官方文档:https://nginx.org/en/docs/http/ngx_http_proxy_module.html
1. 代理缓冲 proxy_buffer
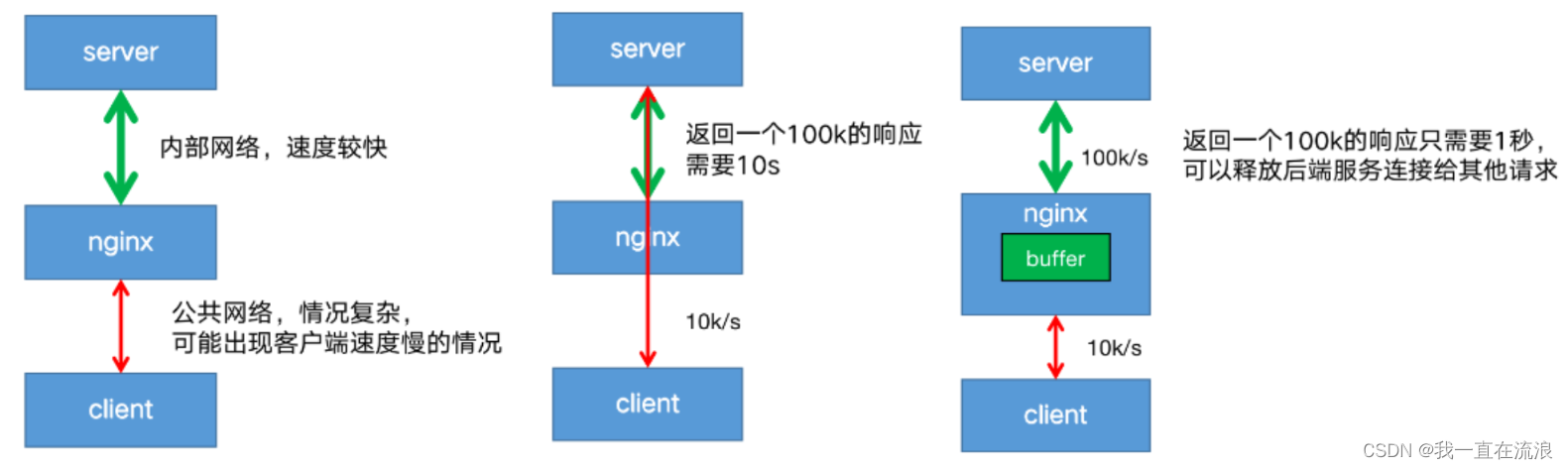
代理缓冲用于临时存储从后端服务器返回的响应数据。通过使用代理缓冲,Nginx可以在接收完整的响应后再将其发送给客户端,从而提高性能和效率。
① 客户端往往是用户网络,情况复杂,可能出现网络不稳定,速度较慢的情况。而nginx到后端server一般处于同一个机房或者区域,网速稳定且速度极快。
② 如果禁用了缓冲,则在客户端从代理服务器接收响应时,响应将同步发送到客户端。对于需要尽快开始接收响应的快速交互式客户端,此行为可能是可取的。这就会带来一个问题:因为客户端到 nginx 的网速过慢,导致 nginx 只能以一个较慢的速度将响应传给客户端;进而导致后端server也只能以同样较慢的速度传递响应给nginx,造成一次请求连接耗时过长。
③ 启用缓冲后,nginx先将后端的请求响应放入缓冲区中,等到整个响应完成后,再发给客户端。

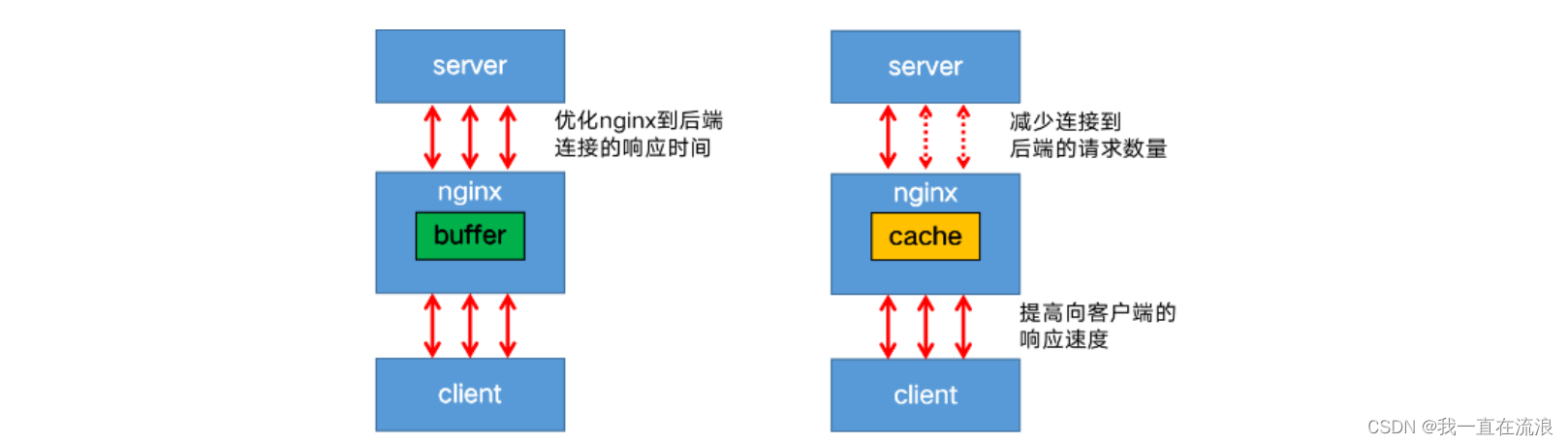
开启代理缓冲后,nginx 可以用较快的速度尽可能将响应体读取并缓冲到本地内存或磁盘中,同时根据客户端的网络质量以合适的网速将响应传递给客户端。这样既解决了server端连接过多的问题,也保证了能持续稳定的像客户端传递响应。
1. proxy_buffering 指令
当 proxy_buffering 设置为 off 时,Nginx 将禁用代理缓冲。这意味着当 Nginx 作为代理服务器转发请求时,它将立即将响应从上游服务器传递给客户端,而不会先将响应缓存到 Nginx 服务器上。
使用 proxy_buffering 启用和禁用缓冲,nginx默认为 on 启用缓冲,若要关闭,设置为 off 。
proxy_buffering off;
禁用代理缓冲可以提高实时性和响应速度,特别适用于实时通信、流媒体或需要立即将数据传递给客户端的应用程序。然而,禁用代理缓冲也可能增加上游服务器的负载,因为它们需要即时响应每个请求。
禁用代理缓冲可以提高实时性和响应速度,特别适用于实时通信、流媒体或需要立即将数据传递给客户端的应用程序。然而,禁用代理缓冲也可能增加上游服务器的负载,因为它们需要即时响应每个请求。
2. proxy_buffers 与 proxy_buffer_size 指令
proxy_buffers 指令用于设置代理服务器缓存响应的缓冲区大小和数量。它的语法如下:
proxy_buffers number size;
其中,number 表示缓冲区的数量,size 表示每个缓冲区的大小。例如,如果设置为 proxy_buffers 4 32k; 则会为每个客户端连接分配 4 个缓冲区,每个缓冲区的大小为 32KB。
