- 前言
- 【Unity实战篇 】 | 如何在小游戏中快速接入一个新手引导教程
- 一、简单教程描述
- 二、接入Tutorial Master 实现游戏引导
- 2.1 导入Tutorial Master2插件
- 2.2 添加TutorialMasterManager脚本对象
- 2.3 配置Tutorial,用于管理第一段引导内容
- 2.4 配置Stage,用于添加第一段引导的内容
- 2.5 创建第二段的Tutorial,并添加触发事件
- 三、效果展示
- 总结

前言
- 之前分享过一个游戏引导教程的插件Tutorial Master2的文章:Unity 实用插件篇 | Tutorial Master 2 游戏引导教程 快速上手
- 本篇文章就拿该插件为一个小游戏制作一个简单的游戏引导实战案例。
- 一起来看看该插件在实际游戏中的使用效果如何吧!
【Unity实战篇 】 | 如何在小游戏中快速接入一个新手引导教程
一、简单教程描述
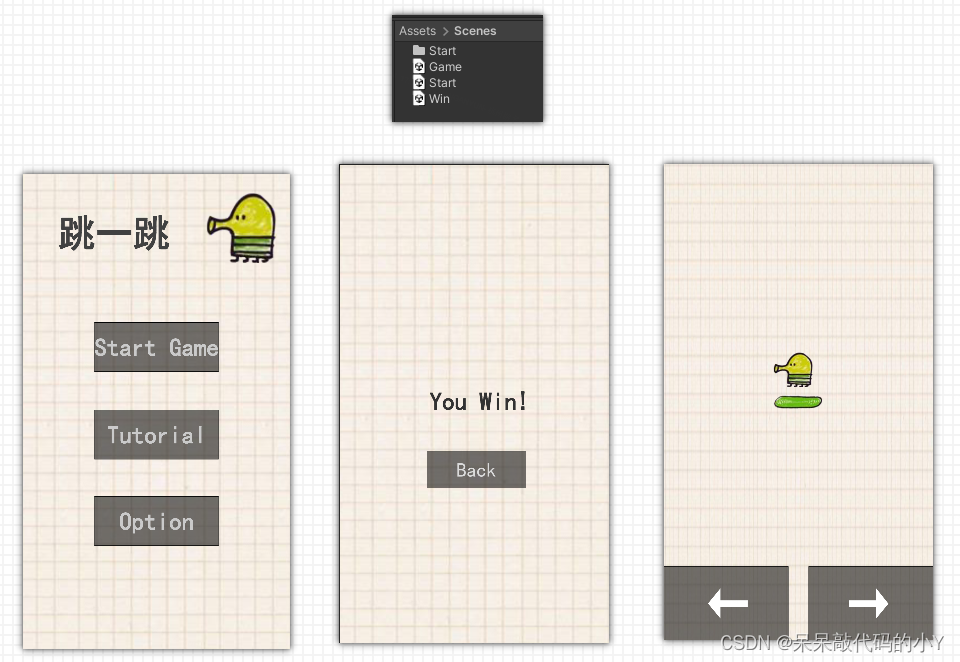
先来看一下接下来制作教程的示例小游戏长什么样子:

游戏结构很简单,主要由三个场景组成,我们的引导教程主要是在第一个场景Start中制作添加。

一个简单的小游戏示例,本文会在第一次进入游戏时加一个游戏引导,分为两段内容:
- 第一段:先让玩家先去点击Tutorial教程查看具体的游戏操作,然后在点击Option设置查看音乐和震动的开关,完成之后唤醒第二段教程。
- 第二段:由第一段结束时唤醒并开始引导(也可以通过某个事件的触发唤醒下一段),点击 Start Game 进入游戏开始游玩。
分为两段的原因是想通过演示 多段教程 来完成该实战案例,毕竟多数游戏中教程有可能不是一个连贯性的完成所有引导内容,而是分段进行的,达到某个触发条件后才开始下一段的引导内容。
这个简单的游戏引导大致就是这些内容,在一个复杂的游戏中肯定不止这么简单。
此处就拿这样一个简单的示例用来学习,更多的内容也只是在此基础上重复的堆叠内容,实际操作都差不多。
二、接入Tutorial Master 实现游戏引导
2.1 导入Tutorial Master2插件
首先我们导入Tutorial Master2插件,如下所示:

如果看不懂具体怎样操作 Tutorial Master2 的具体步骤,可以前往之前关于Tutorial Master2插件介绍的文章查看:
【Unity 实用插件篇】 | Tutorial Master 2 游戏引导教程 快速上手
【Unity 实用插件篇】 | Tutorial Master 2 游戏引导教程 功能深入学习
【Unity 实用插件篇】 | Tutorial Master2 加入镂空遮罩效果
本文不再详细介绍Tutorial Master的使用,主要描述如何将引导添加到游戏中使用。
2.2 添加TutorialMasterManager脚本对象
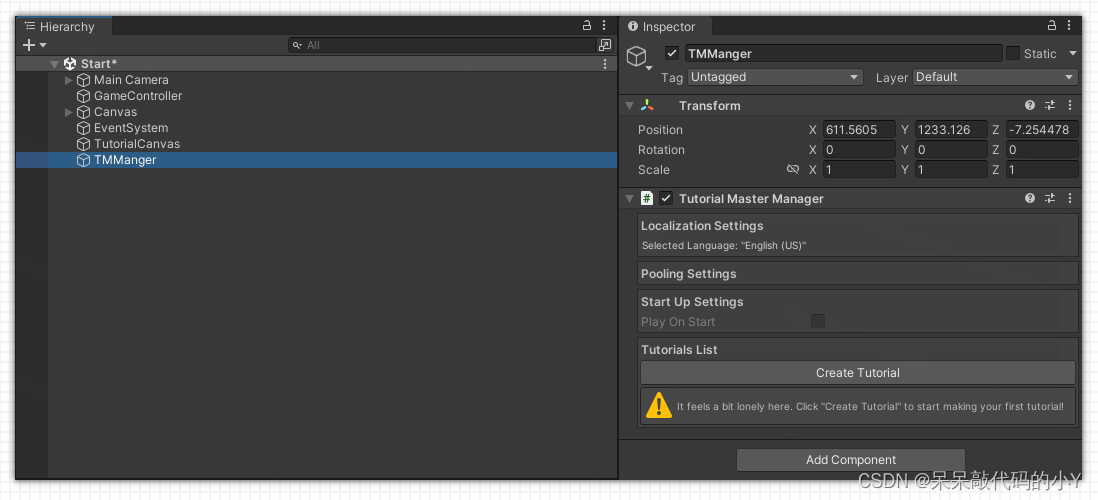
首先需要在Start场景中新建一个游戏对象,命名为TMManger并挂载Tutorial Master Manager 脚本。
然后新创建一个Canvas画布,命名为TutorialCanvas,该画布用于显示Tutorial的引导预制体。

