该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
2.3业务流程分析
2.3.1登录流程
登录模块主要满足管理员以及用户的权限登录,用户登录流程图如图2-1所示。

图2-1登录流程图
2.3.2注册流程
未有账号的用户可进入注册界面进行注册操作,用户注册流程图如图2-2所示。

图2-2注册流程图
2.3.3添加信息流程
用户在添加信息时,信息编号自动生成,系统会对添加的信息进行验证,验证通过则添加至数据库,添加信息成功,反之添加失败。添加信息流程如图2-3所示。

图2-3 添加信息流程图
2.3.4删除信息流程
用户可选择要删除的信息进行信息删除操作,在删除信息时系统提示是否确定删除信息,是则删除信息成功,系统数据库将信息进行删除。删除信息流程图如图2-4所示。

图2-4删除信息流程图
3.1系统概要设计
本美食网站的设计和实现选择B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式。适合在互联网上进行操作,只要用户能连网,任何时间、任何地点都可以进行系统的操作使用。系统工作原理图如图3-1所示:

图3-1系统工作原理图
3.2系统结构设计
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本美食网站结构图如图3-2所示
图3-2系统结构图
3.3数据库设计
数据库可以说是所有软件的根本,如果数据库存在缺陷,那么会导致系统开发的不顺利、维护困难、用户使用不顺畅等一系列问题,严重时将会直接损害企业的利益,同时在开发完成后,数据库缺陷也更加难以解决。所以必须要对数据库设计重点把握,做到认真细致。因此,数据库设计是美食网站的重点要素。
3.3.1概念结构设计
(1) 用户管理实体属性图如下图3-3所示

图3-3用户管理实体属性图
(2) 美食教程管理属性如下图3-4所示:

图3-4美食教程管理属性图
4.1用户功能模块
美食网站,在网站的首页可以查看首页、美食教程、系统公告、留言反馈、个人中心、后台管理等信息进行详细操作,如图4-1所示。

图4-1网站首页界面图
美食教程,在美食教程页面中可以查看美食名称、美食分类、图片、用料、烹饪方法、烹饪时长、美食特色、发布日期、点击次数、制作方法、小贴士等信息,并进行评论或收藏等操作;如图4-2所示。

图4-2美食教程界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、联系电话等信息完成用户注册,如图4-3所示。在个人中心页面通过填写用户名、密码、姓名、图片、性别、联系电话等内容完成信息更新操作,还可以根据需要对我的收藏进行详细操作;如图4-4所示。

图4-3用户注册界面图

图4-4个人中心界面图
4.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码选择角色进行登录,如图4-5所示。

图4-5管理员登录界面图
管理员登录进入美食网站可以查看首页、个人中心、用户管理、美食分类管理、美食教程管理、留言板管理、系统管理等信息进行详细操作。如图4-6所示

图4-6管理员功能界面图
用户管理;在用户管理页面中可以对索引、用户名、姓名、头像、性别、联系电话等内容进行详情、修改或删除等操作,如图4-7所示。

图4-7用户管理界面图
美食分类管理;在美食分类管理页面中可以对索引、美食分类等内容进行详情、修改或删除等操作,如图4-8所示。

图4-8美食分类管理界面图
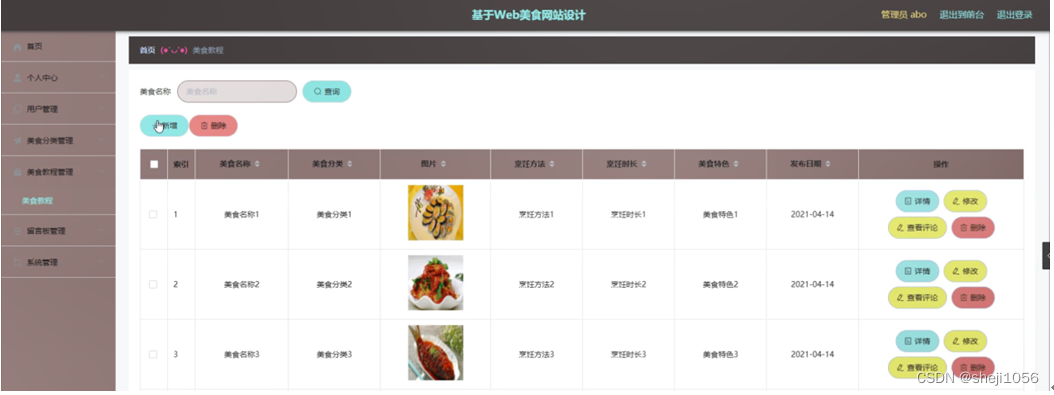
美食教程管理;在美食教程管理页面中可以对索引、美食名称、美食分类、图片、烹饪方法、烹饪时长、美食特色、发布日期等内容进行详情、修改、查看评论或删除等操作,如图4-9所示。

图4-9美食教程管理界面图
留言板管理;在留言板管理页面中可以对索引、用户名、留言内容、回复内容等内容进行详情、修改、回复或删除等操作,如图4-10所示。

图4-10留言板管理界面图
系统管理;在系统公告页面中可以对索引、标题、图片等内容进行详情、修改或删除等操作,还可以根据需要对轮播图管理进行详细操作;如图4-11所示。

图4-11系统管理界面图

![[附源码]Python计算机毕业设计甘肃草地植物数字化标本库管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/4df4772d0ee74e70b70ca439fe813e1e.png)


![[附源码]Python计算机毕业设计高校创新学分申报管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/15bca14312c046b6b5e9eba764d26f29.png)