欢迎阅读本篇文章,本文将带您从零开始,逐步掌握使用Pyecharts库进行数据可视化的技能。Pyecharts是一个基于Echarts的Python可视化库,能够轻松创建各种交互式图表和地图,无论您是数据分析新手还是有经验的开发者,本文都将帮助您深入了解Pyecharts的使用。
目录
- 引言
- 安装与配置
- 创建静态图表
- 交互式图表与事件响应
- 地图可视化
- 数据动态更新
- 自定义样式与主题
- 导出与分享图表
1. 引言
数据可视化在今天的数据分析和展示中扮演着重要的角色。Pyecharts作为一个功能强大的Python库,为开发者提供了丰富的可视化工具,帮助您将数据转化为直观、易懂的图表,从而更好地理解和传达数据背后的信息。
2. 安装与配置
首先,确保您已经安装了Python。在开始之前,您需要安装Pyecharts库:
pip install pyecharts
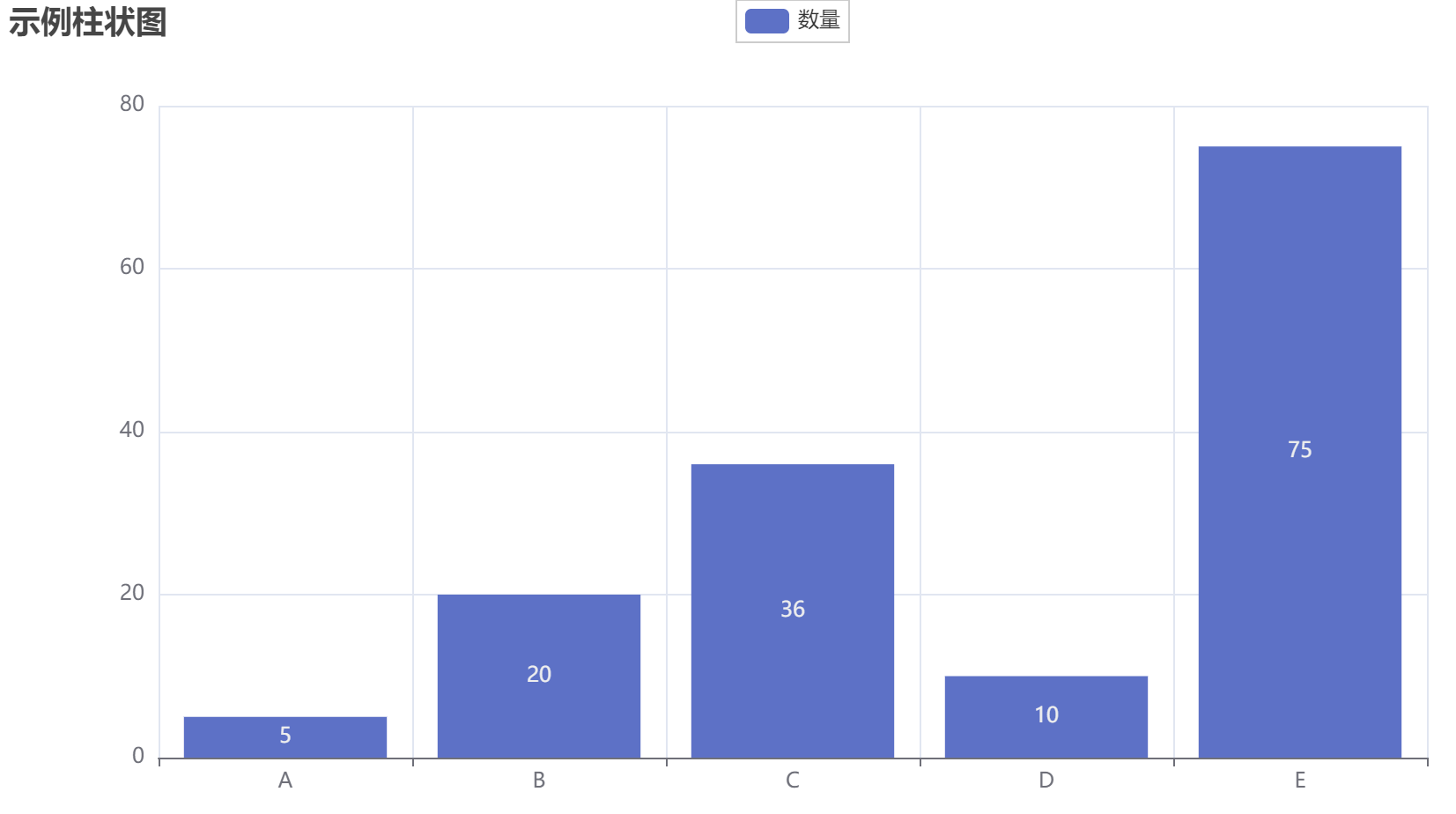
安装完成后,您可以创建一个简单的静态图表来验证安装是否成功:
from pyecharts import options as opts
from pyecharts.charts import Bar
# 创建一个柱状图
bar = (
Bar()
.add_xaxis(["A", "B", "C", "D", "E"])
.add_yaxis("数量", [5, 20, 36, 10, 75])
.set_global_opts(title_opts=opts.TitleOpts(title="示例柱状图"))
)
# 渲染图表到HTML文件
bar.render("bar_chart.html")

3. 创建静态图表
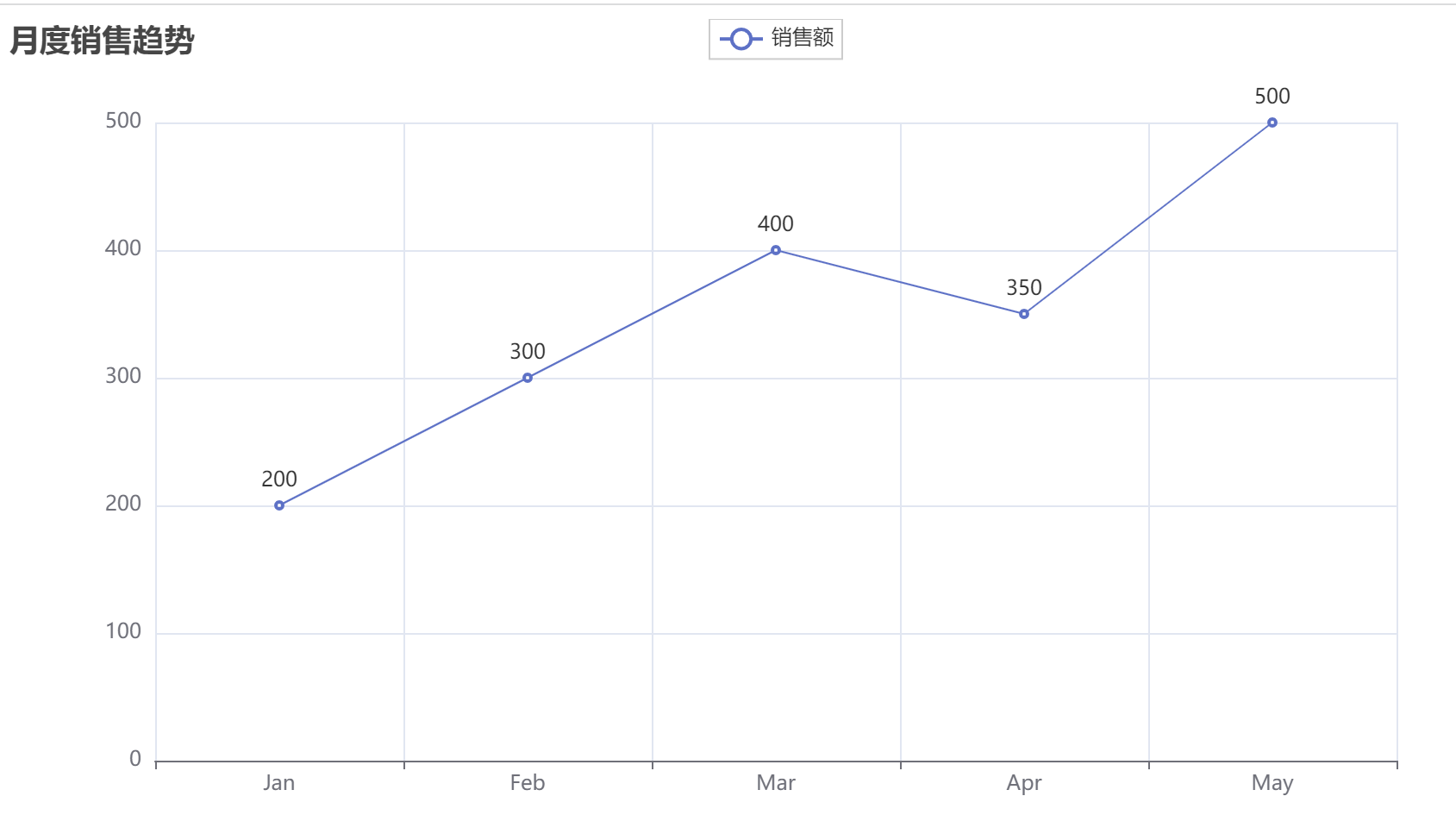
Pyecharts支持多种类型的静态图表,包括柱状图、折线图、散点图等。以下是一个绘制折线图的示例:
from pyecharts import options as opts