2.3 配置Tutorial,用于管理第一段引导内容
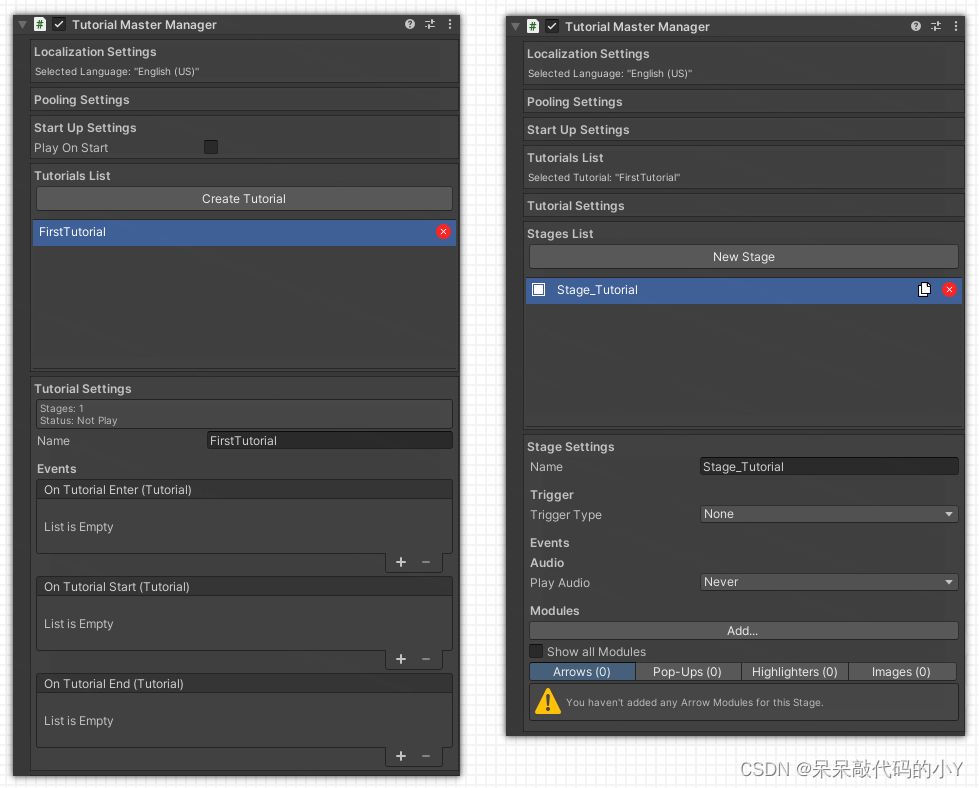
在Tutorial Master Manager脚本上点击 Create Tutorial 创建一个Tutorial,并在 Tutorial Setting 面板中命名为First Tutorial。
然后在 Stages List 面板中点击 New Stage 创建一个Stage,并在Stage Setting 面板中命名为Stage_Tutorial。

2.4 配置Stage,用于添加第一段引导的内容
先来看第一个Stage Stage_Tutorial的配置怎样设置,该Stage是用于让玩家点击Tutorial按钮进入游戏操作面板查看怎么操作游戏。
在Stage Setting面板的Trigger中将 TriggerType 设置为 UGUI Button Click,然后将UGUI Element设置为 Start场景 中的 Tutorial按钮。
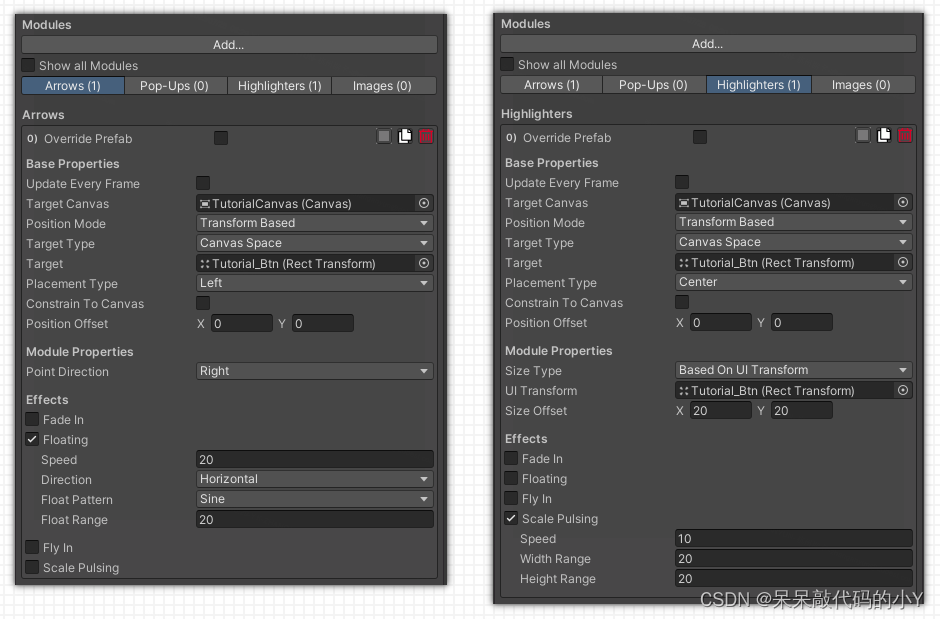
然后点击Add..添加一个Arrows和一个Highlighters共两个 Module模块,分别设置两个Module用于引导内容的展示:
- Arrows 负责在Tutorial按钮左侧并指向该按钮并加了一个来回浮动的特效Floating。
- Highlighters 负责让Tutorial按钮附带一个高亮的边框,并加了一个边框缩放的效果。


