Ⅰ、Form 表单检验简介:
1、什么是 Form 表单检验?
其一、属性:
表单验证是 javascript 中的高级选项之一;
其二、定义:
JavaScript 在数据被送往服务器前对 HTML 中的 Form 表单中的这些输入数据进行验证的行为就称为表单检验;
2、为什么要使用 Form 表单检验(意义)?
其一、前端提前校验可以 省去一些错误的请求提交,为后端节省接口压力(即:减轻服务器的压力);
其二、保证输入的数据符合要求,便于数据交互;
其三、保证数据的可行性(即:数据符合要求)和安全性;
Ⅱ、Form 表单校验的属性和参数情况:
1、Form 表单校验的基本流程:
其一、声明表单对象:ref="ruleFormRef"
A、表单对象:
此时的 ruleFormRef 就是 el-form 的表单对象,声明的表单对象的属性,一般情况下都是和接口所需的字段保持一致,这样在传输数据的时候更加方便省事;
B、注意事项:一定要声明;

const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
其二、表单数据对象: :model="ruleForm"
A、先用 ref 进行声明(此时的 ruleForm 才会有响应式):

B、el-form-item 中绑定的值,一定要是 ruleForm 中定义的值;
// 即:在此时的 el-input 中 v-model=“ruleForm.passWord” 绑定的值,是在 ruleForm 中定义的;

其三、表单验证规则: :rules="rules"
A、rules 中定义的就是校验的规则,一般是使用属性和参数:

B、rules 中定义的就是校验的规则,也可能使用自定义校验函数:
// 自定义函数指的是:validator: validatePass,而 validatePass 函数是校验 passWord 属性的函数(即:自定义的校验规则);


2、Form 表单属性及参数情况:
其一、常用的属性:
| 属性 | 属性含义 | 属性值 |
|---|---|---|
| required | 是否必填 | true / false |
| message | 校验不通过的信息提示 | string 类型,自定义 |
| trigger | 验证逻辑的触发方式 | blue(失去焦点触发) / change(对应的数据改变时触发) |
| pattern | 验证数据的正则表达式 | 满足要求的正则表达式 |
| type | 验证数据的类型 | array, string, data, string, numer, email … |
| min | 输入的最小长度 | number类型,自定义 |
| max | 输入的最大长度 | number类型,自定义 |
| validator | 自定义校验规则 | 是函数并有三个参数: rule【当前校验规则】; value【输入框的数据】; callback【回调函数,不管是否通过校验都必须执行,当校验不通过的时候,显示提示信息:callback(new Error(‘提示信息’))】 |
其二、需要注意的情况:
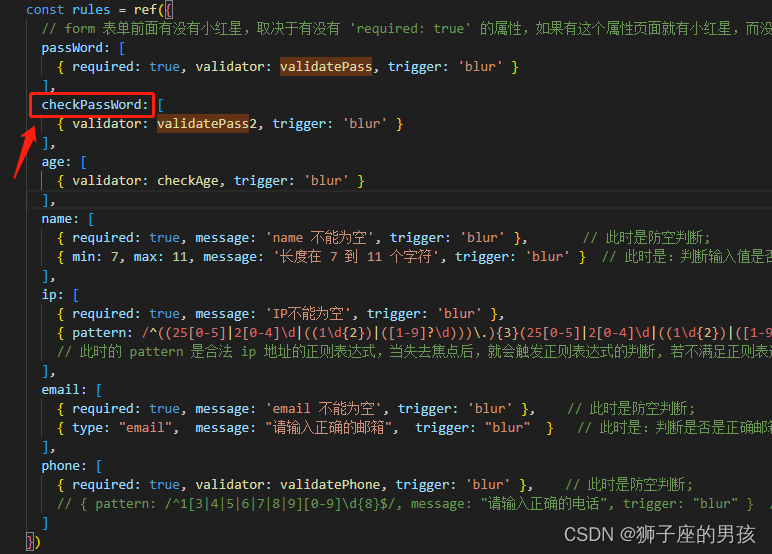
A、规则对象的属性和表单数据对象的属性必须保持一致:
// 此时是指:rules 中的属性值 和 ruleForm 中的属性值 要保持一致(以 checkPassWord 为例);


