你想让鼠标点击哪里,你的运动的对象就运动到哪里吗?
Please follow me !
首先,你要先添加一个Plane ,以及你的围墙,你的移动的物体

想要实现跟随鼠标移动,我们先创建一个脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public class MovementController : MonoBehaviour
{
public Transform goal; // 目标位置的Transform组件
private NavMeshAgent agent; // NavMeshAgent组件用于控制移动
// 在第一帧更新前调用
void Start()
{
// 获取自身上的NavMeshAgent组件
agent = GetComponent<NavMeshAgent>();
// 设置初始目标位置为goal的位置
agent.destination = goal.position;
}
// 在每一帧更新时调用
void Update()
{
// 检测鼠标左键是否被点击
if (Input.GetMouseButtonDown(0))
{
RaycastHit hit; // 存储射线击中的信息
// 从鼠标点击位置创建一条射线,进行射线检测
if (Physics.Raycast(Camera.main.ScreenPointToRay(Input.mousePosition), out hit, 100))
{
// 如果射线击中物体,设置NavMeshAgent的目标位置为射线击中的点
agent.destination = hit.point;
}
}
}
}
先简单的分析一下代码:
开始的时候应该先创建一个空物体,将该空物体拉进去脚本位置Goal ,该空物体的作用就是记录开始的终点的位置,使得开始的时候你就算不移动鼠标,物体也能到达你想要到的地方

将这个脚本挂在你所要移动的物体上(这里我把脚本挂在我的红色柱子上,简化我的物体)
就算挂好脚本,现在的物体也不能移动
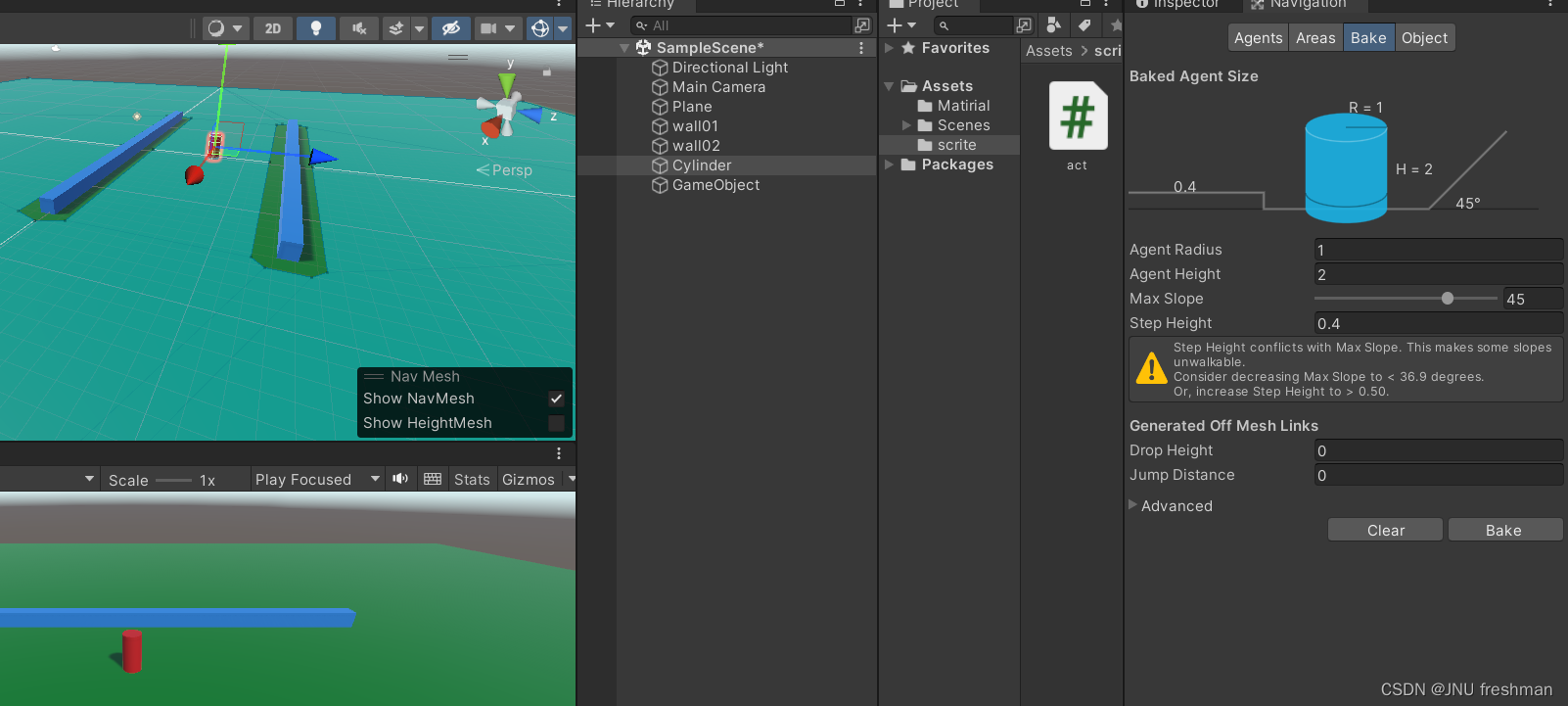
我们要进行Bake 一下:
在windows --> AI---->Navigation 打开Navigation 的窗口

注意你可以 在Inspector 和 Navigation 窗口不断变换

先将我们除了移动的物体以外的物体全部设置为 static

然后找到我们所要移动的物体

可以适当调整你的Agent Radius 就是不能靠近障碍物体的范围(就是你设置成stadtic 的物体)
然后点击Bake
这样就可以在Game 里面进行操作啦!