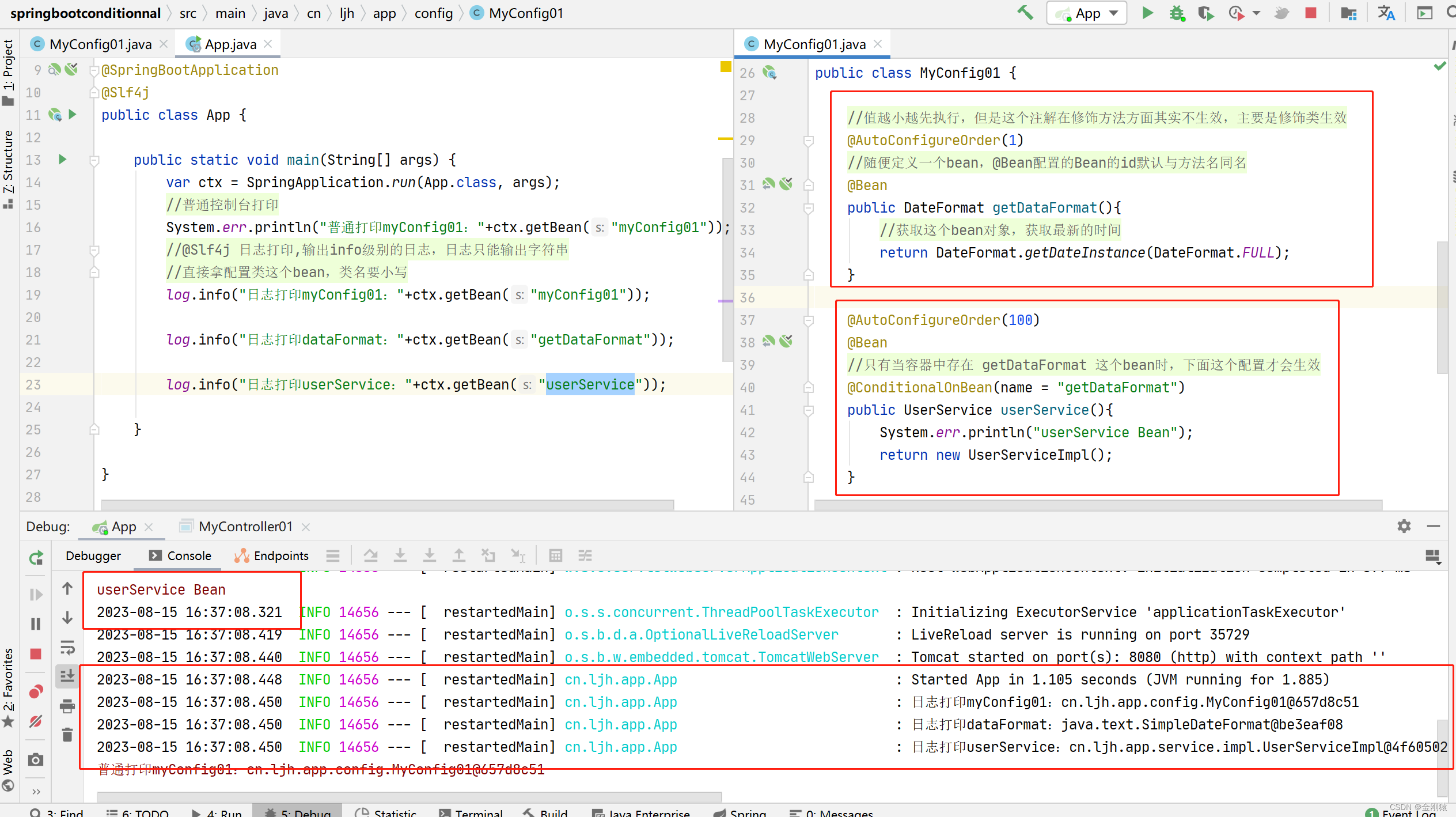
项目中切换角色后发现会保留前面一个角色的权限,方法一是到login页面,权限重新reload,不过这样确实会影响体验,如果不采用此方案的话,你可以看下我从发现问题到解决问题的思路:
1、首先要找到一个初始状态值,所以我打开login页面,查看当前用到的路由(作为一个初始状态值),如下图

其实可以看到,这4个路由是基本的路由,其他都是我们动态添加路由,那我们需要做的其实就是在退出登录的时候,将所有的路由恢复到这个初始化状态;
2、有了第一条的思路后,就可以第二步就是应该去查阅vue-router4.0的官方文档,于是找到了下图

然后尝试了了用removeRoute()的方法来移出路由,发现会将所有home以及home的所有子路由都删除掉,而我们想要达到的效果是,删除除了home还有home名叫wecolme的子路由以外的所有路由,所以这个removeRoute API并不适合(当然你可以先删除再新增路由,只是显得代码有点臃肿),继续寻找方法;
3、有了以上的思路,我们继续看文档,发现了接下来文档的描述,
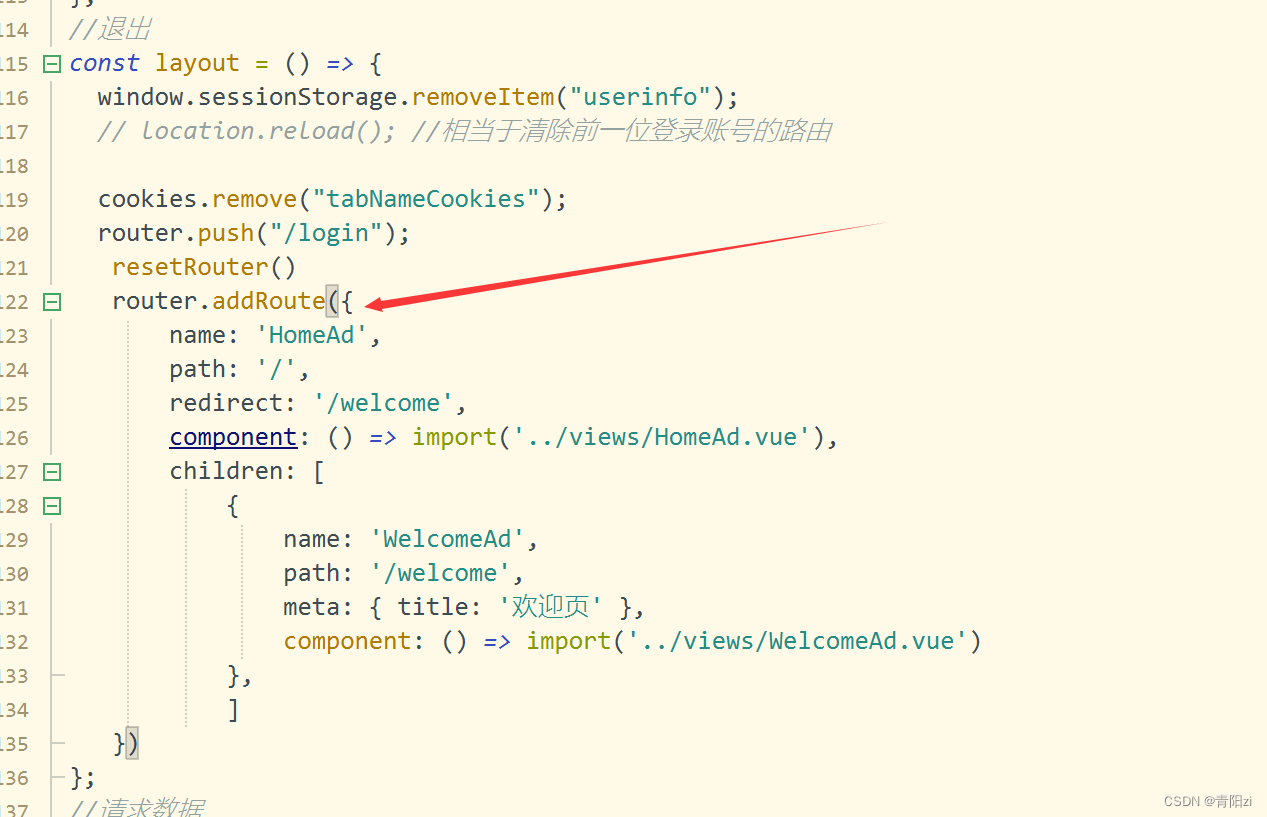
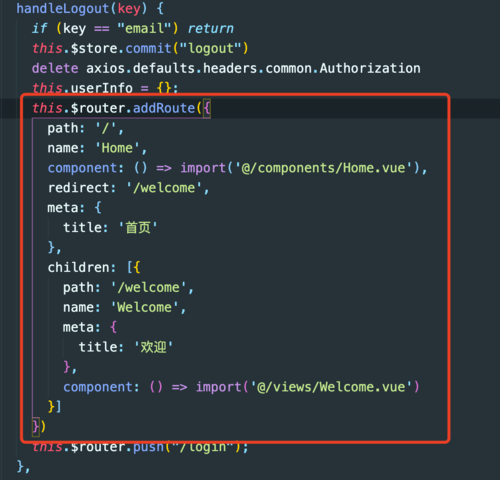
这便是我的解决思路,可以添加一个同名的路由,这样可以直接覆盖掉之前同名的路由,看到这里,其实就很简单了,只需要添加一个home,和welcome路由即可,所以我们需要做的就是,在单击退出的时候,添加一步操作,如下图:

4、测试,效果,当用admin账号登录后,点击退出,在不刷新页面的情况下,登录普通的账号(比如这个账号没有角色管理权限),那么在登录成功之后,如果从url上边直接输入/system/role的话,会直接被拦截,进入熟悉的404页面。
以下是代码router里面的代码
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Api from './../api'
import utils from './../utils/utils'
const routes: RouteRecordRaw[] = [