from pyecharts.charts import Line
# 创建一个折线图
line = (
Line()
.add_xaxis(["Jan", "Feb", "Mar", "Apr", "May"])
.add_yaxis("销售额", [200, 300, 400, 350, 500])
.set_global_opts(title_opts=opts.TitleOpts(title="月度销售趋势"))
)
# 渲染图表到HTML文件
line.render("line_chart.html")

4. 交互式图表与事件响应
一个好的可视化图表需要能够与用户进行交互,Pyecharts支持多种交互方式和事件响应。以下是一个交互式柱状图的示例,展示如何显示数据标签并设置点击事件:
from pyecharts import options as opts
from pyecharts.charts import Bar
# 创建一个交互式柱状图
bar = (
Bar()
.add_xaxis(["A", "B", "C", "D", "E"])
.add_yaxis("数量", [5, 20, 36, 10, 75])
.set_series_opts(label_opts=opts.LabelOpts(is_show=True))
.set_global_opts(
title_opts=opts.TitleOpts(title="交互式柱状图"),
toolbox_opts=opts.ToolboxOpts(is_show=True), # 显示工具栏
)
)
# 渲染图表到HTML文件
bar.render("interactive_bar_chart.html")
# 在HTML文件中添加JavaScript代码
with open("interactive_bar_chart.html", "a", encoding="utf-8") as f:
f.write("""
