1 ProTable 实现选择和反显
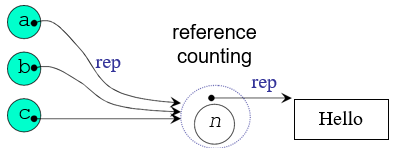
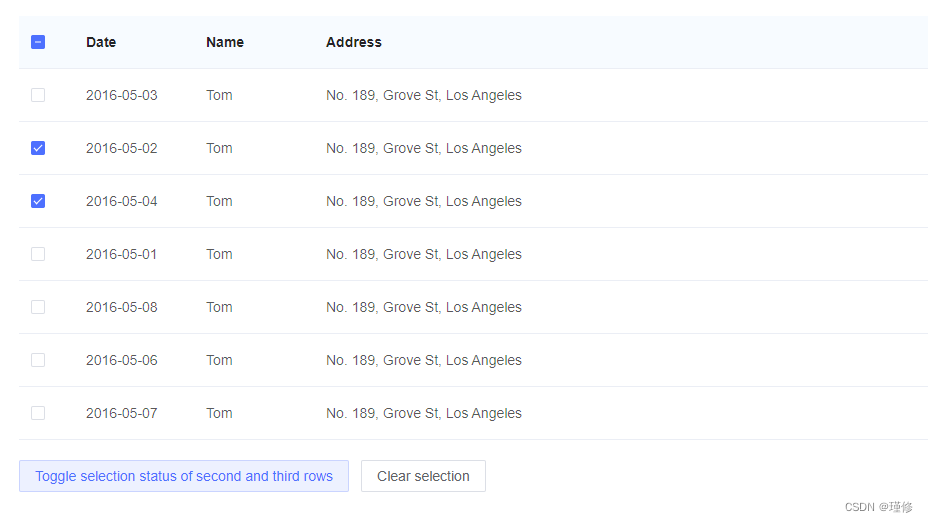
页面1 
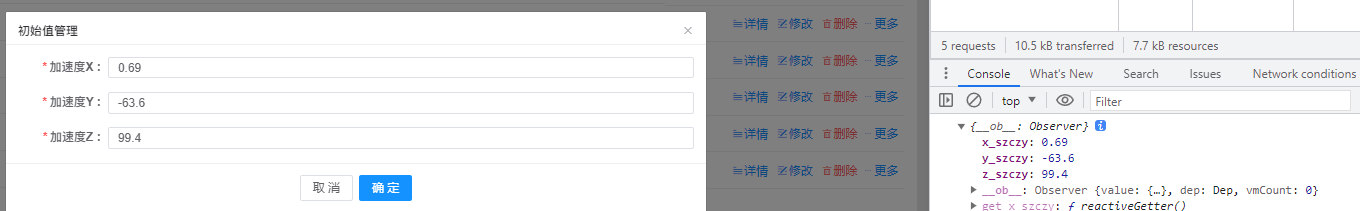
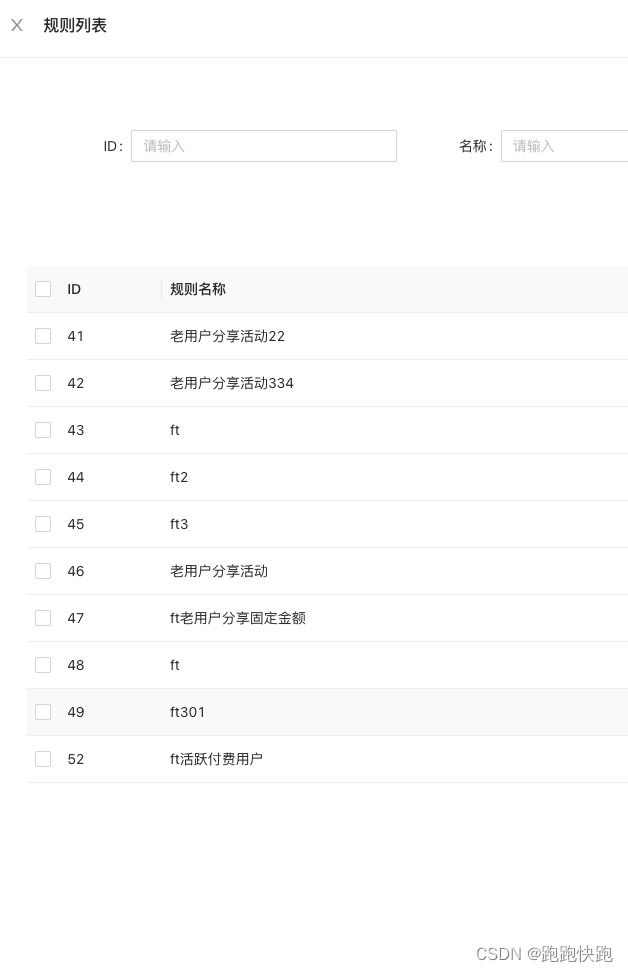
页面2

选择页面2选择之后反显到页面1 ,且支持跨页选择。同时下次进来页面1展示的数据要反显到页面2被选中。
页面2代码
<ProTable
rowKey="id"
columns={columns}
request={(params: any) => {
const newParams = {
pageIndex: params.current,
pageSize: params.pageSize,
...params,
};
delete newParams.current;
return queryListHandle({ ...newParams });
}}
scroll={{ x: 800 }}
pagination={{
pageSizeOptions: ['10', '20', '50'],
pageSize: 10,
total: state?.totalCount,
}}
rowSelection={{
preserveSelectedRowKeys: true,
selectedRowKeys: state?.selectedRowKeys,
onChange: onChangeSelections,
}}
/>
const onChangeSelections = (selectedRowKeys: any[], selectedRows: any[]) => {
selectedRows.forEach((r, index) => {
if (!r) {
const id = selectedRowKeys[index];
selectedRows[index] = state?.selectedRows?.filter((s) => s.id === id)[0];
}
});
dispatch({
selectedRows: selectedRows,
selectedRowKeys: selectedRowKeys || [],
});
}; const initState: IState = {
visible: false,
totalCount: 0,
selectedRows: [],
selectedRowKeys: [],
};需要同时保存selectedRows和selectedRowKeys,selectedRows为了页面1table反显用的,且第二次编辑的时候需要给页面2传keys和Rows,不然再次选择之后反显到页面1会出错
2 输入数字
<ProFormDigit
label="金额"
name="singlePrice"
addonAfter="元"
min={0.3}
rules={[{ required: true }]}
fieldProps={{ precision: 2 }}
formItemProps={{ className: styles.left20 }}
disabled={state.disabled}
/>不需要使用ProFormMoney
3