文章目录
- 1. 前言
- 2. 先说结论
- 3. 案例演示
1. 前言
- 最近无意看到某些注解上有@Repeatable,出于比较好奇,因此稍微研究并写下此文章。
2. 先说结论
-
@Repeatable的作用:使被他注释的注解可以在同一个地方重复使用。
-
具体使用如下:
@Target(ElementType.METHOD) @Retention(RetentionPolicy.RUNTIME) @Repeatable(value = MyAnnotationList.class) public @interface MyAnnotation { String name(); } @Target(ElementType.METHOD) @Retention(RetentionPolicy.RUNTIME) public @interface MyAnnotationList { // 被 @Repeatable引用的注解中,必须得有被 @Repeatable注释的注解(@MyAnnotation)返回类型的value方法 MyAnnotation[] value(); } public class MyAnnotationTest { @MyAnnotation(name = "Test1") @MyAnnotation(name = "Test2") private void testMethod() { } @MyAnnotationList(value = {@MyAnnotation(name = "Test1"), @MyAnnotation(name = "Test2")}) private void testMethod2() { } }
3. 案例演示
-
先定义新注解
@Target(ElementType.METHOD) @Retention(RetentionPolicy.RUNTIME) public @interface MyAnnotation { String name(); } -
创建新类并使用自定义注解
public class MyAnnotationTest { @MyAnnotation(name = "Test1") private void testMethod(){ } } -