B、el-item-form 上必须要 prop="表格属性值" 才能触发校验工作:

C、规则对象的属性的属性值是 Array,表示可以绑定多个校验规则(暂时未搞懂);
D、自定义校验规则的时候,不管是否通过校验,callback() 函数都必须执行;
// 此时的 validatePass 函数是自定义校验函数,该函数无论是否通过校验都会被执行(即:都会最终执行 callback() 函数);

3、Form 表单属性的实际用法:
其一、required、message、trigger 属性的用法:
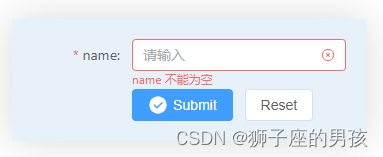
A、此时的 required 为 true 时,校验表单前面有  标记(表示必填)、message 是输入为空时要提示的信息、trigger 是指触发方式( blur 表示:失去焦点 );
标记(表示必填)、message 是输入为空时要提示的信息、trigger 是指触发方式( blur 表示:失去焦点 );

B、代码为:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
const ruleForm = ref({
name: '',
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
const rules = ref({
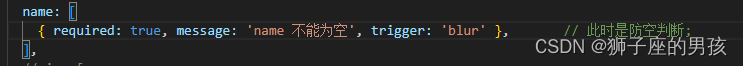
name: [
{ required: true, message: 'name 不能为空', trigger: 'blur' }, // 此时是防空判断;
],
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="name:" prop="name">
<el-input v-model="ruleForm.name" placeholder="请输入"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
C、输入为空的页面展示为:

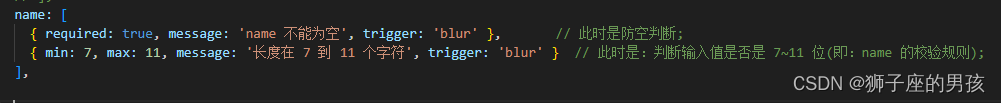
其二、min、max 属性的用法:
A、min 指:输入的最小长度,max 指:输入的最大长度;

B、代码为:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
const ruleForm = ref({
name: '',
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
const rules = ref({
name: [
{ required: true, message: 'name 不能为空', trigger: 'blur' }, // 此时是防空判断;
{ min: 7, max: 11, message: '长度在 7 到 11 个字符', trigger: 'blur' } // 此时是:判断输入值是否是 7~11 位(即:name 的校验规则);
],
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="name:" prop="name">
<el-input v-model="ruleForm.name" placeholder="请输入"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
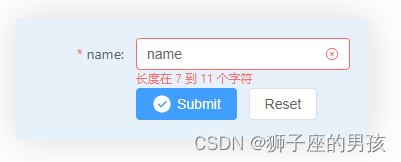
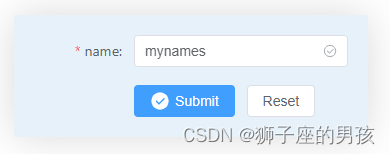
C、输入要求长度的页面展示为:


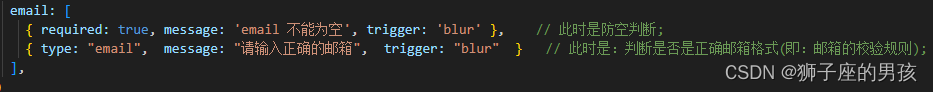
其三、type 属性的用法:
A、type 指:输入数据的类型;

