1、新增答题获取优惠券应用
2、官微中心支持左侧菜单折叠、批量上传可设置排序值
3、分享页表单客户可显示分享来源
4、iOS App支持设置名片卡片图片
5、新增一款产品列表展示模块
01
网站应用
新增答题获取优惠券应用
本次升级中,新增了一款答题获取优惠券的小程序应用。
该应用可以实现答题获取优惠券的营销活动,比如下图中所示,设置了一个 「连续答对5题,得10元商城优惠券」活动,单击图中的 立即答题 ,即可进入答题环节,会随机选取5题目供答题,只要连续答对5题就可以获得优惠券。

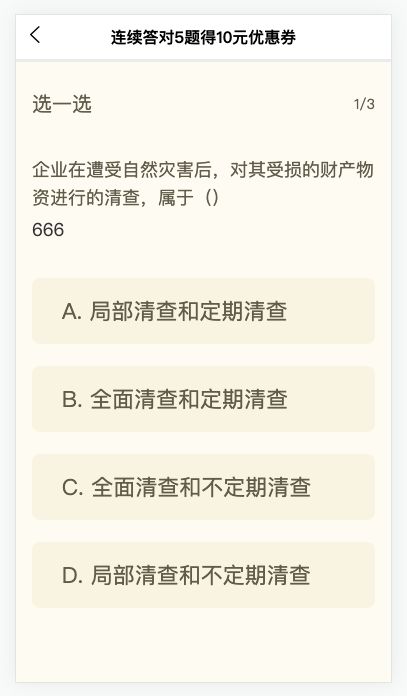
答题界面如下图所示,比如单选题目,在ABCD四个选项中,点击其中一项即可完成当前题目的答题,进入下一题。

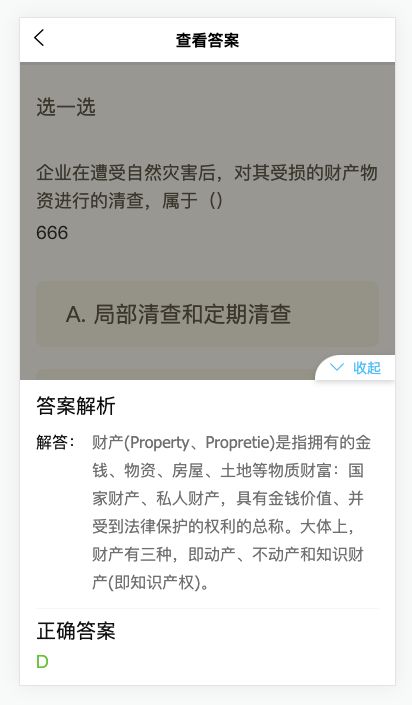
所有题目答完以后,将显示答题结果以及正确答案与答案解析。


如何使用该应用?
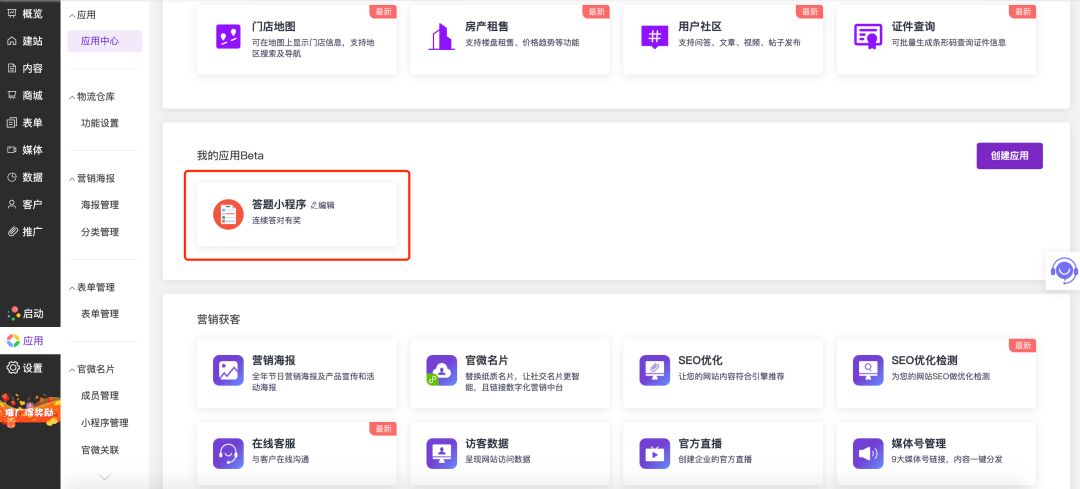
首先我们进入官微中心 - 应用 - 答题小程序
如下图所示,单击 答题小程序 即可进入管理后台。进行试题与活动的配置。
如果没有在应用中呈现,可以联系客服进行购买开通。

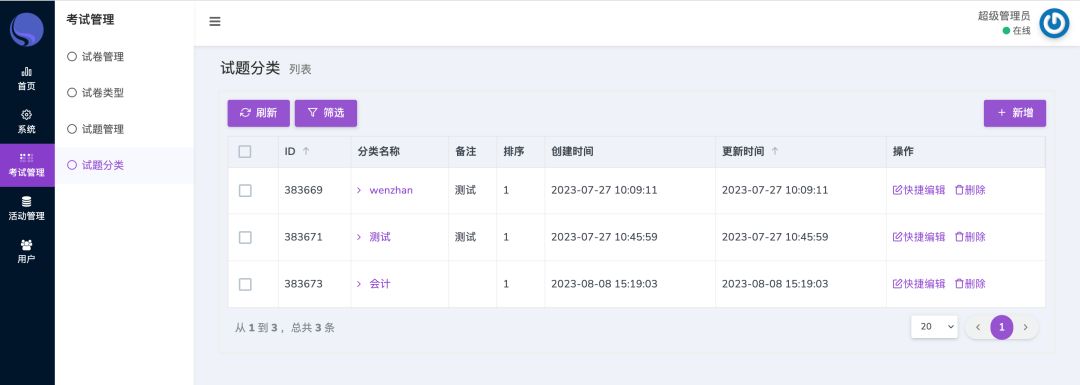
第一步: 配置试题
首先我们需要创建试题(创建题库),以及对应的试题分类。
操作路径:考试管理 - 试题管理


