一、前言
学完JavaScript ES5基础语法(核心语法)后,发现根本不够用,于是选择继续精进JavaScript功底

学到原型和原型链时,发现有点卡壳儿,于是投入了一定精力,进行了汇总整理和吸收,最后感觉效果不错,于是整理为笔记分享一番
二、导学
在JavaScript中,实现面向对象编程主要在于实现其三个基本特性:封装、继承和多态
封装是基于闭包实现的,而继承则基于原型链实现的,至于多态则有赖于继承
要搞清楚原型链,就需要先弄清楚原型
三、原型
__proto__ 是一个非标准的 访问对象 原型的属性。它是每个对象都具有的属性,用于指向它的原型对象
[[prototype]] 是对象的内部属性(也称为隐藏属性),指向其原型对象。不能直接访问 [[prototype]]
__proto__ 和 [[prototype]]是相互关联的,通过__proto__访问或设置对象的原型,实际上就是操作 [[prototype]]属性
下面通过代码来理解这块儿的知识点
let shs = new Object({})
console.dir(shs)
console.dir(shs.__proto__)

🔥prototype 属性只存在于函数对象上,这是一个特殊属性,称之为原型,因为其值是一个对象,也称为原型对象
实例化对象.__proto__ === 构造函数.prototype
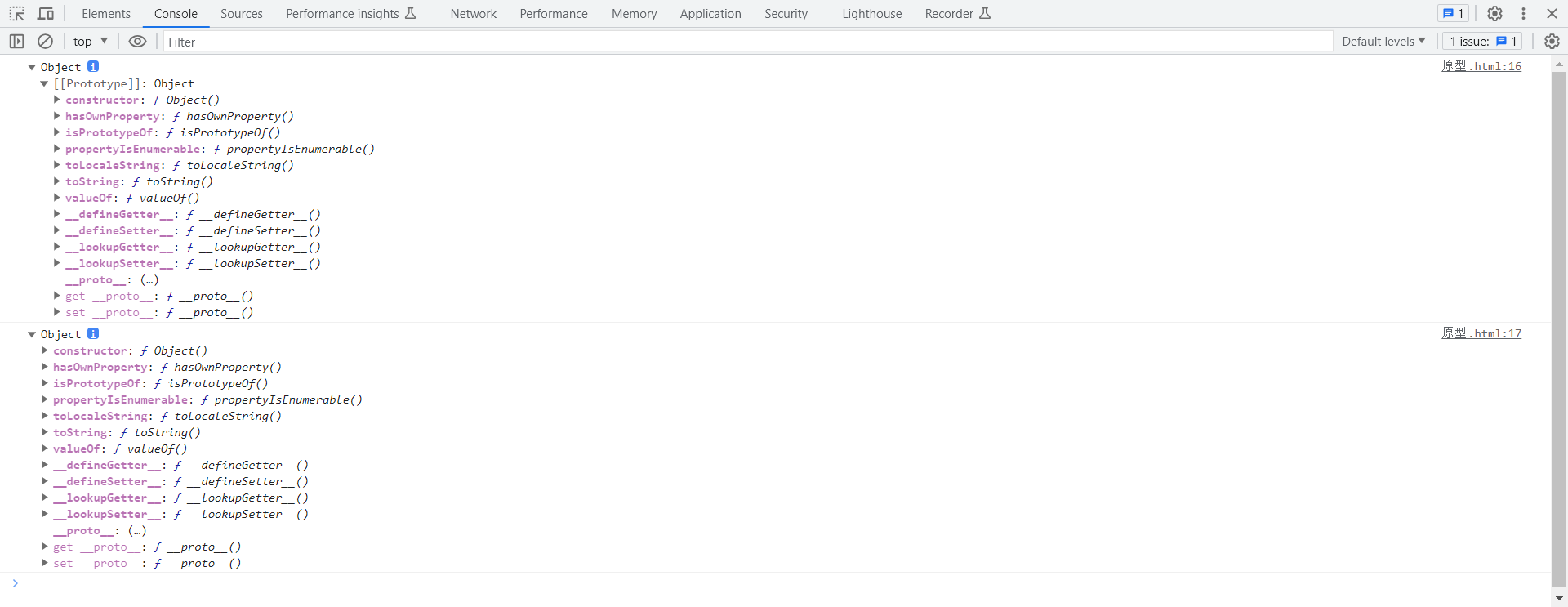
下面通过代码来理解这块儿的知识点
let shs = new Object({})
console.dir(shs)
console.dir(Object)
let str = new String("shs")
console.log(str.__proto__ === String.prototype)
console.log(shs.__proto__ === Object.prototype)

