01.axios是干啥的
说到axios我们就不得不说下Ajax。
在旧浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,十分消耗网络资源。而我们只是需要修改页面的部分数据,也希望不刷新页面,因此异步网络请求就应运而生。
02.Ajax(Asynchronous JavaScript and XML):
异步网络请求。Ajax能够让页面无刷新的请求数据。
实现ajax的方式有多种,如jQuery封装的ajax,原生的XMLHttpRequest,以及axios。但各种方式都有利弊:
1.原生的XMLHttpRequest的配置和调用方式都很繁琐,实现异步请求十分麻烦
2.jQuery的ajax相对于原生的ajax是非常好用的,但是没有必要因为要用ajax异步网络请求而引用jQuery框架,jQuery操作的是真实DOM元素,而vue操作的是虚拟DOM元素。
03.Axios(ajax i/o system):
这不是一种新技术,本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1.在浏览器中创建XMLHttpRequest请求
2.在node.js中发送http请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消要求
7.自动转换JSON数据
8.客户端支持防止CSRF/XSRF(跨域请求伪造)
04.这里的另一个问题来了,就是promise的问题?什么是promise?promise的作用是什么?
- 异步编程
想要学习promise,你必须要懂得什么是异步编程!众所周知,js语言是单线程机制。所谓单线程就是按次序执行,执行完一个任务再执行下一个。
但是不影响存在同步和异步的两种操作,这两种操作做事情其实都是在一条流水线上(单线程),只是这两种操作在单线程上的执行顺序不一样罢了!当js触发到异步任务时,会将异步任务交给浏览器处理,当执行有结果时,会把异步任务的回调函数插入待处理队列的队尾!
我们通俗的去解释一下我们的异步:异步就是从主线程发射一个子线程来完成任务,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的.
2.回调函数
回调函数的定义非常简单:一个函数被当做一个实参传入到另一个函数(外部函数),并且这个函数在外部函数内被调用,用来完成某些任务的函数。就称为回调函数
回调函数的两种写法(实现效果相同):
const text = () => {
document.write('hello james')
}
setTimeout(text,1000)
setTimeout(()=>{
document.write("hello james")
},1000)
这段代码中的 setTimeout 就是一个消耗时间较长的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 1 秒,然后执行回调函数 “text”,在文本中输出hello james
setTimeout会在子线程中等待1秒,但是主线程的运行不会受到影响!例如以下代码:
setTimeout(()=>{
document.write("hello davis")
},1000)
console.log('123456');
在这里会先打印出来123456(主线程),然后一秒后在文本中输出hello davis(子线程)
3.Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大,它是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。
Promise对象有以下两个特点:
1.对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
2.一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:
从pending变为fulfilled
和从pending变为rejected。
只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
Promise语法格式
new Promise(function (resolve, reject) {
// resolve 表示成功的回调
// reject 表示失败的回调
}).then(function (res) {
// 成功的函数
}).catch(function (err) {
// 失败的函数
})
出现了new关键字,就明白了Promise对象其实就是一个构造函数,是用来生成Promise实例的。能看出来构造函数接收了一个函数作为参数,该函数就是Promise构造函数的回调函数,该函数中有两个参数resolve和reject,这两个参数也分别是两个函数!
简单的去理解的话resolve函数的目的是将Promise对象状态变成成功状态,在异步操作成功时调用,将异步操作的结果,作为参数传递出去。reject函数的目的是将Promise对象的状态变成失败状态,在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
代码示例:
const promise = new Promise((resolve,reject)=>{
//异步代码
setTimeout(()=>{
// resolve(['111','222','333'])
reject('error')
},2000)
})
promise.then((res)=>{
//兑现承诺,这个函数被执行
console.log('success',res);
}).catch((err)=>{
//拒绝承诺,这个函数就会被执行
console.log('fail',err);
})
代码分析:
上边说到Promise是一个构造函数,new之后等于说调用了构造函数,构造函数中传的参数是一个函数,这个函数内的两个参数分别又是两个函数(reslove和reject),虽然感觉很绕,但是理清思路会很清晰的!
我们得到对象promise,promise对象中自带有两个方法then和catch,这两个方法中会分别再传入一个回调函数,这个回调函数的目的在于返回你所需要成功或失败的信息!那么怎么去调用这两个回调函数呢?
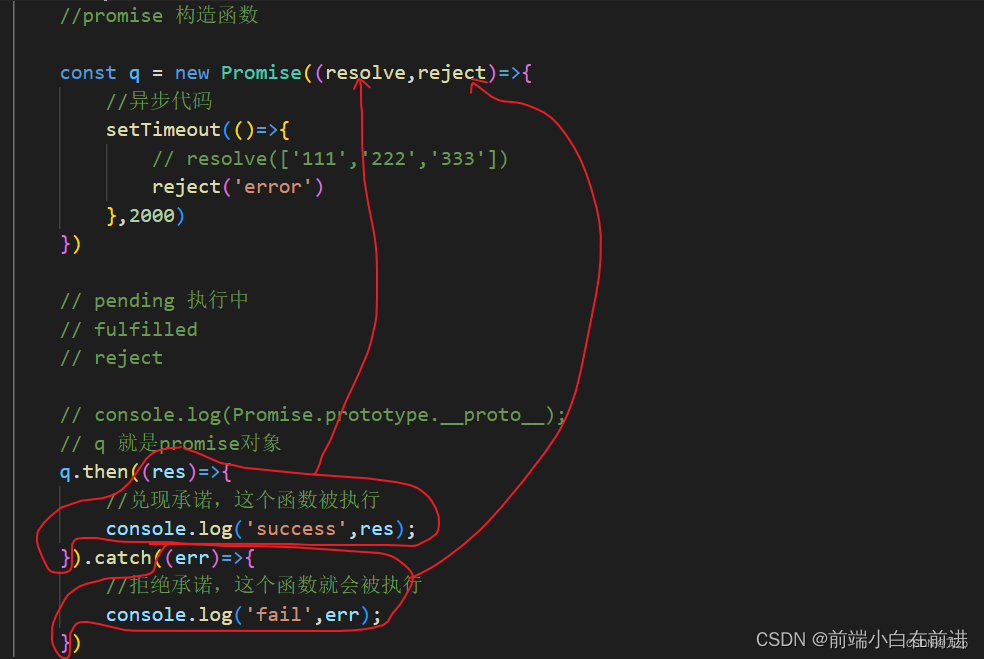
看下方图可以快速理解:

这两个函数分别做为参数(reslove和reject)传到上方的函数中去了.随后在构造函数的回调函数中写入异步代码(例如:ajax和定时器),这里使用了定时器作为例子,如果你想表达的是成功回调,你可以在内部调用函数reslove('一般情况下是后端返回的成功数据)。如果你想表达的是失败回调,你可以调用reject(‘一般情况下是后端返回的失败信息’).
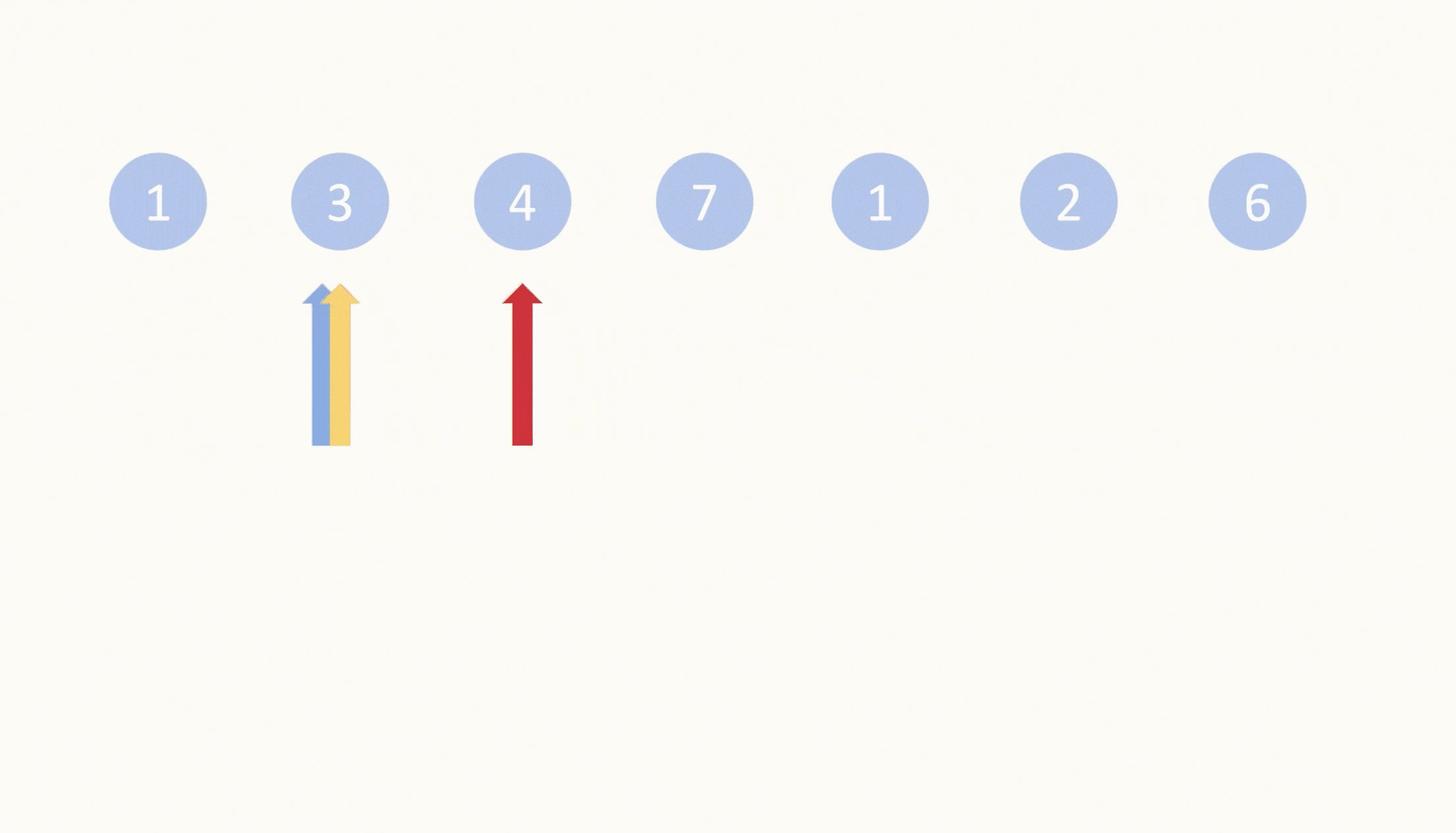
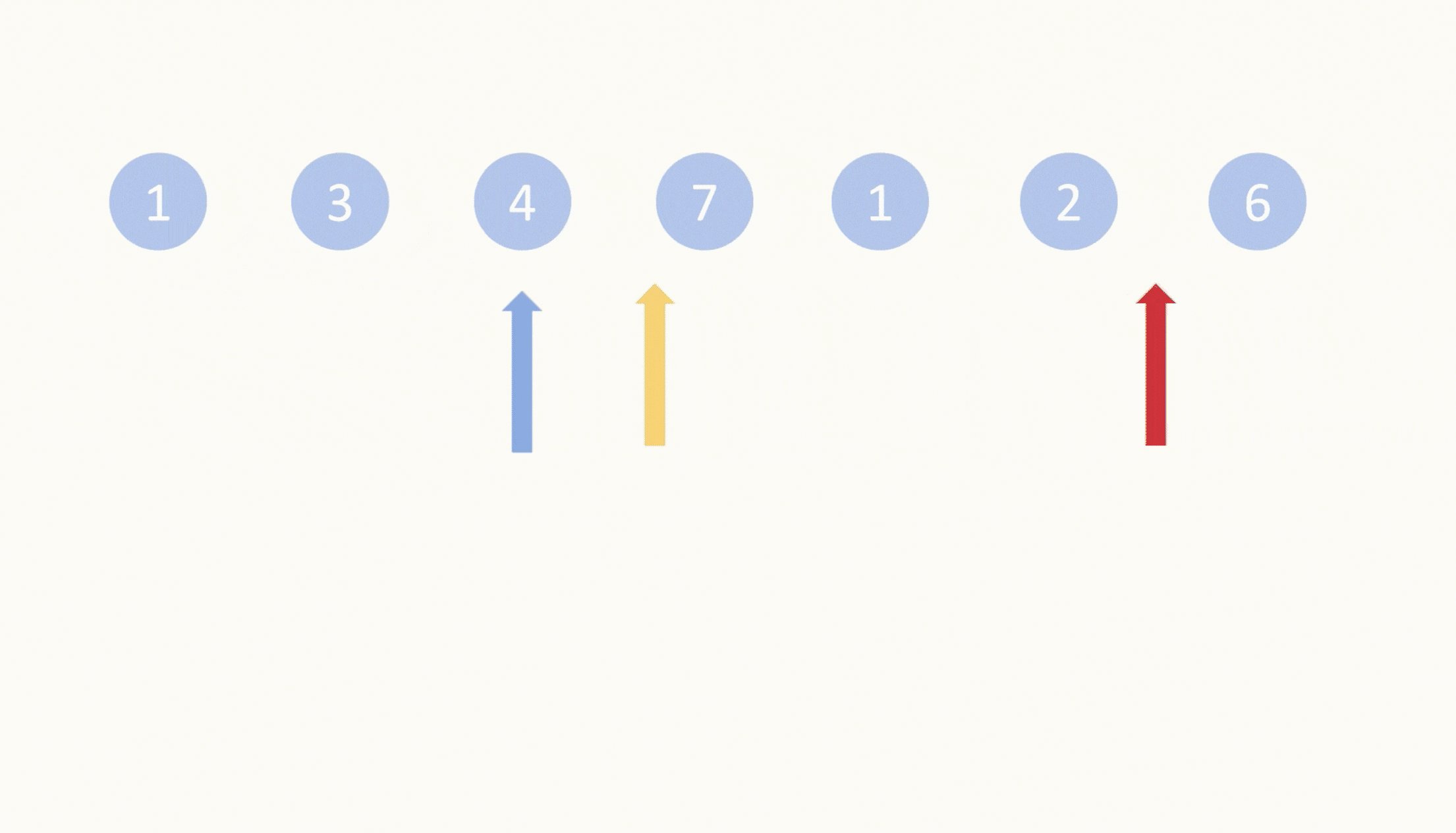
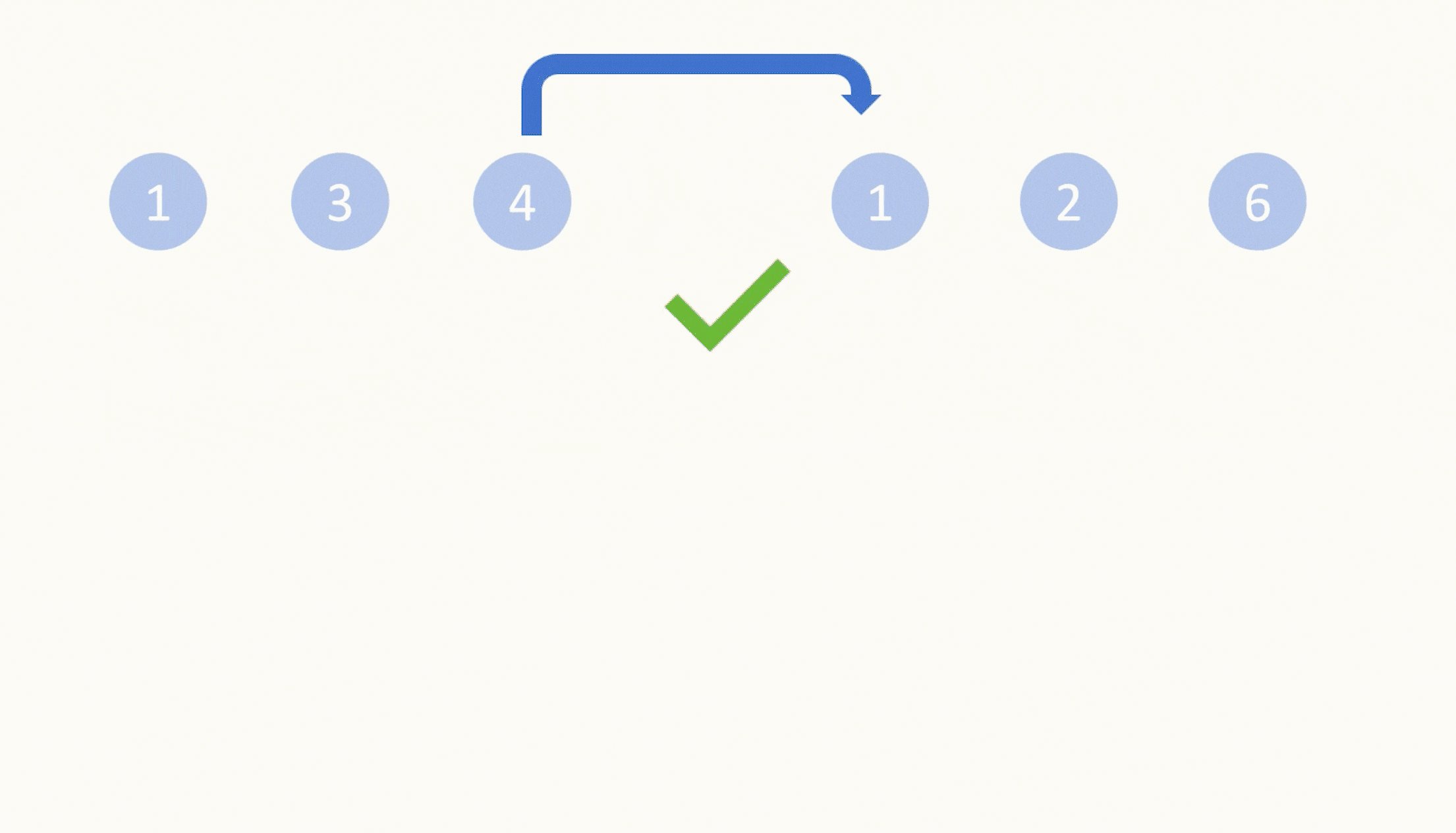
Promise链式
then方法返回的是一个新的Promise实例(注意:不是原来那个Promise实例)。因此可以采用链式写法,即then方法后面再调用另一个then方法
实际案例:
我想要实现在一个数组中查看一个帖子,但是我最终的目的是得到这个帖子下面的所有评论,这该怎么实现呢?
实现思路:
先从一个接口中获取这个帖子的信息,然后通过该帖子的帖子id从而获取到该帖子下的所有评论
代码如下:
pajax({
url:"http://localhost:3000/news",
data : {
author : "james"
}
}).then(res=>{
return pajax({
url : "http://localhost:3000/comments",
data : {
newsId : res[0].id
}
})
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
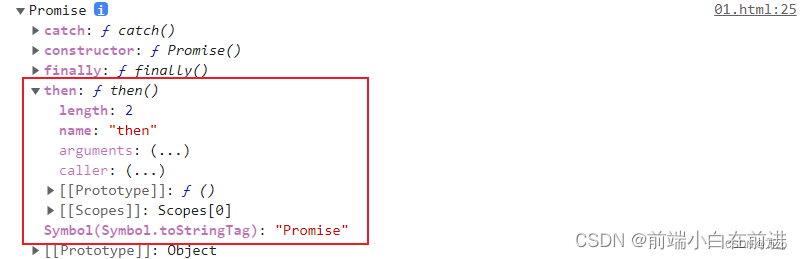
这里使用了一个Promise已经封装过的ajax,我们从第一个接口中得到了帖子id,然后在then中的函数发送第二个请求(携带了第一个请求返回过来的参数),我们最后想要拿到第二个接口的结果,于是又有了一个then方法,但是在第一个then方法中要把一个新的Promise实例return出去,这样的话,第二个then才起作用!(这是因为then方法是Promise 实例所具有的方法,也就是说,then方法是定义在原型对象Promise.prototype上的)====>我们可以打印一下:console.log(Promise.prototype)

4.安装使用axios
安装有三种方式:
npm安装
npm install axios
bower安装
bower install axios
通过cdn引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
在vue项目的main.js文件中引入axios
import axios from 'axios'
Vue.prototype.$axios = axios
在组件中使用axios
<script>
export default {
mounted(){
this.$axios.get('/goods.json').then(res=>{
console.log(res.data);
})
}
}
</script>
5.Axios请求方式
1、axios可以请求的方法:
get:获取数据,请求指定的信息,返回实体对象
post:向指定资源提交数据(例如表单提交或文件上传)