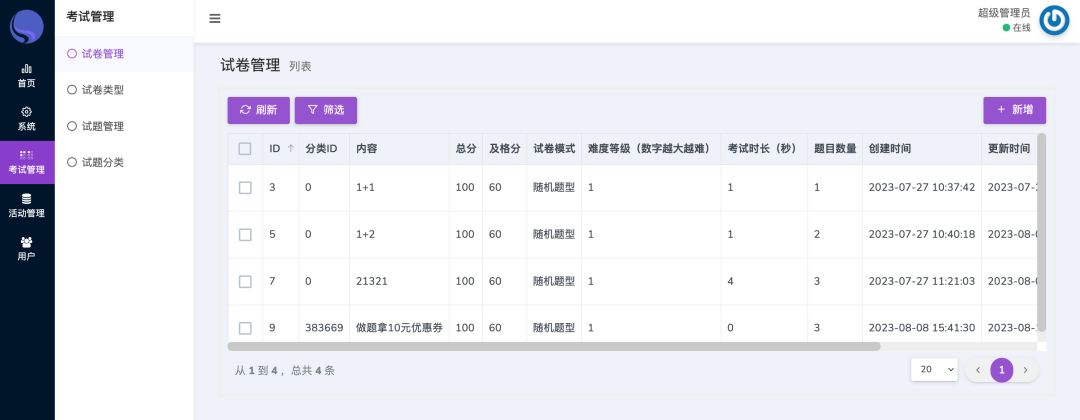
第二步: 配置试卷
添加试题后,可以基于这些试题来添加试卷。试卷可以设置难度、分数等。
操作路径:考试管理 - 试卷管理

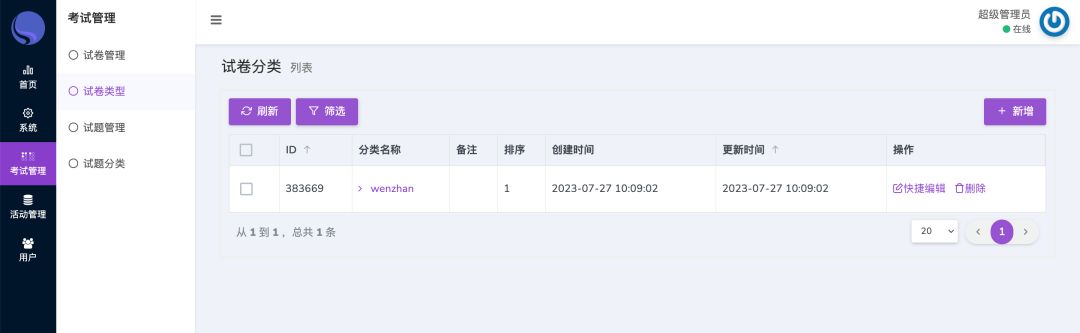
同样的,试卷也可以使用试卷分类来便于管理

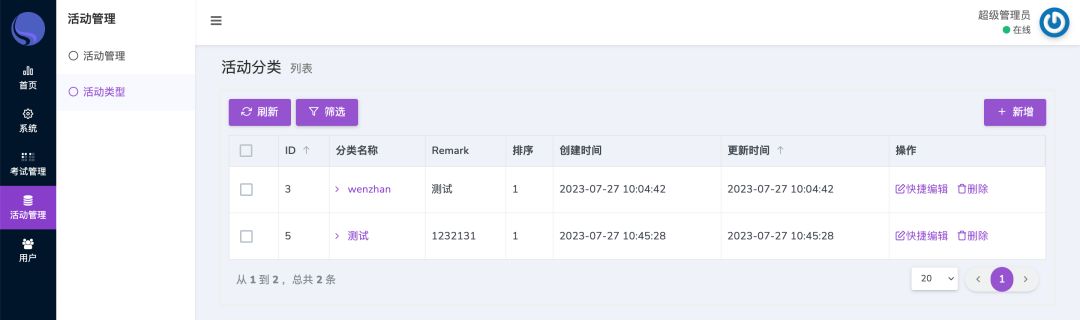
第三步:配置活动
添加好试卷后,我们可以添加所需要的活动。
操作路径:活动管理
可以对每个活动设置标题、分类、图片等基础信息;以及该活动对应的试卷、最大/最小参与人数、难度等级、试卷模式、优惠券等。
设置完成后,即可在商城前端进行应用了。