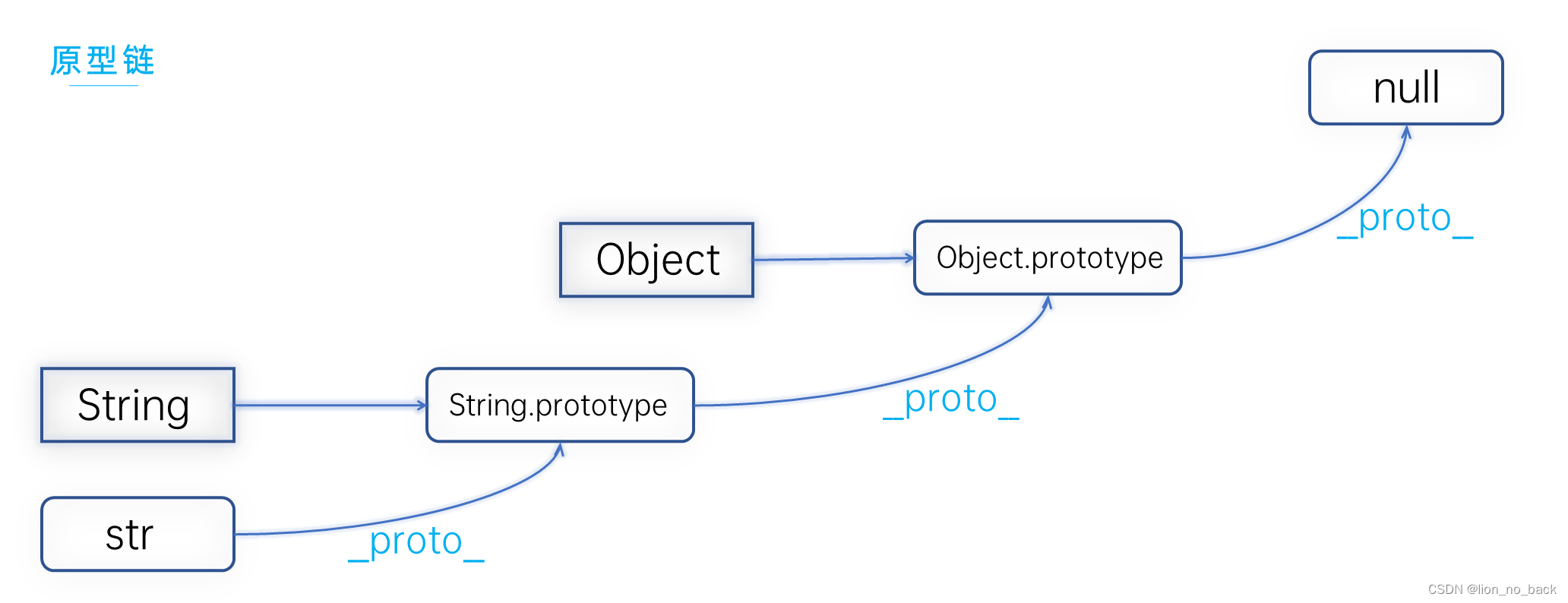
【图解】

由此可以看出原型的作用:存放一些属性和方法 和 在JavaScript中实现了继承
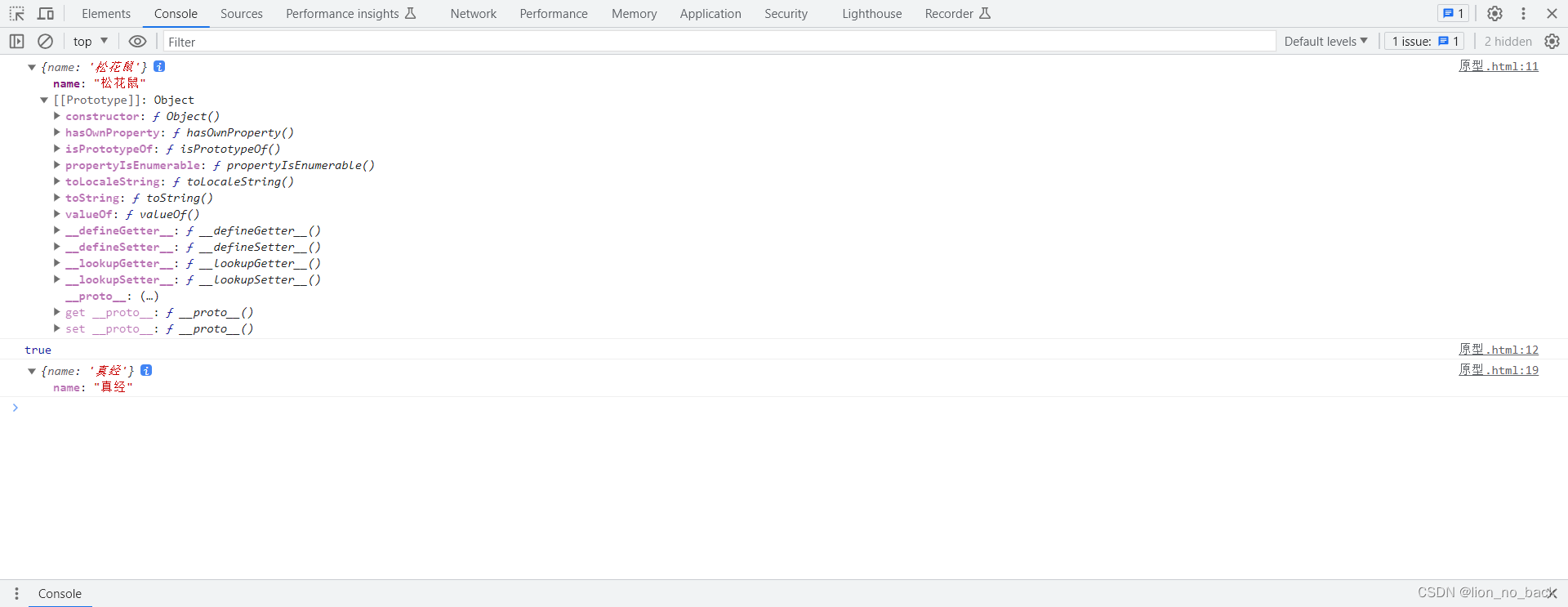
💭思考:是不是所有的对象都有原型呢?
let shs = {name: "松花鼠"}
console.log(shs)
console.log(shs.hasOwnProperty("name"))
// 创建没有原型的对象
let zj = Object.create(null, {
name: {
value: "真经"
}
})
console.log(zj)

四、原型链
当访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript会沿着原型链向上查找,直到找到相应的属性或方法或者到达原型链的顶端为止
下面通过代码来理解原型链
let str = new String("sg")
console.dir(str)
console.dir(str.__proto__)
console.dir(String.prototype)
let obj = new Object({})
console.dir(Object.prototype)
console.dir(String.prototype.__proto__)
console.dir(String.prototype.__proto__.__proto__)