B、代码为:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
const ruleForm = ref({
email: '',
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
const rules = ref({
email: [
{ required: true, message: 'email 不能为空', trigger: 'blur' }, // 此时是防空判断;
{ type: "email", message: "请输入正确的邮箱", trigger: "blur" } // 此时是:判断是否是正确邮箱格式(即:邮箱的校验规则);
],
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="邮箱地址:" prop="email">
<el-input v-model="ruleForm.email" placeholder="请输入"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
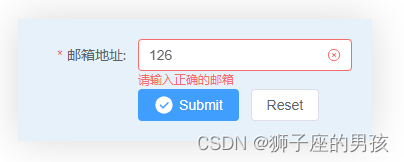
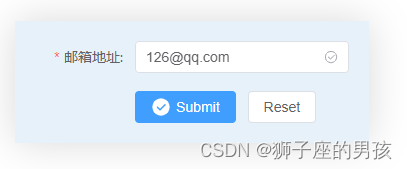
C、输入要求类型的页面展示为:


其四、pattern 属性的用法:
A、pattern 指:输入数据的正则表达式;

B、代码为:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
const ruleForm = ref({
phone: '',
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
const rules = ref({
phone: [
{ required: true, message: 'phone 不能为空', trigger: 'blur' }, // 此时是防空判断;
{ pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, message: "请输入正确的电话", trigger: "blur" } // 此时是:手机号的校验规则;
]
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="手机号:" prop="phone"> <!-- 注意:一定要在 el-form-item 上添加 prop 值的绑定,否则不会触发校验; -->
<el-input v-model="ruleForm.phone" placeholder="请输入"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
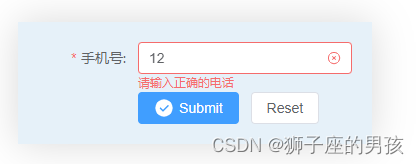
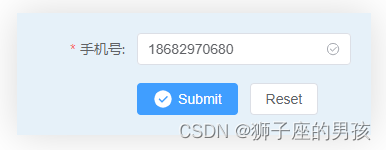
C、输入要求正则表达式的页面展示为:


其五、validator 属性的用法:
A、validator 指:自定义校验规则的函数;


B、代码为:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
const ruleForm = ref({
age: '',
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
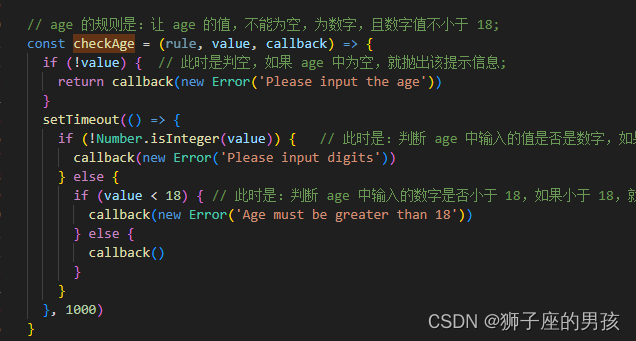
// age 的规则是:让 age 的值,不能为空,为数字,且数字值不小于 18;
const checkAge = (rule, value, callback) => {
if (!value) { // 此时是判空,如果 age 中为空,就抛出该提示信息;
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) { // 此时是:判断 age 中输入的值是否是数字,如果不是数字就抛出该提示信息;
callback(new Error('Please input digits'))
} else {
if (value < 18) { // 此时是:判断 age 中输入的数字是否小于 18,如果小于 18,就抛出该提示信息;
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
const rules = ref({
age: [
{ validator: checkAge, trigger: 'blur' }
],
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="Age:" prop="age">
<el-input v-model.number="ruleForm.age" placeholder="请输入" autocomplete="off"/>
<!-- 此时的 v-model.number 已经将校验的 value 值变成数字,而不再是字符串; 若没有 '.number' 这个属性值,那么校验的 value 值将是字符串; -->
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
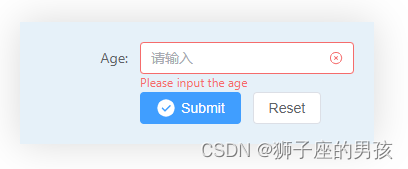
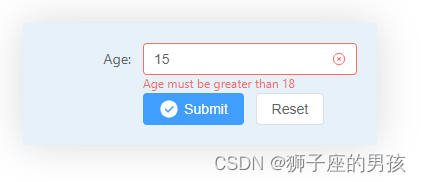
C、自定义校验规则的页面展示为:



4、此上所述的代码和目标效果:
其一、整体代码为:
// 此时是去除 ts 的 Form 表单校验规则的 vue3 语法的代码:
<script setup>
import {ref} from 'vue'
const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
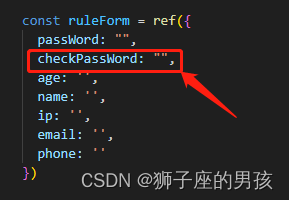
const ruleForm = ref({
passWord: "",
checkPassWord: "",
age: '',
name: '',
ip: '',
email: '',
phone: ''
})
// 重置的操作;
const resetForm = (val) => {
debugger
if (!val) return
val.resetFields() // resetFields 函数:是将表单字段的值重置为其默认值;
}
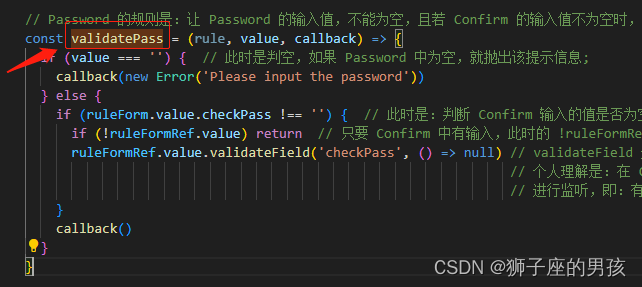
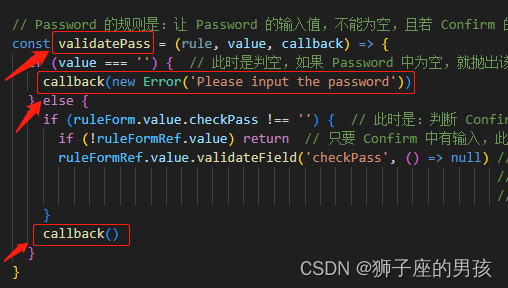
// Password 的规则是:让 Password 的输入值,不能为空,且若 checkPassWord 的输入值不为空时,在 Password 的输入值后在执行一遍 checkPassWord 的规则;
const validatePass = (rule, value, callback) => {
if (value === '') { // 此时是判空,如果 Password 中为空,就抛出该提示信息;
callback(new Error('Please input the password'))
} else {
if (ruleForm.value.checkPassWord !== '') { // 此时是:判断 checkPassWord 输入的值是否为空;
if (!ruleFormRef.value) return // 只要 checkPassWord 中有输入,此时的 !ruleFormRef.value 的布尔值为 false;
ruleFormRef.value.validateField('checkPassWord', () => null) // validateField 是用于对表单中的字段进行验证的方法,来确保数据的正确性;
// 个人理解是:在 checkPassWord 中有输入与 Password 的输入对比的操作,因此可以理解为:对 'checkPassWord'
// 进行监听,即:有执行了一遍 checkPassWord 的验证(确定:通过 debugger 验证了猜想);
}
callback()
}
}
// checkPassWord 的规则是:让 checkPassWord 的输入值,不能为空,且与 Password 的输入值要保持一致;
const validatePass2 = (rule, value, callback) => {
if (value === '') { // 此时是判空,如果 checkPassWord 中为空,就抛出该提示信息;
callback(new Error('Please input the password again'))
} else if (value !== ruleForm.value.passWord) { // 此时是:判断 checkPassWord 输入的值是否与 Password 输入的值相同,若不相同,就抛出该提示信息;
