移动端 安全区
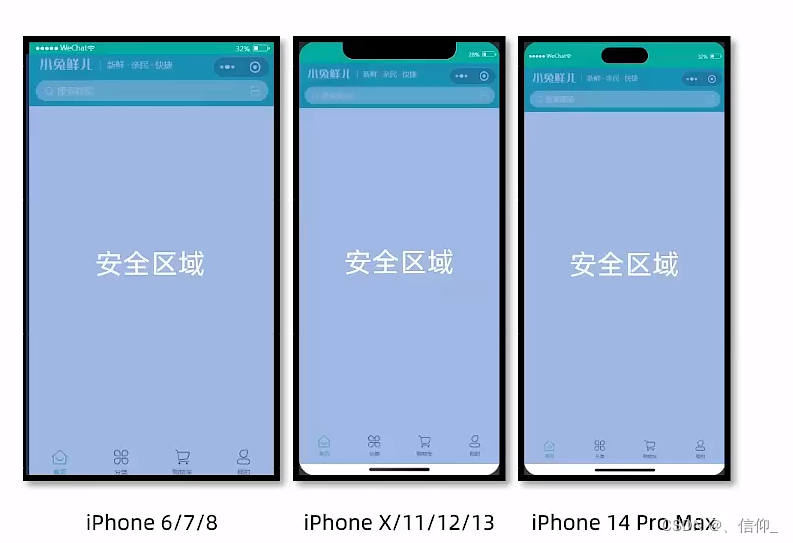
在做移动端的项目时,由于不同的手机设备设置的不同,有些手机在上方有刘海的设计,我们需要做适配,即把想要展示的内容放在安全区域内展示。

1.自定义导航栏
在pages.json中修改如下配置
{
"path":"pages/index/index",
"style":{
"navigationStyle":"custom"
// "navigationBarTitleText": "首页"
}
}
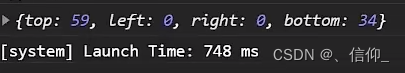
2. 通过API 解构出安全区距离手机边界四个方向的距离
const { safeAreaInsets }=uni.getSystemInfoSync()
console.log(safeAreaInsets)

3. 这样我们就可以拿到安全区距离手机上方的距离了,接下来我们只需要给我们想要展示的页面设置一个 上方的padding即可
<view class="navbar :style="{paddingTop:safeAreaInsets?.top+'px'}">
......
</view>