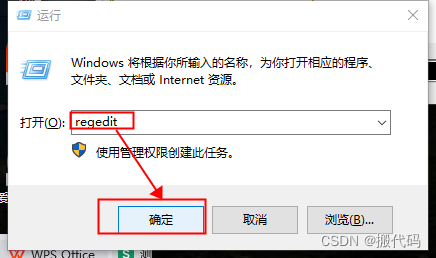
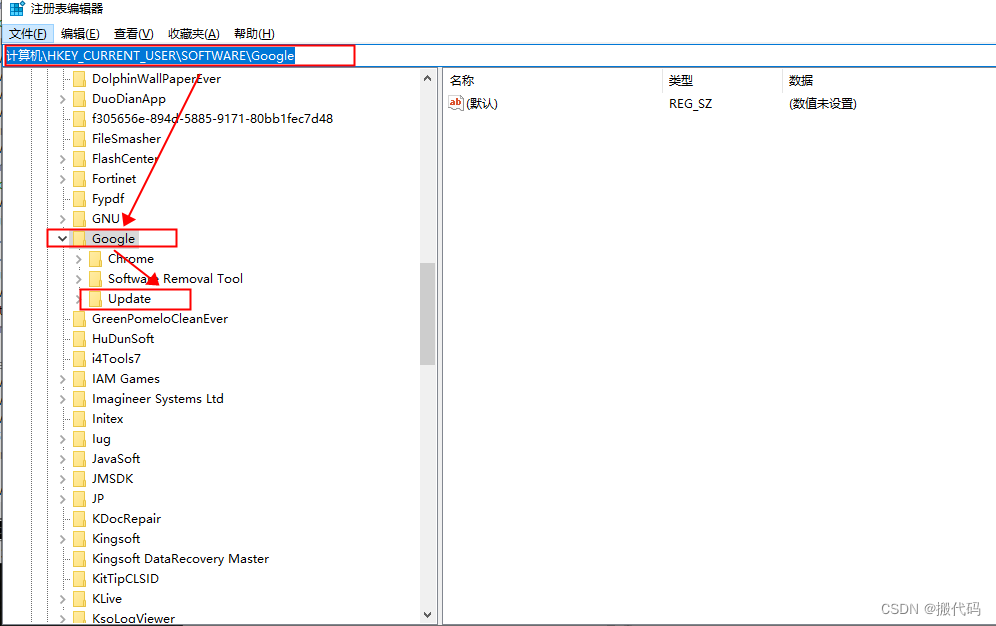
win+R 输入regedit

计算机\HKEY_CURRENT_USER\SOFTWARE\Google

然后重新安装谷歌
谷歌浏览器安装不上【搬代码】
news2025/7/3 7:24:50
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/888700.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
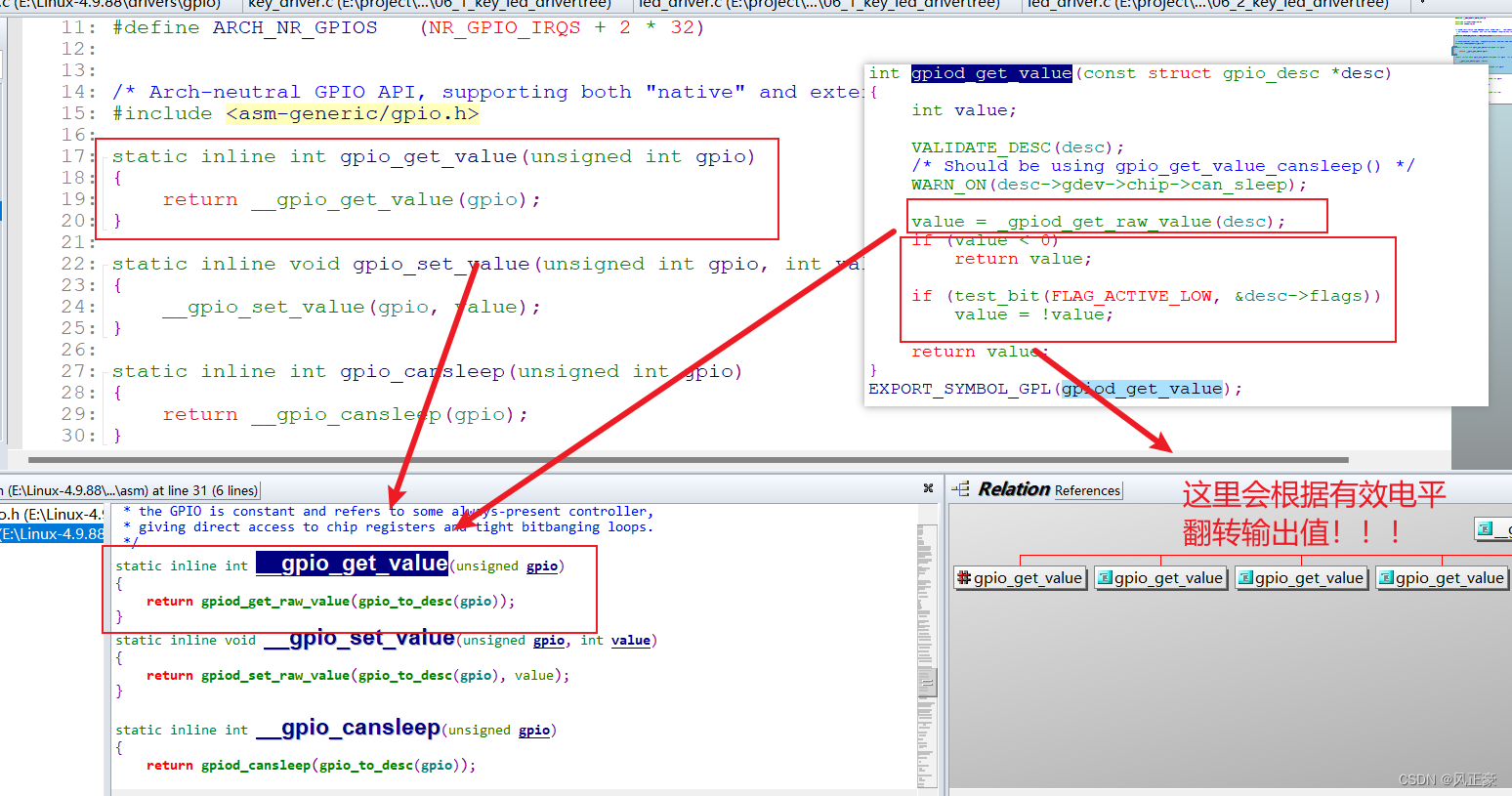
