大家好,我是机灵鹤。
一年一度的七夕马上到了。
我准备送女朋友一个亲手制作的,有创意的,有程序员特色的礼物。
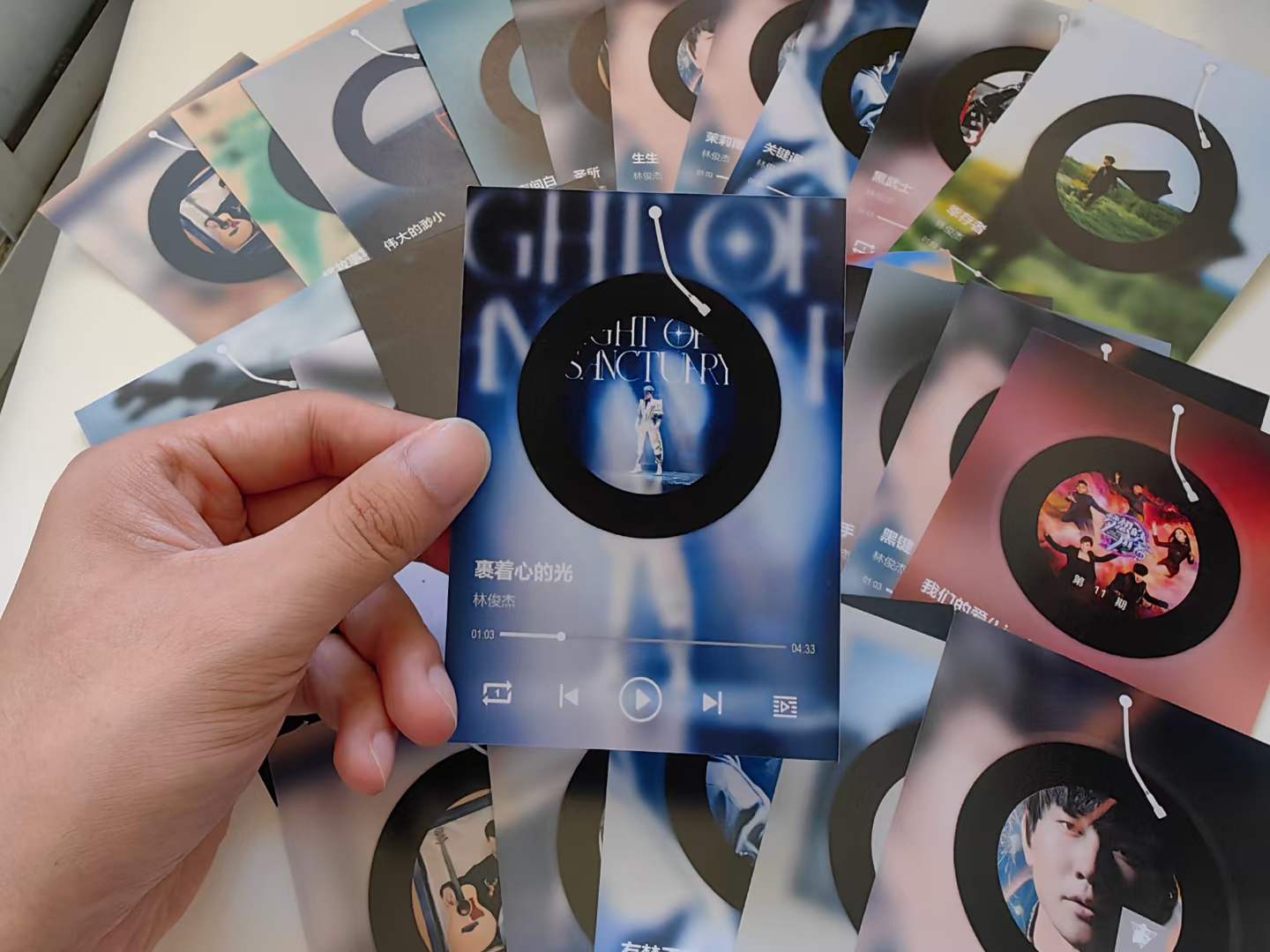
女朋友特别喜欢林俊杰,于是我决定做一个林俊杰歌曲的 NFC 音乐相框 送给她 。
只需要用手机 NFC 在歌曲照片上贴一贴,就可以直接播放该歌曲了,非常的方便。