02
官微中心
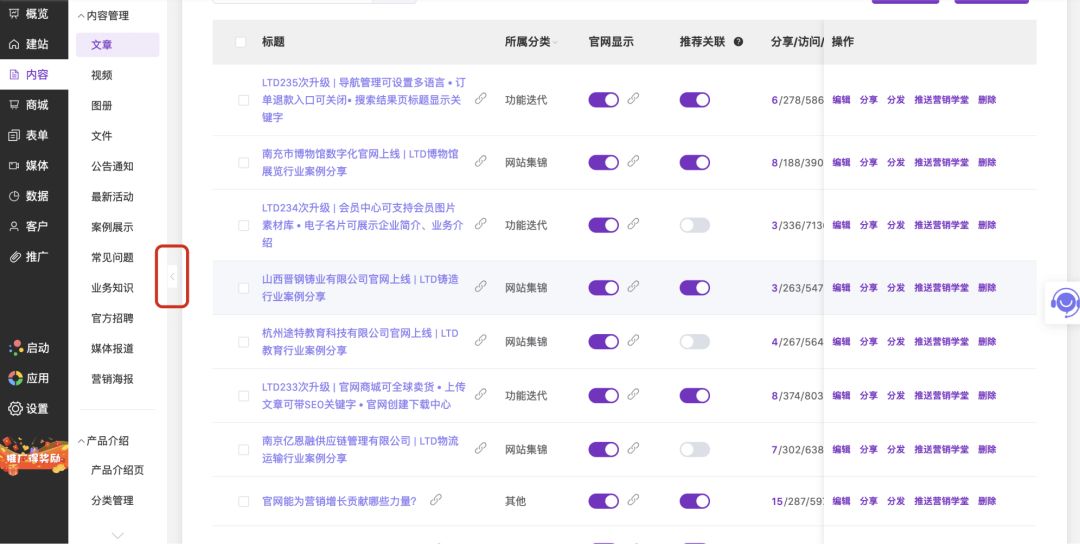
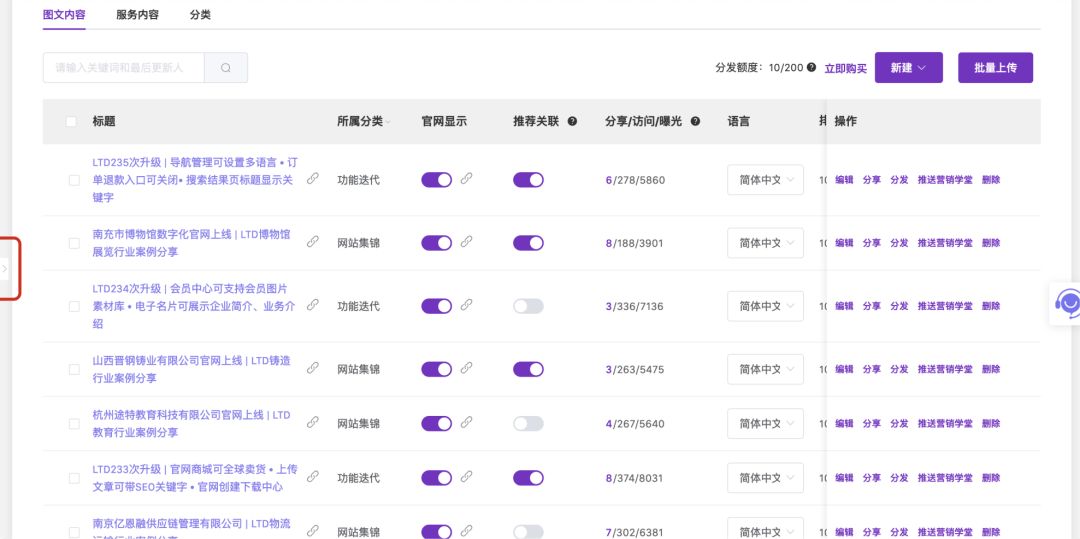
1) 新增菜单折叠功能
为了方便用户在宽度较窄的屏幕上使用官微中心,本次升级中我们加入了菜单折叠功能。
在查看列表时,可以选择将左侧菜单折叠收起,减少它占据的屏幕空间,可以看到更多的列表字段。

菜单折叠后,可以通过展开按钮重新展开,如下图所示:

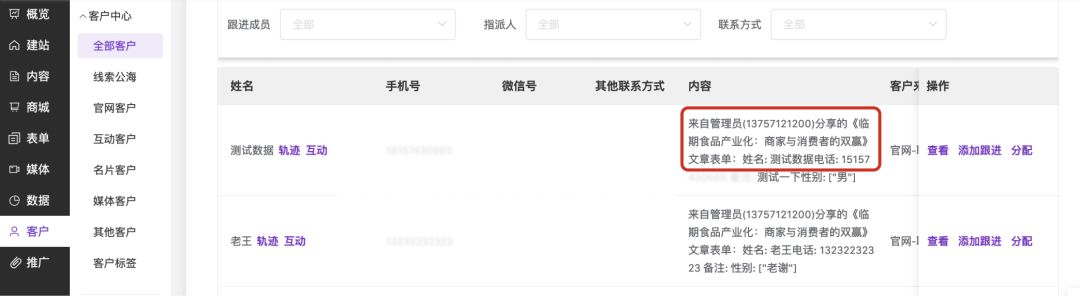
2) 来源自分享文章表单的客户,客户信息显示分享成员与文章名称
操作路径:官微中心 - 客户
如下图所示,一名叫「管理员」的成员分享了一篇文章《临期食品产业化:商家与消费者的双赢》,访客在该文章下提交了表单。这个表单客户的客户信息中,会显示来自谁分享的哪篇文章。