Linux驱动入门(6.2)按键驱动和LED驱动 --- 将逻辑电平与物理电平分离
前言 (1)在学习完Linux驱动入门(6)LED驱动—设备树之后,我们发现一个问题,设备树明明的gpios信息明明有三个元素gpios <&gpio5 3 GPIO_ACTIVE_LOW>; &gpio5 3 用来确定控制那个引脚…
vue,element。监听快捷键粘贴图片,添加到el-upload的列表。
在①中,粘贴图片,图片能够自动添加到底下el-upload组件的文件列表②。 // 对应①
<el-card><el-tooltip content"粘贴图片至此" placement"top"><input readonly class"pasteImg" paste.prevent"hand…
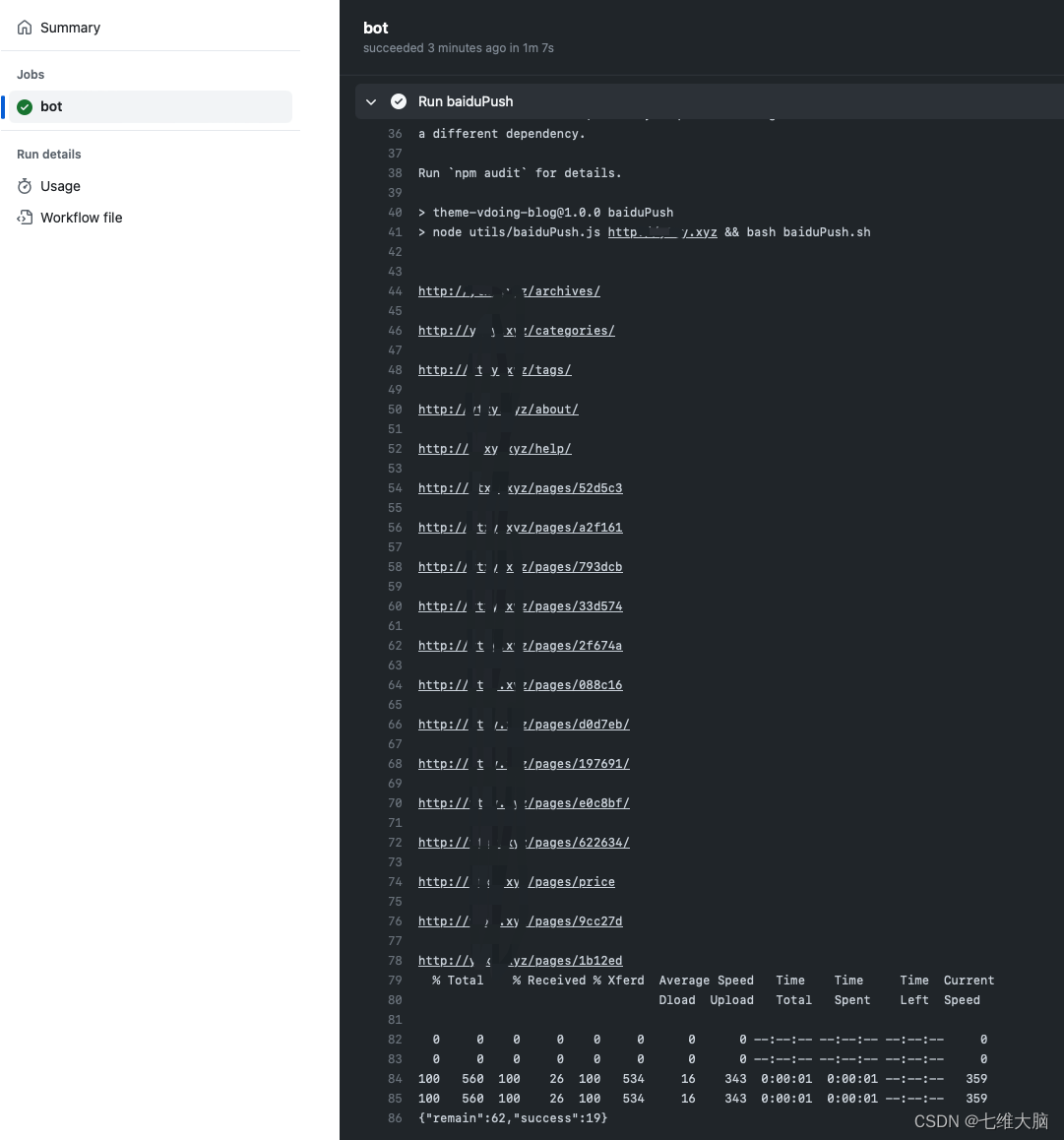
GitHub Actions自动化部署+定时百度链接推送
前言
最近用VuePress搭建了一个静态网站,由于是纯静态的东西,每次修改完文章都要重新打包上传很是麻烦。虽然vuepress-theme-vdoing主题作者提供了GitHub Actions自动化部署的教程文章,但是过于简陋且是19年发布的。。
1. 创建一个GitHub仓…
从 1 杯咖啡到 1 首歌的时间,炎凰数据如何实现 Pipeline 执行提速 6 倍?
目录
痛点:工具链复杂、功能少、网不好,太 EMO!
解法:All in one,一个平台串联需求→开发→发布
代码、CI/CD 一站式服务
需求、Story、Bug 一站式管理
关联代码
案例:3 个具体使用场景见真章
1. 灵…
MYSQL完全卸载、安装与账号创建、权限控制
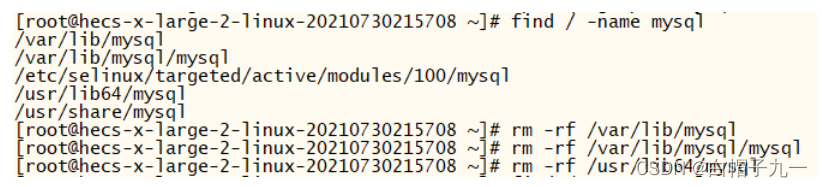
一、卸载mysql
CentOS 卸载 MySQL
1. 查看安装情况
使用以下命令查看当前安装mysql情况,查找以前是否装有mysql
rpm -qa|grep -i mysql这里显示我安装的 MySQL 服务有有: 2. 停止 mysql 服务、删除之前安装的 mysql
删除命令:rpm -e –n…
聚焦纺织行业断线检测,AI机器视觉助力小场景的大未来
随着人工智能技术的发展,机器视觉以其快速、准确、高效的信息采集和处理优势,逐渐成为制造企业现代化升级不可缺少的技术之一,持续赋能相关传统劳动密集型产业的自动化与智能化转型。
传统劳动密集型产业对于人工依赖程度高,供应…
【IDEA报错:Cause: java.sql.SQLSyntaxErrorException: ORA-00942: 表或视图不存在】
报错内容如下:
2023-08-17 11:17:16.274 ERROR [egrant-biz,e44d96001eb5f212,e44d96001eb5f212,true] 29700 --- [ XNIO-1 task-2] c.i.c.l.c.RestExceptionController : 服务器异常org.springframework.jdbc.BadSqlGrammarException:
### Error queryin…
【计组】校验码(奇偶校验码、海明校验码、CRC)
前言
1、小提示:本篇博文是参考王道,在复习 ASCII 码的基础上,总结校验码的相关学习知识点,并在最后搭配习题(含408真题)进行巩固练习。(对重点内容进行划线、标色)
2、适用人群&…
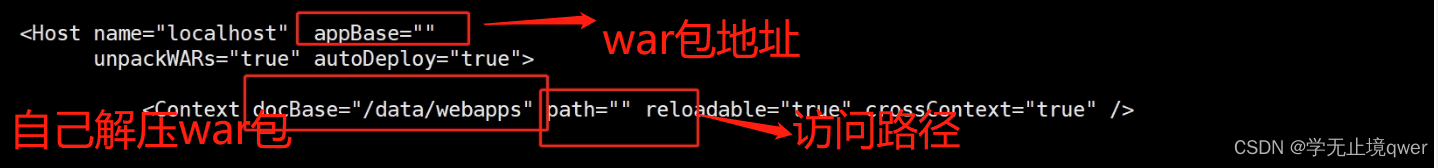
linux tomcat server.xml 项目访问路径变更不生效
如果想改成默认的127.0.0.1:8080 访问项目 先确定更改的作用文件 server.xml 的 host:appBase 标签 默认找到appBase webapps 下的war包,并解压,解压后的appname为访问路径 也就变成了 127.0.0.1:8080/appname host:Context:path 标签 appBase的 优先…
深度学习技巧应用25-深度学习在的常见问题与使用技巧,让大家更容易理解深度学习,通过面试
大家好,我是微学AI,今天给大家介绍一下深度学习技巧应用25-深度学习在的常见问题与使用技巧,让大家更容易理解深度学习。在面对AI领域公司面试的过程中,往往面试官会针对AI领域或者算法实践进行提问,这些问题可能大家知…
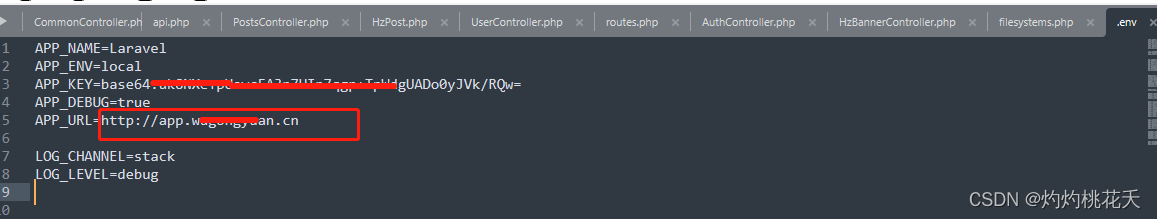
laravel-admin之 解决上传图片不显示 $form->image(‘image‘); 及 $grid->column(‘image‘);
参考 https://blog.csdn.net/u013164285/article/details/106017464
$grid->column(‘image’)->image(‘http://wuyan.cn’, 100, 100); // //设置服务器和宽高 图片上传的域名
上传的图片不显示 在 这里设置了图片的上传路径 在这里设置 域名 就可以回显图片
如何用思维导图+Markdown提升工作效率?
在日常的工作中,我们常常需要记录一些信息、重要的事情或者一些重要的想法,Markdown就是一种非常好用的记录工具。搭配思维导图可以提高我们的记录效率,让我们的记录更加结构化。
为什么使用思维导图?
思维导图可以帮助我们整理…
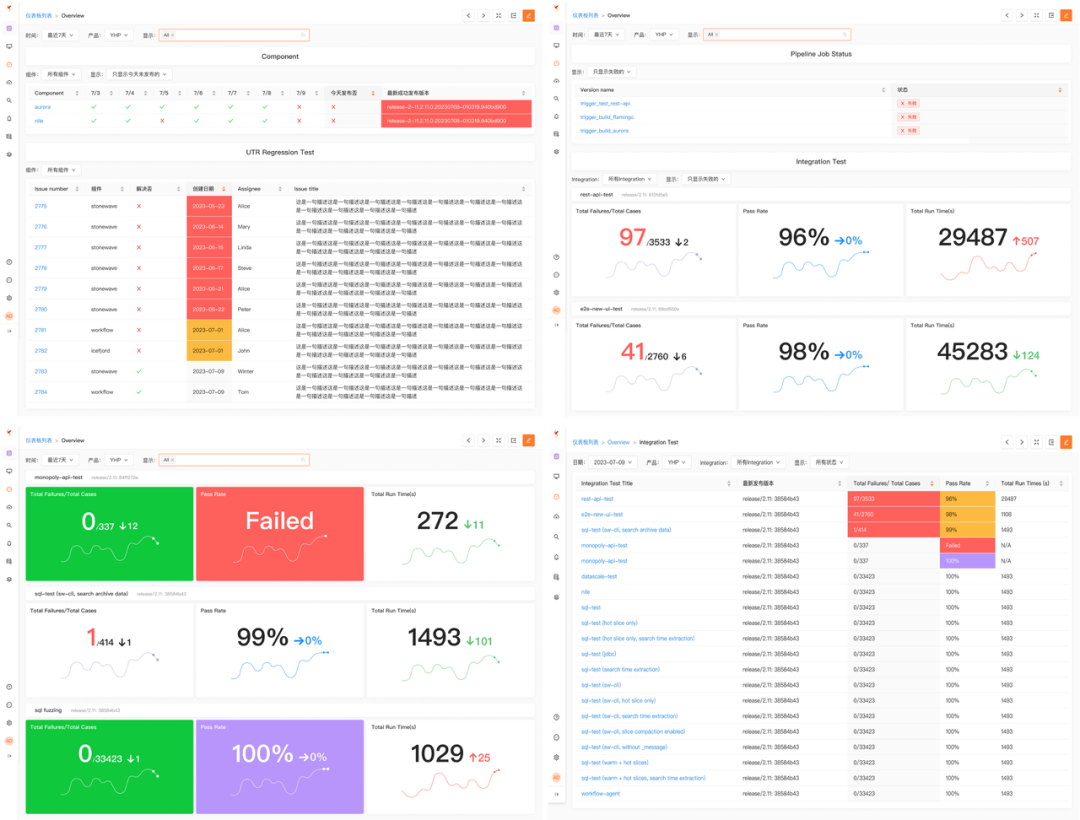
你敢信?代码小白30min就能搭建一套酷炫级的驾驶舱!