callback(new Error("Two inputs don't match!"))
} else { // 只有 checkPassWord 输入的值与 Password 输入的值相同,才没问题(前提是:Passwork 与 checkPassWord 中都有值);
callback()
}
}
// age 的规则是:让 age 的值,不能为空,为数字,且数字值不小于 18;
const checkAge = (rule, value, callback) => {
if (!value) { // 此时是判空,如果 age 中为空,就抛出该提示信息;
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) { // 此时是:判断 age 中输入的值是否是数字,如果不是数字就抛出该提示信息;
callback(new Error('Please input digits'))
} else {
if (value < 18) { // 此时是:判断 age 中输入的数字是否小于 18,如果小于 18,就抛出该提示信息;
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
// phone 的规则是:让 phone 的值,不能为空,为数字,且符合手机号的校验规则;
const validatePhone = (rule, value, callback) => {
if (!value) { // 此时是判空,如果 phone 中为空,就抛出该提示信息;
return callback(new Error('Please input the phone number'))
}
setTimeout(() => {
if(!Number.isInteger(Number(value))) { // 此时是:判断 phone 中输入的值是否是数字,如果不是数字就抛出该提示信息;
// 此时:虽然 value 的值是一个字符串,但是当输入的是数字时,通过 Number(value) 操作此时已经变成了数字, 然后再进行 Number.isInteger() 的判断;
callback(new Error('Please input digits'))
} else {
if(/^1[3|4|5|6|7|8|9][0-9]\d{8}$/.test(value)) { // 此时是:判断 phone 中输入的数字是否符合手机号的校验规则,如果不符合就抛出提示信息;
callback()
} else {
callback(new Error('Please input the valid phone number'))
}
}
})
}
// 可能存在的判断是否有重复手机号的校验(即:根据后台的返回值来判断):
// const checkTelCode = async (rule, value, callback) => {
// if (value) {
// await validPhoneUnique({ phonenumber: value }).then((response) => {
// if (response.code == 200) {
// callback();
// } else {
// callback(new Error("手机号已存在"));
// }
// });
// }
// }
// 注意:在 rules 方法中 validator 属性后面的方法,一定要定义在 rules 函数前,否则会报错;
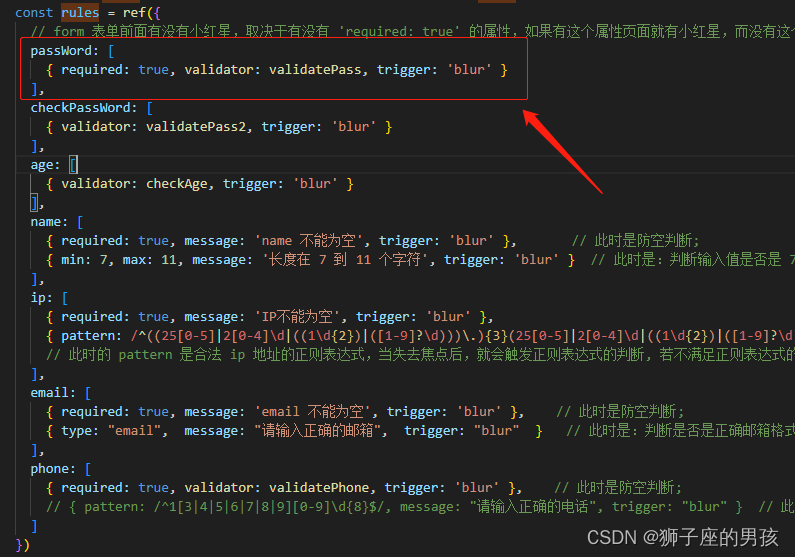
