文章目录
- 一、背景设置
- 1、添加背景颜色之前与之后的对比
- 1.2背景设置的两种方式
- 2、边框设置
- 2.1、演示以上参数的实际效果
- 2.1.1、无边框、虚线、实线边框演示
- 2.1.2、边框的3D效果
一、背景设置
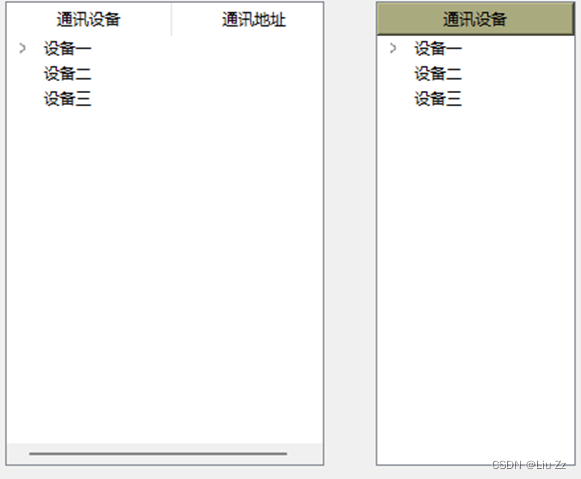
1、添加背景颜色之前与之后的对比

1.2背景设置的两种方式
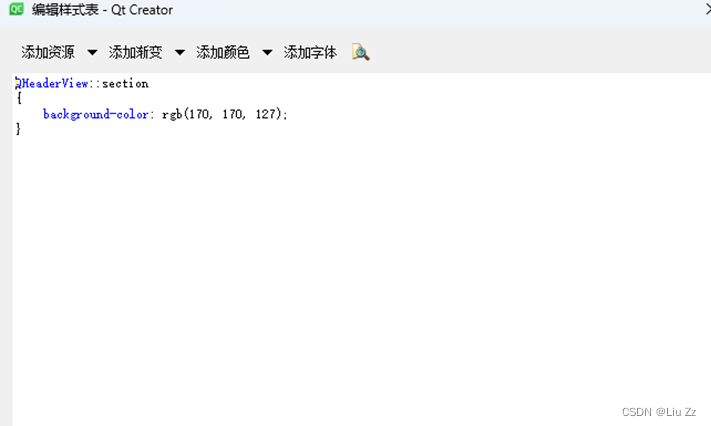
通过QT设计界面中的改变样式表进行属性配置,如图所示

在代码中:
setStyleSheet("QHeaderView::section{ background-color: rgb(170, 170, 127);}");
2、边框设置
头部除了背景色可以设置还有很多的参数可以设置
例如:添加背景图、修改渐变色、字体以及边框等
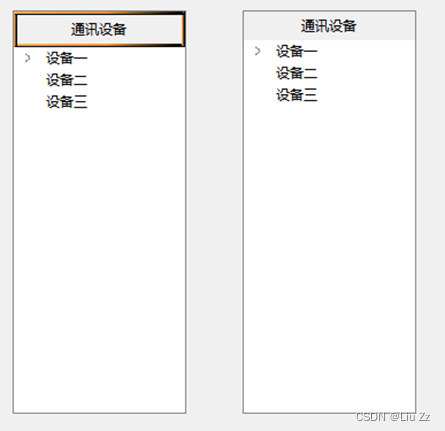
头部边框属性设置,效果如图所示

实现方法:
#Qss示例:对边框的线宽以及背景颜色进行了配置
QHeaderView::section
{
border: 3px solid qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 178, 102, 255), stop:0.55 rgba(235, 148, 61, 255), stop:0.98 rgba(0, 0, 0, 255), stop:1 rgba(0, 0, 0, 0));
}
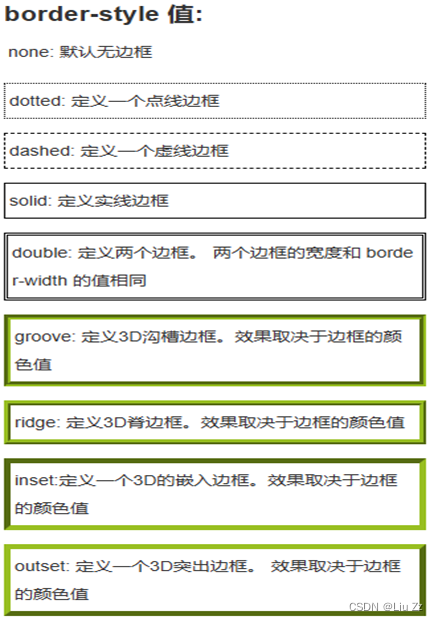
border 边框属性设置,基本参数(来源网络)

2.1、演示以上参数的实际效果
2.1.1、无边框、虚线、实线边框演示
QHeaderView::section
{
border: none;
}
右边设置的无边框

