文章目录
- Playwright是什么
- Playwright入门示例
- 添加Maven依赖
- 示例代码
- 启动验证
- 功能
- 自动等待
- 内置Web断言
- 可视化UI模式
- 减慢操作
- 截图
- 录屏
- 脚本录制
- 高级
- 识别验证码
Playwright是什么
-
https://playwright.dev/
-
https://playwright.dev/java/
Playwright为现代 Web 应用程序提供可靠的端到端测试。
Playwright 是专门为了满足端到端测试的需求而创建的。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。在 Windows、Linux 和 macOS 上进行本地或 CI 测试,无头测试或使用本机移动模拟进行测试。
和Selenium的对比
| Playwright | Selenium | |
|---|---|---|
| 是否需要驱动 | 否 | 需要,每一种浏览器匹配一种Driver |
| 支持语言 | JavaScript & TypeScript\Python\C#\Go\Java | Java\PythonRuby\C#\C++\JavaScript |
| 覆盖浏览器 | Chromium/WebKit/Firefox | 目前所有主流浏览器上 |
| 支持多标签 + 表单 | 更符合直觉的 API | 通过 switch_to 切换,但不好用 |
| 脚本录制 | 基于 playwright codegen 命令录制脚本 | Selenium IDE可以录制脚本 |
| 跨平台 | 在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行无头或有头测试 | … |
| 自动等待 | Playwright 在执行动作之前等待元素可操作。它还具有一组丰富的内省事件。两者的结合消除了人为超时的需要——这是不稳定测试的主要原因。 | … |
| 内置截屏/录屏 | 捕获执行跟踪、视频、屏幕截图 | … |
| 登录一次 | 保存上下文的身份验证状态并在所有测试中重用它。这绕过了每个测试中的重复登录操作,但提供了独立测试的完全隔离 | … |
| 执行效率 | 快 | 慢 |
Selenium: 需要额外安装下 ChromeDriver 和 Chrome 浏览器。
Playwright: 会自动下载特定版本的浏览器,供其使用。
Playwright入门示例
在线编辑调试 :Try Playwright
添加Maven依赖
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.37.0</version>
</dependency>
示例代码
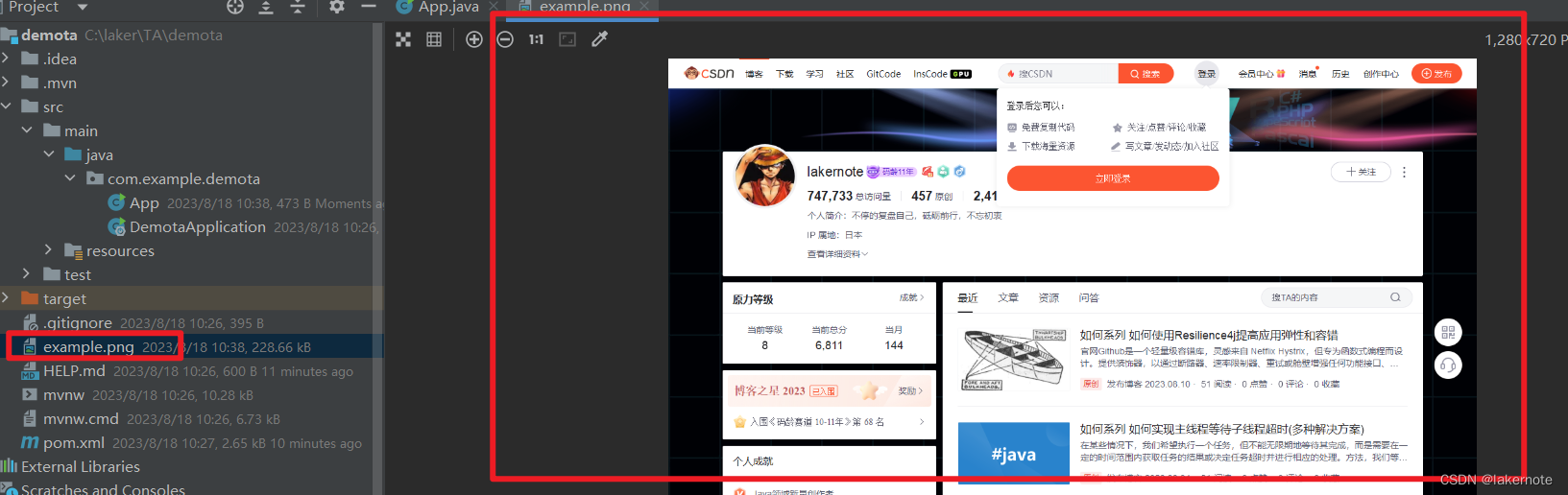
在Chrome浏览器将导航到https://blog.csdn.net/abu935009066并在其中截取屏幕截图。
import com.microsoft.playwright.*;
import java.nio.file.Paths;
public class App {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch();
Page page = browser.newPage();
page.navigate("https://blog.csdn.net/abu935009066");
page.screenshot(new Page.ScreenshotOptions().setPath(Paths.get("example.png")));
}
}
}
默认情况下,Playwright 以无头模式运行浏览器。要查看浏览器 UI,请在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度(每个操作减慢 N 毫秒)。
// Chromium, Firefox, or WebKit
playwright.chromium.launch(new BrowserType.LaunchOptions()
.setHeadless(false)
.setSlowMo(100));
启动验证
首次启动代码,Playwright 将 Chromium、WebKit 和 Firefox 浏览器下载到操作系统特定的缓存文件夹中:
- 在 Windows 上
%USERPROFILE%\AppData\Local\ms-playwright - 在 MacOS 上
~/Library/Caches/ms-playwright - 在Linux上
~/.cache/ms-playwright
运行上面的示例后会自动下载,日志如下:
Downloading Chromium 116.0.5845.82 (playwright build v1076) from https://playwright.azureedge.net/builds/chromium/1076/chromium-win64.zip
| | 0% of 116 Mb
|■■■■■■■■ | 10% of 116 Mb
|■■■■■■■■■■■■■■■■ | 20% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■ | 30% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 40% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 50% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 60% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 70% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 80% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 90% of 116 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■| 100% of 116 Mb
Chromium 116.0.5845.82 (playwright build v1076) downloaded to C:\Users\laker\AppData\Local\ms-playwright\chromium-1076
Downloading FFMPEG playwright build v1009 from https://playwright.azureedge.net/builds/ffmpeg/1009/ffmpeg-win64.zip
| | 1% of 1.4 Mb
|■■■■■■■■ | 10% of 1.4 Mb
|■■■■■■■■■■■■■■■■ | 20% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■ | 30% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 40% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 50% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 60% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 70% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 80% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 90% of 1.4 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■| 100% of 1.4 Mb
FFMPEG playwright build v1009 downloaded to C:\Users\laker\AppData\Local\ms-playwright\ffmpeg-1009
Downloading Firefox 115.0 (playwright build v1422) from https://playwright.azureedge.net/builds/firefox/1422/firefox-win64.zip
| | 0% of 79.5 Mb
|■■■■■■■■ | 10% of 79.5 Mb
|■■■■■■■■■■■■■■■■ | 20% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■ | 30% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 40% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 50% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 60% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 70% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 80% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 90% of 79.5 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■| 100% of 79.5 Mb
Firefox 115.0 (playwright build v1422) downloaded to C:\Users\laker\AppData\Local\ms-playwright\firefox-1422
Downloading Webkit 17.0 (playwright build v1883) from https://playwright.azureedge.net/builds/webkit/1883/webkit-win64.zip
| | 0% of 45.7 Mb
|■■■■■■■■ | 10% of 45.7 Mb
|■■■■■■■■■■■■■■■■ | 20% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■ | 30% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 40% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 50% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 60% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 70% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 80% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ | 90% of 45.7 Mb
