一、在启动类下的pom.xml中导入依赖:
<!--beetl模板引擎-->
<dependency>
<groupId>com.ibeetl</groupId>
<artifactId>beetl</artifactId>
<version>2.9.8</version>
</dependency>二、 配置 beetl需要的BeetlGroupUtilConfiguration,和 BeetlSpringViewResolver
package com.zdy.web.beetl;
import org.beetl.core.resource.ClasspathResourceLoader;
import org.beetl.ext.spring.BeetlGroupUtilConfiguration;
import org.beetl.ext.spring.BeetlSpringViewResolver;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.DefaultResourceLoader;
import org.springframework.core.io.support.ResourcePatternResolver;
import org.springframework.core.io.support.ResourcePatternUtils;
@Configuration
public class BeetlTemplateConfig {
@Value("${spring.mvc.view.prefix}")
//@Value("${RESOURCE.root:/pages}")
private String resourceRoot;// 模板根目录
@Bean(initMethod = "init", name = "beetlConfig")
public BeetlGroupUtilConfiguration getBeetlGroupUtilConfiguration() {
BeetlGroupUtilConfiguration beetlGroupUtilConfiguration = new BeetlGroupUtilConfiguration();
ClasspathResourceLoader classPathLoader = new ClasspathResourceLoader(this.getClass().getClassLoader(),
resourceRoot);
beetlGroupUtilConfiguration.setResourceLoader(classPathLoader);
// 读取配置文件信息
ResourcePatternResolver patternResolver = ResourcePatternUtils
.getResourcePatternResolver(new DefaultResourceLoader());
beetlGroupUtilConfiguration.setConfigFileResource(patternResolver.getResource("classpath:/beetl/beetl.properties"));
return beetlGroupUtilConfiguration;
}
@Bean(name = "beetlViewResolver")
public BeetlSpringViewResolver getBeetlSpringViewResolver(
@Qualifier("beetlConfig") BeetlGroupUtilConfiguration beetlGroupUtilConfiguration) {
BeetlSpringViewResolver beetlSpringViewResolver = new BeetlSpringViewResolver();
beetlSpringViewResolver.setContentType("text/html;charset=UTF-8");
// beetlSpringViewResolver.setPrefix("/");
beetlSpringViewResolver.setSuffix(".html");
beetlSpringViewResolver.setOrder(0);
beetlSpringViewResolver.setConfig(beetlGroupUtilConfiguration);
return beetlSpringViewResolver;
}
}
三、beetl.properties配置(resources文件夹下的beetl文件夹)
#配置引擎实现类
ENGINE=org.beetl.core.engine.FastRuntimeEngine
#指定了占位符号,默认是${ }.也可以指定为其他占位符
DELIMITER_PLACEHOLDER_START=${
DELIMITER_PLACEHOLDER_END=}
#指定了语句的定界符号,默认是<% %>,也可以指定为其他定界符号 //内置方法
DELIMITER_STATEMENT_START=@
DELIMITER_STATEMENT_END=null
#指定IO输出模式,默认是FALSE,即通常的字符输出,再考虑高性能情况下,可以设置成true
DIRECT_BYTE_OUTPUT=FALSE
#指定了支持HTML标签,且符号为#(只能用一个符号标示),默认配置下,模板引擎识别<#tag ></#tag>
#这样的类似html标签,并能调用相应的标签函数。
HTML_TAG_SUPPORT=true
HTML_TAG_FLAG=#
#指定允许本地Class直接调用
NATIVE_CALL=TRUE
#指定模板字符集是UTF-8
TEMPLATE_CHARSET=UTF-8
#指定异常的解析类,默认是ConsoleErrorHandler,他将在render发生异常的时候在后台打印出错误信息(System.out)。
ERROR_HANDLER=org.beetl.ext.web.WebErrorHandler
#指定了本地Class调用的安全策略
NATIVE_SECUARTY_MANAGER=org.beetl.core.DefaultNativeSecurityManager
#指定了默认使用的模板资源加载器
RESOURCE_LOADER=org.beetl.core.resource.ClasspathResourceLoader
#配置了是否进行严格MVC,通常情况下,此处设置为false.
MVC_STRICT=FALSE
#资源配置,resource后的属性只限于特定ResourceLoader
#classpath 根路径(其实就是前缀的配置)
#RESOURCE.root=/pages
#是否检测文件变化
RESOURCE.autoCheck=true
#自定义脚本方法文件的Root目录和后缀
RESOURCE.functionRoot=functions
RESOURCE.functionSuffix=fn
#自定义标签文件Root目录和后缀
RESOURCE.tagRoot=htmltag
RESOURCE.tagSuffix=tag
FN.date=org.beetl.ext.fn.DateFunction
FN.nvl=org.beetl.ext.fn.NVLFunction
FNP.strutil=org.beetl.ext.fn.StringUtil
四、在Controller中测试
方式一:
private static String PREFIX = "/system/menu/";
/**
* 跳转到菜单列表列表页面
*/
@RequestMapping("")
public String index(Model model) {
model.addAttribute("username","json");
model.addAttribute("password","1234");
return PREFIX + "menu";
}
方式二:
modelAndView.setViewName(访问的html页面路径)
@RequestMapping("/path")
public ModelAndView getPath(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("username","json");
modelAndView.addObject("password","1234");
// 访问静态页面路径
modelAndView.setViewName("/system/menu/menu");
return modelAndView;
}五、menu.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入jquery-->
<script src="${ctxPath}/assets/plugins/jquery/jquery-3.2.1.min.js"></script>
</head>
<body>
${ctxPath}
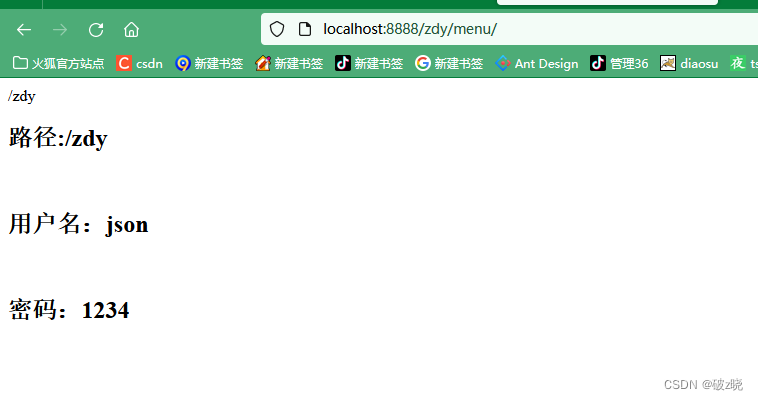
<h2>路径:${ctxPath}</h2><br/>
<h2>用户名:${username}</h2><br/>
<h2>密码:${password}</h2><br/>
</body>
</html>注意:要输出${ctxPath},必须要在application.yml中配置context-path

六、网页访问