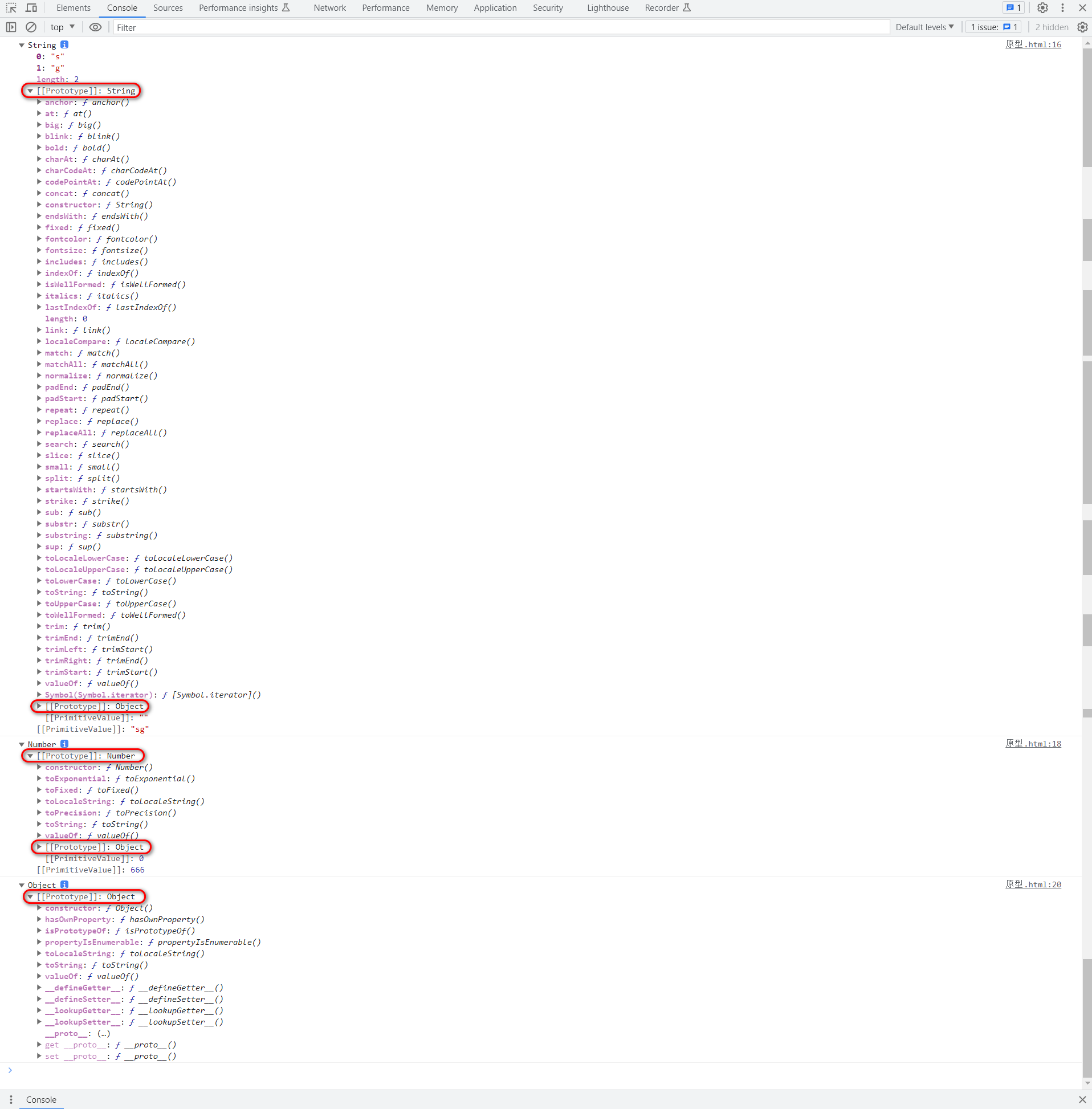
【图解】

由此观之,原型链是通过对象之间的关联来实现的即通过__proto__属性实现的。通过这个属性指向它的原型对象,而原型对象也是对象,也有__proto__属性,指向原型对象的原型对象,这样一层层查找形成的链式结构称为原型链
💭思考:最顶层的原型是Object原型吗?
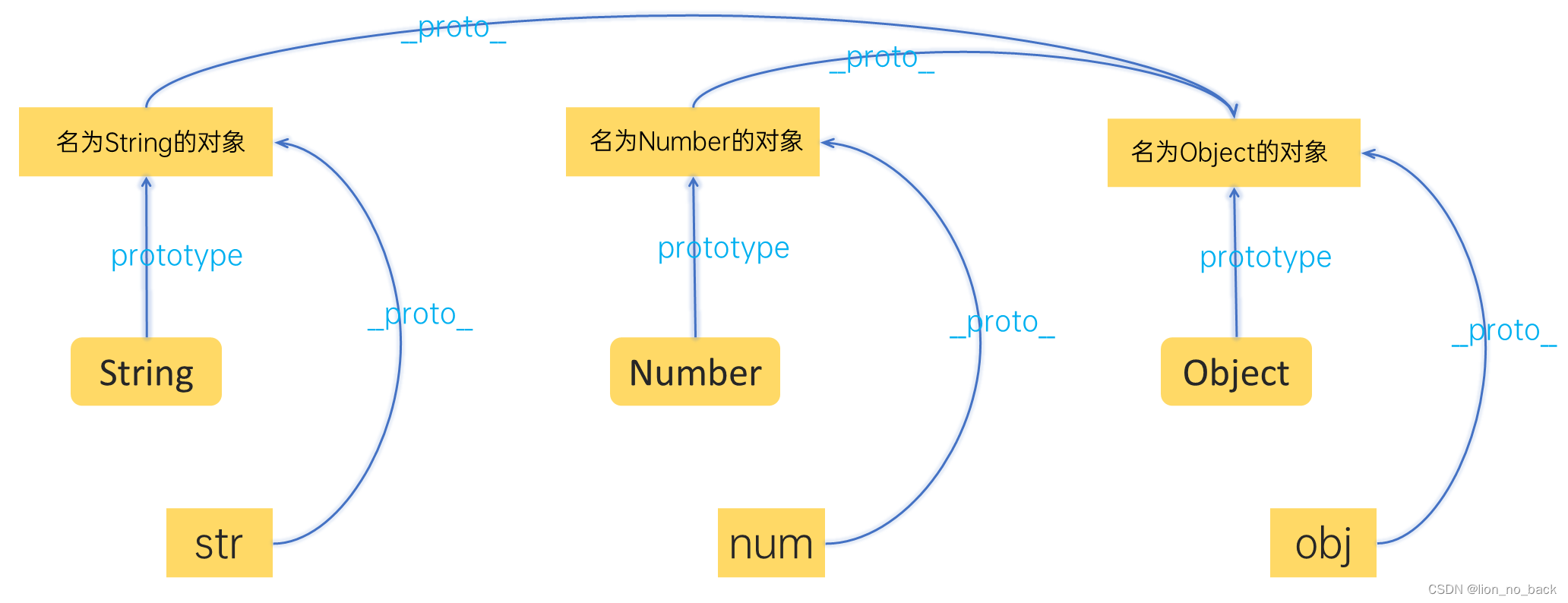
在JavaScript中,Object原型是所有对象的最顶层原型,为对象提供了一些通用属性和方法,并通过原型链机制实现了对象之间的继承
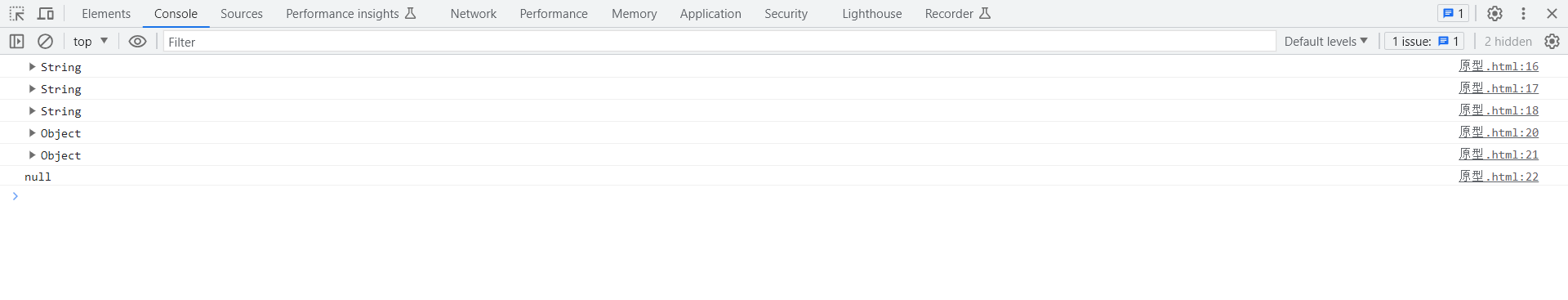
通过代码加深理解
let str = new String("sg")
console.dir(str)
let num = new Number(666)
console.dir(num)
let obj = new Object({})
console.dir(obj)

【图解】

五、小结
以上是自己结合视频对原型和原型链有所理解后进行的梳理与汇总,希望可以帮到你^-^





![[oneAPI] 手写数字识别-BiLSTM](https://img-blog.csdnimg.cn/2c9eb12082384d289927663a38f942d0.png)
![[obs] 编译记录](https://img-blog.csdnimg.cn/691b43a100994e829318a2a5dd99ad0e.png)