|■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■| 100% of 45.7 Mb
Webkit 17.0 (playwright build v1883) downloaded to C:\Users\laker\AppData\Local\ms-playwright\webkit-1883
执行完成后,看到生成的截图如下:

功能
自动等待
Playwright 在执行操作之前对元素执行一系列可操作性检查,以确保这些操作按预期运行。它会自动等待所有相关检查通过,然后才执行请求的操作。如果在给定的 timeout 内未通过所需的检查,则操作将失败并显示 TimeoutError 。
内置Web断言
| 断言 | 描述 |
|---|---|
| assertThat(locator).isChecked() | 复选框被选中 |
| assertThat(locator).isDisabled() | 元素被禁用 |
| assertThat(locator).isEditable() | 元素可编辑 |
| assertThat(locator).isEmpty() | 容器是空的 |
| assertThat(locator).isEnabled() | 元素已启用 |
| assertThat(locator).isFocused() | 元素已聚焦 |
| assertThat(locator).isHidden() | 元素不可见 |
| assertThat(locator).isVisible() | 元素可见 |
| assertThat(locator).containsText() | 元素包含文本 |
| assertThat(locator).hasAttribute() | 元素具有 DOM 属性 |
| assertThat(locator).hasClass() | 元素具有class属性 |
| assertThat(locator).hasCount() | 列表有确切的孩子数量 |
| assertThat(locator).hasCSS() | 元素具有 CSS 属性 |
| assertThat(locator).hasId() | 元素有一个 ID |
| assertThat(locator).hasJSProperty() | 元素具有 JavaScript 属性 |
| assertThat(locator).hasText() | 元素与文本匹配 |
| assertThat(locator).hasValue() | 输入有一个值 |
| assertThat(locator).hasValues() | 选择框有已选择的选项 |
| assertThat(page).hasTitle() | 页面有标题 |
| assertThat(page).hasURL() | 页面有一个 URL |
| assertThat(response).isOK() | 响应状态为 OK |
可视化UI模式
默认情况下,测试以无头方式运行,这意味着运行测试时不会打开浏览器窗口,并且结果将在终端中看到。如果您愿意,可以使用该launch(new BrowserType.LaunchOptions().setHeadless(false))选项在 head 模式下运行测试。
减慢操作
将 Playwright 操作减慢指定的毫秒数。 很有用,这样您就可以看到发生了什么。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setHeadless(false)
.setSlowMo(1000));
截图
以下是捕获屏幕截图并将其保存到文件中的快速方法:
page.screenshot(new Page.ScreenshotOptions()
.setPath(Paths.get("screenshot.png")))
Screenshots 接受许多图像格式、剪辑区域、质量等参数
全屏截图
全页屏幕截图是完整可滚动页面的屏幕截图,就好像您有一个非常高的屏幕并且页面可以完全容纳它一样。
page.screenshot(new Page.ScreenshotOptions()
.setPath(Paths.get("screenshot.png"))
.setFullPage(true));
截图到缓冲区
您可以获取包含图像的缓冲区并对其进行后处理或将其传递给第三方像素差异工具,而不是写入文件。
byte[] buffer = page.screenshot();
System.out.println(Base64.getEncoder().encode(buffer));
元素截图
截取单个元素的屏幕截图
page.locator(".header").screenshot(new Locator.ScreenshotOptions().setPath(Paths.get("screenshot.png")));
录屏
使用 Playwright,您可以录制视频以供测试。
测试结束时浏览器上下文关闭时保存视频。如果您手动创建浏览器上下文,请确保等待 BrowserContext.close()。
context = browser.newContext(new Browser.NewContextOptions().setRecordVideoDir(Paths.get("videos/")));
// Make sure to close, so that videos are saved.