put:更新数据,从客户端向服务器传送的数据取代指定的文档的内容
patch:更新数据,是对put方法的补充,用来对已知资源进行局部更新
delete:请求服务器删除指定的数据
2、get请求
示例代码
方法一
//请求格式类似于 http://localhost:8080/goods.json?id=1
this.$axios.get('/goods.json',{
params: {
id:1
}
}).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
方法二
this.$axios({
method: 'get',
url: '/goods.json',
params: {
id:1
}
}).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
3.post请求
post请求一般分为两种类型
1.form-data 表单提交,图片上传、文件上传时用该类型比较多
2. application/json 一般是用于 ajax 异步请求
示例代码
方法一
this.$axios.post('/url',{
id:1
}).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
方法二
$axios({
method: 'post',
url: '/url',
data: {
id:1
}
}).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
form-data请求
let data = {
//请求参数
}
let formdata = new FormData();
for(let key in data){
formdata.append(key,data[key]);
}
this.$axios.post('/goods.json',formdata).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
4.put和patch请求
示例代码
put请求
this.$axios.put('/url',{
id:1
}).then(res=>{
console.log(res.data);
})
patch请求
this.$axios.patch('/url',{
id:1
}).then(res=>{
console.log(res.data);
})
5.delete请求
示例代码
参数以明文形式提交
this.$axios.delete('/url',{
params: {
id:1
}
}).then(res=>{
console.log(res.data);
})
参数以封装对象的形式提交
this.$axios.delete('/url',{
data: {
id:1
}
}).then(res=>{
console.log(res.data);
})
//方法二
axios({
method: 'delete',
url: '/url',
params: { id:1 }, //以明文方式提交参数
data: { id:1 } //以封装对象方式提交参数
}).then(res=>{
console.log(res.data);
})
5.Axios实例
1、创建axios实例
示例代码
let instance = this.$axios.create({
baseURL: 'http://localhost:9090',
timeout: 2000