const rules = ref({
// form 表单前面有没有小红星,取决于有没有 'required: true' 的属性,如果有这个属性页面就有小红星,而没有这个属性就没有小红星;
passWord: [
{ required: true, validator: validatePass, trigger: 'blur' }
],
checkPassWord: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
],
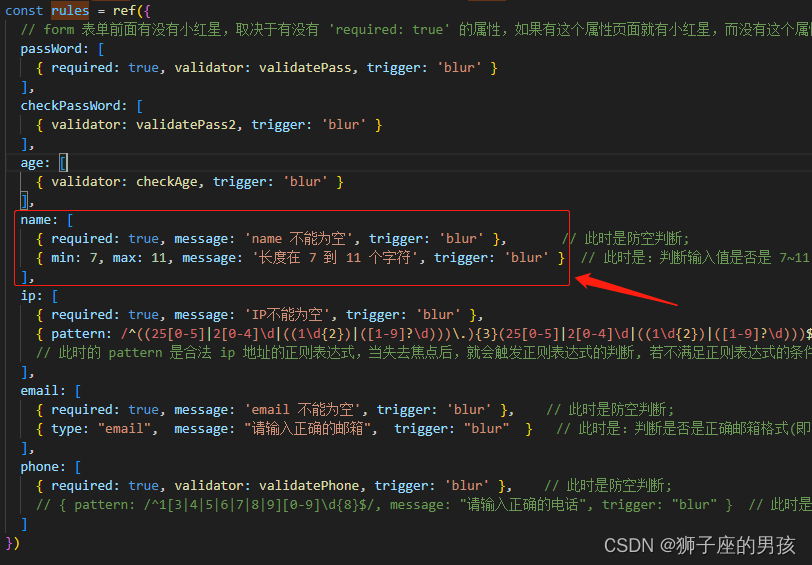
name: [
{ required: true, message: 'name 不能为空', trigger: 'blur' }, // 此时是防空判断;
{ min: 7, max: 11, message: '长度在 7 到 11 个字符', trigger: 'blur' } // 此时是:判断输入值是否是 7~11 位(即:name 的校验规则);
],
ip: [
{ required: true, message: 'IP不能为空', trigger: 'blur' },
{ pattern: /^((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))$/, message: "请填写合法的IP地址", trigger: "blur"}
// 此时的 pattern 是合法 ip 地址的正则表达式,当失去焦点后,就会触发正则表达式的判断, 若不满足正则表达式的条件就会提示 message 中的信息;
],
email: [
{ required: true, message: 'email 不能为空', trigger: 'blur' }, // 此时是防空判断;
{ type: "email", message: "请输入正确的邮箱", trigger: "blur" } // 此时是:判断是否是正确邮箱格式(即:邮箱的校验规则);
],
phone: [
{ required: true, validator: validatePhone, trigger: 'blur' }, // 此时是防空判断;
// { pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, message: "请输入正确的电话", trigger: "blur" } // 此时是:手机号的校验规则;
]
})
// 此时是:提交表单的操作;
const submitForm = () => {
if (!ruleFormRef.value) return
ruleFormRef.value.validate((valid) => { // 注意:此时使用的是 ruleFormRef.value,而仅写 ruleFormRef 是拿不到值且会报错的;
if (valid) { // 注意:只有当所有的规则都满足后,此时的 valid 的值才为 true,才能执行下面的值;
console.log('submit!')
} else {
console.log('error submit!')
return false
}
})
}
</script>
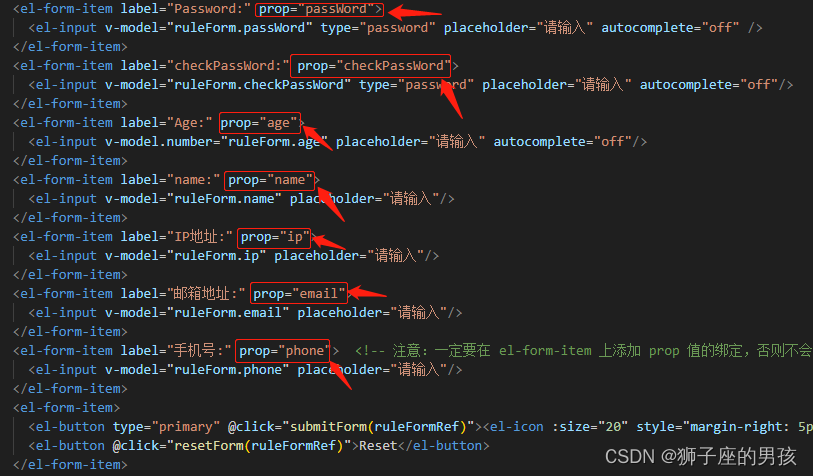
<template>
<div class="project_background">
<div class="my_project">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="100px"