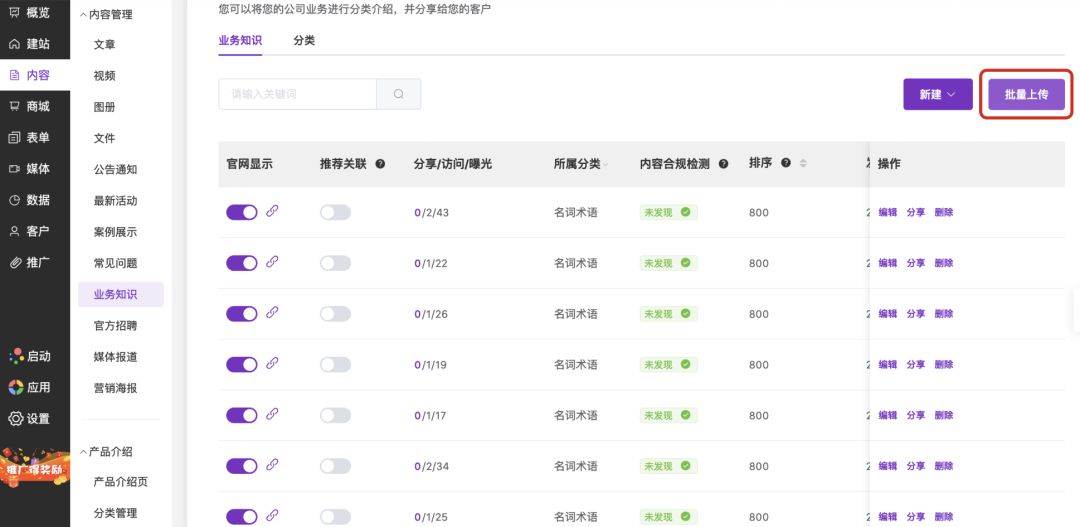
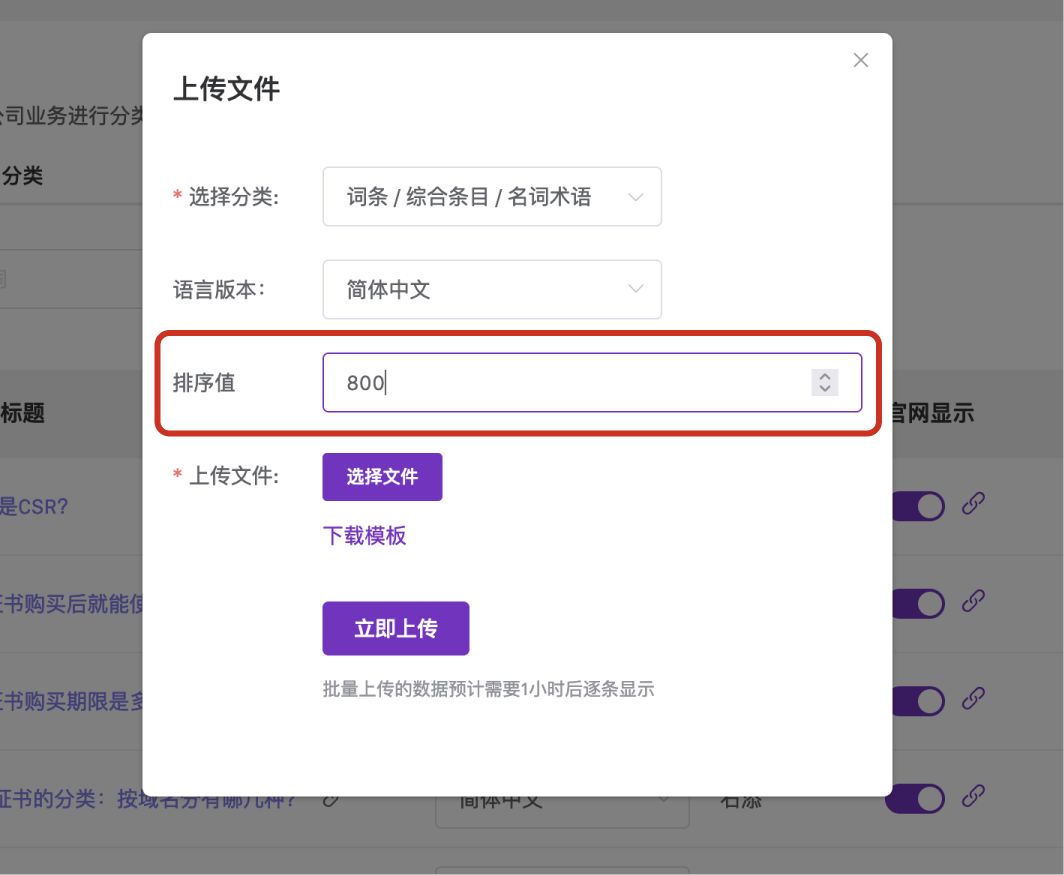
3) 文章批量上传支持预设排序值
当需要大量上传历史文章、或者导入SEO文章时,需要让这些文章排在正常文章的后面,避免影响正常文章的查看与分享。
或者需要导入一批置顶文章,需要让它们的排序值足够高。
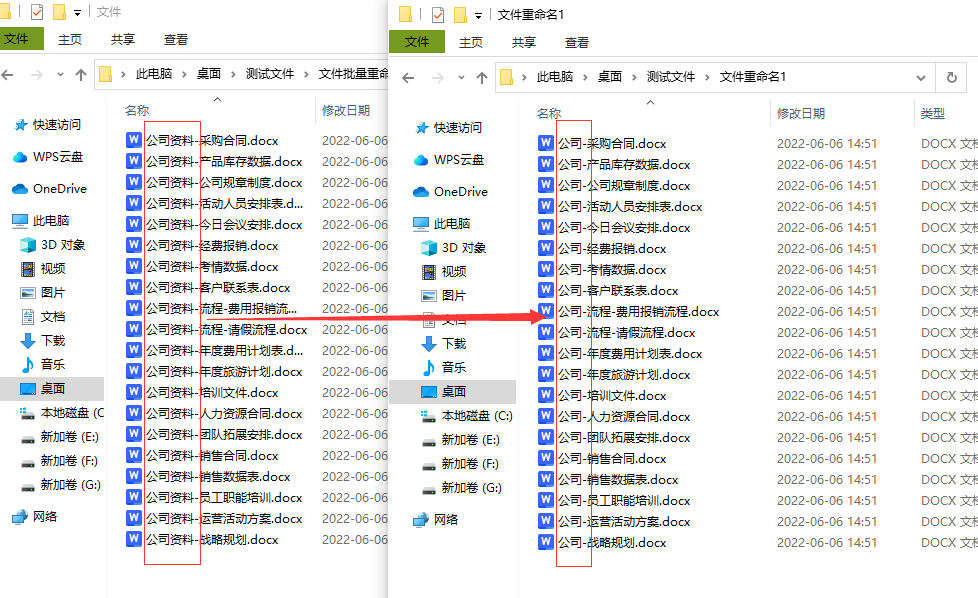
在批量上传文章的入口,我们添加了排序值的设置。设置好排序值后,这批上传的文章,导入后就被设置为该排序值,不再需要导入成功后逐篇进行修改。
操作路径:官微中心 - 内容 - 文章(视频、常见问题、业务知识等) - 批量上传

如下图所示,红框区域即可填入这批上传文章所需要的排序值:

导入成功后,这批文章都将被设置为该排序值:

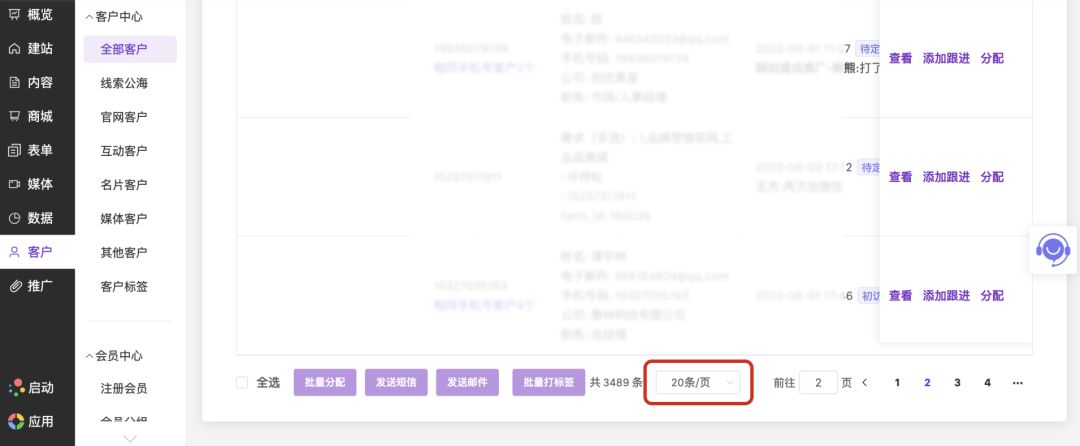
4) 客户列表默认每页显示条数增加为20条
为了方便用户查看客户列表,客户列表的每页默认显示条数从10条增加为20条:

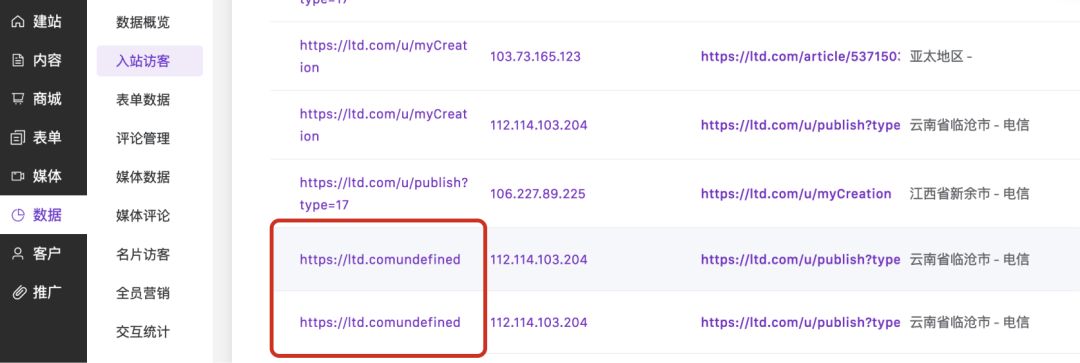
5) 修复会员中心访问来路显示问题
当访客直接访问PC版会员中心或者用户社区时,部分情况下访问记录中来路将被显示为域名+undefined。本次升级修复了该问题,将显示为正确的直接访问。

03
官微中心App(iOS版)
支持上传自定义名片图片
在238次升级中,官微名片支持了自定义名片卡片图片。
在本周升级中,我们为iOS版官微中心App(v1.35)新增了上传名片图片的功能。
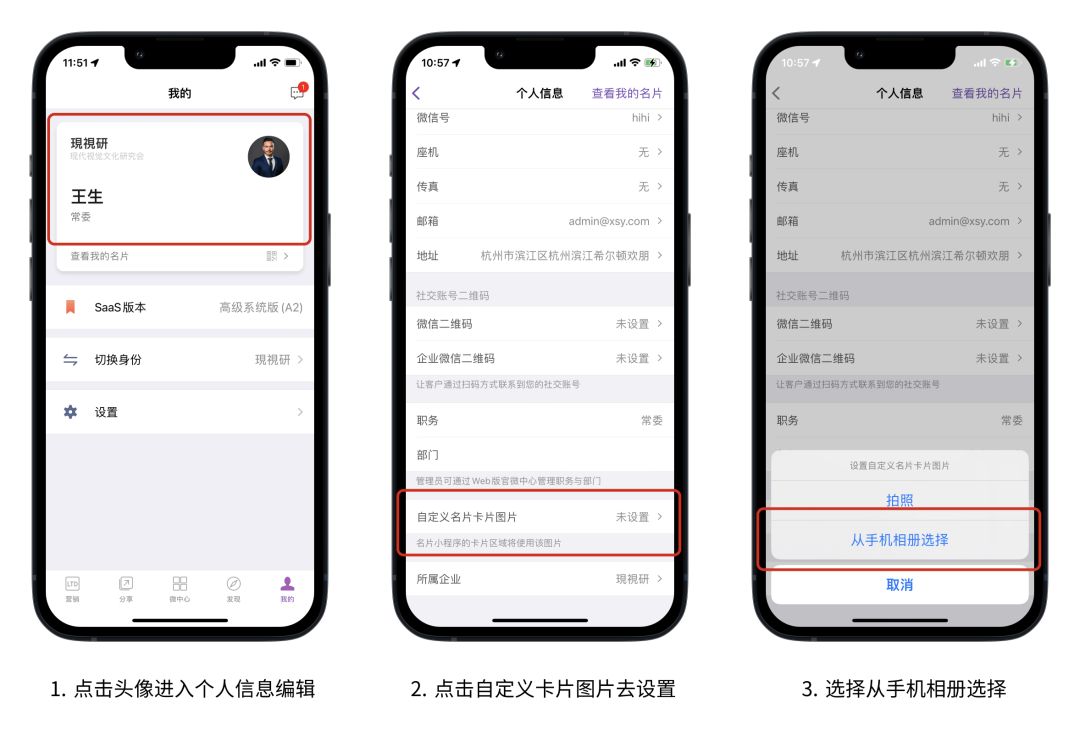
a. 上传图片
首先是上传自定义图片,可以按照下图中操作路径进行操作。
操作路径:底部导航「我的」 - 点击头像 - 进入个人信息编辑页
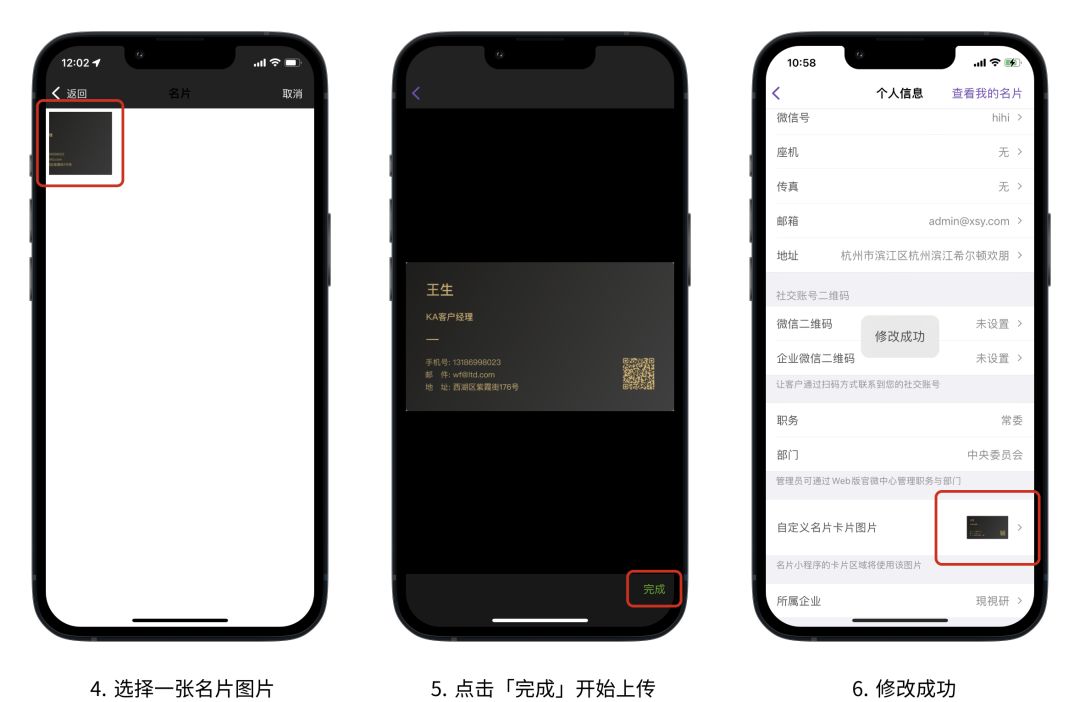
在个人信息编辑页面中,可以找到底部的「自定义名片卡片图片」设置,点击后即可选择拍照或者从手机相册中选择一张图片。