通常情况下,来自后端服务器响应的第一部分存储在单独的缓冲区中,这个缓冲区存储的是相对较小的响应头部信息,大小通过 proxy_buffer_size 指令进行设置 ,建议将 proxy_buffer_size 设置为小于默认值。默认情况下,proxy_buffer_size 的大小为4k,但可以根据实际需求进行调整。
location / {
proxy_buffers 16 4k;
proxy_buffer_size 2k;
proxy_pass http://localhost:8088;
}
2. 代理缓存
启用缓存后,nginx将响应保存在磁盘中,返回给客户端的数据首先从缓存中获取,这样子相同的请求不用每次都发送给后端服务器,减少到后端请求的数量。

1. proxy_cache_path 指令
proxy_cache_path 指令用于指定缓存文件存储的路径、缓存文件的格式、缓存文件的最大大小等参数。以下是 proxy_cache_path 的常用参数:
- path: 缓存文件存储的路径。
- levels: 缓存文件存储的目录层数。
- keys_zone: 缓存文件的键值对存储区域。
- inactive: 缓存文件的过期时间,单位为秒。
- max_size: 缓存文件的最大大小。
- use_temp_path: 是否使用临时文件夹存储缓存文件。
例如,以下配置将缓存文件存储在 /var/cache/nginx 目录下,缓存文件的键值对存储区域为 my_cache,缓存文件的过期时间为 10 分钟,缓存文件的最大大小为 1GB:
proxy_cache_path /var/cache/nginx keys_zone=my_cache:10m inactive=10m max_size=1g;
在配置反向代理时,可以使用 proxy_cache 指令启用缓存,例如:
location / {
proxy_pass http://backend;
proxy_cache my_cache;
proxy_cache_valid 200 10m;
}
以上配置将启用缓存,并设置缓存文件的过期时间为 10 分钟。当 Nginx 收到客户端请求时,如果缓存中存在对应的响应,Nginx 将直接返回缓存中的响应,而不是向后端服务器发起请求。
2. proxy_cache_valid 指令
proxy_cache_valid 指令用于设置缓存的有效期。
proxy_cache_valid [code ...] time;
其中,code是HTTP响应状态码,可以是一个或多个,用空格分隔。如果省略code参数,则表示适用于所有状态码。time是缓存的有效期,可以是一个时间段,也可以是一个时间戳。
如果要设置不同状态码的不同缓存时间,可以使用多个proxy_cache_valid指令,例如:
proxy_cache_valid 200 10m;
proxy_cache_valid 404 1m;
