文章目录
- el-select下拉样式
- el-select中el-option内容过长解决办法
- 鼠标悬停到文字不修改光标样式
- 设置透明
el-select下拉样式
element-ui自带样式设置popper-class
el-select中el-option内容过长解决办法
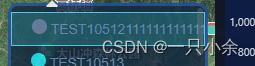
问题:像这样选项太长了,不好看

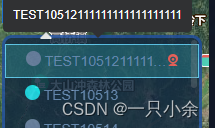
解决:过长的设置为…,然后放上面的时候可以显示全部
设置…
给文字设置class

.el-select-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
显示全部,使用element-ui 的el-tooltip
<el-tooltip
placement="top"
:disabled="item.equipmentName.length<15"
>
<template #content>
{{ item.equipmentName }}
</template>
<div class="el-select-text" style="color:#698fbd;">
{{ item.equipmentName }}
</div>
</el-tooltip>
样式展示

鼠标悬停到文字不修改光标样式
cursor: default;
补充
none 无鼠标
context-menu 指针下面有内容目录
help 获取帮助
pointer 手
progress 繁忙
wait 等待
cell 可被选择
crosshair 交叉指针
text 文字可被选中
vertical-text 垂直文字可被选中
还有其他的拽动、滚动缩放的样式
css多的一批
设置透明
opacity 不透明度设置,1为不透明