使用原生小程序组件Picker自定义日期时间选择器
1、 Picker简单介绍
可以看到Picker类型有5种, 具体可以查看微信开放文档 picker。
Picker(选择器)是一种常见的用户界面控件,用于从多个选项中选择一个或多个选项。在小程序中,Picker 是一种可用于选择日期、时间、地点等信息的组件。
小程序中的 Picker 组件提供了几种不同的模式,包括 mode="selector"、mode="multiSelector"、mode="time"、mode="date"、mode="region"等。具体的功能和用法如下:
-
mode="selector"(单列选择器):该模式下,可以通过设置range属性指定一个数组作为选择器的选项列表,用户可以从中选择一个选项。 -
mode="multiSelector"(多列选择器):该模式下,可以通过设置range属性指定一个二维数组作为选择器的选项列表,其中每个子数组代表一个列,用户可以在每列中选择一个选项。可以通过rangeKey属性为每个选项指定一个关键字,用于显示在选择器中。 -
mode="time"(时间选择器):该模式下,用于选择时间,包括小时和分钟。可以通过设置start和end属性指定时间的可选范围。 -
mode="date"(日期选择器):该模式下,用于选择日期,包括年、月、日。可以通过设置start和end属性指定日期的可选范围。 -
mode="region"(省市区选择器):该模式下,用于选择省市区。
使用 Picker 组件,需要在小程序页面的 WXML 文件中添加相应的标签,并在相应的 JavaScript 文件中编写事件处理函数来处理用户的选择。
以下是一个示例代码,展示了如何使用 Picker 组件进行日期选择:
<view>
<picker mode="date" bindchange="handleDateChange">
<text>选择日期</text>
</picker>
<text>选择的日期:{{selectedDate}}</text>
</view>
Page({
data: {
selectedDate: ''
},
handleDateChange: function (event) {
const selectedDate = event.detail.value;
this.setData({
selectedDate: selectedDate
});
}
});
在示例中,使用了 mode="date" 的 Picker 组件,当用户选择日期时,会触发 bindchange 事件,然后在事件处理函数 handleDateChange 中获取选择的日期,并将其存储在页面的 data 对象中的 selectedDate 属性中。通过数据绑定,可以在页面中显示所选的日期。
通过这种方式,您可以在小程序中使用 Picker 组件来实现各种选择功能,根据不同的模式和属性设置,来满足您的特定需求。
2、日期选择器
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string | 当天 | 表示选中的日期,格式为"YYYY-MM-DD" | |
| start | string | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | ||
| end | string | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | ||
| fields | string | day | 有效值 year,month,day,表示选择器的粒度 | |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
3、实战
3.1 编写日期工具utils.js
class Util {
static dateFormat(fmt, date) {
let ret;
const opt = {
"Y+": date.getFullYear().toString(), // 年
"m+": (date.getMonth() + 1).toString(), // 月
"d+": date.getDate().toString(), // 日
"H+": date.getHours().toString(), // 时
"M+": date.getMinutes().toString(), // 分
"S+": date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
};
for (let k in opt) {
ret = new RegExp("(" + k + ")").exec(fmt);
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
};
};
return fmt;
}
}
export {
Util
}
3.2 在home.js中引入utils.js
import {
Util
} from '../../pages/order/utils.js'
// 在Page({ 中添加以下代码 })
data: {
year: Util.dateFormat("YYYY", new Date()),
month: Util.dateFormat("mm", new Date()),
date: Util.dateFormat("YYYY", new Date()) + '-' + Util.dateFormat("mm", new Date())
},
bindDateChange: function (event) {
console.log('picker发送选择改变,携带值为', event.detail.value)
const selectedDate = event.detail.value;
const year = Util.dateFormat("YYYY", new Date(selectedDate));
const month = Util.dateFormat("mm", new Date(selectedDate));
this.setData({
date: selectedDate,
year: year,
month: month,
})
},
3.3 home.wxml代码
<view>
<view>日期选择器</view>
<picker mode="date" fields="month" value="YYYY-MM" bindchange="bindDateChange" end="{{year}}+'-'+{{month}}" start="{{year-5}}">
<text>{{year}}年</text><text>{{month}}月</text>
<view>{{date}}</view>
</picker>
</view>
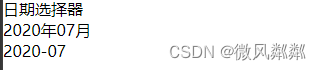
3.4 最终效果