这样就表示缓存200状态码的响应10分钟,缓存404状态码的响应1分钟。
3. proxy_cache_min_uses 指令
可以使用 proxy_cache_min_uses 设置相同的key的请求,访问次数超过指定数量才会被缓存。
proxy_cache_min_uses 指令用于设置在缓存服务器中缓存一个响应所需的最小请求数。当一个请求被代理到后端服务器时,如果该请求的响应已经被缓存,Nginx 会将缓存的响应返回给客户端,而不是将请求转发到后端服务器。proxy_cache_min_uses 指令可以控制在缓存服务器中缓存一个响应所需的最小请求数,以避免缓存不必要的响应。当一个响应被缓存时,Nginx 会记录该响应被缓存的时间,并在一定时间后将其从缓存中删除。如果一个响应被缓存的时间太短,那么它可能会被频繁地从缓存中删除和重新缓存,这会浪费缓存服务器的资源。因此,通过设置 proxy_cache_min_uses 指令,可以确保只有经过多次访问的响应才会被缓存,从而提高缓存服务器的效率。
proxy_cache_min_uses 5;
默认情况下,响应无限期地保留在缓存中。仅当缓存超过最大配置大小时,按照时间删除最旧的数据。
3. 应用
proxy_cache_path /var/cache/nginx/data keys_zone=mycache:10m;
server {
listen 8001;
server_name ruoyi.localhost;
location / {
#设置buffer
proxy_buffers 16 4k;
proxy_buffer_size 2k;
proxy_pass http://localhost:8088;
}
location ~ \.(js|css|png|jpg|gif|ico) {
#设置cache
proxy_cache mycache;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
proxy_cache_valid any 5m;
proxy_pass http://localhost:8088;
}
location = /html/ie.html {
proxy_cache mycache;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
proxy_cache_valid any 5m;
proxy_pass http://localhost:8088;
}
location ^~ /fonts/ {
proxy_cache mycache;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
proxy_cache_valid any 5m;
proxy_pass http://localhost:8088;
}
}