class="demo-ruleForm"
> <!-- 此时的 status-icon 属性是决定在框里右侧的图标的(符合规则的图标或不符合规则的图标) -->
<el-form-item label="Password:" prop="passWord">
<el-input v-model="ruleForm.passWord" type="password" placeholder="请输入" autocomplete="off" />
</el-form-item>
<el-form-item label="checkPassWord:" prop="checkPassWord">
<el-input v-model="ruleForm.checkPassWord" type="password" placeholder="请输入" autocomplete="off"/>
</el-form-item>
<el-form-item label="Age:" prop="age">
<el-input v-model.number="ruleForm.age" placeholder="请输入" autocomplete="off"/>
<!-- 此时的 v-model.number 已经将校验的 value 值变成数字,而不再是字符串; 若没有 '.number' 这个属性值,那么校验的 value 值将是字符串; -->
</el-form-item>
<el-form-item label="name:" prop="name">
<el-input v-model="ruleForm.name" placeholder="请输入"/>
</el-form-item>
<el-form-item label="IP地址:" prop="ip">
<el-input v-model="ruleForm.ip" placeholder="请输入"/>
</el-form-item>
<el-form-item label="邮箱地址:" prop="email">
<el-input v-model="ruleForm.email" placeholder="请输入"/>
</el-form-item>
<el-form-item label="手机号:" prop="phone"> <!-- 注意:一定要在 el-form-item 上添加 prop 值的绑定,否则不会触发校验; -->
<el-input v-model="ruleForm.phone" placeholder="请输入"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>Submit</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="scss" scoped>
.project_background {
margin: 30px auto;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.my_project {
margin: 20px;
}
}
</style>
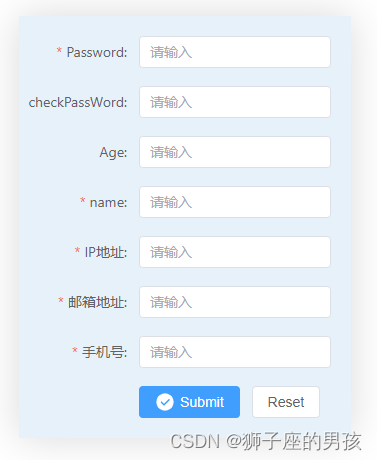
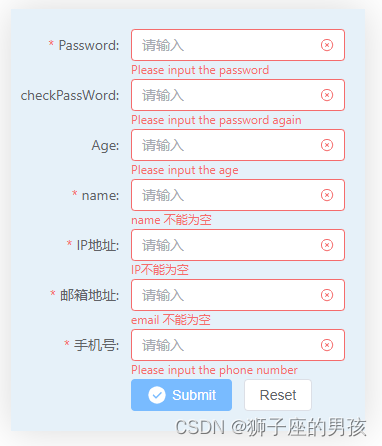
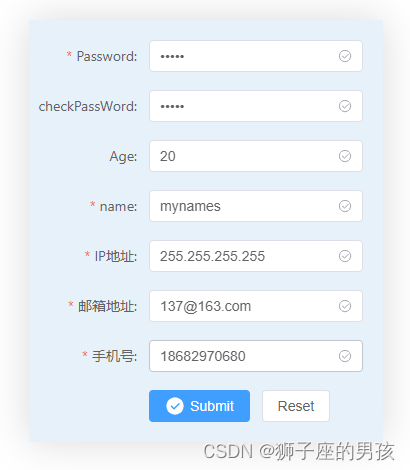
其二、页面展示为:
// 全空的情况;