大量研究结果表明,人类通过图像获取信息的速度比通过阅读文字获取信息的速度要快很多。 近几年,数据可视化在企业中越发“流行”,将数字以可视化的形式展示,不仅清晰明了地展现企业真正的实力,也能让管理者快速了解细节…
问道管理:股票打板风险大吗?怎么降低打板风险?
在股票市场上,一些出资者喜爱低吸,一些喜爱打板,那么,股票打板危险大吗?怎么下降打板危险?下面问道管理为大家准备了相关内容,以供参阅。 股票打板通常是指在个股涨停时买入,这种买入…
ssm社区管理与服务系统源码和论文
ssm社区管理与服务的设计与实现031 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 研究背景
当今时代是飞速发展的信息时代。在各行各业中离不开信息处理,这正是计算机被广泛应用于信息管理系统的…
【C++】一文带你初识C++继承
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:napori—Vaundy 1:21 ━━━━━━️💟──────── 3:23 …
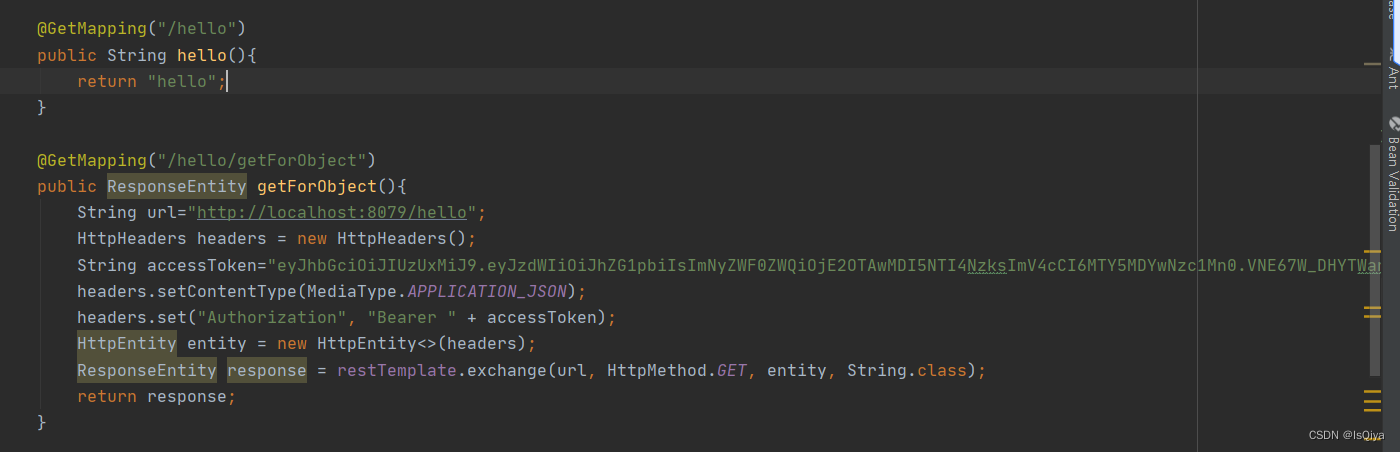
【学习笔记之java】使用RestTemplate调用第三方接口
1.首先需要导入依赖 <!-- RestTemplate使用导入的依赖--><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.13</version></dependency>2.跟启动类同级创建…
Java【Spring】Bean 的作用域和生命周期
文章目录 前言前言一、关于 Bean 的作用域问题引入二、Bean 的作用域1, 什么是 Bean 的作用域2, Bean 的六种作用域3, 设置 Bean 的作用域(解决开篇的问题) 三、Bean 的生命周期总结 前言
前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: Ǵ…
前端大屏常用的适配方案
假设我们正在开发一个可视化拖拽的搭建平台,可以拖拽生成工作台或可视化大屏,或者直接就是开发一个大屏,首先必须要考虑的一个问题就是页面如何适应屏幕,因为我们在搭建或开发时一般都会基于一个固定的宽高,但是实际的…