这个礼物从创意构思到成品完成,共历时两周,花费了 117.3 元。
总体来说,这个 亲手设计制作 的、低成本、高颜值 的 NFC 音乐相框,不论创意,还是诚意,都可以算作是一个 非常用心 的七夕节礼物了。
下面分享一下制作过程,需要的兄弟们赶快收藏起来吧,万一将来用到了呢!
1. 创意构思
所谓的 NFC 音乐相框,用手机 NFC 贴一贴就可以播放歌曲,其实原理并不复杂。
大概流程是,
- 为喜欢的歌曲设计好封面,并打印成相片。
- 每张相片背后贴一张 NFC 贴纸,贴纸里写入播放指定歌曲的指令。
- 使用时,用手机 NFC 贴一贴,就可以执行指令,在手机上播放歌曲了。
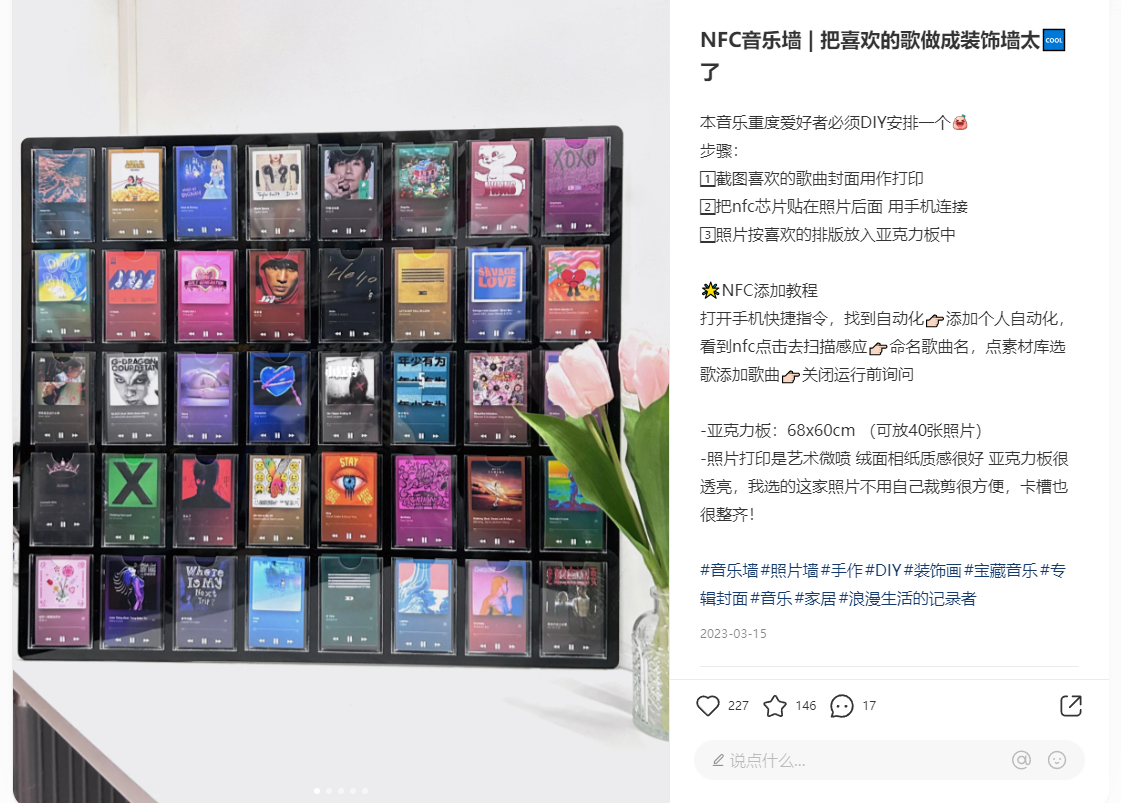
之前网上其实已经有很多关于 NFC 音乐墙的教程了。