//Qss:虚线边框:
QHeaderView::section
{
border-width:2px;
border-style:dashed;
border-color: rgb(170, 170, 0);
}
//线宽不要使用默认值,显示不出虚线的效果,还可以对单个的边进行设置
QHeaderView::section
{
border-width:2px;
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dashed;
border-left-style:solid;
}
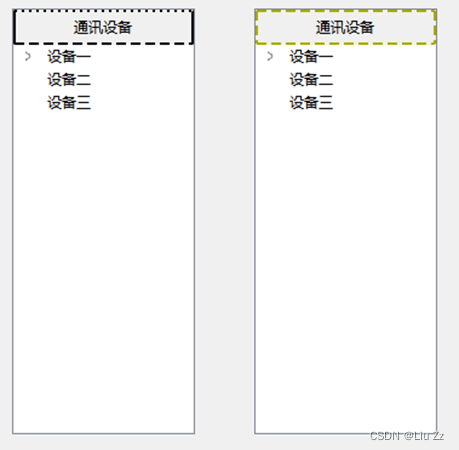
效果图:

//Qss:双边框:
QHeaderView::section
{
border-style:double;
border-width:5px;
}
效果图(双边框与虚线边框的对比):

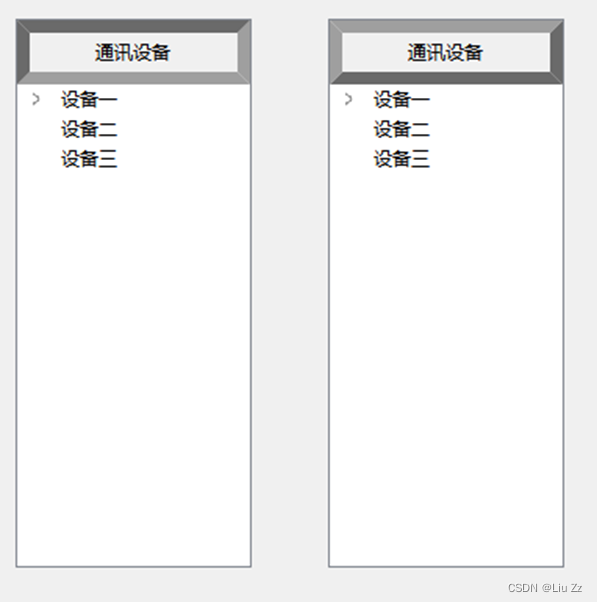
2.1.2、边框的3D效果
//groove 这里背景设置了一个渐变色
QHeaderView::section
{
border: 8px groove qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 178, 102, 255), stop:0.55 rgba(235, 148, 61, 255), stop:0.98 rgba(0, 0, 0, 255), stop:1 rgba(0, 0, 0, 0));
}
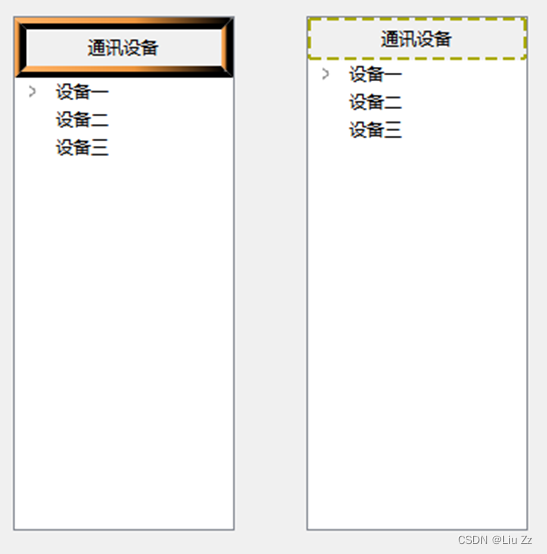
效果图(与虚线边框对比):

//ridge
QHeaderView::section
{
border: 8px ridge qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 178, 102, 255), stop:0.55 rgba(235, 148, 61, 255), stop:0.98 rgba(0, 0, 0, 255), stop:1 rgba(0, 0, 0, 0));
}
效果图:

//inset
//Qss:
QHeaderView::section
{
border: 8px inset rgb(106, 106, 106);
}
效果图(右边ridge 与左边inset 对比):

//outset
//Qss
QHeaderView::section
{
border: 8px outset rgb(106, 106, 106);
}
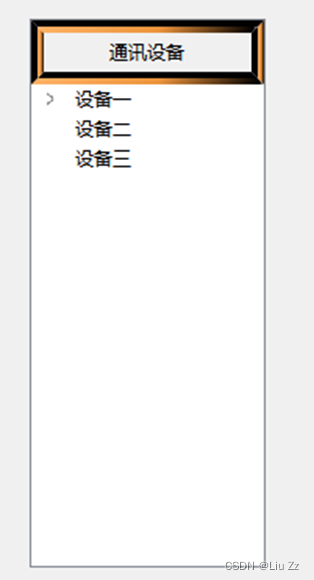
效果图(右边outset 左边inset对比):