击事件,发送添加请求
(3) 需要重新渲染
3. 删除功能
(1) 注册点击事件,传参 传 id
(2) 根据 id 发送删除请求
(3) 需要重新渲染
4. 饼图渲染
(1) 初始化一个饼图 echarts 插件:echarts.init(dom) mounted钩子实现
(2) 根据数据实时更新饼图 echarts.setOption({...})
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: "",
price: ""
},
computed: {
totslPrice() {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
created() {
// const res = await axios.get("https://applet-base-api-t.itheima.net/bill",{
// params:{
// creator:"xxx"
// }
// })
// this.list = res.data.data
this.getLists()
},
mounted() {
this.myChart = echarts.init(document.querySelector('#main'));
this.myChart.setOption({
// 大标题
title: {
text: '消费账单列表',
left: 'center'
},
// 提示框
tooltip: {
trigger: 'item'
},
// 图例
legend: {
orient: 'vertical',
left: 'left'
},
// 数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', // 半径
data: [
// { value: 1048, name: '球鞋' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
)
},
methods: {
// 获取数据封装为方法,渲染 / 添加/ 删除 都需要请求数据
async getLists() {
const res = await axios.get("https://applet-base-api-t.itheima.net/bill", {
params: {
creator: "xxx"
}
})
this.list = res.data.data
// 异步更新图表
this.myChart.setOption({
// 数据项
series: [
{
// data: [
// // { value: 1048, name: '球鞋' },
// ],
data:this.list.map(item =>({value:item.price ,name:item.name }))
}
]
})
},
async add() {
if (!this.name) {
alert("请输入消费名称")
return
}
if (typeof this.price !== 'number') {
alert("请输入正确的消费价格")
return
}
// 发送添加请求
const res = await axios.post("https://applet-base-api-t.itheima.net/bill", {
creator: "xxx",
name: this.name,
price: this.price
})
// 重新渲染
this.getLists()
// 清空输入框
this.name = ""
this.price = ""
},
async del(id) {
// 根据id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
console.log(res)
// 重新渲染
this.getLists()
}
}
})
</script>
</body>
</html>