我们选择在相册中的一张名片图片,选中后点击右下角的完成按钮,即可开始上传并保存。上传完成后,在设置中即可看到刚才上传的图片预览。

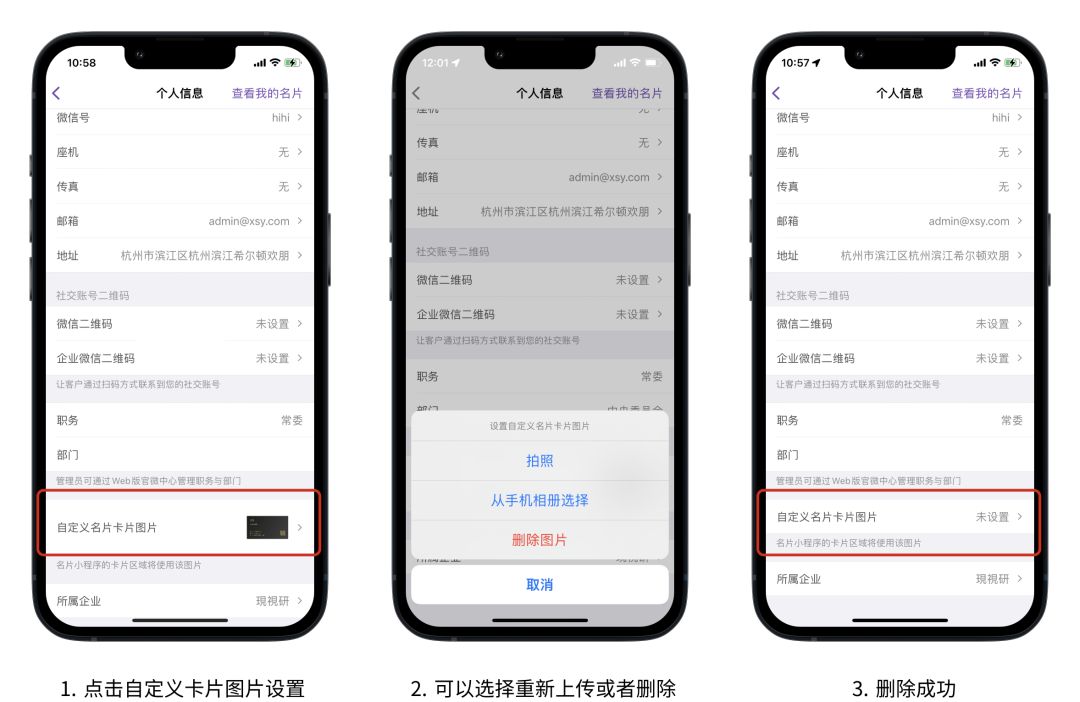
b. 修改名片图片
设置好名片图片以后,也可以选择删除图片(使用默认样式),或者重新上传一张别的图片。
如下图所示,点击设置区域,可以出现对应的操作选项。