接下来再点击Add..添加一个Stage,改名为Stage_Tutorial_Back,该Stege用于点击Tutorial按钮进入游戏按键面板后提示玩家点击返回按钮的引导。
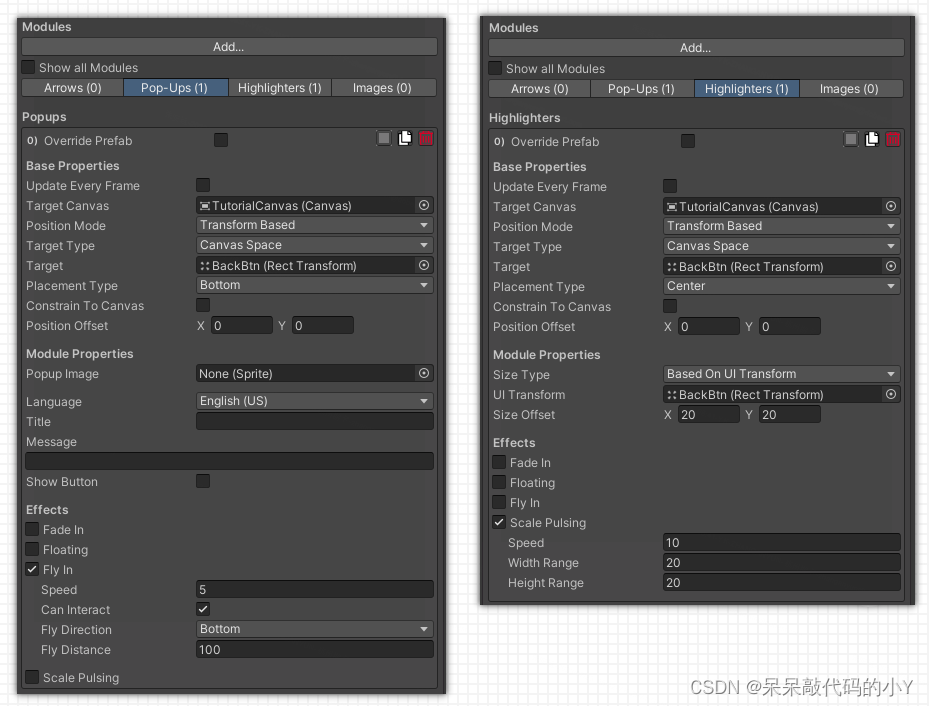
这个Stage就给他添加Highlighters和Pop-up两个Module,分别设置两个Module用于引导内容的展示:
- Pop-up负责在返回按钮下方显示一个悬浮弹窗告诉玩家点击此处,并加了一个从下方飞到目标点的特效Fly。
- Highlighters 负责让返回按钮附带一个高亮的边框,并加了一个边框缩放的效果。


同样的操作继续点击Add..,添加两个Stage,分别用于 点击Option按钮 和 在Option 面板中 点击返回按钮 的Stage的设置。
具体使用哪一个Module用于引导完全看自己的需要自行选择,这个没有限制,且Tutorial Master提供的四个Module我们也可以自定义个性化的样式显示。