context.close();
您还可以指定视频大小。视频大小默认为缩小到适合 800x800 的视口大小。视口的视频放置在输出视频的左上角,必要时缩小以适合。您可能需要设置视口大小以匹配您所需的视频大小。
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setRecordVideoDir(Paths.get("videos/"))
.setRecordVideoSize(640, 480));
保存的视频文件将出现在指定的文件夹中。他们都产生了独特的名字。对于多页面场景,您可以通过Page.video()访问与页面关联的视频文件。
path = page.video().path();
脚本录制
当您在浏览器中执行操作时,Playwright 能够为您生成测试代码,这是快速开始测试的好方法。
运行如下代码进行录制
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
BrowserType chromium = playwright.chromium();
// Make sure to run headed.
Browser browser = chromium.launch(new BrowserType.LaunchOptions().setHeadless(false));
// Setup context however you like.
BrowserContext context = browser.newContext(/* pass any options */);
context.route("**/*", route -> route.resume());
// Pause the page, and start recording manually.
Page page = context.newPage();
page.pause();
}
}
}
高级
识别验证码
1.先获取到验证码图片,获取验证码图片的方式,可以直接定位到img元素,对元素截图即可。
# 保存验证码
page.locator('#imgCode').screenshot(new Locator.ScreenshotOptions()
.setPath(Paths.get("screenshot.png")))
2.处理图片
- 灰度,把猜测变为黑白
- 锐化,增强黑白对比
- 反转,可选,要达到的目标是 白底黑字,如果已经是了就不需要反转。
使用CV库或者其他库处理
3.OCR识别图片
Tesseract是 HP 开发的开源 OCR 引擎,可识别 100 多种语言,并支持表意语言和从右到左的语言。此外,我们还可以训练 Tesseract 识别其他语言。
它包含两个用于图像处理的 OCR 引擎——一个 LSTM(长短期记忆)OCR 引擎和一个通过识别字符模式工作的传统 OCR 引擎。
Tess4J 是 Tesseract API 的 Java 包装器,为各种图像格式(如 JPEG、GIF、PNG 和 BMP)提供 OCR 支持。
首先,让我们将最新的tess4j Maven 依赖项添加到pom.xml中:
<!-- Tess4J依赖 -->
<dependency>
<groupId>net.sourceforge.tess4j</groupId>
<artifactId>tess4j</artifactId>
<version>5.4.0</version>
</dependency>
然后,下载对应的语言资源,可以手动下载设置也可以使用jar包内置的资源。
手动下载
chi_sim.traineddata(中文简体)、eng.traineddata(英文)、jpn.traineddata(日文)三个语言库,存放在 resources 的 data 目录下(如下图所示,osd.traineddata 与页面分割模式有关,这里也一并下载了)
其他语言库可根据自己需求选择下载,tessdata 语言库下载地址:https://github.com/tesseract-ocr/tessdata
// 设置datapath,假设我们下载后放在c:/data路径
Tesseract tesseract = new Tesseract();
tesseract.setDatapath("c:/data");
使用jar包内置的资源
ITesseract instance = new Tesseract();
// 使用 LoadLibs 加载默认的 tessdata 文件夹
instance.setDatapath(LoadLibs.extractTessResources("tessdata").getParent());
主要实现代码
import java.io.File;
import net.sourceforge.tess4j.*;
public class TesseractExample {
public static void main(String[] args) {
File imageFile = new File("eurotext.tif");
ITesseract instance = new Tesseract();
instance.setDatapath(LoadLibs.extractTessResources("tessdata").getParent());
// 自定义设置,也可以用默认值
tesseract.setLanguage("eng");
tesseract.setPageSegMode(1);
tesseract.setOcrEngineMode(1);
try {
String result = instance.doOCR(imageFile);
System.out.println(result);
} catch (TesseractException e) {
System.err.println(e.getMessage());
}
}
}
问题
1.在Windows环境中出现识别失败问题。
经排查是Windows 路径问题,解决方案是路径设置简单些如c:/data.