不过,查了一圈后发现,这些教程大多有一些共性的特点:
- 核心玩法用到了 iPhone 手机的
快捷指令功能。- 指令需要在手机上
提前设置。- 播放音乐的方式,是直接打开
网易云音乐软件播放歌曲。
这些虽然都不是什么大问题,但在我这里,却又非常 “致命” 。
- “快捷指令” 功能只有苹果手机有,而我女朋友用的是安卓手机。
- 提前设置指令的方式,限定了只能在设置好指令的那台手机上使用,不适合作为礼物。
- 林俊杰的大部分歌曲在网易云音乐 APP 里无法播放,没有版权或者需要会员。
经过一番探索和研究,我最终通过使用 云服务器,完美地解决了这些问题。
核心思路就是,
- 将歌曲文件上传至自己的云服务器中,并生成播放链接。
- 将播放链接写入 NFC 贴纸中。
- 手机 NFC 贴一贴后,打开浏览器跳转歌曲的播放链接。
详细的制作过程将分为 软件 和 硬件 两个部分进行讲解。
2. 软件部分
软件部分,需要编程开发的主要是两个环节,设计 歌曲封面 和 播放界面 。
先讲这一部分呢,是因为硬件部分的制作依赖于软件部分的设计。
设计好的歌曲封面,后续会打印成相片,用于制作相框;而制作好的播放界面的网址,后续会写入 NFC 贴纸中,用于实现交互。
2.1 设计歌曲封面
网上教程里,对于如何制作封面都没有过多说明。
基本上不外乎两种方法,一种是在音乐软件里直接截图,另一种是用 Photoshop 进行制作。
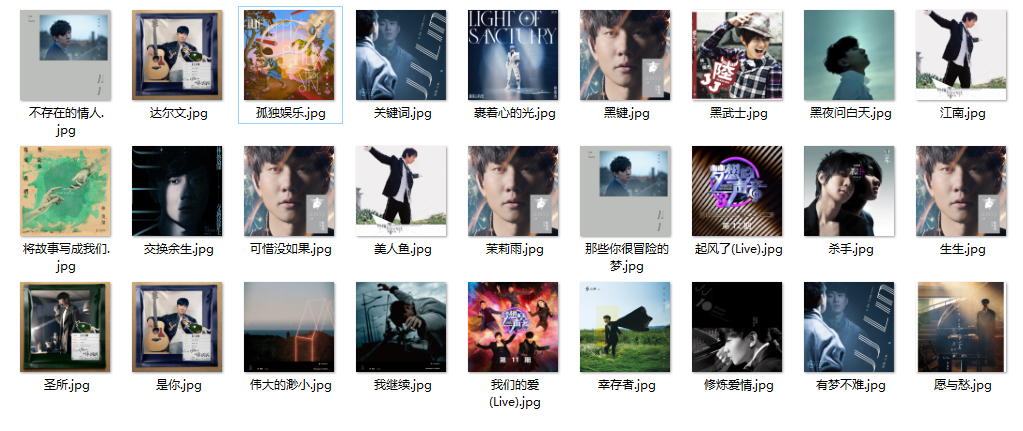
作为一个程序员,而且要批量制作封面图,这种事情当然是要写程序来完成的。
2.1.1 确定样式
首先需要确定歌曲封面的样式。
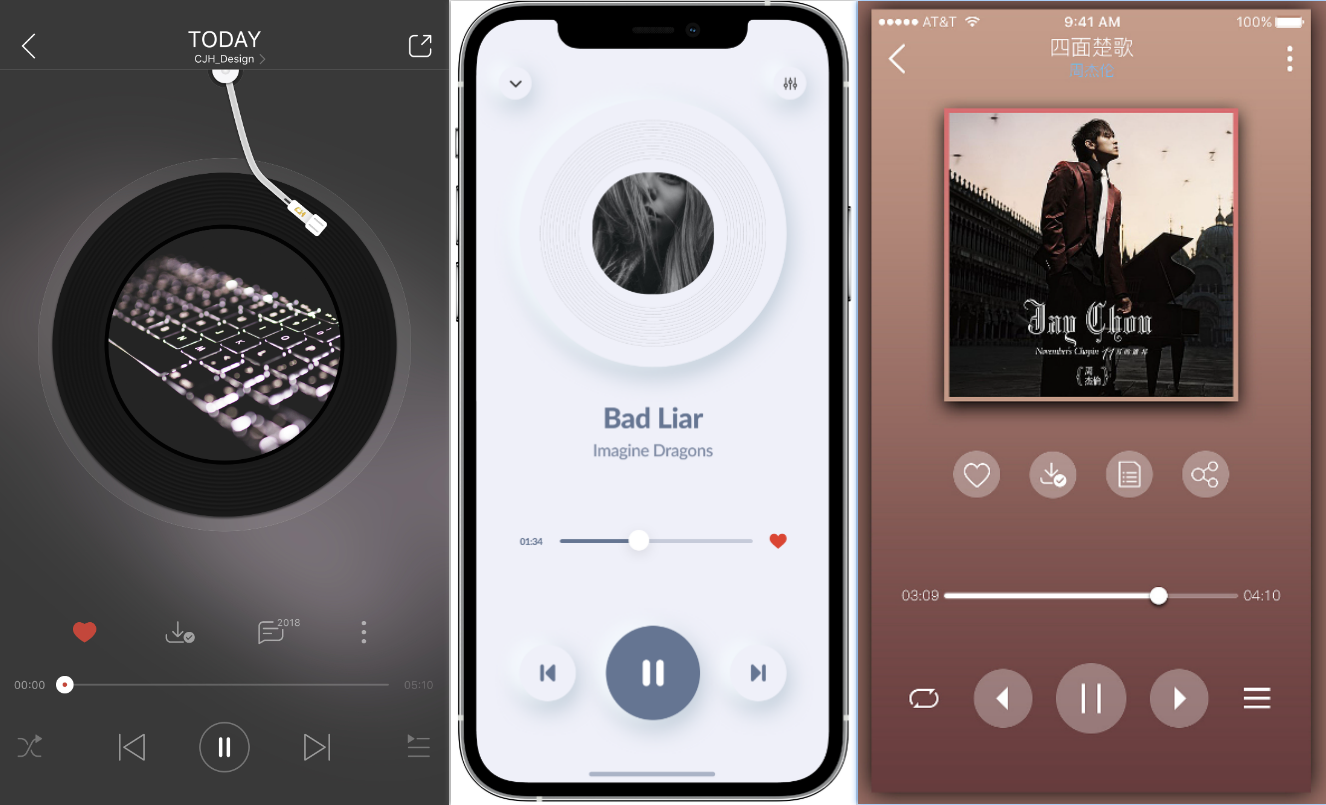
各个音乐 APP 的播放界面各有特色,封面图片有的是矩形,有的是圆形,还有的设计成了唱片机的样式。

经过反复对比斟酌,我决定仿照 网易云音乐 的音乐播放界面,将主体设计为 唱片机 的样式。
2.1.2 搜集素材
接下来,需要去网上搜集制作歌曲封面图所需要的各种素材。
a. 图片素材,包括唱片图片,唱片机指针图片,各种按钮图片。