})
instance.get('/goods.json').then(res=>{
console.log(res.data);
})
可以同时创建多个axios实例。
axios实例常用配置:
baseURL 请求的域名,基本地址,类型:String
timeout 请求超时时长,单位ms,类型:Number
url 请求路径,类型:String
method 请求方法,类型:String
headers 设置请求头,类型:Object
params 请求参数,将参数拼接在URL上,类型:Object
data 请求参数,将参数放到请求体中,类型:Object
6.axios配置
axios全局配置
示例代码
//配置全局的超时时长
this.$axios.defaults.timeout = 2000;
//配置全局的基本URL
this.$axios.defaults.baseURL = 'http://localhost:8080';
axios实例配置
示例代码
let instance = this.$axios.create();
instance.defaults.timeout = 3000;
4、axios请求配置
示例代码
this.$axios.get('/goods.json',{
timeout: 3000
}).then()
以上配置的优先级为:请求配置 > 实例配置 > 全局配置
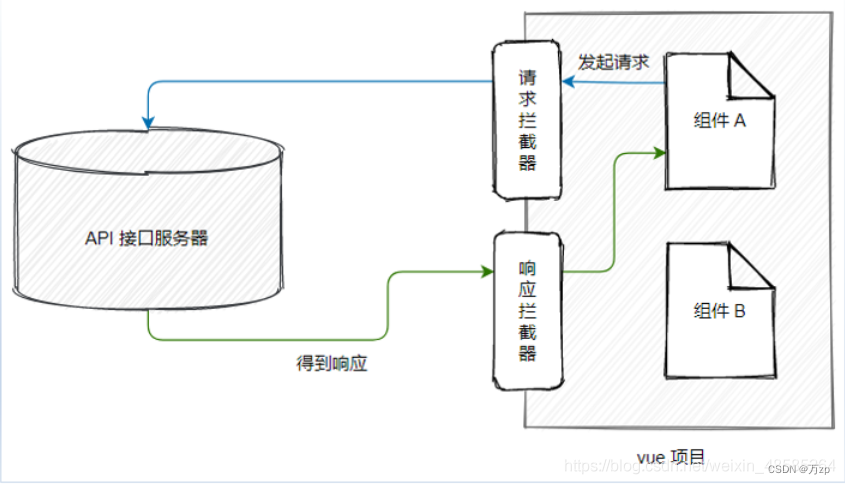
五、拦截器
拦截器:在请求或响应被处理前拦截它们

比如一些网站过了一定的时间不进行操作,就会退出登录让你重新登陆页面,当然这不用拦截器你或许也可以完成这功能,但是会很麻烦而且代码会产生大量重复,所以我们需要用到拦截器