如果是一个人把啥都开发了,那用不到Swagger-UI,但一般情况是前后端分离的,所以就需要告诉前端开发人员都有哪些接口,传入什么参数,怎么调用,返回什么。有了Swagger-UI就能把这部分文档编写的业务给省去了。
Swagger-UI是HTML, Javascript, CSS的一个集合,可以动态地根据注解生成在线API文档。
Swagger是通过扫描注册生成文档的,常用的注解有:
- @Api:用于修饰Controller类,生成Controller相关文档信息
- @ApiOperation:用于修饰Controller类中的方法,生成接口方法相关文档信息
- @ApiParam:用于修饰接口中的参数,生成接口参数相关文档信息
- @ApiModelProperty:用于修饰实体类的属性,当实体类是请求参数或返回结果时,直接生成相关文档信息
和上一篇文章介绍Mybatis-Gen一样,Swagger生成文档也是三要素:
- 环境
- 配置
- 执行
GetStart
首先添加项目依赖,在pom.xml里面:
<!--Swagger-UI API文档生产工具-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
接下来要搞定配置文件,配置文件就简单啦,就是指定扫描方式以及文档属性:
Swagger2Config.java
package org.lange.study.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class Swagger2Config {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
//Swagger对生成API文档的范围有三种不同的选择
//1. 生成指定包下面的类的API文档
//2. 生成有指定注解的类的API文档
//3. 生成有指定注解的方法的API文档
//这里指定为当前包下controller生成API文档
.apis(RequestHandlerSelectors.basePackage("org.lange.study.controller"))
//为有@Api注解的Controller生成API文档
// .apis(RequestHandlerSelectors.withClassAnnotation(Api.class))
//为有@ApiOperation注解的方法生成API文档
// .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("SwaggerUI演示")
.description("mall")
.contact("zhonglunshun")
.version("1.0")
.build();
}
}
配置好了,接下来我们需要在controller里面加一些内容,不然会扫描不到看不出来效果(正好趁机把业务补充一下,添加增删查改)。
定义一个业务接口PmsBrandService.java
package org.lange.study.service;
import org.lange.study.mbg.model.PmsBrand;
import java.util.List;
public interface PmsBrandService {
List<PmsBrand> listAllBrand();
int createBrand(PmsBrand brand);
int updateBrand(Long id, PmsBrand brand);
int deleteBrand(Long id);
List<PmsBrand> listBrand(int pageNum, int pageSize);
PmsBrand getBrand(Long id);
}
然后实现之PmsBrandServiceImpl.java(这个时候实现真的超级简单了,就是用前面一篇文章用到的Mybatis-gen生成的代码去查询操作就好了),通常查询会用到分页查询,分页查询很简单,所以这里一起说下了:
Pom文件引入分页查询依赖:
<!--MyBatis分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.5</version>
</dependency>
然后在list方法开始的时候执行startpage就ok了,关于Mabatis生成的基本Sql功能,这里不多介绍了,有兴趣的可以去看下Mybatis的详细使用扩展一下:
PmsBrandServiceImpl.java:
package org.lange.study.service.impl;
import com.github.pagehelper.PageHelper;
import org.lange.study.mbg.mapper.PmsBrandMapper;
import org.lange.study.mbg.model.PmsBrand;
import org.lange.study.mbg.model.PmsBrandExample;
import org.lange.study.service.PmsBrandService;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
public class PmsBrandServiceImpl implements PmsBrandService {
@Autowired
private PmsBrandMapper brandMapper;
@Override
public List<PmsBrand> listAllBrand() {
return brandMapper.selectByExample(new PmsBrandExample());
}
@Override
public int createBrand(PmsBrand brand) {
return brandMapper.insertSelective(brand);
}
@Override
public int updateBrand(Long id, PmsBrand brand) {
brand.setId(id);
return brandMapper.updateByPrimaryKeySelective(brand);
}
@Override
public int deleteBrand(Long id) {
return brandMapper.deleteByPrimaryKey(id);
}
@Override
public List<PmsBrand> listBrand(int pageNum, int pageSize) {