b. 专辑封面,搜集选中歌曲 专辑封面 的高清图。

c. 歌曲文件,收集选中歌曲的 MP3 文件。

d. 歌曲信息,记录每首歌曲的 名字 和 总时长 ,用于生成封面图中的文字。
{
"林俊杰": [
{ "name": "愿与愁", "time": "03:51" },
{ "name": "交换余生", "time": "04:36" },
{ "name": "裹着心的光", "time": "04:33" },
{ "name": "黑键", "time": "05:28" },
{ "name": "我继续", "time": "04:40" },
{ "name": "伟大的渺小", "time": "04:37" },
{ "name": "黑夜问白天", "time": "04:52" },
{ "name": "圣所", "time": "03:49" },
{ "name": "可惜没如果", "time": "04:58" },
{ "name": "生生", "time": "04:18" },
{ "name": "茉莉雨", "time": "04:16" },
{ "name": "关键词", "time": "03:32" },
{ "name": "黑武士", "time": "03:39" },
{ "name": "幸存者", "time": "04:41" },
{ "name": "杀手", "time": "04:53" },
{ "name": "美人鱼", "time": "04:14" },
{ "name": "起风了(Live)", "time": "05:15" },
{ "name": "不存在的情人", "time": "04:03" },
{ "name": "是你", "time": "03:38" },
{ "name": "达尔文", "time": "04:06" },
{ "name": "将故事写成我们", "time": "05:36" },
{ "name": "孤独娱乐", "time": "03:59" },
{ "name": "我们的爱(Live)", "time": "05:51" },
{ "name": "有梦不难", "time": "04:32" }
],
}
2.1.3 编写代码
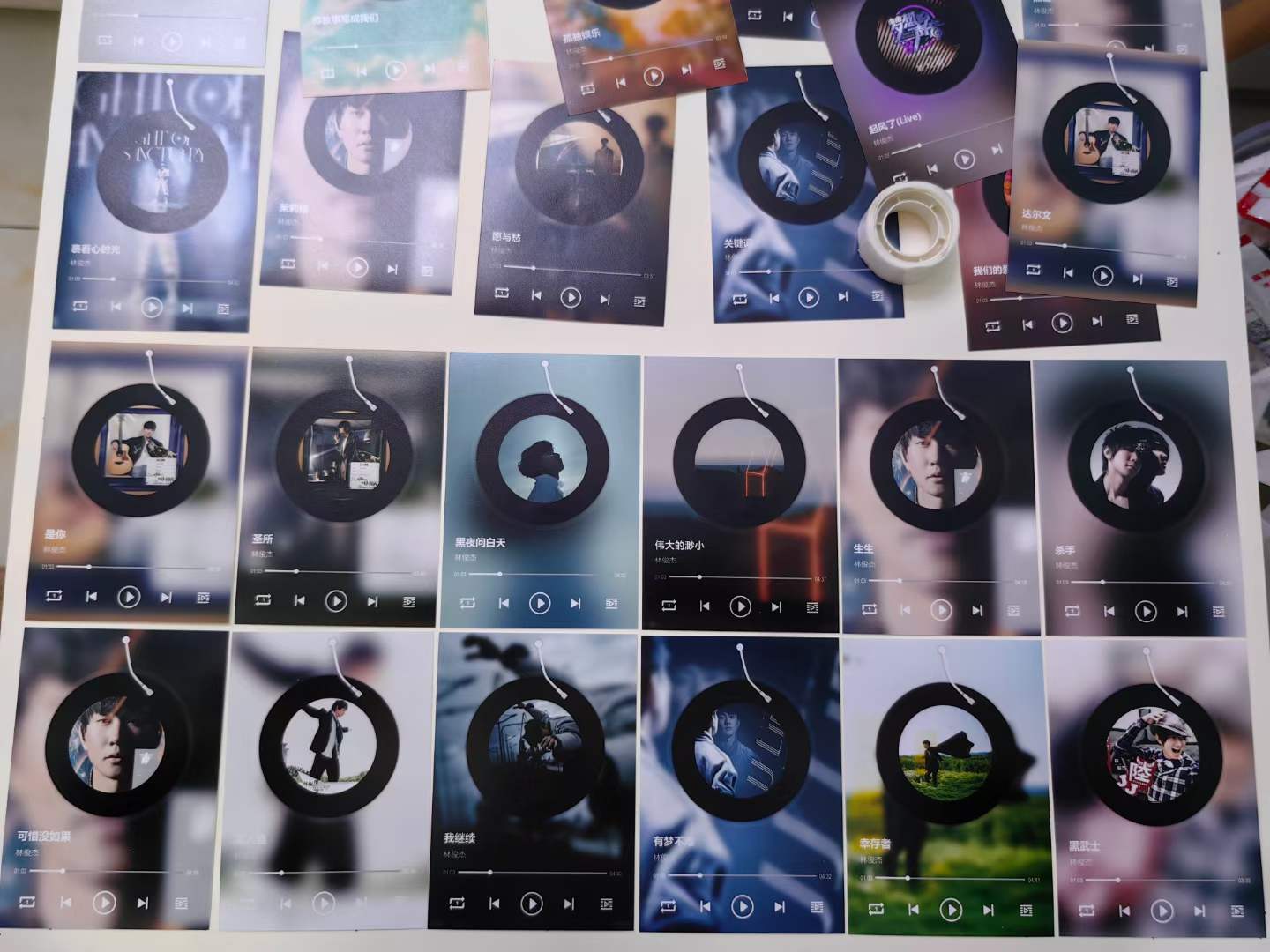
最后编写代码,将这些图片素材和歌曲信息融合起来,生成并导出歌曲封面。

代码使用 Python 语言,通过 cv2 和 PIL 库对图片进行生成和处理。
2.2 设计播放界面
由于各种音乐 APP 里都有会员以及歌曲版权的限制,很多歌曲无法直接在 APP 中播放。
导致通过打开手机中音乐 APP 来播放指定歌曲的方法行不通。
因此我选择了将歌曲上传至自己的服务器,通过浏览器网页播放。
在这个过程中,我迭代了几个版本的方案,最终达到了比较满意的效果。
2.2.1 通过云存储
一开始,我想到的是将歌曲上传至 云存储 OSS 里,获取歌曲链接,并写入 NFC 标签中。
然后每次通过浏览器直接打开歌曲链接进行播放。
方法可行,可以正常播放歌曲,但是效果…太!丑!啦!!