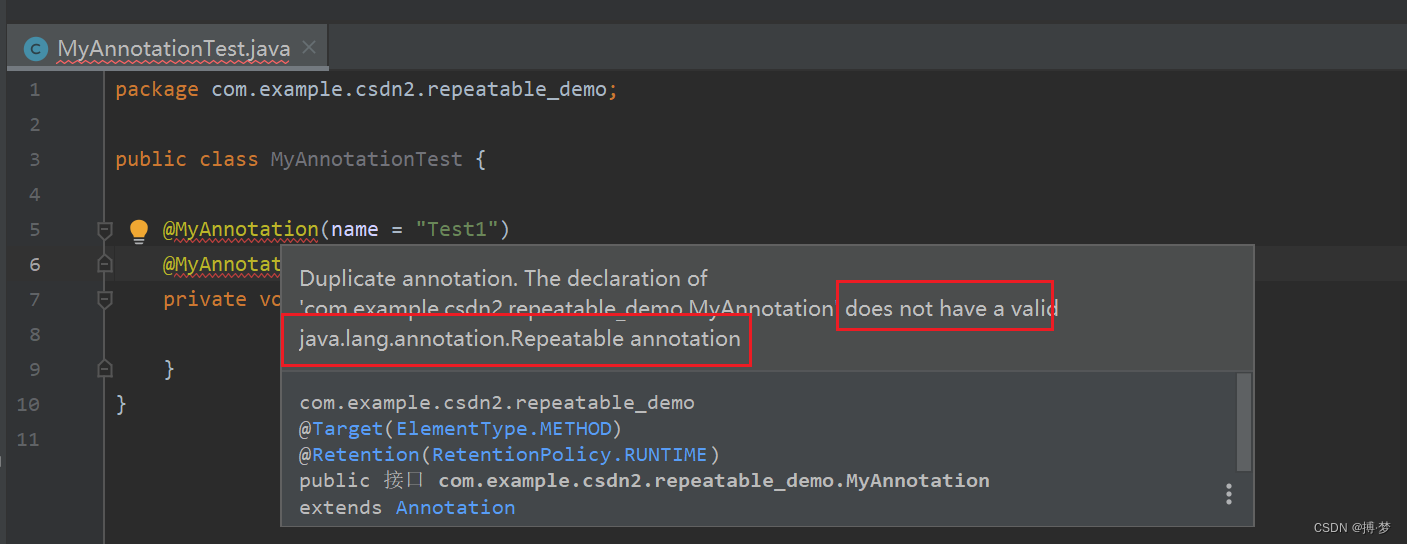
当注解@MyAnnotation还没被@Repeatable注释的时候,在testMethod()方法上使用多次,会出现下面报错:

将会提示:@MyAnnotation没被@Repeatable注解,无法重复使用@MyAnnotation -
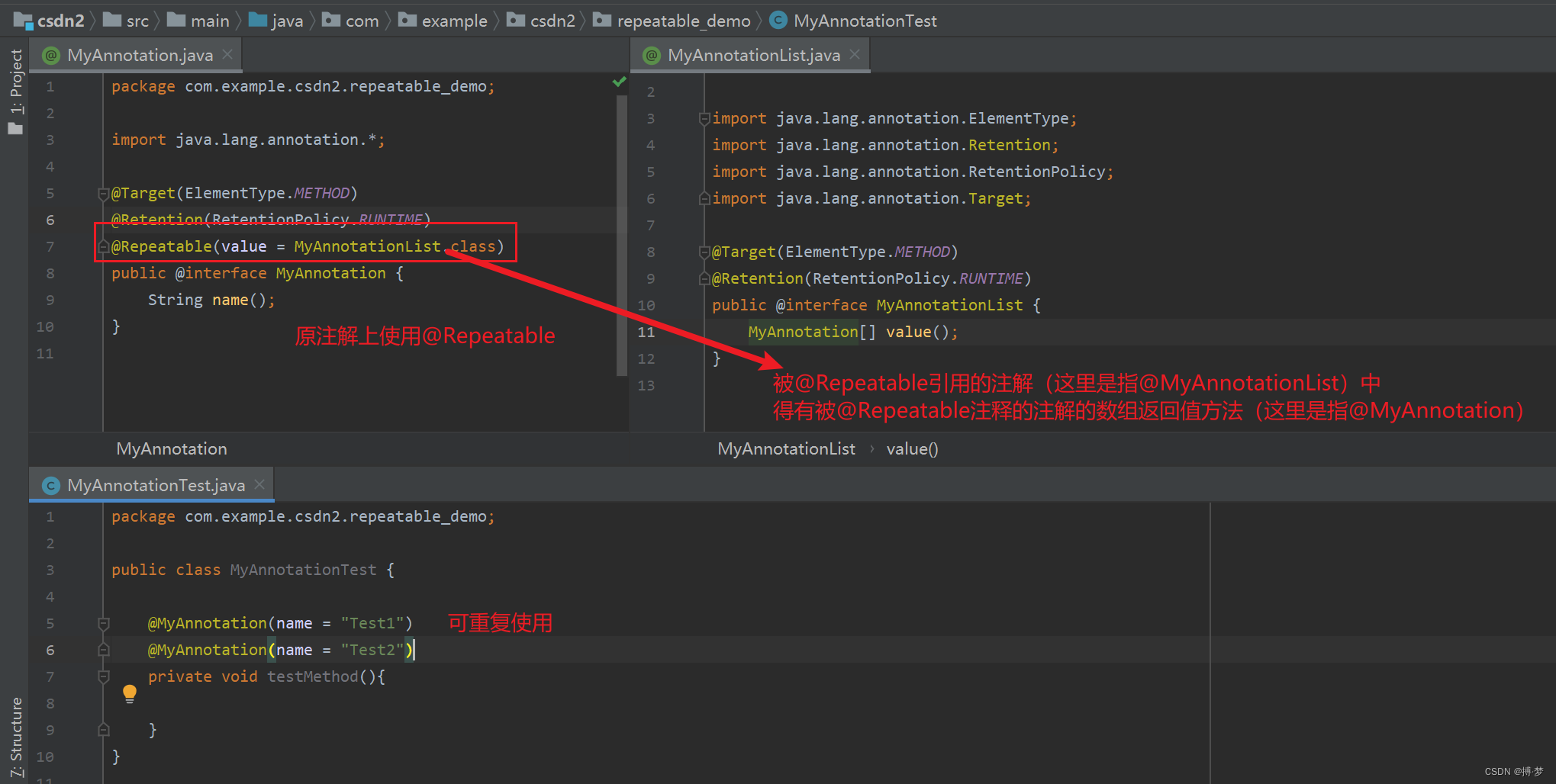
因此在@MyAnnotation上使用@MyAnnotation,如下:

@Repeatable(value = MyAnnotationList.class) 中引用了 @MyAnnotationList注解,用于@MyAnnotation注解上,有如下几个细节:-
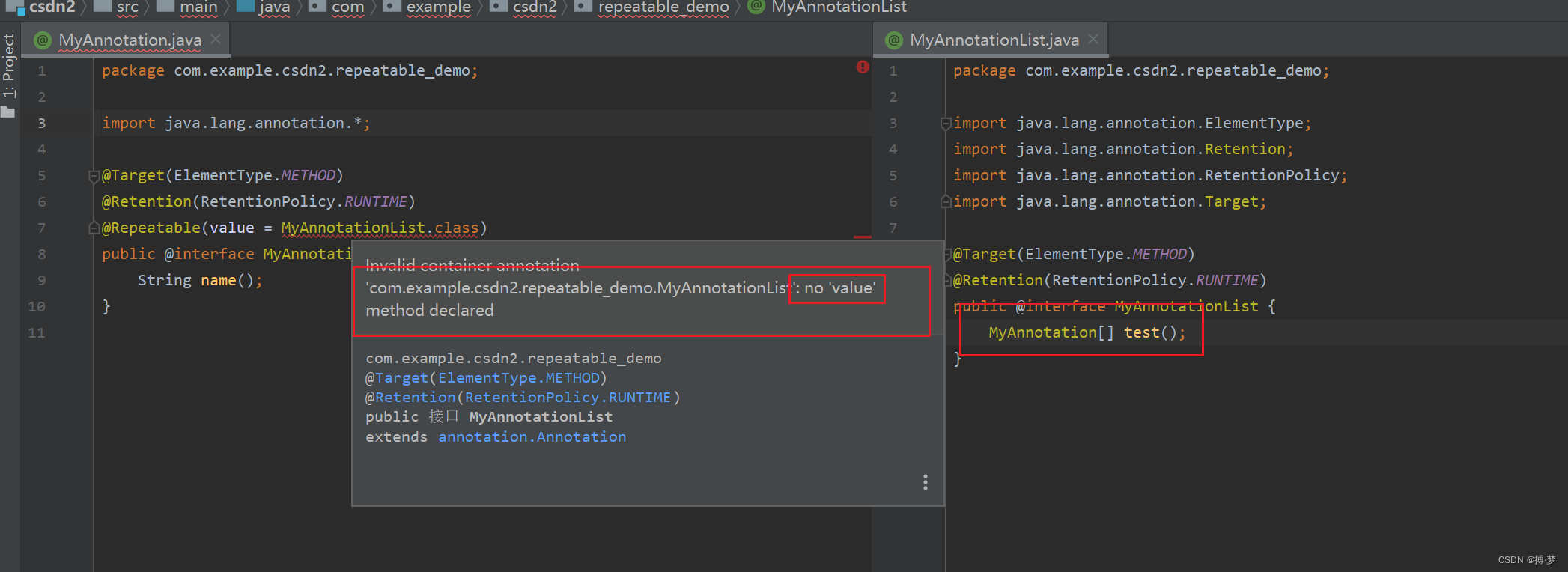
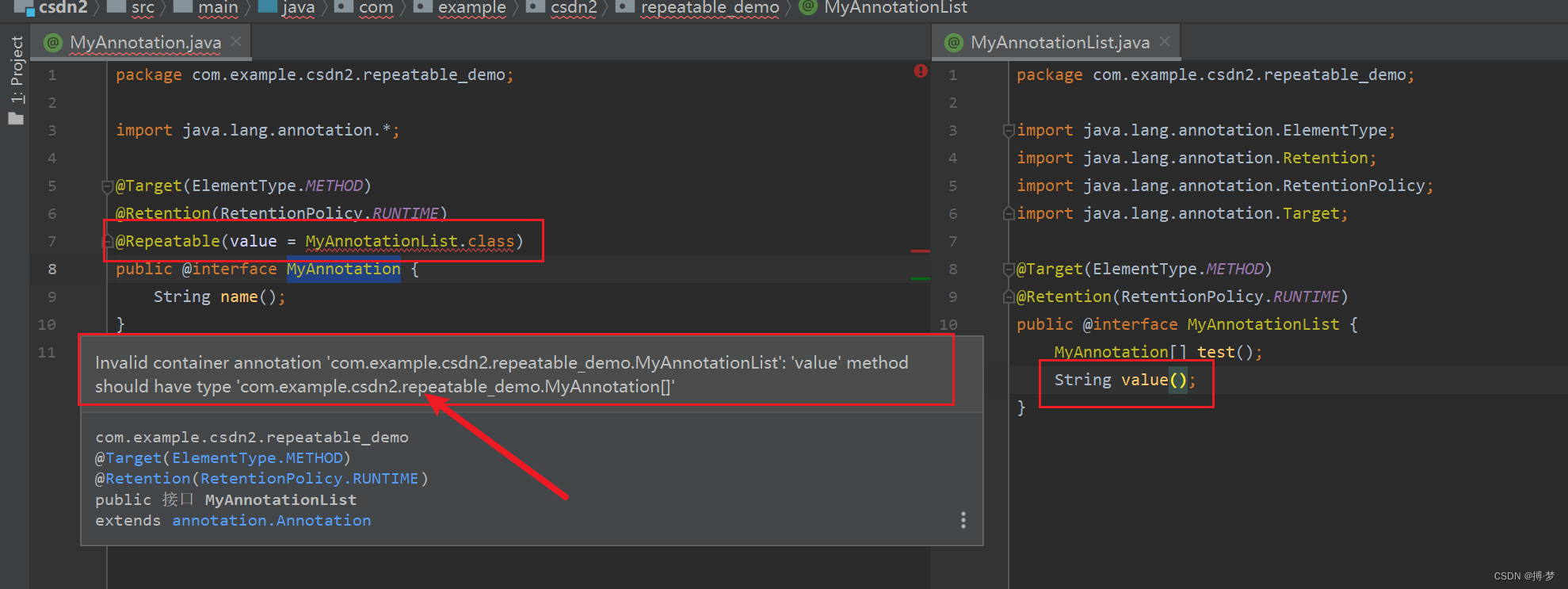
细节一:在引用注解上的@MyAnnotationList的方法中得有value()方法,如下:

-
细节二:在引用注解上的@MyAnnotationList的方法中得有【被@Repeatable注解的@MyAnnotation注解类型的数组返回值的value方法】

-
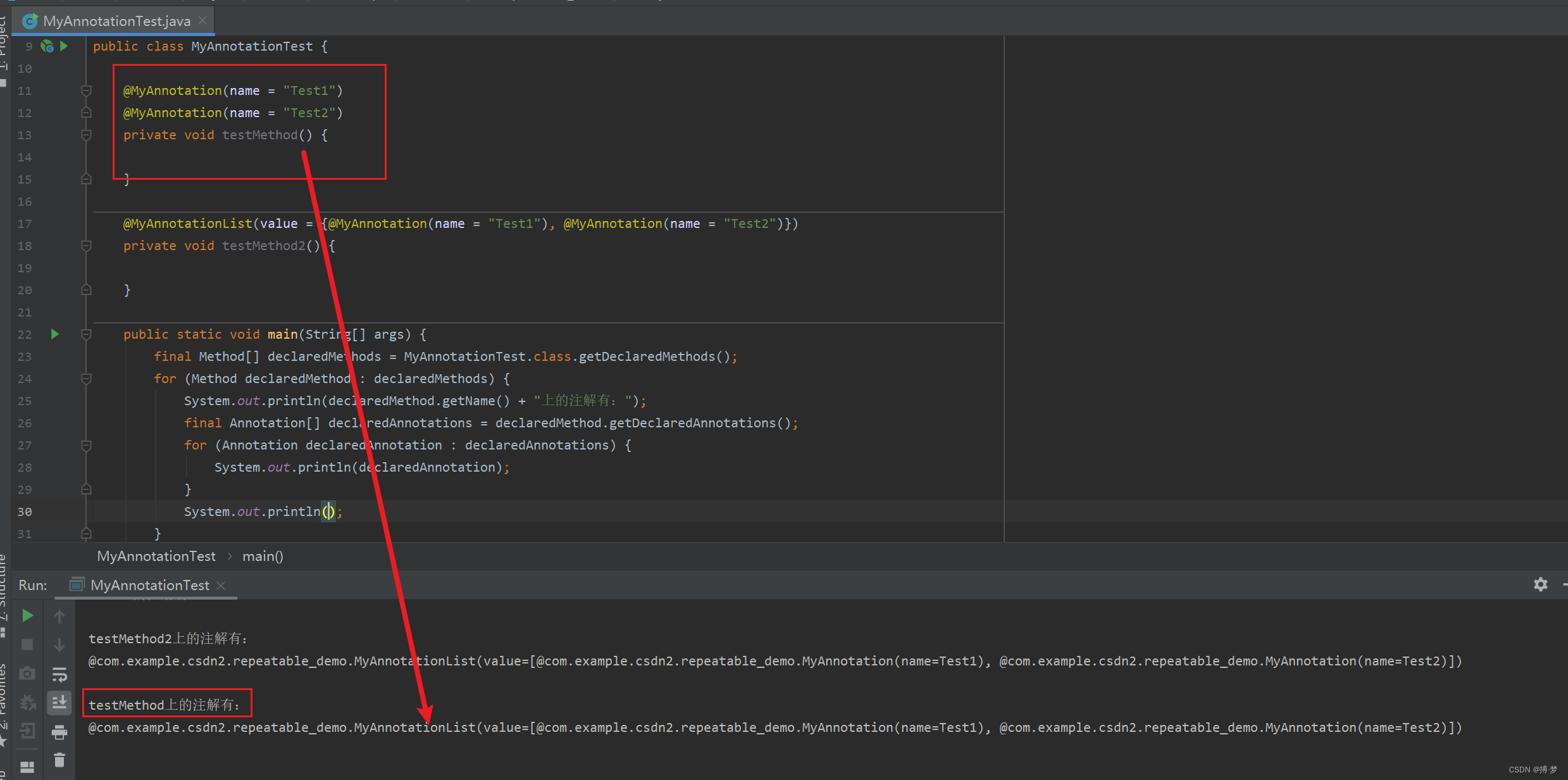