// 全不满足检验的情况;

// 全满足检验的情况;

Ⅲ、Form 表单校验的实际案例:
1、代码为:
// 此时是去除 ts 的 Form 表单校验规则的 vue3 语法的代码:
<script setup>
import { ElMessage } from 'element-plus'
import { ref, reactive } from 'vue'
const loginFormRef = ref(null);
// 表单对象
const loginForm = reactive({
username: '',
password: '',
agree: true
});
// 规则对象
/**
* 自定义校验函数 - 参数介绍
* @param { any } rule 当前对应的规则
* @param { any } value 对应文本框的值
* @param { any } callback 回调函数,不管是否通过校验,都必须执行
*/
const validatorUsername = (rule, value, callback) => {
if (!/^1(3[0-9]|5[0-3,5-9]|7[1-3,5-8]|8[0-9])\d{8}$/.test(value)) return callback(new Error("请输入正确格式的手机号!"));
callback();
};
const validatorPwd = (rule, value, callback) => {
// 检验密码强度
if (/\d/.test(value) && /[a-z]/.test(value) && /[A-Z]/.test(value)) return callback();
callback( new Error("密码强度较弱,请输入带有 大写字母、小写字母、数字三种字符组合的密码!"));
};
const formRules = {
username: [
// required - 是否必填
// message - 校验不通过的提示信息
// trigger - 校验的触发方式【blur - 失去焦点触发;change - v-model绑定的值改变触发】
{ required: true, message: '用户名不能为空', trigger: 'blur' },
// validator - 自定义校验规则
{ validator: validatorUsername, trigger: 'blur' }
],
password: [
{ required: true, message: '密码不能为空', trigger: 'blur' },
// min - 最小长度
// max - 最大长度
{ min: 6, max: 14, message: '密码长度为 6~14 个字符', trigger: 'blur' },
{ validator: validatorPwd, triger: 'blur' }
],
agree: [
// 自定义校验规则
{
validator: (rule, value, callback) => {
if (!value) return callback(new Error('请勾选同意协议!'));
callback();
},
trigger: 'change'
}
]
};
// TODO 表单整体校验 + 登录
const login = () => {
loginFormRef.value.validate((valid) => {
// 不通过校验
if (!valid) return ElMessage.error('请填写 登录信息 或 同意协议 再进行登录操作!');
// 通过校验
// 登录逻辑
});
};
</script>
<template>
<el-form :model="loginForm" :rules="formRules" ref="loginFormRef" label-position="right" label-width="60px" status-icon>
<el-form-item label="账户" prop="username">
<el-input v-model="loginForm.username" placeholder="请输入手机号" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="loginForm.password" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label-width="22px" prop="agree">
<el-checkbox size="large" v-model="loginForm.agree">
我已同意隐私条款和服务条款
</el-checkbox>
</el-form-item>
<el-button size="large" class="subBtn" @click="login(loginFormRef)">点击登录</el-button>
</el-form>
</template>
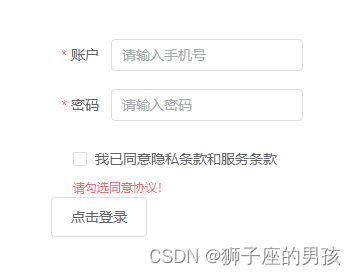
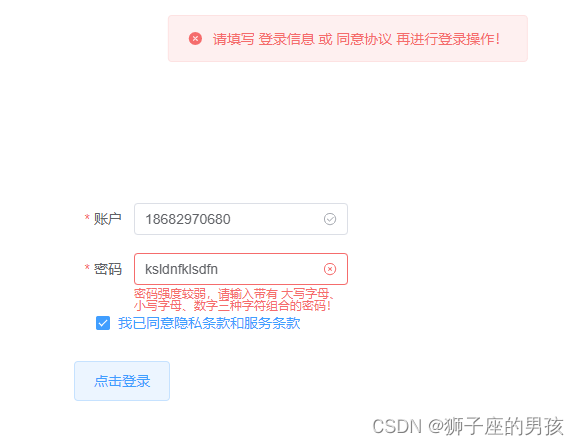
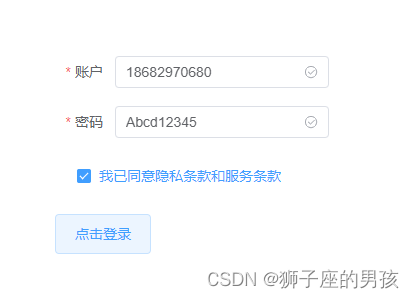
2、页面展示为:
// 打开页面;

// 报错时的提示:

// 未勾条款的报错:

// 成功时的页面:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482









![[.NET/WPF] CommunityToolkit.Mvvm 异步指令](https://img-blog.csdnimg.cn/ca07eac8f7284e51a4607ec072cadafe.gif)