<script src="https://cdn.jsdelivr.net/npm/echarts@5.1.2/dist/echarts.min.js"></script>
<script>
var chart = echarts.init(document.getElementById('main'));
chart.on('click', function(params) {
console.log(params);
});
</script>
""")
5. 地图可视化
Pyecharts还支持创建丰富多彩的地图可视化。以下是一个绘制中国地图的示例:
from pyecharts import options as opts
from pyecharts.charts import Map
# 创建一个中国地图
data = [("广东", 100), ("北京", 50), ("上海", 80), ("四川", 60), ("湖南", 70)]
map_chart = (
Map()
.add("城市分布", data, "china")
.set_global_opts(title_opts=opts.TitleOpts(title="中国城市分布"))
)
# 渲染图表到HTML文件
map_chart.render("china_map_chart.html")

6. 数据动态更新
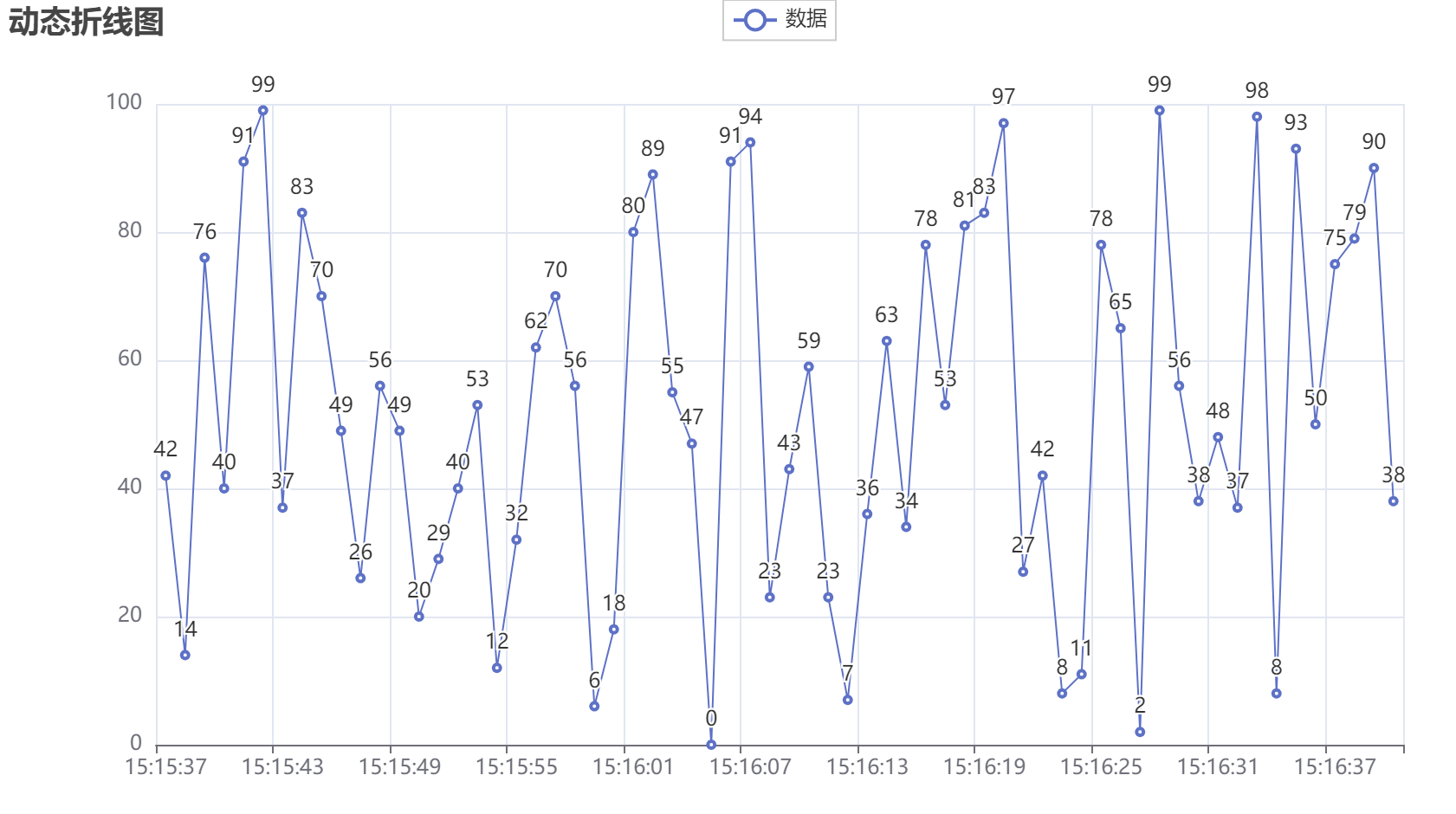
在某些情况下,您可能需要实时地更新图表中的数据。以下是一个动态折线图的示例,展示如何不断更新数据并刷新图表:
import random
import time
from pyecharts import options as opts
from pyecharts.charts import Line
# 创建一个动态折线图
line = Line()
line.add_xaxis([])
line.add_yaxis("数据", [])
line.set_global_opts(title_opts=opts.TitleOpts(title="动态折线图"))
