基础信息设置

- 在该页面添加一个大div,然后添加一个tab选项卡,Element UI里面有

把代码复制到大div里面,把里面的label和name属性改成我们想要的,再把@tab-click="handleClick"去掉
<div>
<el-tabs v-model="activeName" >
<el-tab-pane label="部门管理" name="first">部门管理</el-tab-pane>
<el-tab-pane label="职位管理" name="second">职位管理</el-tab-pane>
<el-tab-pane label="职称管理" name="third">职称管理</el-tab-pane>
<el-tab-pane label="奖惩规则" name="fourth">奖惩规则</el-tab-pane>
<el-tab-pane label="权限组" name="fourth2">权限组</el-tab-pane>
</el-tabs>
</div>
在data里面设置activeName属性,activeName:‘second’:默认显示第二个
export default {
name: "SysBasic",
data(){
return{
activeName:'second',
}
},
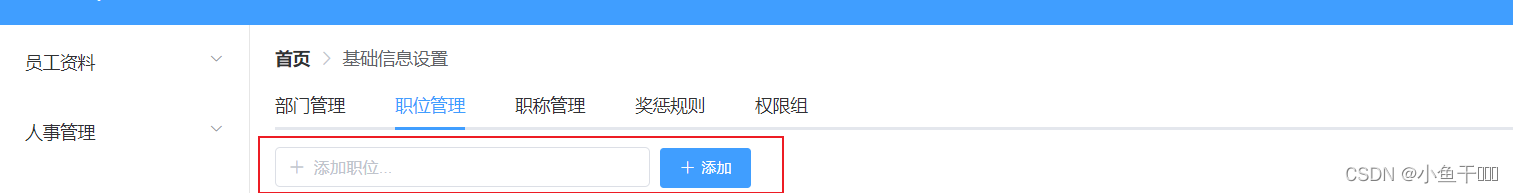
效果如下图所示:

- 一共有五个选项卡,可不可以直接在每一个选项卡里面直接写html标签呢,答案是可以的,但是这样写的话,就要写好久重复的,没法管理,这时我们可以想到通过组件化开发来节省资源。就是一个很复杂的页面我们可以拆分成很多个小页面,在把很多小页面拼接成一个完整的页面。
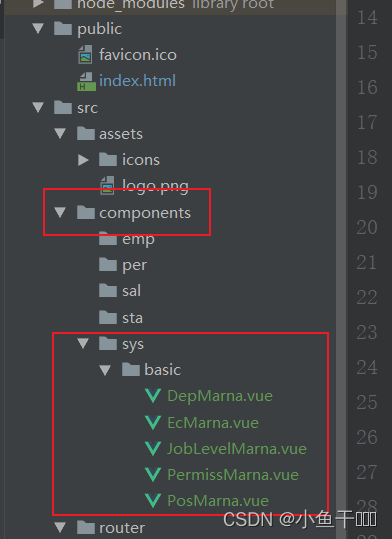
- 组件可以放到components文件夹里面来,页面就要views文件夹中
- 先把这5个组件定义好