链接打开是一个黑色背景的音乐播放界面。
且不说它没有显示任何歌曲信息,如歌名,歌手,歌词,封面等,光是这个黑漆漆的界面,就已经丑到让人难以接受了。
如果将这个作为最终的呈现效果,我至少要被女朋友笑话半年。
2.2.2 通过制作网站
既然如此,那就只能自己美化一下界面,做个歌曲播放网站了。
根据我的设想,
网站中
歌曲播放界面要跟前面制作的歌曲封面照片风格保持一致,这样可以给人一种
把歌曲从照片里传到手机里的感觉。
说实话,我并不擅长写网站,仅有的那些前端知识,还是研究爬虫时候学的。
不过问题不大,我们可以去网上找别人造好的 轮子 呀。
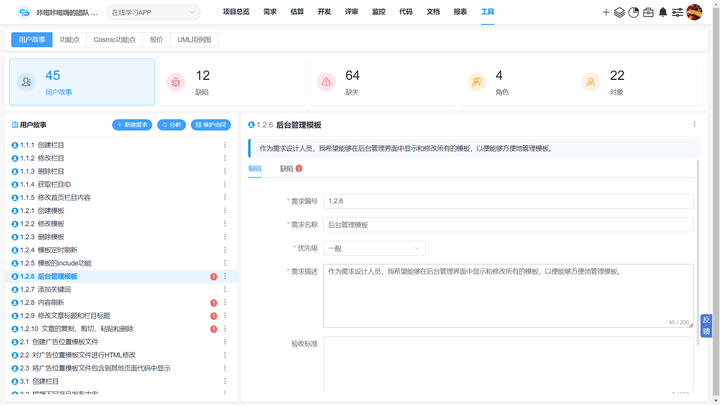
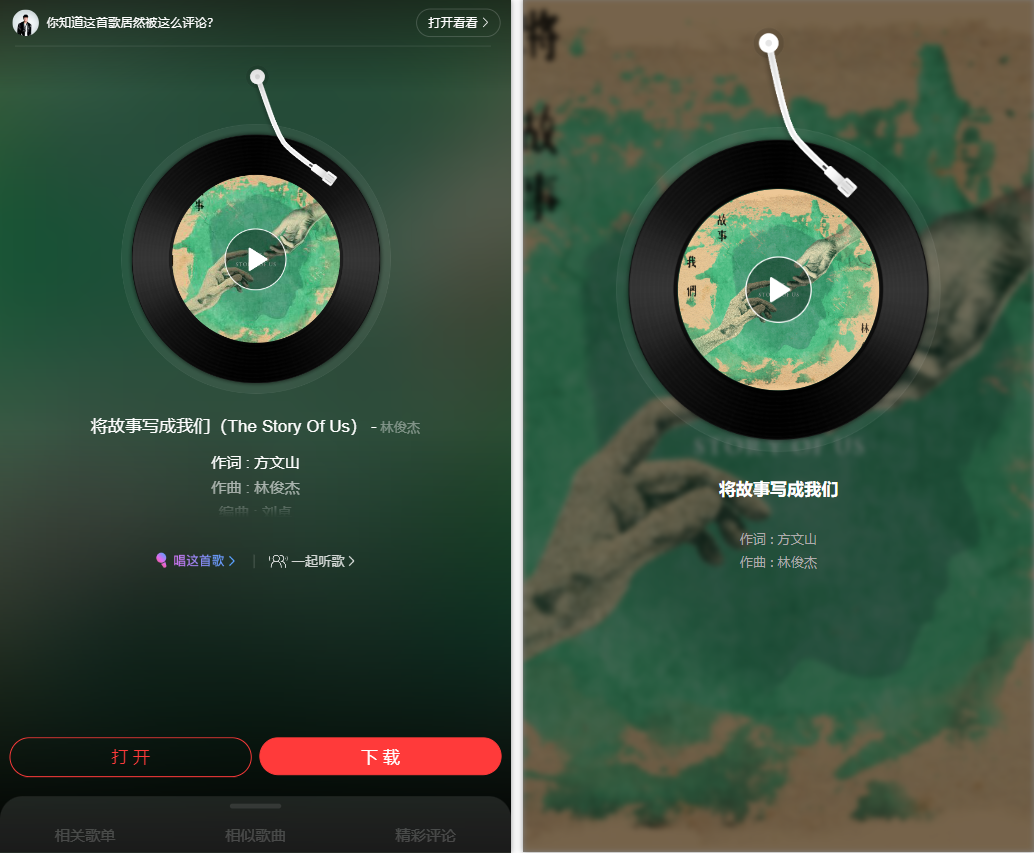
我在 xuanzebin 大佬仿网易云界面模板的基础上修修改改,终于达到了理想的效果。