细节三:该案例中,若在方法上重复使用@MyAnnotation注解,实际上也会在运行的时候被包装成MyAnnotationList[] 里面,如下:

-
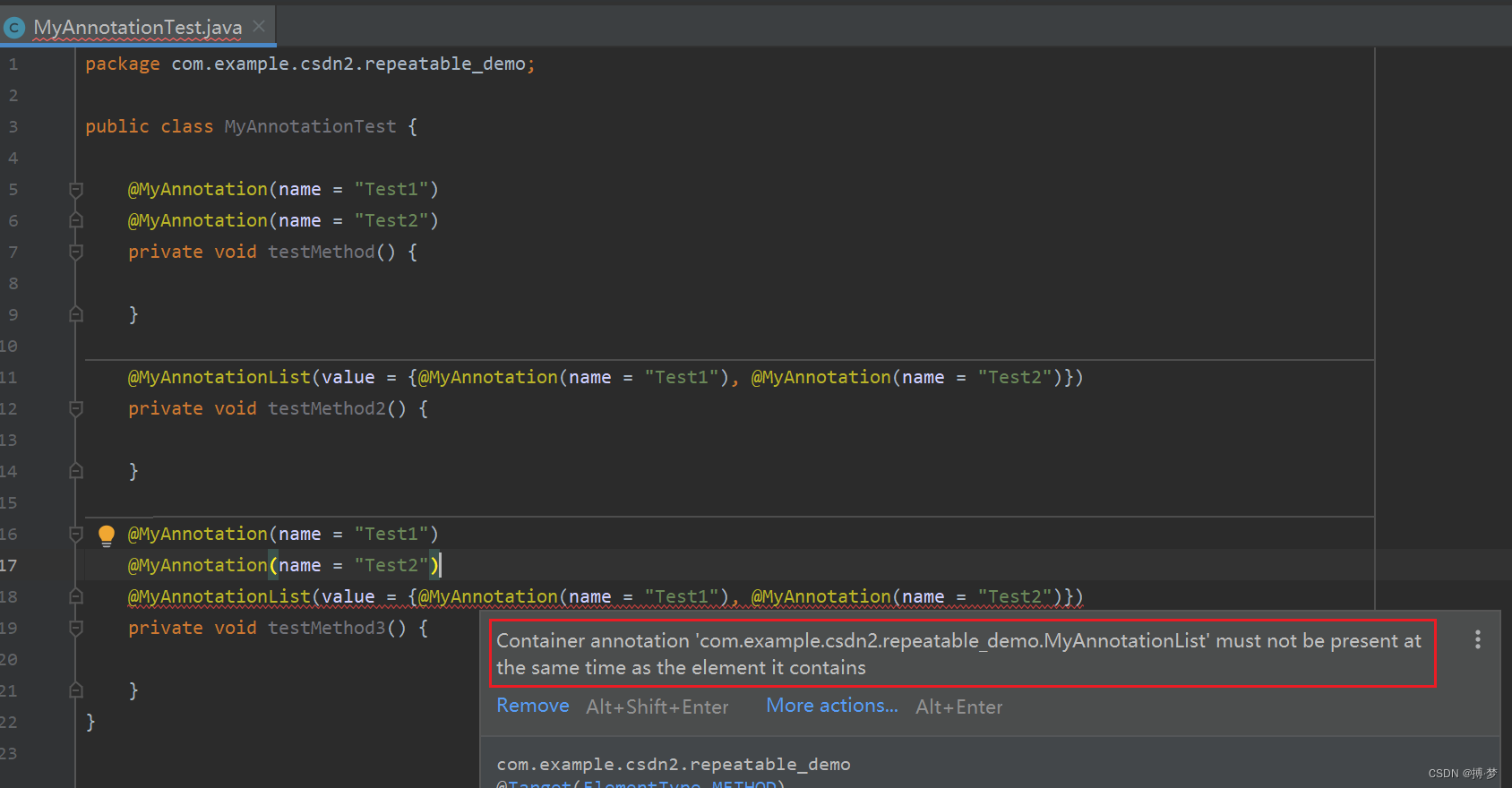
细节四:@MyAnnotation可多次使用,但不可多次与@MyAnnotationList一起使用,如下:

-
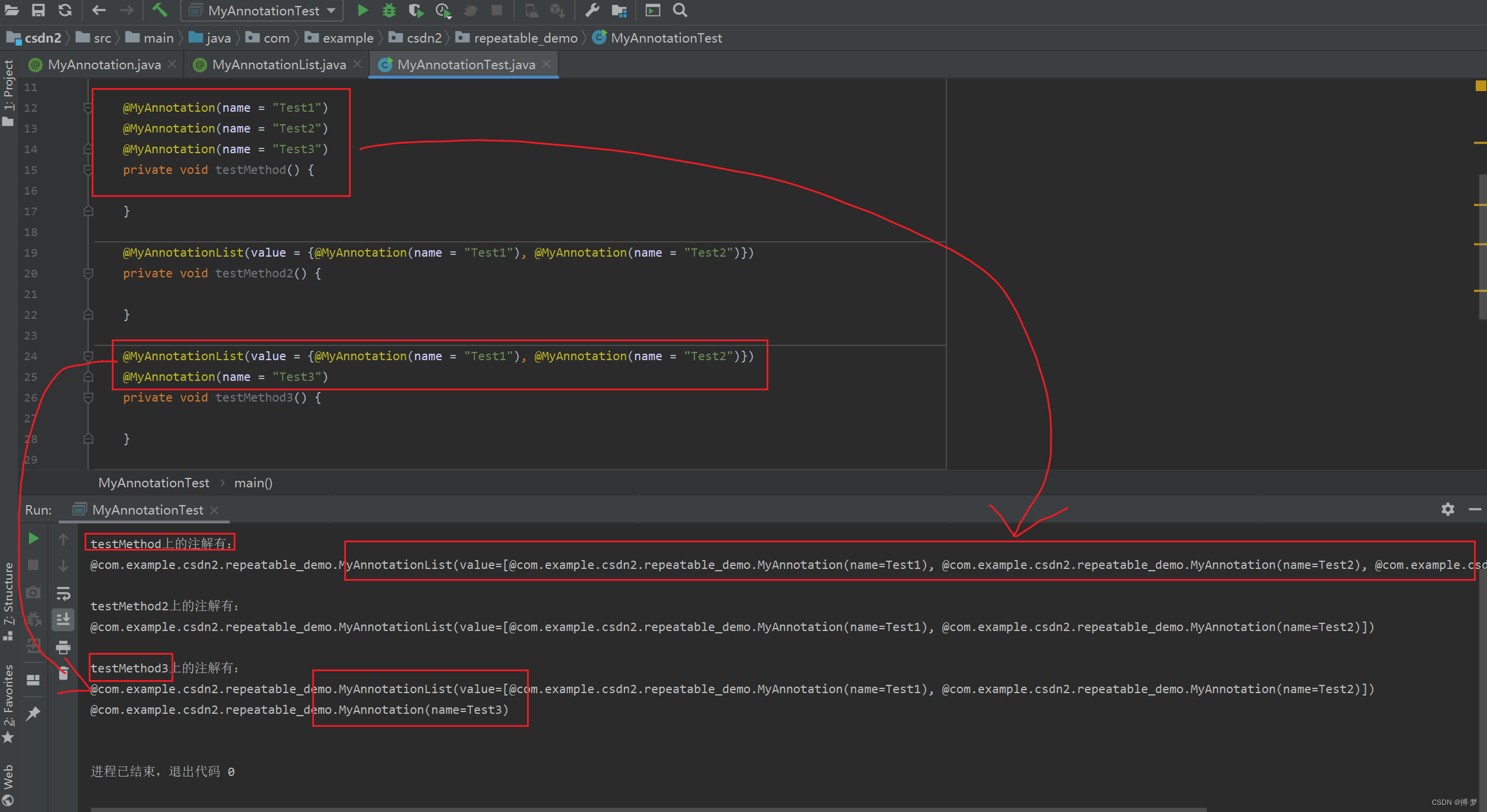
细节五:@MyAnnotation可多次使用,但仅可一个与@MyAnnotationList一起使用,但唯一的@MyAnnotation在运行的时候被包装成MyAnnotationList[] 里面,如下:

-