while True:
x_data = line.options["xAxis"][0]["data"]
y_data = line.options["series"][0]["data"]
x_data.append(time.strftime("%H:%M:%S"))
y_data.append(random.randint(0, 100))
line.render("dynamic_line_chart.html")
time.sleep(1)

7. 自定义样式与主题
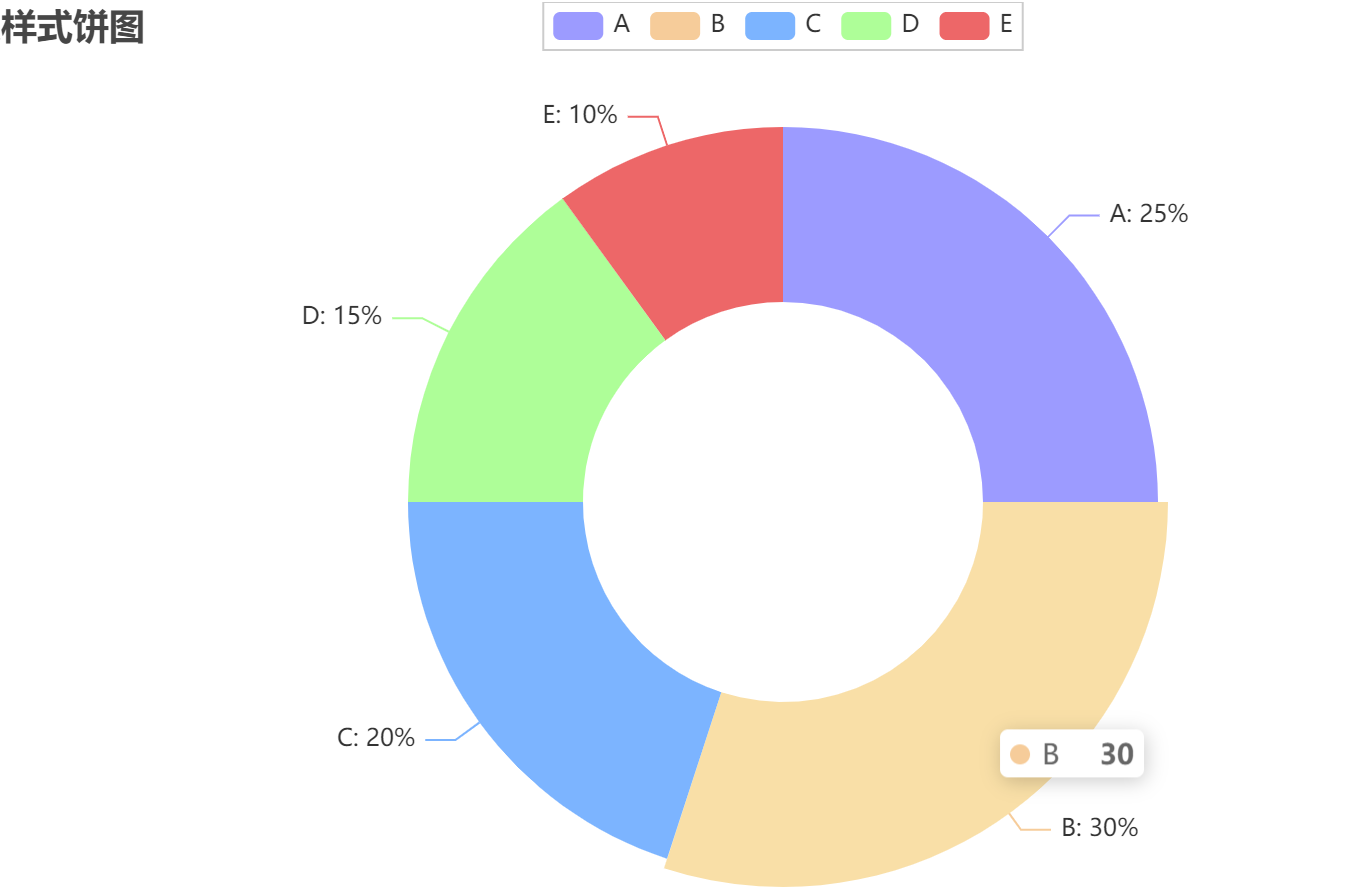
Pyecharts允许您自定义图表的样式和主题,以满足不同的需求。以下是一个自定义样式的饼图示例:
from pyecharts import options as opts
from pyecharts.charts import Pie
# 创建一个自定义样式的饼图
data = [("A", 25), ("B", 30), ("C", 20), ("D", 15), ("E", 10)]
pie = (
Pie()
.add("", data, radius=["40%", "75%"])
.set_colors(["#9999ff", "#ffcc99", "#66b3ff", "#99ff99", "#ff6666"])
.set_global_opts(title_opts=opts.TitleOpts(title="自定义样式饼图"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}%"))
)
# 渲染图表到HTML文件
pie.render("custom_pie_chart.html")

8. 导出与分享图表
完成图表后,您可以将其导出为HTML文件,也可以将图表嵌入到网页中。以下是一个将图表嵌入到Flask应用中的示例:
from flask import Flask, render_template
from pyecharts.charts import Bar
from pyecharts import options as opts
app = Flask(__name__)
@app.route("/")
def index():
bar = (
Bar()
.add_xaxis(["A", "B", "C", "D", "E"])
.add_yaxis("数量", [5, 20, 36, 10, 75])
.set_global_opts(title_opts=opts.TitleOpts(title="示例柱状图"))
)
return render_template("index.html", chart=bar.render_embed())
if __name__ == "__main__":
app.run()
<!DOCTYPE html>
<html>
<head>
<!-- 引入 Echarts 库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.1.2/dist/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chartData = {{ chart | safe }};
var chart = echarts.init(document.getElementById('chart'));
chart.setOption(chartData);
</script>
</body>
</html>

结论
通过本文,您已经学会了从Pyecharts的基本概念到高级功能的使用。希望您能够在数据可视化领域发挥创造力,用Pyecharts创建出精美、交互丰富的图表。记得阅读Pyecharts官方文档以获取更多详细信息和示例。祝您在数据可视化的道路上取得成功!





![企望制造ERP系统 RCE漏洞[2023-HW]](https://img-blog.csdnimg.cn/28245cc051824be8a53585884add35df.png)