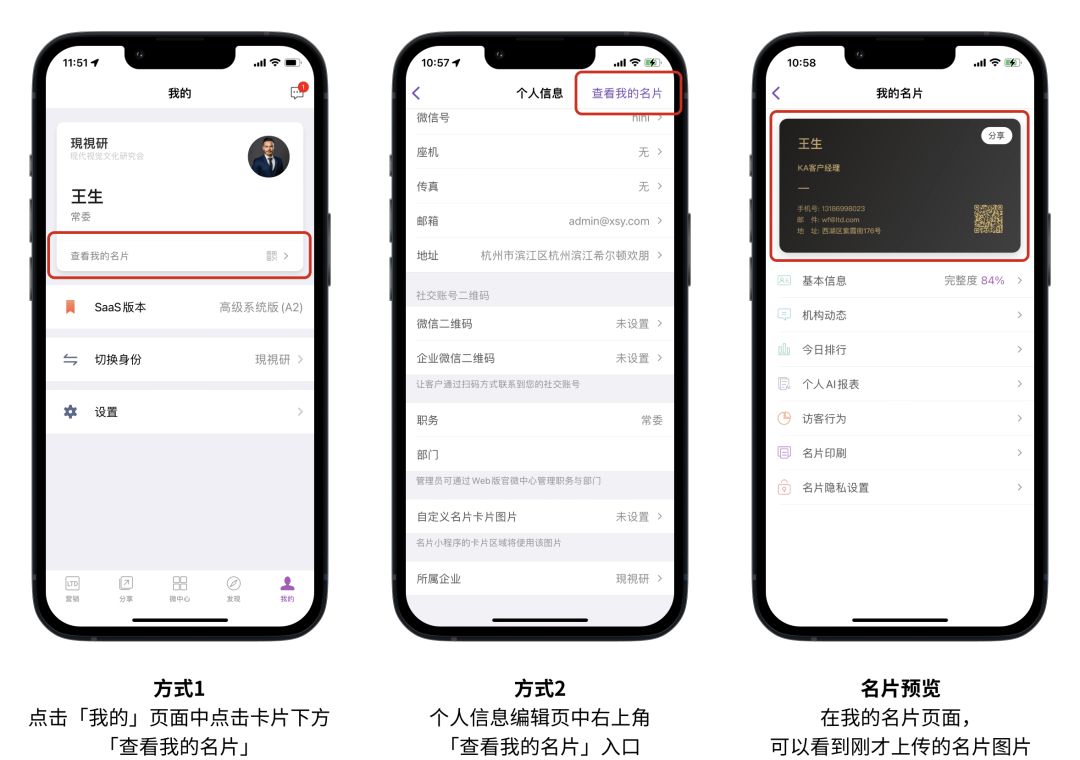
c. 名片页查看
上传的自定义名片图片,也可以在App中的名片页面中进行预览。
查看路径1:底部导航「我的」 - 查看我的名片
查看路径2: 底部导航「我的」 - 点击头像 - 进入个人信息编辑页 - 右上角查看我的名片
从上述两个路径可以进入名片功能主页面,顶部将显示为所上传自定义名片图片。

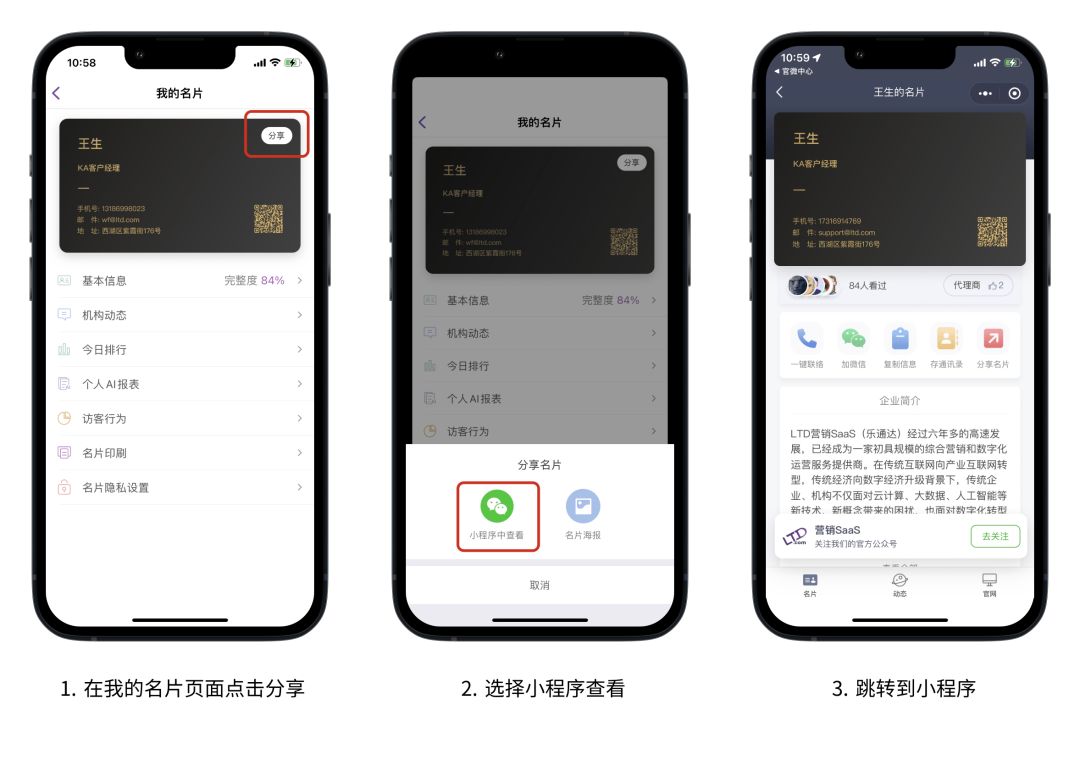
d. 跳转到小程序
从名片主页面,点击右上角的「分享」按钮,选择小程序中查看,即可打开小程序。如果你的名片小程序已经升级到独立发布的最新版,就可以看到所上传的自定义名片图片了。

