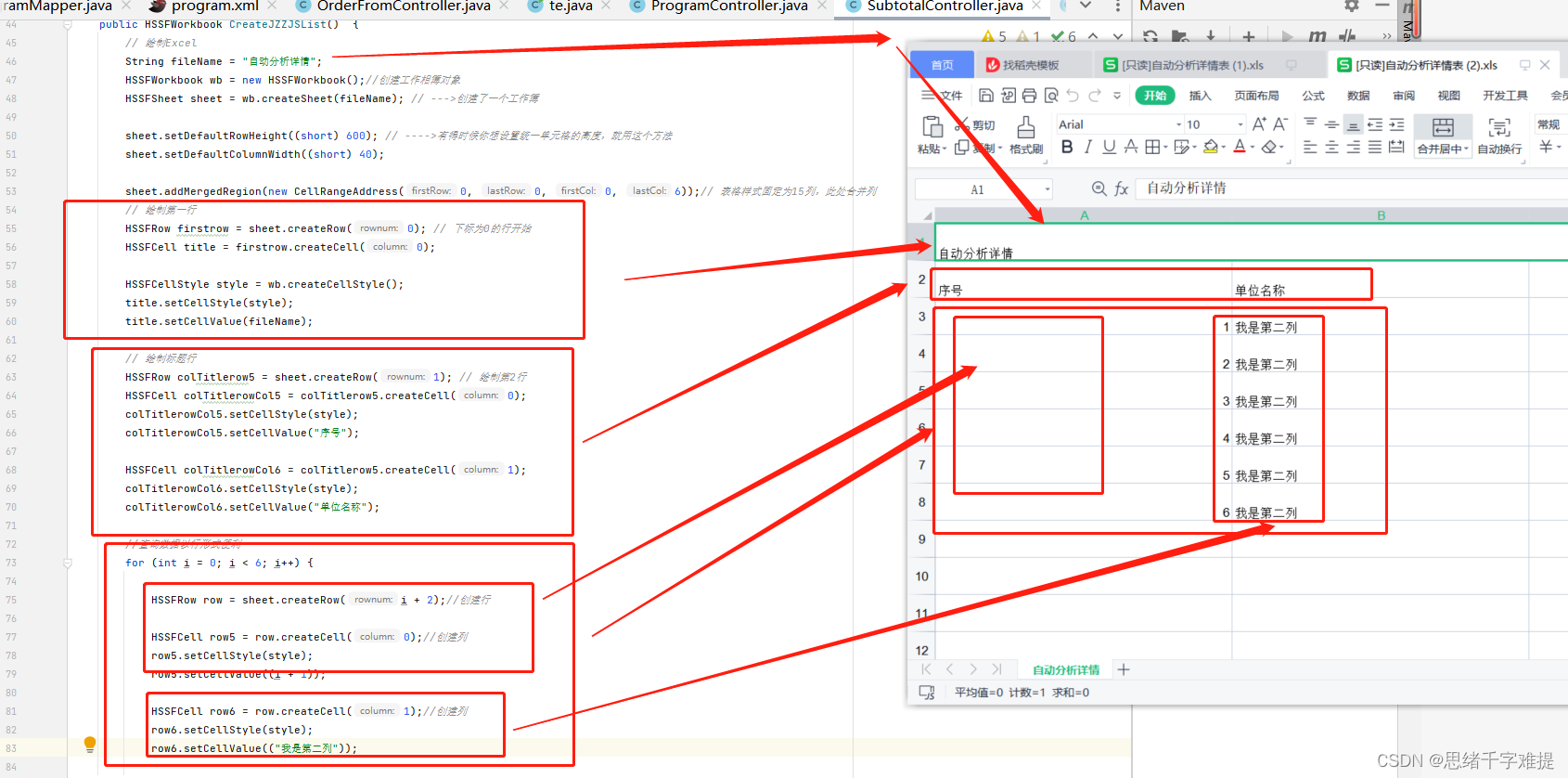
public HSSFWorkbook CreateJZZJSList() {
// 绘制Excel
String fileName = "自动分析详情";
HSSFWorkbook wb = new HSSFWorkbook();//创建工作相簿对象
HSSFSheet sheet = wb.createSheet(fileName); // --->创建了一个工作簿
sheet.setDefaultRowHeight((short) 600); // ---->有得时候你想设置统一单元格的高度,就用这个方法
sheet.setDefaultColumnWidth((short) 40);
sheet.addMergedRegion(new CellRangeAddress(0, 0, 0, 6));// 表格样式固定为15列,此处合并列
// 绘制第一行
HSSFRow firstrow = sheet.createRow(0); // 下标为0的行开始
HSSFCell title = firstrow.createCell(0);
HSSFCellStyle style = wb.createCellStyle();
title.setCellStyle(style);
title.setCellValue(fileName);
// 绘制标题行
HSSFRow colTitlerow5 = sheet.createRow(1); // 绘制第2行
HSSFCell colTitlerowCol5 = colTitlerow5.createCell(0);
colTitlerowCol5.setCellStyle(style);
colTitlerowCol5.setCellValue("序号");
HSSFCell colTitlerowCol6 = colTitlerow5.createCell(1);
colTitlerowCol6.setCellStyle(style);
colTitlerowCol6.setCellValue("单位名称");
//查询数据以行形式便利
for (int i = 0; i < 6; i++) {
HSSFRow row = sheet.createRow(i + 2);//创建行
HSSFCell row5 = row.createCell(0);//创建列
row5.setCellStyle(style);
row5.setCellValue((i + 1));
HSSFCell row6 = row.createCell(1);//创建列
row6.setCellStyle(style);
row6.setCellValue(("我是第二列"));
}
return wb;
}2.再写一个进入类
@RequestMapping("/inser")
public void btnDaoChuExcel_Click(HttpServletResponse response) {
// 生成Xls并导出
String xlsName = "自动分析详情表";
HSSFWorkbook wb = CreateJZZJSList();
try {
response.reset();
String fileName = new String((xlsName + ".xls").getBytes("gb2312"), "ISO8859-1");
response.setContentType("application/x-msdownload");
response.setHeader("Content-disposition", "attachment; filename=" + fileName);
OutputStream out = response.getOutputStream();
wb.write(out);
out.flush();
out.close();
wb.close();
} catch (IOException e) {
e.printStackTrace();
}
}解析