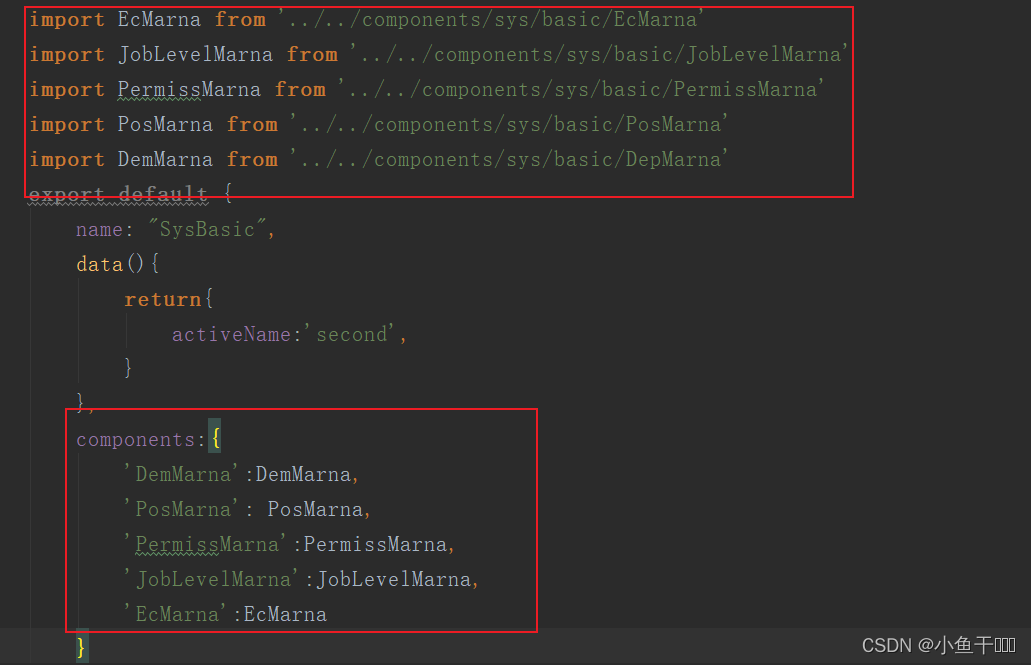
再引入这5个组件,在
import EcMarna from '../../components/sys/basic/EcMarna'
import JobLevelMarna from '../../components/sys/basic/JobLevelMarna'
import PermissMarna from '../../components/sys/basic/PermissMarna'
import PosMarna from '../../components/sys/basic/PosMarna'
import DemMarna from '../../components/sys/basic/DepMarna'
引入之后并不能直接使用,还需要注册成组件,组件有key和value,key和value相同,可以只写一个,定义的组件想当于是自己定义的一个html标签
components:{
'DemMarna':DemMarna,
'PosMarna': PosMarna,
'PermissMarna':PermissMarna,
'JobLevelMarna':JobLevelMarna,
'EcMarna':EcMarna
}

- 把选项卡中的代码再修改一下:
<div>
<el-tabs v-model="activeName" >
<el-tab-pane label="部门管理" name="first"><EcMarna></EcMarna></el-tab-pane>
<el-tab-pane label="职位管理" name="second"><PosMarna></PosMarna></el-tab-pane>
<el-tab-pane label="职称管理" name="third"><JobLevelMarna></JobLevelMarna></el-tab-pane>
<el-tab-pane label="奖惩规则" name="fourth"><EcMarna></EcMarna></el-tab-pane>
<el-tab-pane label="权限组" name="fourth2"><PermissMarna></PermissMarna></el-tab-pane>
</el-tabs>
</div>
职位管理组件的编写
分析:职位管理组件里面有个输入框,有个添加按钮和一张表,可以分为两个div

<el-input
size="small"
style="width: 300px;"
placeholder="添加职位..."
prefix-icon="el-icon-plus"
v-model="pos.name">
</el-input>
v-model:一会要添加的数据,这个添加的数据可以从服务端看一下,未来想以json的形式上传它,就可以在data里面声明name默认为空字符
export default {
name: "DepMarna",
data() {
return {
pos: {
name: ''
}
}
}
}
右边是一个蓝色的添加按钮 type=“primary” 表示是蓝色的 icon=“el-icon-plus”:+号的标记 size="small:小号的
<el-button type="primary" icon="el-icon-plus" size="small">添加</el-button>

接下来就是添加职位下面的表格了,Element UI也有很多表格模板的

<!--:data="tableDate 是data数据里面的tableData属性。表格里面显示的数据是json数组"-->
<!--el-table-column:表格中的每一列-->
<div class="posManaMain">
<el-table
:data="positions"
stripe
size="small"
border
style="width: 70%">
<el-table-column
prop="id"
label="编号"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="职位名称"
width="120">
</el-table-column>
<el-table-column
prop="createDate"
label="创建时间">
</el-table-column>
</el-table>
</div>
在script标签里面的代码如下: plsitions:[]:从后端传递过来的json数据
export default {
name: "PosMarna",
data(){
return{
pos:{
name:""
},
tableData: []
}
}
}