04
建站编辑器
新增一款产品筛选模块
在本次升级中,我们提供了一款支持品牌等多参数筛选的产品列表展示模块。
本模块读取在 官微中心 - 内容 - 产品 中所设置的产品数据。
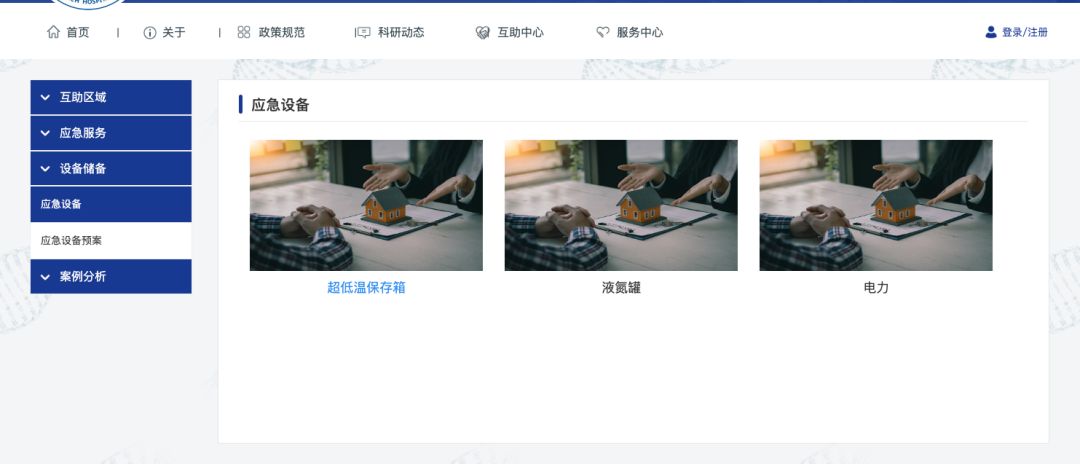
下面以 「应急设备」展示这个例子为例:
a. 支持 应急设备 下级分类 展现
将 应急设备 下的二级分类以列表形式呈现

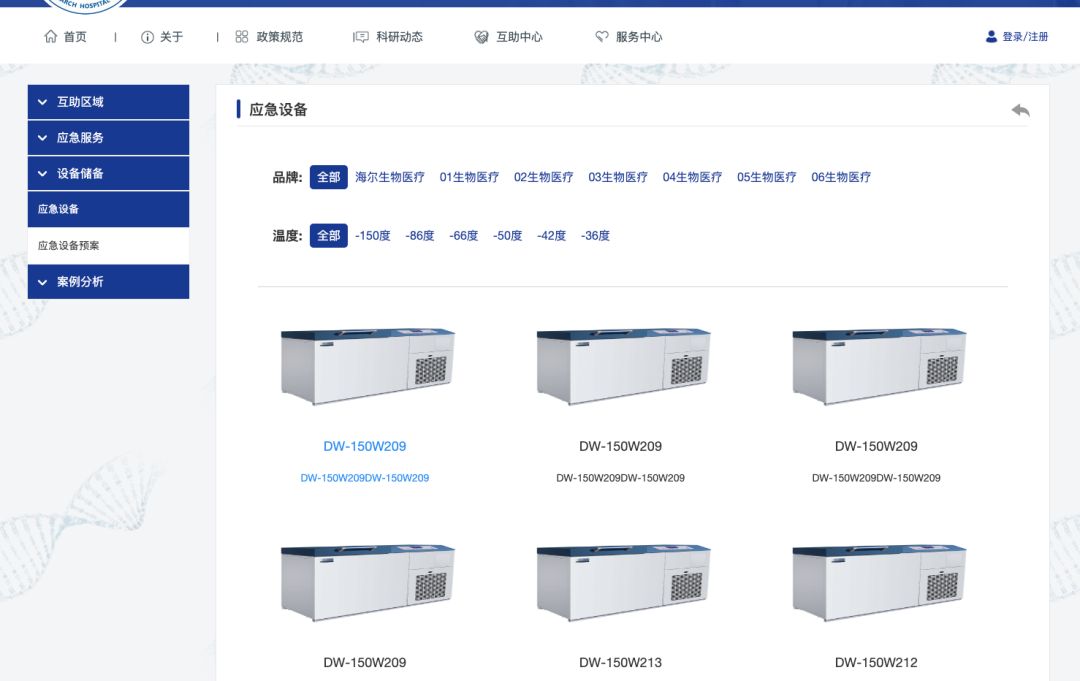
b. 展示某分类下的产品列表。
单击 “超低温保存箱” 后,显示出该分类下的产品列表。
如下图所示,支持品牌、温度参数筛选。

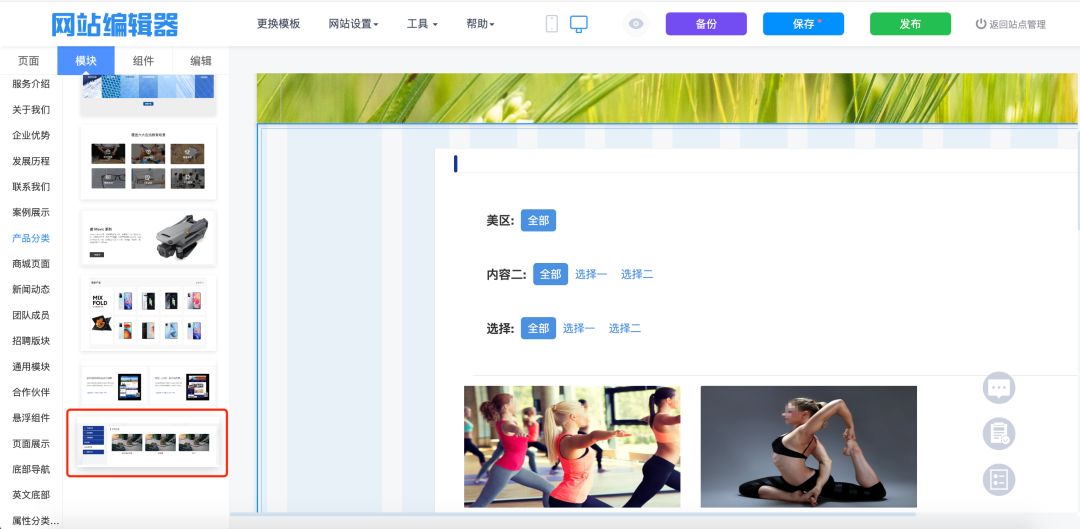
使用路径: 编辑器 - 推荐模块 - 产品分类 ,拖出图中所示的模块即可。

如何添加产品?
操作路径: 官微中心 - 内容 - 产品介绍页
如下图所示,单击 新建 即可添加。