-
JSON.stringify(value, replacer, space)-
value:将要序列化成一个JSON字符串的值。 -
replacer(可选):如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的JSON字符串中;如果该参数为null或者未提供,则对象所有的属性都会被序列化。 -
space(可选):指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格;如果该参数为字符串(字符串的前十个字母),该字符串将被作为空格;如果该参数没有提供(或为null)将没有空格。
-
-
细节注意:如果使用数字之类的无效,可以尝试字符串。例如
全角空格,在有些小程序或者特殊项目中可以通过这个进行解决。 -
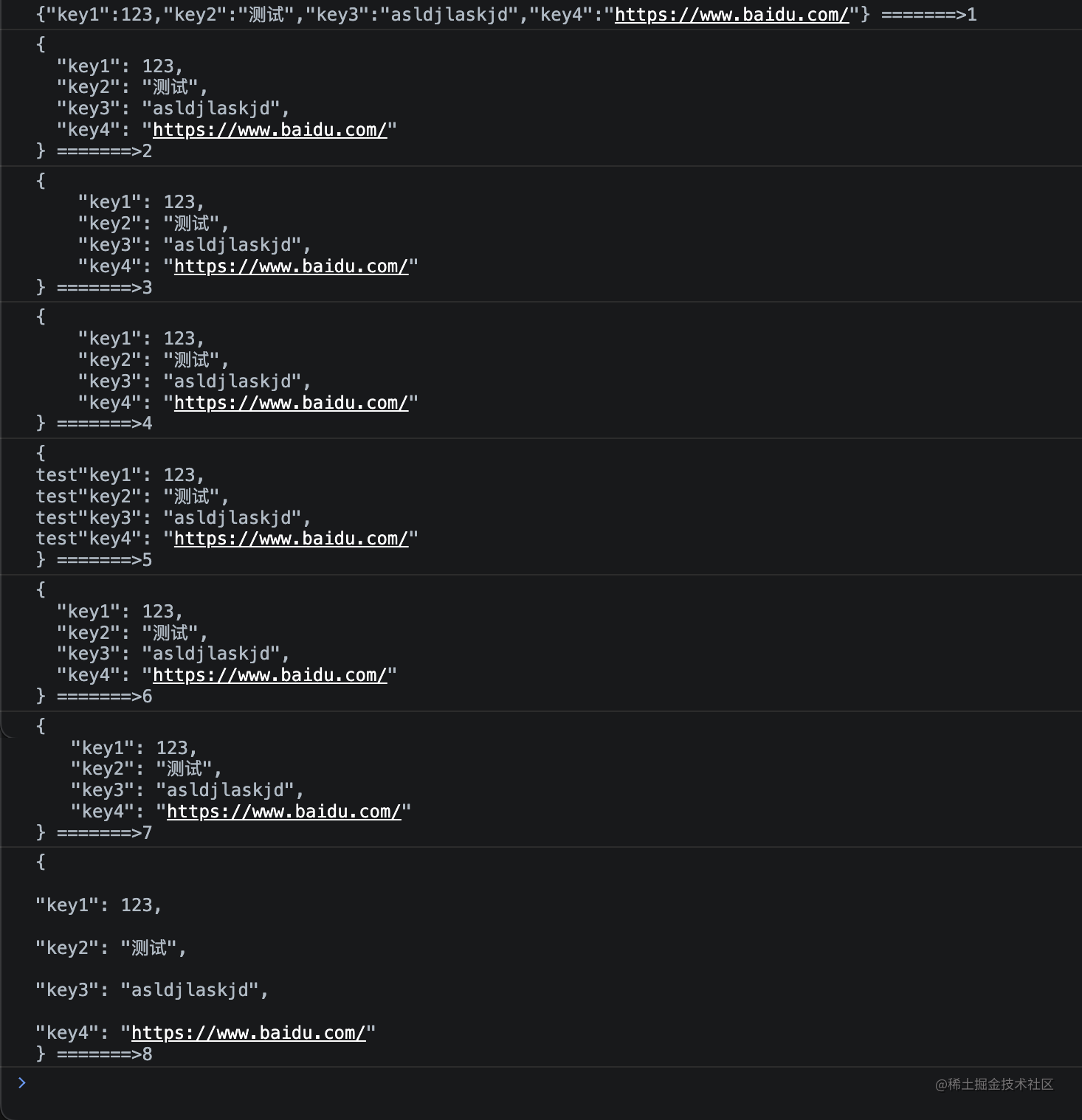
案例效果
<script> const json = { "key1": 123, key2: "测试", key3: 'asldjlaskjd', key4: 'https://www.baidu.com/' } // 普通转换 console.log(JSON.stringify(json), '=======>1') // 缩进 2 个 console.log(JSON.stringify(json, null, 2), '=======>2') // 缩进 4 个 console.log(JSON.stringify(json, null, 4), '=======>3') // 好像是缩进了 4 个 console.log(JSON.stringify(json, null, '\t'), '=======>4') // 前面以 test 字符串为缩进 console.log(JSON.stringify(json, null, 'test'), '=======>5') // 前面以 2个普通空格 字符串为缩进 console.log(JSON.stringify(json, null, ' '), '=======>6') // 前面以 2个全角空格 字符串为缩进 console.log(JSON.stringify(json, null, ' '), '=======>7') // 前面缩进换成换行符 console.log(JSON.stringify(json, null, '\n'), '=======>8') </script>
JS 将 json 对象转成字符串并保留格式 - JSON.stringify()
news2025/4/10 7:32:49
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/880151.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
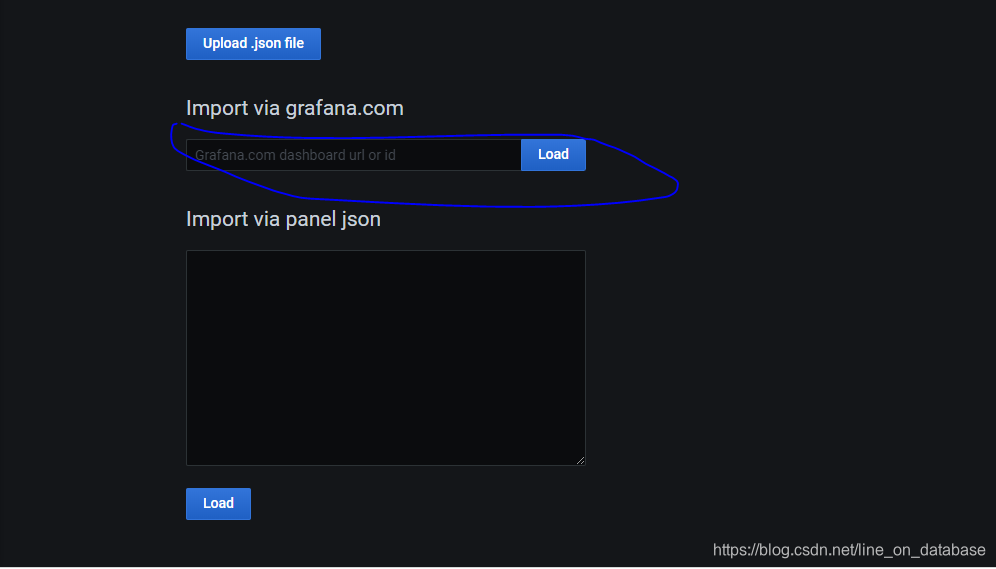
Prometheus的搭建与使用
一、安装Prometheus
官网下载地址:Download | Prometheus
解压:tar -zxvf prometheus-2.19.2.linux-amd64.tar.gz重命名: mv prometheus-2.19.2.linux-amd64 /home/prometheus进入对应目录: cd /home/prometheus查看配置文件&am…
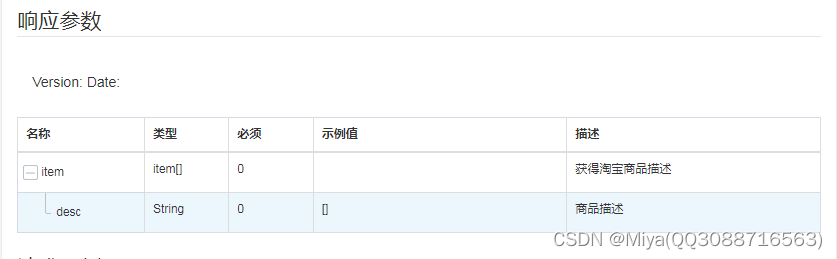
item_get_desc-获得TB商品描述
一、接口参数说明: item_get_desc-获得淘宝商品描述,点击更多API调试,请移步注册API账号点击获取测试key和secret
公共参数
请求地址: https://api-gw.onebound.cn/taobao/item_get_desc
名称类型必须描述keyString是调用key(点…
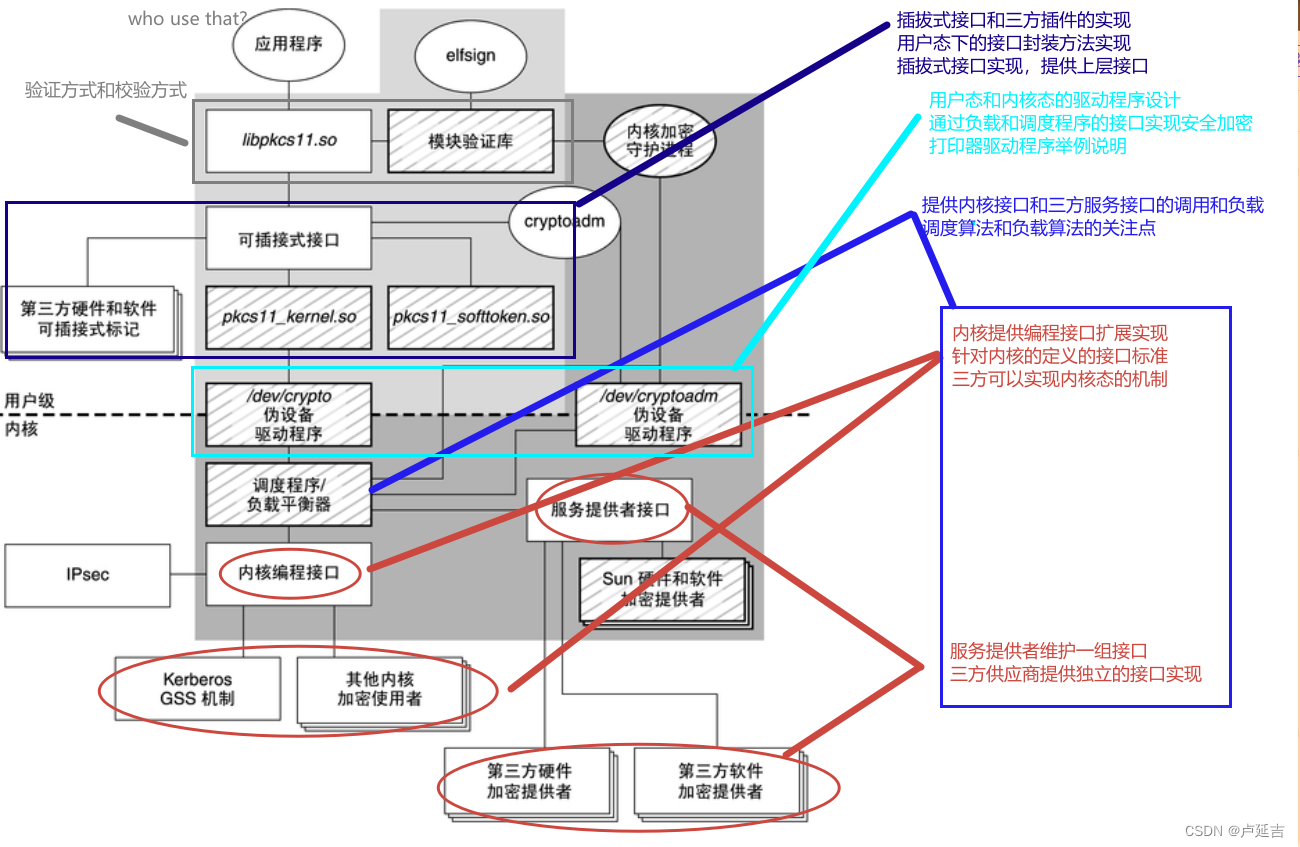
安全加密框架图——Oracle安全开发者
Oracle安全开发者 ACLs
设计 ACLs(访问控制列表)时,可以根据以下思路进行设计:
所有者文件权限:确定文件的所有者能够对文件执行哪些操作,如读取、写入、执行等。这可以根据文件的性质和拥有者的职责来决…
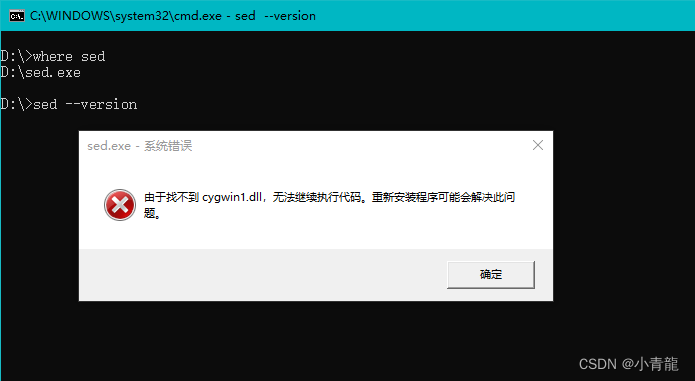
Cygwin 配置C/C++编译环境以及如何编译项目
文章目录 一、安装C、C编译环境需要的包1. 选择gcc-core、gcc-g2. 选择gdb3. 选择mingw64下的gcc-core、gcc-g4. 选择make5. 选择cmake6. 确认更改7. 查看包安装状态 二、C、C 项目编译示例step1:解压缩sed-4.9.tar.gzstep2:执行./configure生成Makefile…
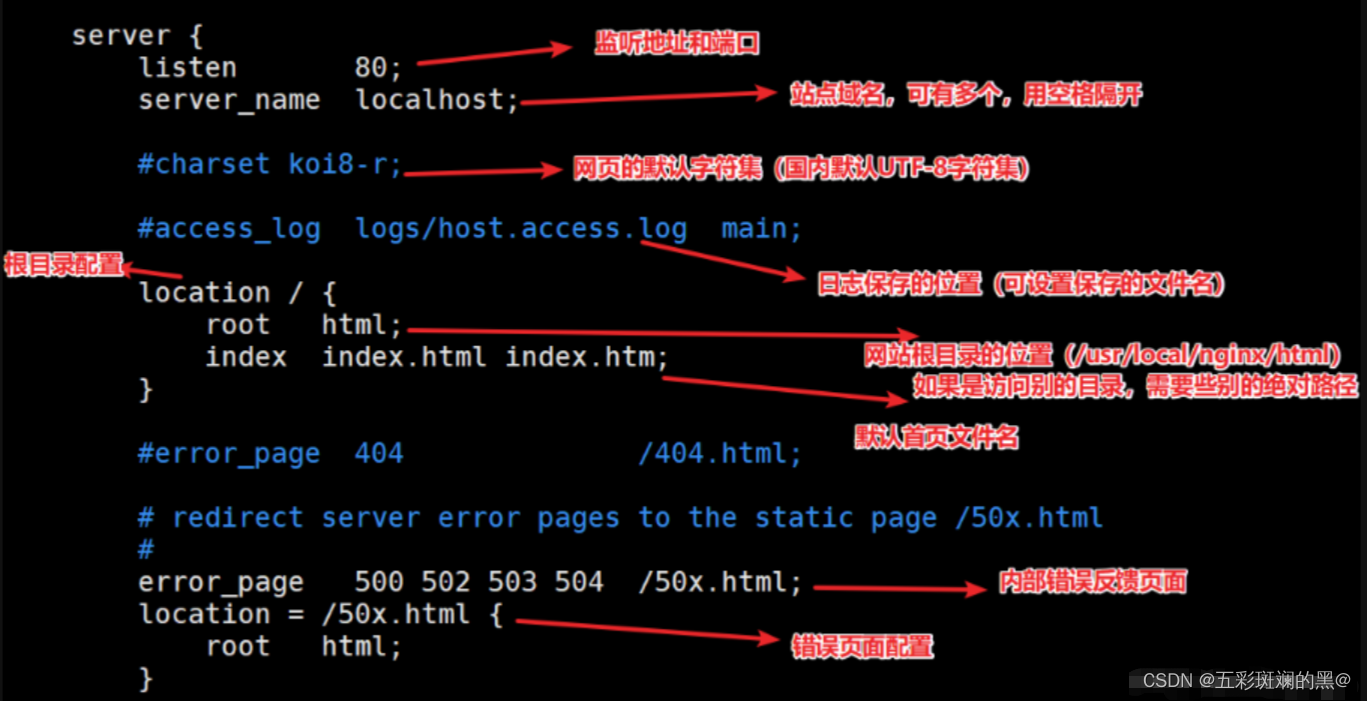
Nginx网站服务(安装nginx、平滑升级nginx、nginx各种访问配置)
一、Nginx概述
1、什么是nginx?
稳定性高、系统资源消耗低、对HTTP并发连接的处理能力高(单台物理器可支持30000-50000个并发请求)
NG并发连接能力有2个因素的影响
①CPU的个数
②本地吴立琪系统的最大文件打开数2、Nginx应用场景
静态服…
日常BUG——普通页面跳转tabbar页面报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述
微信小程序页面跳转的时候出现下面的问题: wx.redirectTo({url: /pages/index/i…
行业分析(思维逻辑)
1、
如何着手分析一个行业? - 知乎做行业分析,很容易陷入一个误区,就是认为:我只要能找到最全的、最准的信息,就能做好行研。所以很多知…https://www.zhihu.com/question/20219092/answer/666346625
2、
3、
4、 …
Linux下搭建java环境
文章目录 一,xshell链接linux二,linux安装jdk环境 一,xshell链接linux
这里用到的工具,VMware搭配CentOS7 64位Xshell5 操作之前确保,传输Xshell连接了虚拟机 打开Xshell,文件->新建 主机ip—>进入虚拟机,右键打开终端,输入命令:ifco…
统筹型人才PK执行型人才,有啥区别?
统筹型人才PK执行型人才,有啥区别? 在大企业成长序列中 在着力培养统筹型人才 趣讲大白话:将还是兵? 【趣讲信息科技257期】 **************************** 我有华为公司当员工的同事 当干到一定年龄和职位后 有个判定:…
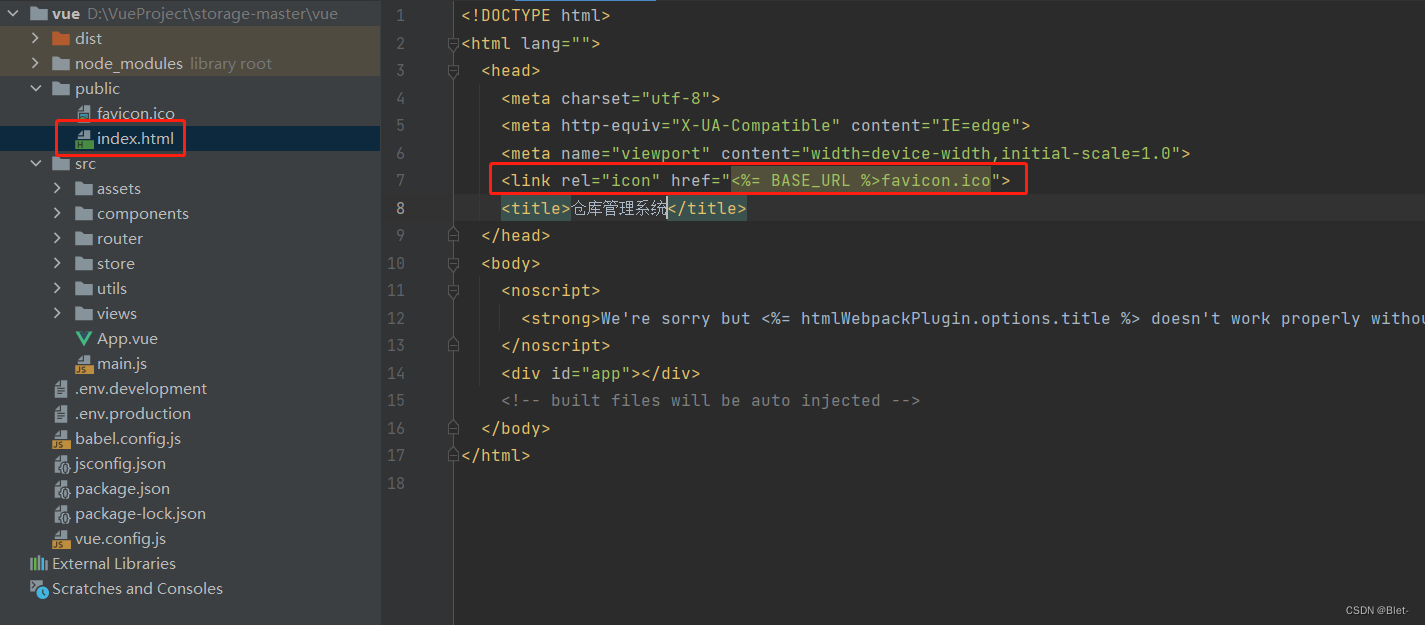
手把手教你更改Vue项目图标
引言:
Vue.js 是一款轻量级的前端框架,具有灵活、高效和易用等特点。在开发Vue项目时,我们经常会使用第三方库或工具来为项目添加图标,以提升用户界面的美观度。在本文中,将向大家介绍如何手把手更改Vue项目的图标&am…
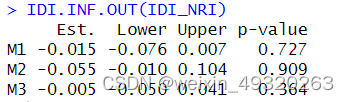
R语言实现计算净重新分类指数(NRI)和综合判别改善指数(IDI)
两个模型比较,与第一个模型相比,NRI(重新分对的 - 重新分错的)/总人数。IDI(新模型患者平均预测概率-旧模型患者平均预测概率)-(新模型非患者平均预测概率-旧模型非患者平均预测概率)…
【Unity每日一记】关于物体(敌方)检测—(向量点乘相关)
👨💻个人主页:元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:uni…
【游戏开发教程】Unity Cinemachine快速上手,详细案例讲解(虚拟相机系统 | 新发出品 | 良心教程)
文章目录 一、前言二、插件下载三、案例1:第三人称自由视角,Free Look character场景1、场景演示2、组件参数2.1、CinemachineBrain:核心2.2、CinemachineFreeLook:第三人称自由视角相机2.2.1、设置Follow:跟随2.2.2、…
“Linux vs. Windows: 一些你可能不知道的区别“
文章目录 每日一句正能量前言分享一些在Linux上顺理成章,换到Windows上就可能令人费解的事介绍或分享一些Linux的使用技巧介绍或分享一些Windows的使用技巧后记 每日一句正能量 世界上最暖心的一句话,不是你在成功时多热切地喝彩,而是在失意时…
大疆秋招指南,网申测评和面试攻略
大疆秋招内容简介
这是一个非常卷的时代,一到毕业季,各种各样规模不一的公司,纷纷向社会招聘,竞争实力强,知名度越高的企业,往往越能得到能力出众的人才的青睐,也正是在一批批新血液的注入下&a…
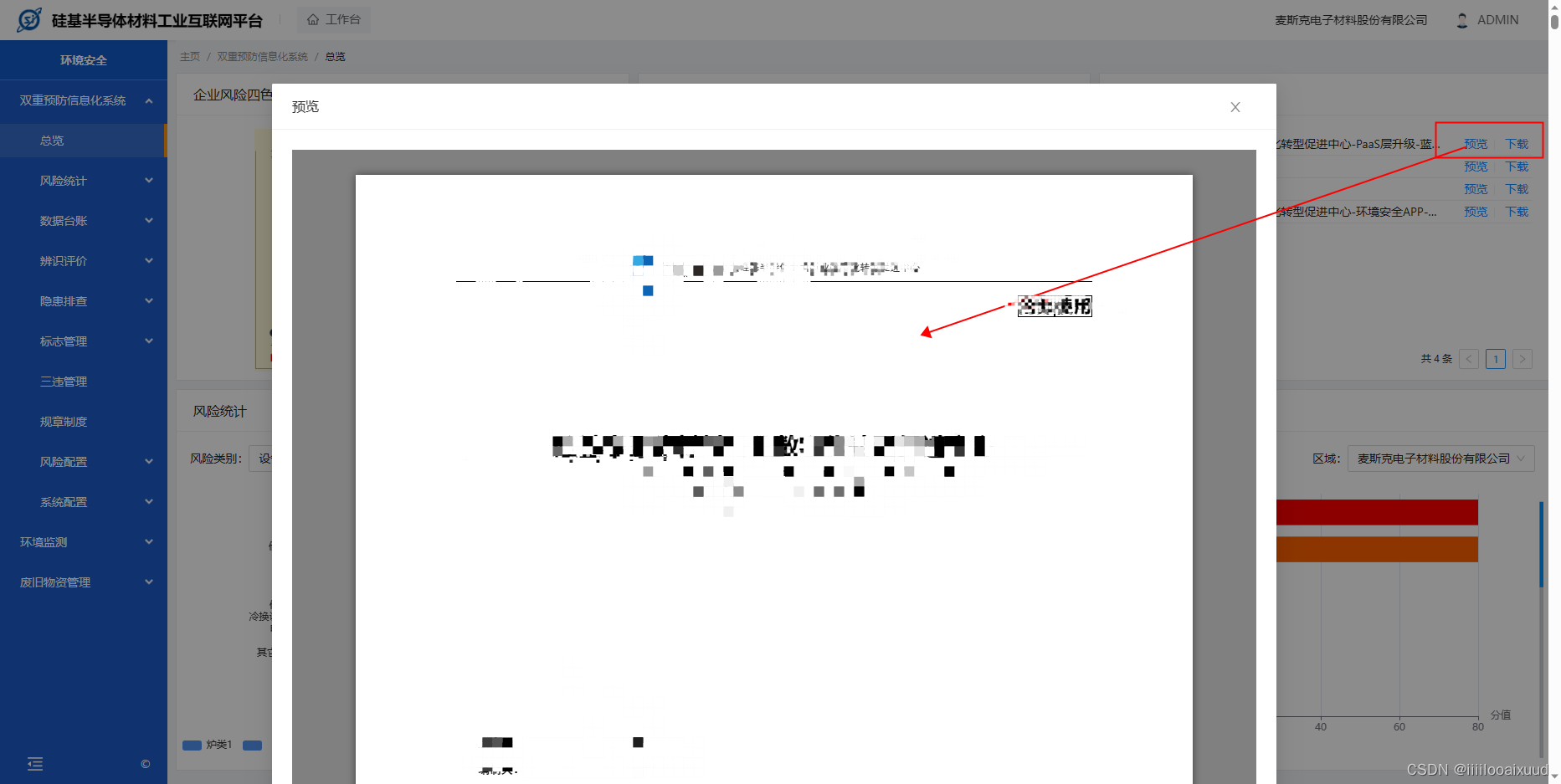
使用插件实现pdf,word预览功能
效果 代码:
插件地址: https://github.com/501351981/vue-office <a-modalv-model:visible"visible":title"title"ok"handleOk":bodyStyle"bodyStyle":width"1200":maskClosable"false"…
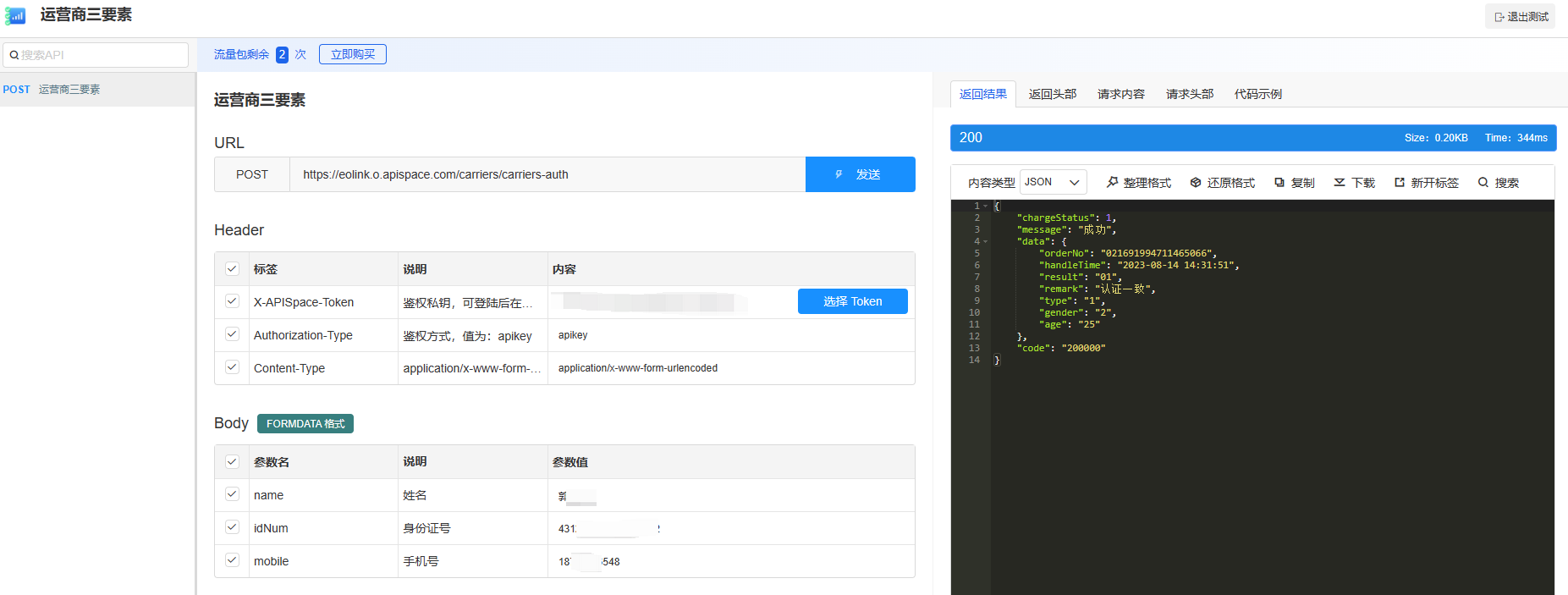
运营商三要素 API:构建安全高效的身份验证系统
当今数字化的世界中,身份验证是各行各业中至关重要的一环。为了保护用户的隐私和数据安全,企业需要寻求一种既安全可靠又高效便捷的身份验证方式。运营商三要素 API 应运而生,为构建安全高效的身份验证系统提供了有力的解决方案。
运营商三要…
【Apple】Logic Pro导入7.1.4.wav并自动分析多声道
Step1: 创建空项目 Step2: 选中下图“使用麦克风或...”这一项,底下要创建的轨道数填1就行。 点击创建之后: Step3: 拖动文件、拖动文件、拖动文件到项目中,并选中复选框“所有所选文件都源自一个项目(将创建一个智能速度多轨道集…
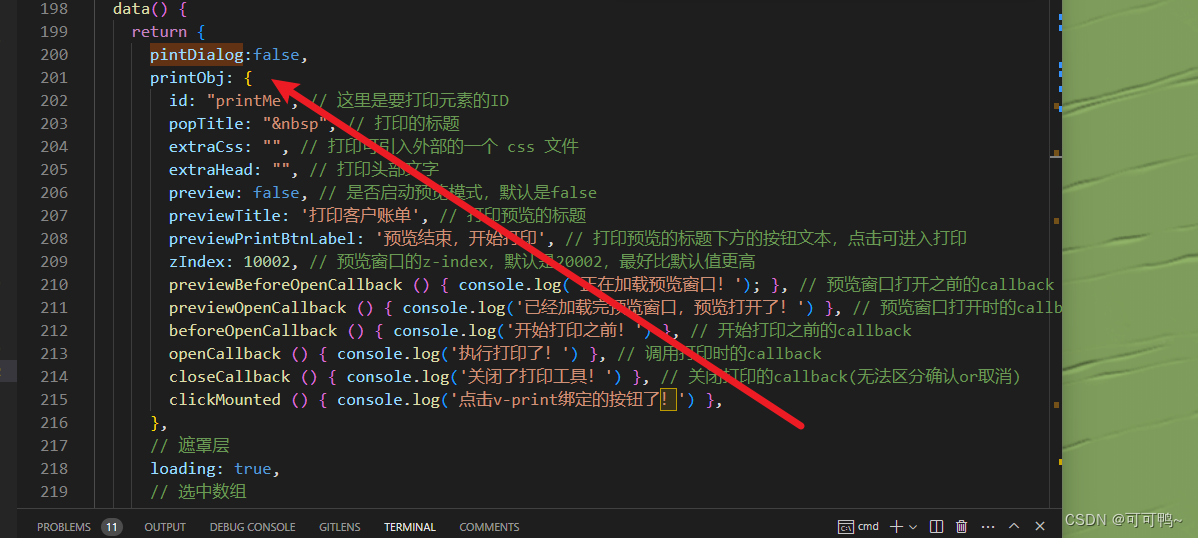
Vue3使用vue-print-nb插件调起打印功能
一、效果图 二、使用方式
安装插件
//Vue2.0版本安装方法
npm install vue-print-nb --save
yarn add vue-print-nb//Vue3.0版本安装方法:
npm install vue3-print-nb --save
yarn add vue3-print-nb在全局引用
import Print from vue-print-nb
Vue.use(Print)打…
用身边统计学告诉大家ChatGPT听闻过的、用过的、重度使用的大概有多少?
最近摸鱼时,看到有人发帖说信息茧房真的是无处不在。讨论一番后,确实是这样,每个人都在不同程度的“坐井观天”罢了。拿最近火遍全球的ChatGPT来说,身边真的不少人听都没听过。这里有个更详细调查,不过是Sunergia做的&…