左边是网易云音乐播放界面,右边是我做的仿网易云播放界面。
通过这种方式,我们可以给每首歌生成一个播放页面。
3. 硬件部分
前面讲解了需要编程开发的两个环节,歌曲封面 和 播放界面 的设计和开发。
接下来我们讲解制作礼物 硬件部分 的整个流程。
3.1 确定需求
首先要确定需求,主要考虑以下几点:
-
歌曲选择,女朋友喜欢谁的歌?哪些歌曲?
-
你要制作的相册,准备放几张照片,如何排列?
12 张(3x4)? 16 张(4x4)? 20 张(4x5)?还是 24 张(4x6)?
-
每张照片的尺寸需要多大?4寸?还是5寸?还是其它?
这些关系到后续你需要打印多少张照片,需要多少张 NFC 贴纸,定制多大尺寸的相框,以及,需要花费多少钱。
3.2 采购材料
整理好需求,并制作好歌曲封面图后,就可以去网上下单采购材料了。
下面是用到的物品清单:
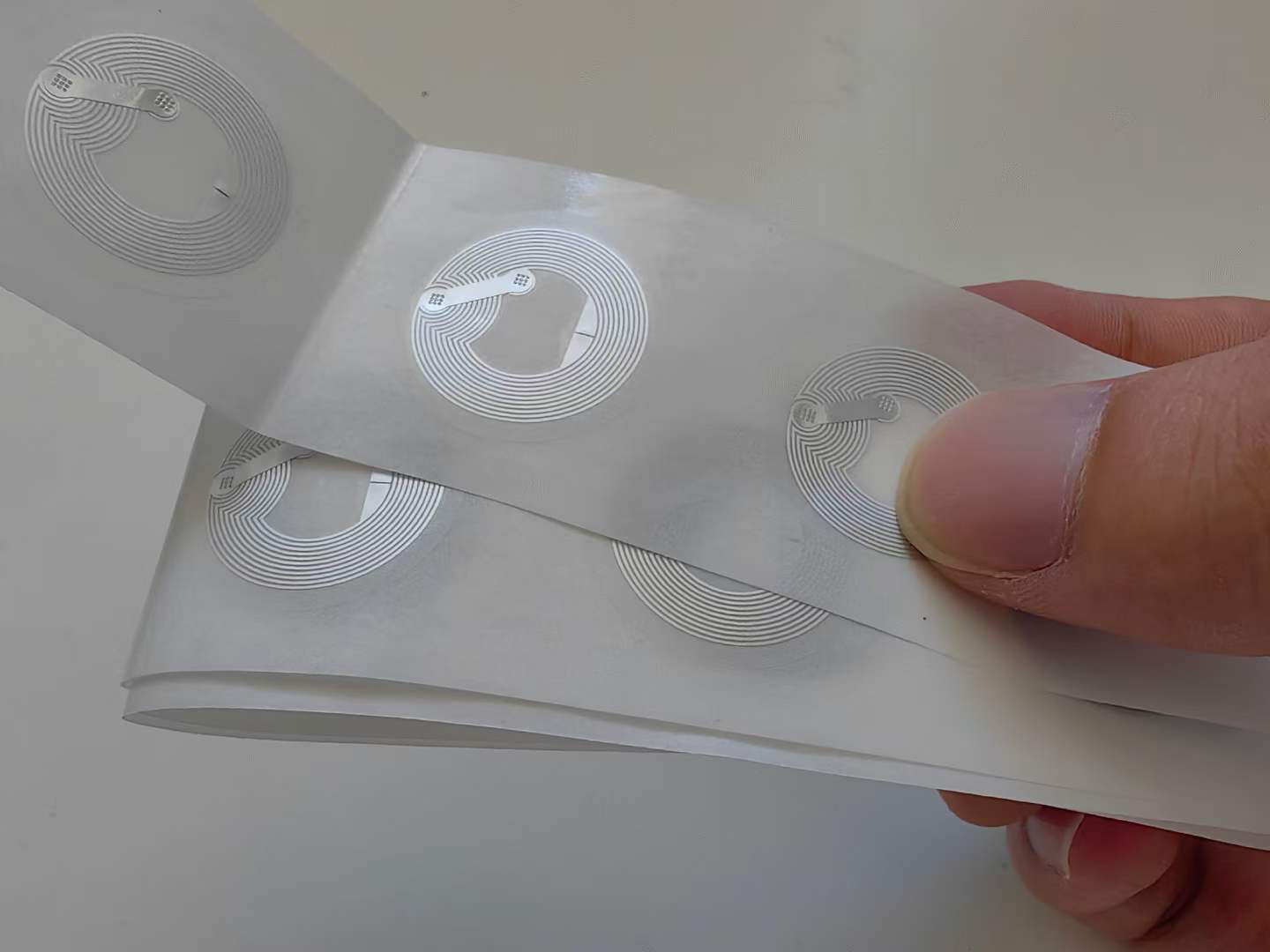
3.2.1 NFC 贴纸
某宝上卖的一个只要几毛钱,我买了 50 个 32.5 元,平均一个 6 毛多钱。
这种 NFC 贴纸指甲盖大小,特别薄,而且自带背胶,可以很方便的贴在物体上。
购买前记得问一下店家,贴纸是否支持自己的手机型号。

3.2.2 打印相片
设计好歌曲 封面 ,确定好 尺寸 和照片 材质 以后,就可以在某宝下单打印了。
我选的是 5 寸的绒面照片,24 张照片只要 8.88 元,平均一张照片不到 4 毛钱。
一般情况下当天就可以发货。