{
name: 'HomeAd',
path: '/',
redirect: '/welcome',
component: () => import('../views/HomeAd.vue'),
children: [
{
name: 'WelcomeAd',
path: '/welcome',
meta: { title: '欢迎页' },
component: () => import('../views/WelcomeAd.vue')
},
//此处是动态路由
]
},
{
name: 'LoginAd',
path: '/login',
meta: {
title: '登录页'
},
component: () => import('../views/LoginAd.vue')
},
{
name: '404Ad',
path: '/404',
meta: {
title: '页面不存在'
},
component: () => import('../views/404Ad.vue')
}
]
const router = createRouter({
routes,
history: createWebHashHistory()
})
console.log(router.getRoutes());
//重置路由
export function resetRouter(){
let routers = router.getRoutes()
console.log(routers);
routers.map((it:any)=>{
if(!['LoginAd','404Ad'].includes(it.name)){
router.removeRoute(it.name)
}
})
console.log(routers);
}
//权限菜单
export async function loadAsyncRoutes() {
let userInfo = JSON.parse(window.sessionStorage.getItem('userinfo') || '{}')
if (userInfo.token) {
try {
const res: any = await Api.getPermissionMenuList()
const { menuList } = res
let routes = utils.generatorRoutes(menuList)
let modules = import.meta.glob('../views/*vue')
console.log(modules);
routes.map((route: any) => {
let url = `../views/${route.name}.vue`
route.component = modules[url]
router.addRoute('HomeAd', route)
})
} catch (error) {
console.log(error);
}
}
}
//导航守卫
router.beforeEach(async (to, from, next) => {
let data: string = window.sessionStorage.getItem('userinfo') || '{}'
let { token = "" } = JSON.parse(data)
if (to.name) {
if (router.hasRoute(to.name)) {
document.title = to.meta.title as any
if (!token && to.name != 'LoginAd') {
next({ name: 'LoginAd', replace: true })
}
next()
} else {
next('/404')
}
} else {
await loadAsyncRoutes()
let curRoute = router.getRoutes().filter(v => v.path == to.path)
if (curRoute?.length) {
document.title = curRoute[0].meta.title as string
next({ ...to, replace: true })
} else {
next('/404')
}
}
})
export default router