2.5 创建第二段的Tutorial,并添加触发事件
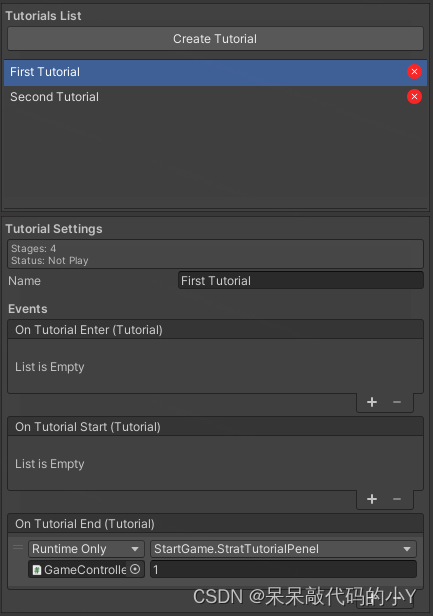
第一段的引导内容已经配置完了,接下来在 Tutorial List面板 点击 Create Tutorial 再创建一个Tutorial命名Second Tutorial为用于第二段引导的内容配置。
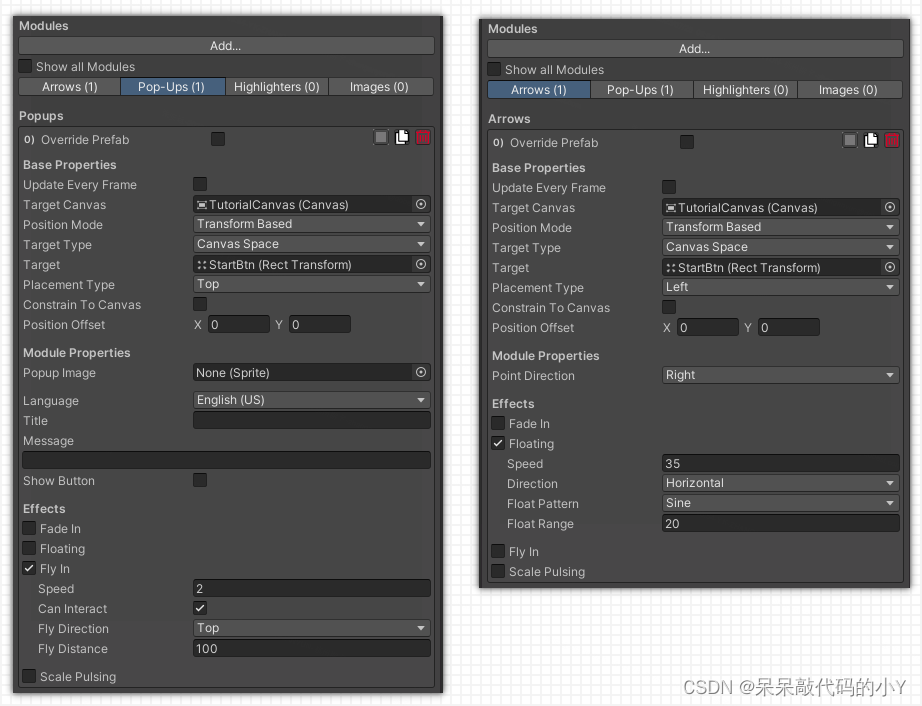
然后与第一段相同的步骤,在 Stage Lis t面板 点击 New Stage 创建一个Stage用于点击Start Game 按钮的引导。
这里也是与第一段添加Module时同样的步骤,给这个Stage添加两个Module用于显示引导样式。


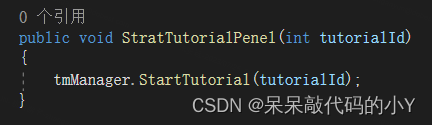
接下来需要来到 Tutorial List面板,找到First Tutorial,在Events下找到 On Tutorial End 事件,点击+添加一个事件方法,方法内容如下:


此处输入的Int值1就是我们的第二个Tutorial教程,第一个是从0开始计算的。
这样做的目的是 在第一个Tutorial教程结束时触发第二个教程的开始事件,让第二个教程开始播放。
这样我们的两个Tutorial教程就可以连贯起来触发两段教程内容啦,是不是很简单呢~
三、效果展示
上述两段教程链接起来后播放的效果如下:

实际在游戏中第二段教程的触发不一定要在第一段结束,可以在任何节点触发,只要在目标位置调用代码唤醒即可。
同时一个引导可以创建更多的段,用于在各个需要展示引导的地方触发。这样可以更好的展示游戏玩法以及我们想要让玩家做的事情,帮助玩家更好的理解和上手自己的游戏。
总结
- 本文通过使用
Tutorial Master插件结合一个小游戏完成了一个简单的游戏新手引导制作。 - 制作步骤其实很简单,都是些重复的操作,基本上不用改原有程序的代码。
- 如果有制作引导教程的需求,还是很推荐学习下这个插件的使用,毕竟这比自己从头设计一个完整的引导框架来实现要省事的多。
🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创 🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------




资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者万人社区💚 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Unity100个实用技能💙 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |