准备
Vue-1.零基础学习Vue
Vue-2.nodejs的介绍和安装
Vue-3.vue简介
为什么用VsCode
VsCode 是Vue官网首推的编译器它是完全免费的
下载安装VsCode
下载地址
安装的时候不停地下一步直到完成即可
安装插件
安装汉化插件
要将 Visual Studio Code(VSCode)汉化为中文,您可以按照以下步骤进行:
-
打开扩展面板: 在 VSCode 中,点击左侧的扩展图标(方块形状的图标),或者使用快捷键
Ctrl + Shift + X打开扩展面板。 -
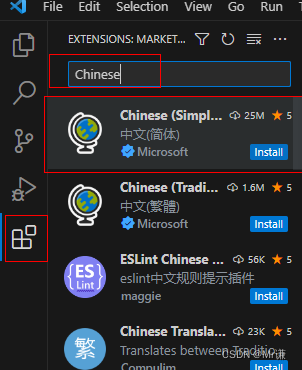
搜索汉化插件: 在扩展面板中,搜索关键词 “Chinese” 或 “汉化”,找到适用于 Visual Studio Code 的汉化插件。
-
选择汉化插件: 在搜索结果中,选择一个受欢迎且评分较高的汉化插件,如 “Chinese (Simplified) Language Pack for Visual Studio Code”(“汉化 (简体中文) Language Pack for Visual Studio Code”)。
-
安装插件: 点击选定的插件卡片,然后点击 “Install”(安装)按钮以安装汉化插件。
-
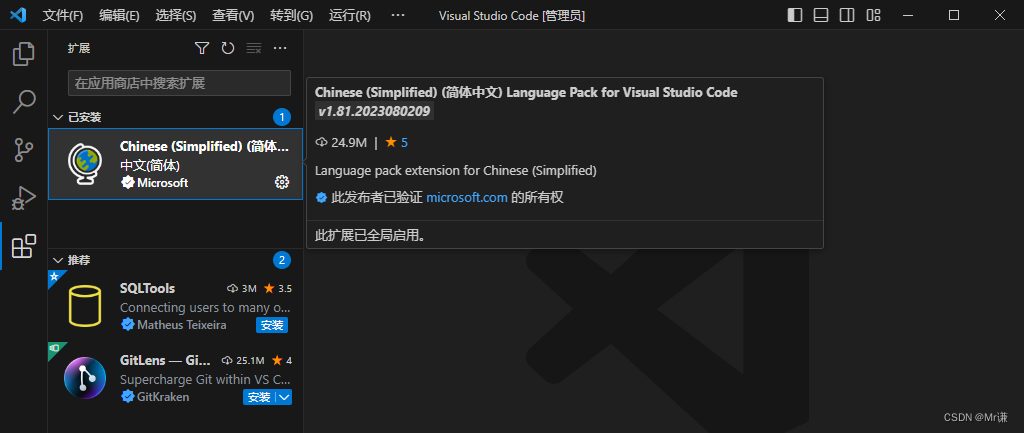
启用汉化插件: 安装完成后,您将看到一个 “Reload”(重新加载)按钮。点击它以重新加载 VSCode 并应用汉化插件。
-
切换语言为中文: 安装和启用插件后,您可以点击 VSCode 右下角的语言选择按钮(通常是显示当前语言代码的地方),选择 “中文 (简体)” 或 “Chinese (Simplified)” 作为界面语言。VSCode 将会切换为中文界面。


安装Vetur
Vetur 是一个专门为 Vue.js 开发设计的 Visual Studio Code(VSCode)扩展,提供了丰富的功能,包括语法高亮、智能提示、代码片段、错误检查和格式化等。以下是 Vetur 的基本使用方式:
-
安装 Vetur 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Vetur” 并找到 Vetur 扩展。
- 点击 “Install” 按钮安装扩展。
-
创建 Vue 项目:在您的 Vue 项目中安装 Vetur 扩展后,您将能够充分体验其功能。确保您的 Vue 项目使用 Vue CLI 创建,或者至少包含 Vue 单文件组件(.vue 文件)。
-
语法高亮和智能提示:
- 打开一个 .vue 文件。
- 您会注意到 Vetur 提供了针对 Vue 单文件组件的语法高亮和智能提示。例如,它可以智能提示 Vue 组件选项、数据属性、方法等。
-
代码片段:Vetur 提供了一些常用的代码片段,可加速您的开发。例如,输入
v-for后按下 Tab 键,Vetur 会自动扩展为v-for的模板代码。 -
错误检查和格式化:
- Vetur 可以帮助您检测 Vue 模板和脚本中的错误。如果您的代码存在问题,VSCode 将会显示错误和警告信息。
- 通过右键单击代码区域,选择 “Format Document”,Vetur 可以帮助您格式化 Vue 模板和脚本。
-
Vue 文件导航和交互:
- 在左侧的导航栏中,您会看到一个 Vue 图标,表示您的 Vue 文件。点击它,可以查看该文件的各个部分(模板、脚本、样式)。
- 您还可以使用 Vetur 提供的命令,如 “Vetur: Go to Definition”,通过点击变量或组件名来跳转到定义。
-
配置 Vetur:
- 如果需要进一步自定义 Vetur 的行为,您可以在项目中的
.vscode/settings.json文件中添加相关配置。您可以设置例如自动格式化、linting 规则等。
- 如果需要进一步自定义 Vetur 的行为,您可以在项目中的
-
其他功能:
- Vetur 还支持更多功能,如 Emmet 缩写、对 TypeScript 的支持等。您可以查阅 Vetur 的文档以了解更多信息。
这些是 Vetur 扩展的基本使用方式。它将极大地提升您在 VSCode 中开发 Vue 项目的效率和体验。如需更多详细信息,请参阅 Vetur 的官方文档。
安装ESLint
ESLint 是一种用于检查和修复 JavaScript 代码风格和错误的工具,它可以帮助您保持代码的一致性和质量。在 Visual Studio Code(VSCode)中,您可以通过集成 ESLint 扩展来使用它,以便在编辑代码时获得实时的错误和警告提示。以下是 ESLint 在 VSCode 中的使用方式:
-
安装 ESLint:
在您的项目根目录中,通过 npm 或 yarn 安装 ESLint(如果尚未安装):npm install eslint --save-dev或
yarn add eslint --dev -
初始化 ESLint 配置:
初始化一个 ESLint 配置文件,您可以通过命令行工具或交互式工具来执行:npx eslint --init或
yarn eslint --init这将会引导您完成配置文件的设置过程。您可以根据项目需求选择配置项,或者选择使用一个现有的 ESLint 配置。
-
安装 VSCode ESLint 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “ESLint” 并找到 ESLint 扩展。
- 点击 “Install” 按钮安装扩展。
-
打开项目:在 VSCode 中打开您的项目文件夹。
-
配置项目根目录下的
.eslintrc.*文件:
在项目根目录下,根据您在步骤 2 中设置的配置,您会有一个.eslintrc.js、.eslintrc.json或.eslintrc.yml文件。这个文件定义了您的 ESLint 规则和配置。 -
编辑代码:
开始编写代码。当您在 VSCode 中编辑代码时,ESLint 扩展会实时检测您的代码,并在编辑器中显示错误和警告。 -
修复问题:
在编辑器中,当您将鼠标悬停在显示错误或警告的代码上时,您将看到一个小灯泡图标。点击它,您可以选择应用修复建议。这将会根据 ESLint 的规则自动修复代码。 -
手动执行修复:
您也可以使用 ESLint 的命令行来手动修复代码。运行以下命令来修复项目中的所有 ESLint 错误:npx eslint --fix .或者使用 yarn:
yarn eslint --fix .
通过上述步骤,您就可以在 VSCode 中使用 ESLint 扩展来实时检测和修复您的 JavaScript 代码中的问题。根据需要,您还可以在 .eslintrc.* 文件中定制您的 ESLint 配置,以适应项目的要求。
安装Prettier
Prettier 是一个代码格式化工具,它可以自动帮助您格式化代码,使其遵循一致的风格。在 Visual Studio Code(VSCode)中,您可以通过安装 Prettier 扩展来使用它,以便在编辑代码时自动进行代码格式化。以下是 Prettier 在 VSCode 中的使用方式:
-
安装 Prettier:
在您的项目根目录中,通过 npm 或 yarn 安装 Prettier(如果尚未安装):npm install prettier --save-dev或
yarn add prettier --dev -
安装 VSCode Prettier 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Prettier - Code formatter” 并找到 Prettier 扩展。
- 点击 “Install” 按钮安装扩展。
-
配置项目根目录下的
.prettierrc文件:
在项目根目录下创建一个.prettierrc文件,并根据您的项目需求配置 Prettier 规则。这个文件定义了您希望的代码格式化规则。示例
.prettierrc文件:{ "singleQuote": true, "semi": false, "tabWidth": 2 } -
打开项目:在 VSCode 中打开您的项目文件夹。
-
编辑代码:
开始编写代码。当您在 VSCode 中编辑代码时,Prettier 扩展会实时检测您的代码,并在编辑器中显示格式化建议。 -
手动执行格式化:
在编辑器中,您可以右键单击代码区域,选择 “Format Document”,或者使用快捷键Shift+Alt+F(Windows/Linux)或Shift+Option+F(macOS)来手动触发格式化。 -
自动格式化设置:
默认情况下,Prettier 扩展在保存文件时自动进行格式化。您可以通过 VSCode 设置来更改此行为。打开 VSCode 设置(Ctrl+,或Cmd+,),然后搜索 “Editor: Format On Save”,将其打开。
通过上述步骤,您就可以在 VSCode 中使用 Prettier 扩展,自动进行代码格式化,以确保您的代码风格始终保持一致。根据需要,您还可以在 .prettierrc 文件中定制您的 Prettier 配置,以适应项目的要求。
安装JavaScript Debugger
Visual Studio Code(VSCode)内置了强大的 JavaScript 调试器,允许您在编辑器中进行 JavaScript 代码的调试。以下是 VSCode JavaScript 调试器的基本使用方式:
-
打开项目:
在 VSCode 中打开您的 JavaScript 项目文件夹。 -
在代码中设置断点:
在您希望停下执行的代码行上,单击行号区域,以设置断点。断点是您在调试过程中要停下执行的位置。 -
启动调试会话:
- 在 VSCode 的左侧边栏中,打开 “Run and Debug” 视图。
- 在顶部选择一个调试配置,例如 “Node.js”。
- 单击绿色的播放按钮(或按下
F5键),以启动调试会话。
-
调试会话开始:
- 调试会话开始后,VSCode 将在您设置断点的地方停下执行。
- 您会看到调试工具栏,其中包含一些常用的调试控制按钮,如继续、暂停、单步执行等。
-
查看变量和表达式:
- 在调试过程中,您可以查看局部和全局变量的值,以及计算表达式的值。
- 在 VSCode 中,使用鼠标悬停在变量上或在调试控制台中输入表达式。
-
单步执行:
- 使用 “Step Over”(
F10)来单步执行代码,逐行执行并跳过函数调用。 - 使用 “Step Into”(
F11)来进入函数调用,跳转到函数内部的代码。
- 使用 “Step Over”(
-
继续执行:
- 使用 “Continue”(
F5)继续执行,直到下一个断点或代码结束。
- 使用 “Continue”(
-
查看调用堆栈:
- 在调试工具栏中,您可以点击 “Call Stack” 图标,查看当前调用堆栈的状态。
-
结束调试会话:
- 调试过程完成后,您可以点击调试工具栏上的红色停止按钮,或者关闭调试工具栏上的调试会话按钮,来结束调试会话。
这些是 VSCode JavaScript 调试器的基本使用方式。通过设置断点、执行调试会话、查看变量等,您可以在 VSCode 中有效地进行 JavaScript 代码的调试。根据需要,您还可以在调试配置中添加自定义设置和选项,以满足特定的调试需求。
安装Vue VSCode Snippets
“Vue VSCode Snippets” 是一个针对 Vue.js 开发的 Visual Studio Code(VSCode)扩展,它提供了一组代码片段,可帮助您更快地编写 Vue 单文件组件的代码。以下是该扩展的使用方式:
-
安装 “Vue VSCode Snippets” 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Vue VSCode Snippets” 并找到该扩展。
- 点击 “Install” 按钮安装扩展。
-
创建 Vue 单文件组件:
- 在您的 Vue 项目中,打开一个
.vue后缀的文件,或者创建一个新的.vue文件。
- 在您的 Vue 项目中,打开一个
-
使用代码片段:
在.vue文件中,当您开始输入特定的前缀时,VSCode 将会自动弹出相应的代码片段列表。您可以使用 Tab 键或 Enter 键来选择代码片段。例如,当您输入
vbase并按下 Tab 键,扩展会自动插入基本的 Vue 单文件组件结构,如下所示:<template> <div></div> </template> <script> export default { name: '', components: {}, data() { return {}; }, computed: {}, methods: {}, }; </script> <style scoped></style> -
自动完成和参数填充:
在代码片段中,使用 Tab 键可以在各个字段之间进行切换,以便您填写所需的信息。一些代码片段可能还支持参数填充,允许您自定义生成的代码。例如,在
<template>标签中使用vfor代码片段,然后按下 Tab 键,会为您生成一个v-for循环的模板代码,并提示您填写循环的变量和数组。 -
查看代码片段列表:
如果您想查看所有可用的代码片段,您可以在.vue文件中输入vue-前缀(或者其他您在设置中配置的前缀),然后按下空格键。这将会弹出一个列表,展示可用的代码片段。 -
编辑代码片段:
您还可以编辑或添加自定义的代码片段。在 VSCode 中,打开命令面板(快捷键:Ctrl+Shift+P),然后输入 “Preferences: Configure User Snippets”,选择适当的语言(如 “vue”)并编辑代码片段。
通过使用 “Vue VSCode Snippets” 扩展,您可以更快地编写 Vue 单文件组件,而无需手动输入重复的模板代码。根据您的习惯和需求,您还可以编辑或添加自定义的代码片段。
安装Jest
Jest 是一个用于 JavaScript 测试的框架,它专注于简洁性和速度。在 Visual Studio Code(VSCode)中,您可以使用 Jest 进行单元测试和集成测试,并借助适当的插件来提供更好的测试体验。以下是在 VSCode 中使用 Jest 的基本使用方式:
-
安装 Jest:
在您的项目中,使用 npm 或 yarn 安装 Jest(如果尚未安装):npm install jest --save-dev或
yarn add jest --dev -
创建测试文件:
在您的项目中,按照 Jest 的约定,在与被测试文件相同的目录中创建一个以.test.js或.spec.js结尾的测试文件。 -
编写测试代码:
打开您的测试文件,并编写测试代码。Jest 使用类似于 BDD(行为驱动开发)的语法来编写测试,如describe和it。describe('Math functions', () => { it('should add two numbers correctly', () => { expect(1 + 2).toBe(3); }); }); -
安装 VSCode Jest 插件:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Jest” 并找到 Jest 插件。
- 点击 “Install” 按钮安装插件。
-
配置 Jest 插件:
在您的项目中,可能需要在.vscode/settings.json文件中添加一些配置,以便 Jest 插件能够正确识别和运行测试。以下是一个示例的配置:{ "jestrunner.jestPath": "node_modules/.bin/jest", "jestrunner.jestOptions": { "rootDir": "src" // 测试文件所在的根目录 } } -
运行测试:
在您的测试文件中,您可以使用 Jest 插件提供的 “Run Test” 按钮来运行测试。您还可以使用命令行,在项目根目录中运行以下命令:npx jest或者使用 yarn:
yarn jest -
查看测试结果:
运行测试后,您将会在输出面板中看到测试的结果,包括测试通过的数量、失败的数量以及失败的具体信息。
通过上述步骤,您可以在 VSCode 中使用 Jest 进行 JavaScript 测试。使用 Jest 插件,您可以方便地运行和查看测试结果,从而更好地进行单元测试和集成测试。根据需要,您还可以配置 Jest 的选项和插件,以满足项目的要求。
安装GitLens
“GitLens” 是一个 Visual Studio Code(VSCode)扩展,它提供了强大的 Git 集成功能,帮助您更好地理解和查看代码的变更历史、作者信息等。以下是在 VSCode 中使用 GitLens 扩展的基本使用方式:
-
安装 GitLens 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “GitLens” 并找到 GitLens 扩展。
- 点击 “Install” 按钮安装扩展。
-
打开项目:
在 VSCode 中打开您的代码项目文件夹。确保您的项目是一个 Git 仓库。 -
查看 GitLens 信息:
在编辑器的左侧或右侧,您会看到有关 GitLens 的一些小图标和信息。这些信息可以显示在代码行旁边,或者通过点击按钮来查看更多的 Git 信息。 -
查看代码历史:
- 在编辑器中的代码行旁边,您可以看到 GitLens 图标。点击该图标,您将能够查看该行代码的变更历史,包括作者、提交信息等。
- 在文件的顶部,您可以点击 “History” 按钮,来查看整个文件的变更历史。
-
查看注释和代码作者:
- 将鼠标悬停在代码行上,您会看到一个小弹出窗口,显示了该行代码的最后一次提交信息。
- 点击作者的名字,您可以查看该作者的所有提交信息。
-
查看 Git 信息面板:
在 VSCode 底部状态栏的右侧,有一个 “GitLens” 图标。点击它,您将会打开 GitLens 信息面板,显示当前文件的 Git 信息、最近的提交等。 -
搜索 Git 信息:
在 VSCode 命令面板中,您可以输入 “GitLens” 相关命令,以查找并定位 Git 相关的信息。 -
比较代码变更:
在变更历史或比较视图中,您可以选择两个提交来比较它们之间的代码变更。这将会打开一个比较视图,显示两个版本的代码差异。
通过上述方式,您可以在 VSCode 中使用 GitLens 扩展,更方便地查看代码变更历史、作者信息以及其他与 Git 相关的信息。GitLens 可以帮助您更好地理解代码的演变和贡献者。根据需要,您还可以根据 GitLens 的文档了解更多高级功能。
安装Live Server
“Live Server” 是一个 Visual Studio Code(VSCode)扩展,它提供了一个实时预览服务器,可用于在浏览器中实时查看和调试 HTML、CSS 和 JavaScript 代码。以下是在 VSCode 中使用 Live Server 扩展的基本使用方式:
-
安装 Live Server 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Live Server” 并找到 Live Server 扩展。
- 点击 “Install” 按钮安装扩展。
-
打开 HTML 文件:
在 VSCode 中打开您的 HTML 文件。确保您的文件包含正确的 HTML、CSS 和 JavaScript 代码。 -
启动 Live Server:
- 在您打开的 HTML 文件中,右键单击鼠标,选择 “Open with Live Server”,或者使用快捷键
Alt+L,Alt+O。 - 您也可以在右下角的状态栏中点击 “Go Live” 按钮来启动 Live Server。
- 在您打开的 HTML 文件中,右键单击鼠标,选择 “Open with Live Server”,或者使用快捷键
-
浏览实时预览:
Live Server 将自动在浏览器中打开一个新标签,并在其中显示您的 HTML 文件。您将能够实时查看代码的更改并进行调试。 -
实时刷新:
当您对 HTML、CSS 或 JavaScript 文件进行更改并保存时,Live Server 会自动重新加载浏览器页面,以便您可以立即查看更改的效果。 -
关闭 Live Server:
您可以在 VSCode 中关闭 Live Server,或者在浏览器中关闭实时预览标签。
通过上述步骤,您可以在 VSCode 中使用 Live Server 扩展,快速方便地在浏览器中查看和调试您的 HTML、CSS 和 JavaScript 代码的实时效果。这对于前端开发非常有用,因为您可以即时查看更改的影响,而无需手动刷新浏览器。
安装Path Intellisense
“Path Intellisense” 是一个 Visual Studio Code(VSCode)扩展,它提供了路径自动补全功能,使您在编辑代码时可以更快地输入文件路径。以下是在 VSCode 中使用 Path Intellisense 扩展的基本使用方式:
-
安装 Path Intellisense 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Path Intellisense” 并找到 Path Intellisense 扩展。
- 点击 “Install” 按钮安装扩展。
-
打开文件:
在 VSCode 中打开您的代码文件,无论是 HTML、CSS、JavaScript 还是其他类型的文件。 -
输入路径:
在代码中,当您输入文件路径时,Path Intellisense 将会自动为您提供路径补全建议。这包括文件和文件夹路径。 -
使用自动补全:
- 当您看到路径自动补全建议时,您可以使用向下箭头键来选择建议项。
- 按下
Enter键或Tab键,以接受所选的路径建议。
-
相对路径和绝对路径补全:
- Path Intellisense 可以帮助您补全相对路径(相对于当前文件)和绝对路径(完整的文件系统路径)。
-
路径分隔符:
- 根据您的操作系统,Path Intellisense 会自动使用正确的路径分隔符(如
/或\)。
- 根据您的操作系统,Path Intellisense 会自动使用正确的路径分隔符(如
-
文件路径提示:
- 在 HTML 或其他文件中,Path Intellisense 可以提示您输入链接、图片路径等。
通过上述步骤,您可以在 VSCode 中使用 Path Intellisense 扩展,更方便地输入文件路径。这对于避免手动输入路径和减少路径错误非常有用,尤其在项目中存在许多嵌套的文件和文件夹时。
安装IntelliSense for CSS class names in HTML
“IntelliSense for CSS class names in HTML” 是一个 Visual Studio Code(VSCode)扩展,它提供了在 HTML 文件中对 CSS 类名的智能提示和自动补全功能。这可以帮助您更轻松地输入正确的 CSS 类名,减少拼写错误和手动输入的工作。以下是在 VSCode 中使用该扩展的基本使用方式:
-
安装 IntelliSense for CSS class names in HTML 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “IntelliSense for CSS class names in HTML” 并找到该扩展。
- 点击 “Install” 按钮安装扩展。
-
打开 HTML 文件:
在 VSCode 中打开您的 HTML 文件,其中您将需要输入 CSS 类名。 -
输入 CSS 类名:
在 HTML 文件中,当您输入class属性的值时,该扩展将会自动为您提供 CSS 类名的智能提示和自动补全。 -
使用自动补全:
- 当您看到 CSS 类名的智能提示时,您可以使用向下箭头键来选择建议项。
- 按下
Enter键或Tab键,以接受所选的类名建议。
-
支持 CSS 文件中的类名:
- 该扩展会从项目中的 CSS 文件中分析类名,以提供准确的类名提示。
-
忽略大小写:
- 该扩展默认对类名大小写不敏感。您可以在设置中配置是否启用大小写敏感。
通过上述步骤,您可以在 VSCode 中使用 “IntelliSense for CSS class names in HTML” 扩展,更方便地输入正确的 CSS 类名,以及减少拼写错误和手动输入。这在编写 HTML 文件时可以大大提高效率,并减少可能的错误。
安装Dotenv
“Dotenv” 是一个用于加载环境变量的 Node.js 模块,它允许您从 .env 文件中加载配置数据,以便在应用程序中使用。在 Visual Studio Code(VSCode)中使用 Dotenv 模块的过程与在其他 Node.js 项目中相似。以下是基本的使用方式:
-
安装 Dotenv:
在您的 Node.js 项目中,使用 npm 或 yarn 安装 Dotenv 模块:npm install dotenv或
yarn add dotenv -
创建
.env文件:
在您的项目根目录中,创建一个名为.env的文件。在这个文件中,您可以定义环境变量和对应的值,每行一个。示例
.env文件:DB_HOST=localhost DB_PORT=5432 SECRET_KEY=mysecret -
在代码中使用 Dotenv:
在您的应用程序代码中,使用dotenv模块来加载.env文件中的环境变量。通常,在您的应用程序入口文件(如index.js或app.js)中进行这样的加载。// 引入 dotenv 模块 require('dotenv').config(); // 在代码中使用环境变量 const dbHost = process.env.DB_HOST; const dbPort = process.env.DB_PORT; const secretKey = process.env.SECRET_KEY; -
在 VSCode 中编辑
.env文件:
打开您的项目中的.env文件。您可以使用 VSCode 的编辑器功能,以及可能已安装的插件(例如 “DotENV” 插件)来更方便地编辑和查看.env文件。 -
忽略
.env文件:
为了保护敏感数据,确保您的.env文件被添加到项目的.gitignore文件中,以避免不小心将敏感数据提交到版本控制系统中。
通过上述步骤,您可以在 Visual Studio Code 中使用 Dotenv 模块,加载 .env 文件中的环境变量,并在应用程序中使用它们。这可以帮助您管理配置数据,尤其是敏感的密钥和凭据,而不必硬编码在代码中。
安装PostCSS
在 Visual Studio Code(VSCode)中使用 PostCSS 可以帮助您处理 CSS,并应用各种插件来转换、优化和增强您的样式表。以下是在 VSCode 中使用 PostCSS 的基本使用方式:
-
安装 PostCSS:
在您的项目中,使用 npm 或 yarn 安装 PostCSS(如果尚未安装):npm install postcss --save-dev或
yarn add postcss --dev -
安装 PostCSS 插件:
根据您的项目需求,安装适当的 PostCSS 插件。例如,如果您想使用 Autoprefixer 来自动添加浏览器前缀,可以执行以下命令:npm install autoprefixer --save-dev或
yarn add autoprefixer --dev -
创建 PostCSS 配置文件:
在项目根目录下,创建一个名为postcss.config.js的文件,并配置您的 PostCSS 插件。这个配置文件将告诉 PostCSS 如何处理您的 CSS。示例
postcss.config.js文件:module.exports = { plugins: [ require('autoprefixer'), // 示例插件:Autoprefixer // 其他插件... ] }; -
在 CSS 文件中使用 PostCSS:
在您的 CSS 文件中,您可以使用 PostCSS 提供的插件功能。这通常是通过在 CSS 文件中的顶部添加一个注释来实现的,以指示 PostCSS 使用哪些插件。示例 CSS 文件:
/* postcss: autoprefixer */ .example { display: flex; } -
在 VSCode 中启用 PostCSS 支持:
VSCode 默认情况下可能无法直接识别和应用 PostCSS 插件。您可以安装适用于 PostCSS 的 VSCode 扩展,例如 “PostCSS Language Support”,以使 VSCode 能够识别 PostCSS 语法和插件配置。 -
配置 PostCSS 扩展(可选):
如果您使用了 “PostCSS Language Support” 扩展,您可能需要根据您的项目设置配置该扩展,以正确地应用 PostCSS 插件。
通过上述步骤,您可以在 Visual Studio Code 中使用 PostCSS 来处理和转换您的 CSS 文件。您可以选择安装不同的插件,以满足项目中的需求,如自动添加浏览器前缀、压缩 CSS、转换样式语法等。确保您的配置文件正确,以便 PostCSS 正确地处理您的样式表。
安装jsconfig-generator
通常情况下,VSCode 中的 “jsconfig.json” 是一个用于配置 JavaScript 项目的配置文件。它类似于 TypeScript 中的 “tsconfig.json”,用于指定项目的根目录、文件包含和排除规则、模块解析设置等。
如果 “jsconfig-generator” 是一个实际存在的 VSCode 扩展,那么它可能是一个帮助生成或配置 “jsconfig.json” 文件的工具。这样的扩展可能会简化项目配置,提供智能提示和自动完成,以及帮助您设置合适的 JavaScript 项目环境。
安装Travis CI Status
在 Visual Studio Code(VSCode)中,您可以通过使用适当的扩展或插件来在状态栏中显示 Travis CI 的构建状态。一种常见的方法是使用 “Travis CI Status” 扩展。以下是该扩展的使用方式:
-
安装 “Travis CI Status” 扩展:
- 打开 VSCode。
- 进入 Extensions 视图(快捷键:
Ctrl+Shift+X)。 - 在搜索栏中输入 “Travis CI Status” 并找到 “Travis CI Status” 扩展。
- 点击 “Install” 按钮安装扩展。
-
配置项目信息:
在您的项目中,您需要配置.travis.yml文件,以使 Travis CI 正确地构建和测试您的项目。确保.travis.yml文件正确配置,并且 Travis CI 可以成功运行构建。 -
在状态栏中显示构建状态:
安装并启用了 “Travis CI Status” 扩展后,它将在 VSCode 的状态栏中显示 Travis CI 的构建状态图标。图标将显示当前项目的构建状态:成功、失败或进行中。 -
点击状态栏图标:
您可以点击状态栏中的 Travis CI 图标,以查看有关项目的更多构建信息。通常,这会在浏览器中打开 Travis CI 的构建页面。
请注意,“Travis CI Status” 扩展可能会根据版本和维护情况发生变化。确保查阅该扩展的文档或说明,以获取最新的使用和配置信息。
如果您有特定的问题或需求,也可以考虑搜索并尝试其他类似的 Travis CI 扩展,或者查阅 Travis CI 官方文档以获取更多详细信息。
安装browserslist
在 Visual Studio Code(VSCode)中使用 Browserslist 可以帮助您在项目中定义支持的浏览器范围,从而影响到一些前端工具的行为,例如 Autoprefixer。以下是在 VSCode 中使用 Browserslist 的基本使用方式:
-
创建
.browserslistrc文件:
在您的项目根目录下,创建一个名为.browserslistrc的文件。这个文件将用来指定项目支持的浏览器范围。 -
在
.browserslistrc文件中定义浏览器范围:
打开.browserslistrc文件,并在其中定义项目所支持的浏览器。您可以使用多种格式来定义范围,如查询字符串、列表等。例如:last 2 versions > 1% not dead上述内容表示您支持最近两个版本的浏览器,占有率超过 1% 的浏览器,以及未被标记为 “dead” 的浏览器。
-
在前端工具中使用 Browserslist:
Browserslist 可能被多个前端工具使用,其中一个常见的工具是 Autoprefixer,用于自动添加浏览器前缀。如果您的项目中使用了支持 Browserslist 的工具,它们会读取项目的.browserslistrc文件并根据其内容进行适当的操作。 -
自动前缀示例(使用 Autoprefixer):
如果您在项目中使用了 Autoprefixer,它将根据.browserslistrc文件中的定义,自动为您的 CSS 添加浏览器前缀,以确保样式在支持的浏览器中正常显示。
通过上述步骤,您可以在 VSCode 中使用 Browserslist 来定义项目支持的浏览器范围。这对于确保您的项目在广泛的浏览器中具有良好的兼容性非常有用。请注意,不同的前端工具可能对 Browserslist 的使用方式有所不同,因此请根据您的工具和需求查阅相应的文档。
安装EditorConfig
EditorConfig 是一个用于在不同的编辑器和 IDE 中保持一致代码风格的工具。通过创建一个名为 .editorconfig 的配置文件,您可以定义项目中的代码格式规则。以下是在 Visual Studio Code(VSCode)中使用 EditorConfig 的基本使用方式:
-
创建
.editorconfig文件:
在您的项目根目录下,创建一个名为.editorconfig的文件。这个文件将包含用于定义代码格式规则的配置。 -
定义编辑规则:
在.editorconfig文件中,您可以定义各种编辑规则,包括缩进、换行符、字符集等。以下是一个示例的.editorconfig文件:# EditorConfig is awesome: https://EditorConfig.org # Top-most EditorConfig file root = true # Unix-style newlines with a newline ending every file [*] end_of_line = lf insert_final_newline = true # Matches multiple files with the same extension. # Set default charset [*.{js,jsx,ts,tsx}] charset = utf-8 # 4 space indentation [*.md] indent_style = space indent_size = 4在上述示例中,配置了一些常见的规则,例如使用 Unix 风格的换行符,以及设置不同类型的文件的字符集和缩进规则。
-
在 VSCode 中应用 EditorConfig:
VSCode 默认情况下支持.editorconfig文件,因此无需安装额外的扩展。当您在 VSCode 打开一个文件时,它会自动检测并应用项目中的.editorconfig文件定义的规则。 -
可选:配置 VSCode 以响应 EditorConfig 文件:
您可以配置 VSCode,使其更好地响应.editorconfig文件。在 VSCode 的设置中,您可以搜索 “editorconfig” 并调整相关选项,例如是否启用 EditorConfig 支持、如何处理 tab 宽度等。
通过上述步骤,您可以在 VSCode 中使用 EditorConfig 来保持项目中的一致代码风格。无论是您自己使用还是与其他团队成员协作,EditorConfig 都可以帮助确保代码在不同编辑器和 IDE 中保持一致的外观。