3.2.3 定制相框
确定好照片 尺寸 和 排版 以后,就可以购买相框了。
一般情况下,成品相框的尺寸跟自己需要的尺寸是有出入的,需要定制。
计算相框宽高时,除了考虑照片尺寸和间距之外,建议在边框处也预留 1 cm 左右的宽度,更加美观。
定制相框的时候,记得跟店家备注要一张 白色卡纸(有的店卡纸可能会收费),后续装裱照片的时候,可以把照片先贴在卡纸上,再放进相框里。
费用的话,不同的尺寸和样式价格不同。以我为例,24 张 5 寸照片,相框尺寸为 54cm * 56 cm,花费了 76 元。

3.2.4 云服务器
由于 NFC 贴一贴以后,要跳转播放歌曲的网页,所以需要一台云服务器。
如果你已经有云服务器了,那太好了。
如果还没有云服务器,那也问题不大,阿里云腾讯云,新用户购买的话还是非常便宜的,一年只要几十块。如果是学生的话,甚至可以白嫖几个月。
参考链接:从零开始搭建自己的个人博客网站
3.3 组装礼物
等快递都到了以后,就可以开始组装礼物了。
3.3.1 粘贴 NFC 标签
将 NFC 贴纸贴在照片背面,每张照片贴一个,贴的位置以正常姿势将手机靠近照片时可以感应到为宜。
具体位置,大家可以参考自己手机 NFC 感应区的位置(一般在摄像头正下方)。

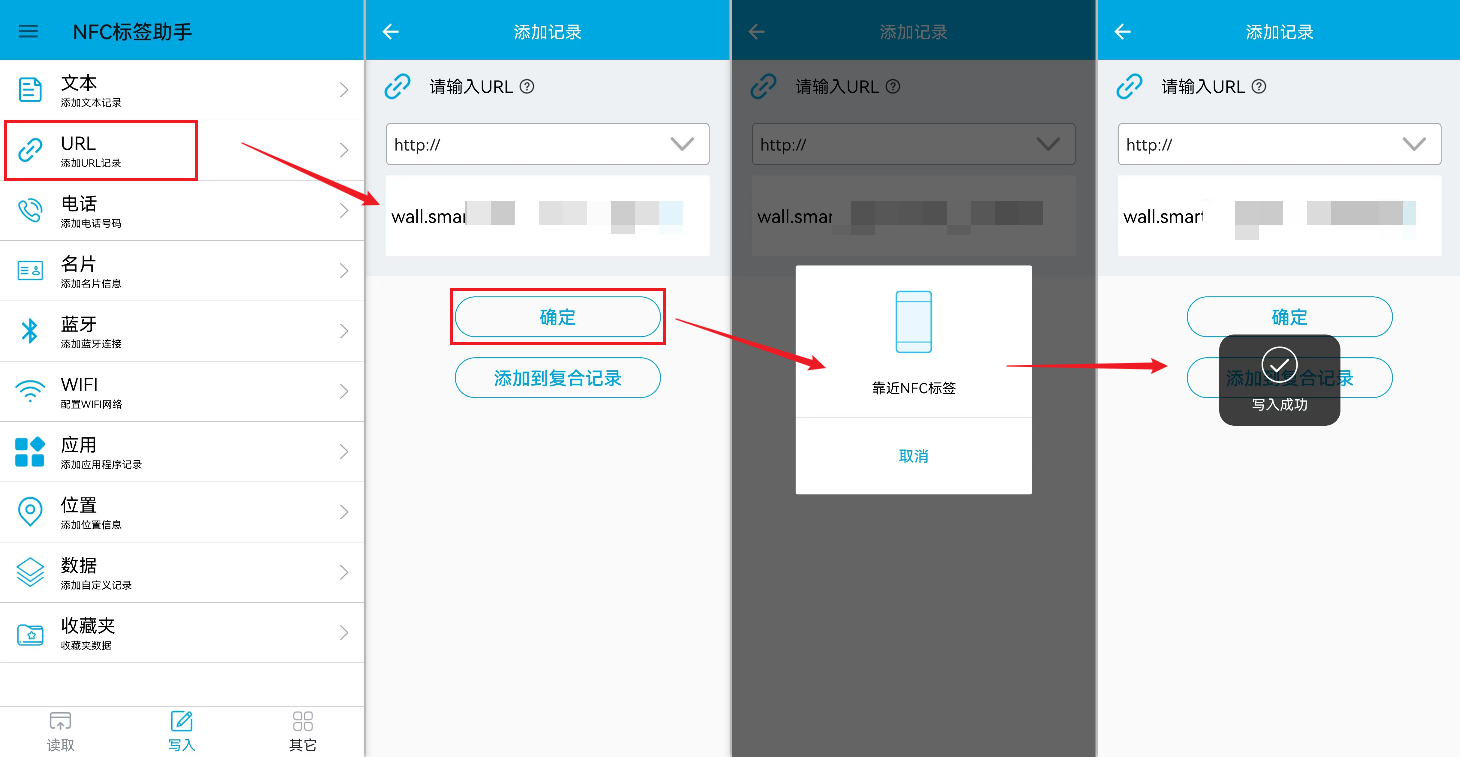
3.3.2 写入歌曲链接
在手机上下载一个 NFC标签助手 的 app,用来读写 NFC 标签的内容。
然后将上一节中,我们通过制作网站得到的歌曲播放链接,依次写入 NFC 贴纸中。
操作流程如下图所示。