PageHelper.startPage(pageNum, pageSize);
return brandMapper.selectByExample(new PmsBrandExample());
}
@Override
public PmsBrand getBrand(Long id) {
return brandMapper.selectByPrimaryKey(id);
}
}
其他地方都很好理解,list接口这里我们发现他返回的是一个用CommonPage封装的page对象,为什么要这么做呢?因为我们用分页查询后,希望客户端在接受后更方便地处理查询的数据列表,因此需要告诉他查询了什么,怎么查询的。
PageHelper维护了每次的查询结果,所以它能自动帮我们分页后封装,这个是引入分页查询的好处,看下CommonPage的封装就明白了:
package org.lange.study.common.api;
import com.github.pagehelper.PageInfo;
import java.util.List;
/**
* 分页数据封装类
*/
public class CommonPage<T> {
private Integer pageNum;
private Integer pageSize;
private Integer totalPage;
private Long total;
private List<T> list;
/**
* 将PageHelper分页后的list转为分页信息
*/
public static <T> CommonPage<T> restPage(List<T> list) {
CommonPage<T> result = new CommonPage<T>();
PageInfo<T> pageInfo = new PageInfo<T>(list);
result.setTotalPage(pageInfo.getPages());
result.setPageNum(pageInfo.getPageNum());
result.setPageSize(pageInfo.getPageSize());
result.setTotal(pageInfo.getTotal());
result.setList(pageInfo.getList());
return result;
}
public Integer getPageNum() {
return pageNum;
}
public void setPageNum(Integer pageNum) {
this.pageNum = pageNum;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public Integer getTotalPage() {
return totalPage;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public Long getTotal() {
return total;
}
public void setTotal(Long total) {
this.total = total;
}
}
到这里其实就可以生成Api文档了,Swagger还提供了一种自定义Api注释的生成规则的方法。前面在介绍Bybatis生成器的时候有引入但是并没有介绍怎么用,这里顺带提一下。
CommentGenerator为MyBatis Generator的自定义注释生成器,简单理解就是Swagger在生成Api的时候同时能给代码生成注释(直接修改代码),这当然很好,但是有些时候我们觉得他添加的不美观想自己定制一下,那就需要配置这个
CommentGenerator.java:
/**
* 自定义注释生成器
*/
public class CommentGenerator extends DefaultCommentGenerator {
private boolean addRemarkComments = false;
/**
* 设置用户配置的参数,这个属性对应的就是项目中引入的properties文件
* 这里表示读取名为addRemarkComments的属性
*/
@Override
public void addConfigurationProperties(Properties properties) {
super.addConfigurationProperties(properties);
this.addRemarkComments = StringUtility.isTrue(properties.getProperty("addRemarkComments"));
}
/**
* 给字段添加注释,如果需要添加且注释不是空的,那就给他加一下
*/
@Override
public void addFieldComment(Field field, IntrospectedTable introspectedTable,
IntrospectedColumn introspectedColumn) {
String remarks = introspectedColumn.getRemarks();
//根据参数和备注信息判断是否添加备注信息
if (addRemarkComments && StringUtility.stringHasValue(remarks)) {
addFieldJavaDoc(field, remarks);
}
}
/**
* 给model的字段添加注释,以/** **/的方式,里面就一行一行的家。当然咯你也可以根据自己喜欢来定制
*/
private void addFieldJavaDoc(Field field, String remarks) {
//文档注释开始
field.addJavaDocLine("/**");
//获取数据库字段的备注信息
String[] remarkLines = remarks.split(System.getProperty("line.separator"));
for (String remarkLine : remarkLines) {
field.addJavaDocLine(" * " + remarkLine);
}
// addJavadocTag(field, false);
field.addJavaDocLine(" */");
}
}

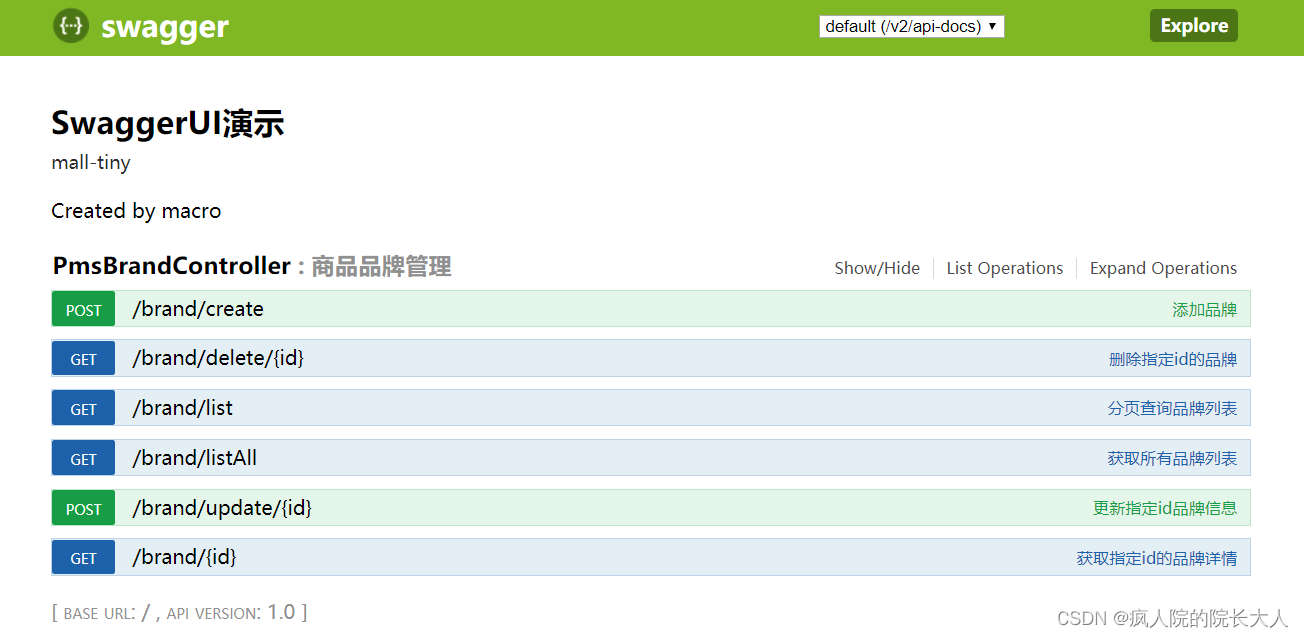
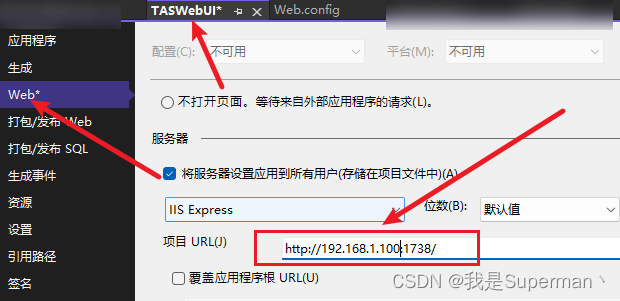
这个时候注释就出来了。然后我们看下接口文档是不是也生成了:
接口地址:http://localhost:8080/swagger-ui.html