3.3.3 粘贴照片
用双面胶将照片整齐贴在相框的卡纸上。

3.3.4 装裱相框
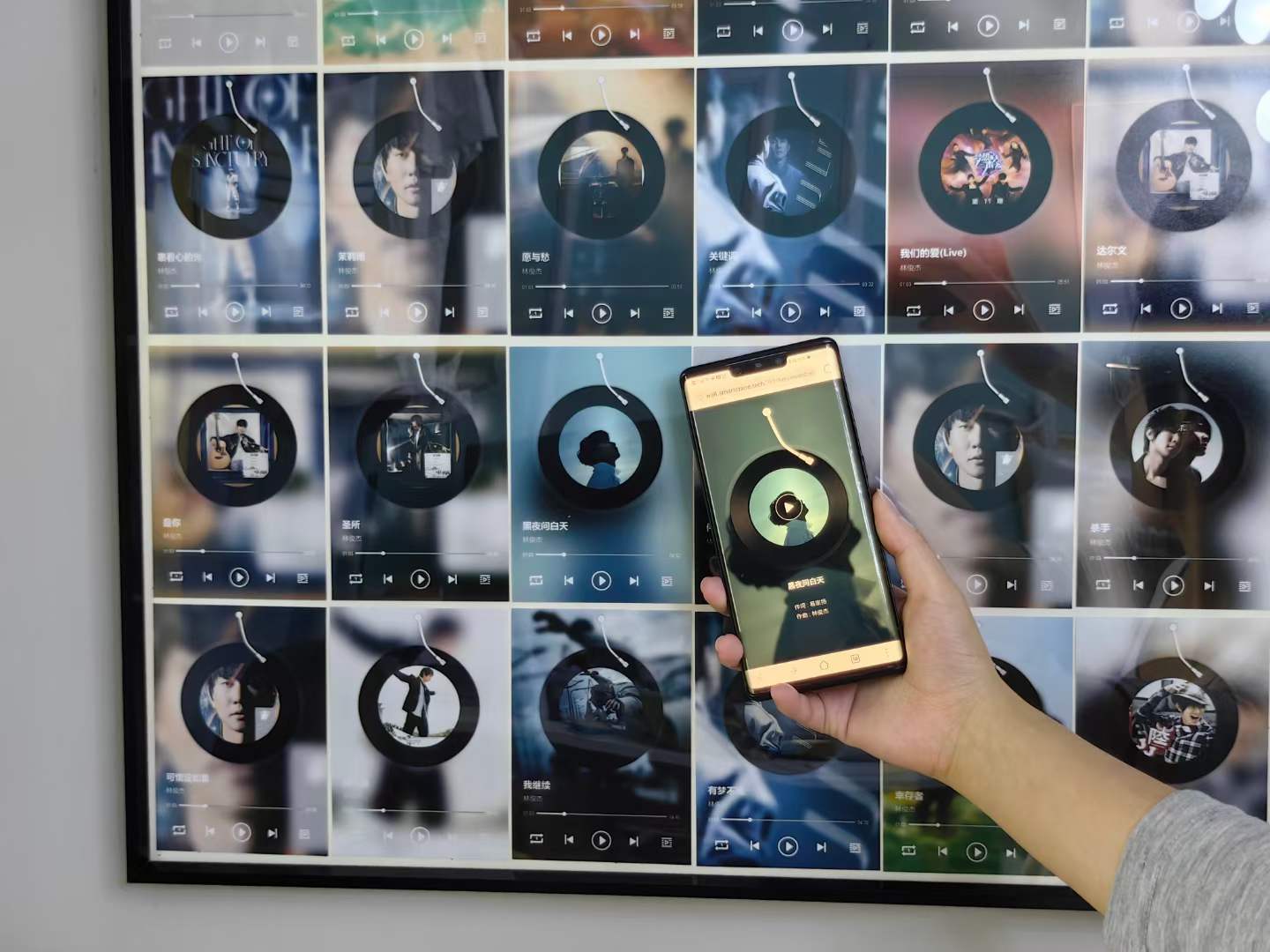
将相框组装起来,挂在墙上,礼物制作完成!

可以看到,除了听歌,这个礼物作为装饰也是非常漂亮,非常有质感的。
4. 成品展示
每次想听歌时,只要打开手机的 NFC 功能,
将手机靠近对应的照片贴一贴,就可以打开网页播放歌曲了。

点击唱片可以播放和暂停歌曲,播放歌曲时,唱片会随着音乐旋转,歌词也会随之滚动。

感兴趣的朋友快来给你的对象也做一个试试吧!
如果你在制作音乐相框时,觉得编程部分或者搭建网站比较麻烦,我可以有偿提供一些技术帮助。
我可以帮您:
制作精美的歌曲封面;
搭建歌曲播放网站(无需你自己购买服务器);
给你提供制作方面的指导和建议;
帮助你顺利完成这个有意义的,惊喜又浪漫的七夕礼物。
如果需要我的协助,欢迎联系我。
欢迎关注公众号【机灵鹤】
我是机灵鹤,一个代码写的不错,还有点小浪漫的程序员。